微信小程序开发系列七微信小程序的页面跳转

目录
微信小程序开发系列七:微信小程序的页面跳转
微信小程序开发系列教程
这个系列教程的前六篇文章我们都在单个的视图上操作。现在让我们创建第二个视图,然后实现从第一个视图到第二个视图的跳转。
首先开发第二个视图:

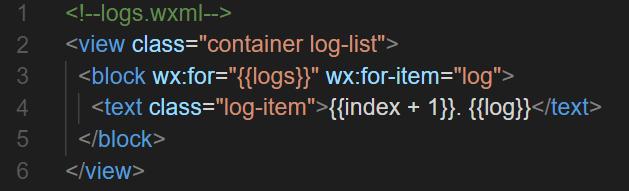
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>做过Angular开发的朋友们对上面的视图设计一定不会陌生。这个视图的数据源由模型logs提供,是一个列表结果,列表每个元素的数据源是模型logs里的一条记录,用log代表。
为了让log看起来显示更整齐,在log内容之前,显示每条log的索引。因为log的索引从0开始,所以用{ {index + 1}}在索引前加一,这样显示的索引更符合普通人的阅读习惯。

这个视图的控制器:
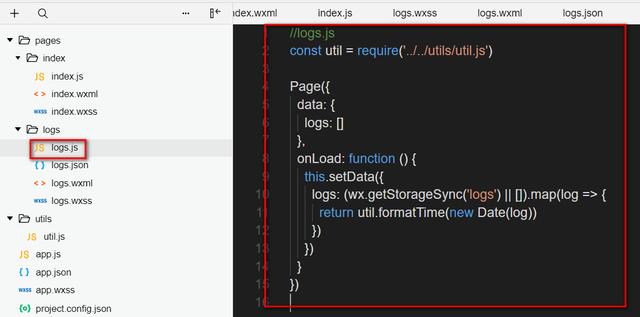
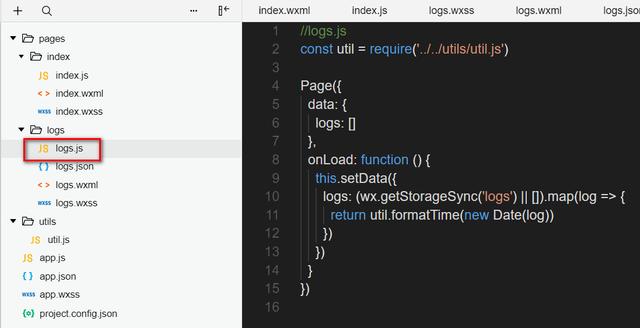
//logs.js
const util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
})控制器logs.js的实现:
我们可以回忆这个系列里第四篇文章介绍过控制器的实现逻辑:
在控制器里调用Page构造函数,给当前控制器指定名为logs的数据模型。
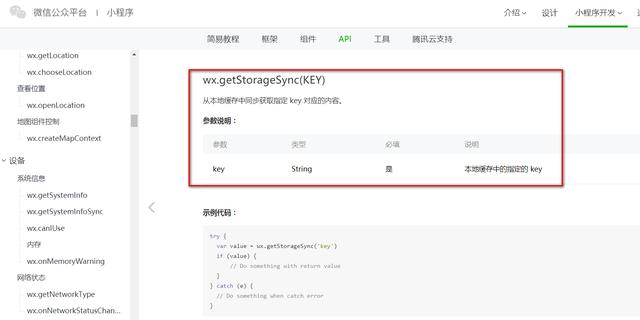
这个数据模型的值填充,通过微信框架提供的API wx.getStorageSync来获取。

wx.getStorageSync的含义在微信小程序官网上有定义:从本地缓存中同步获取指定 key 对应的内容。

第二个视图的UI和控制器都开发完毕,剩下的事情就是在第一个视图里定义一个触发点,让它能触发到第二个视图的跳转。
我在第一个视图上通过属性bindtap绑定了一个点击函数bindViewTap:

bindViewTap在第一个控制器index.js里的实现:
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},跳转还是通过微信小程序提供的API wx.navigateTo:
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
