通过JS实现键盘控制div移动

目录
通过JS实现键盘控制div移动
开发工具与关键技术:DW JavaScript
作者:落白
撰写时间:2019/1/18现在让我们来了解一下如何通过 JS 代码获取键盘键来控制 div 的移动。
首先要设置一个简单的 div,JS 部分想让 div 移动就得声明一个记录运动状态的变量,然后就是创建一个计时器函数,这里要区分好 setInterval 和 setTimeout 的区别,不多说,代码如下图:

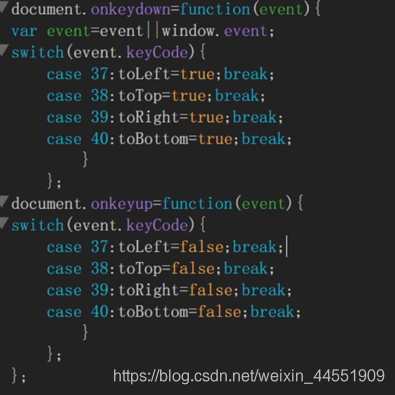
接下来我用了一个 onkeydown 和 onkeyup 事件来控制 div 的运动和停止,而且里面嵌套了一个 for 循环的兄弟,swith 循环,并没有用平常的 if 和 else 来判断,这样可以简便一些代码,代码如下图:

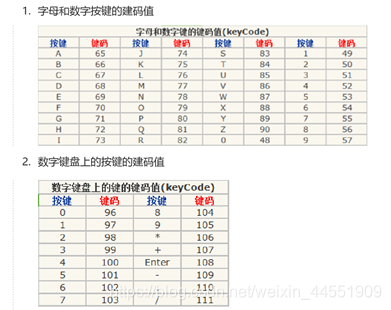
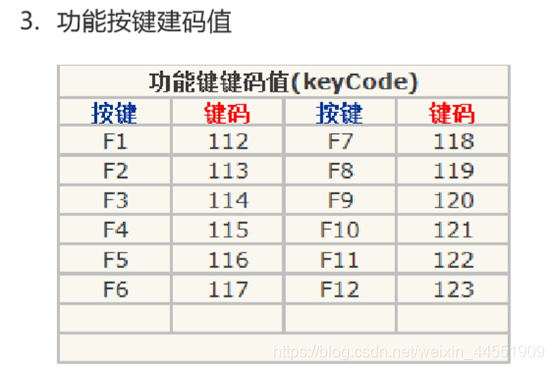
这样就实现了一个粗简的通过 Js 获取键盘键让 div 移动,最后再跟大家分享一下一些其他键的键码: