微信小程序小程序之模板消息

目录
【微信小程序】小程序之模板消息
前言
在移动应用中,
App
经常通过推送的方式将一些消息发送到用户的手机上。小程序基于微信内,为我们提供了一整套的模板消息,使微信和小程序这个体系达到服务闭环的效果。
一、消息模板在微信中显示
1、服务通知:微信内消息模板推送的位置。

2、服务通知进入显示

3、进入小程序查看
可以跳转到小程序中指定的页面,这里需要在消息模板的参数中做配置,后面会说到。
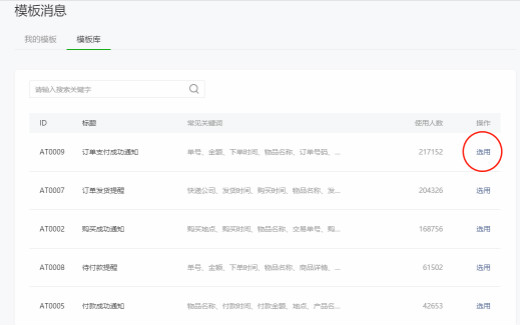
二、消息模板接入步骤
直接按图操作,搜索到适合自己的小程序模板。如果没有的话点击申请,新增的小程序模板会有3-7天的审核时间。选择或者申请完成后,模板
ID
在接下来的开发中会使用到。



三、功能实现
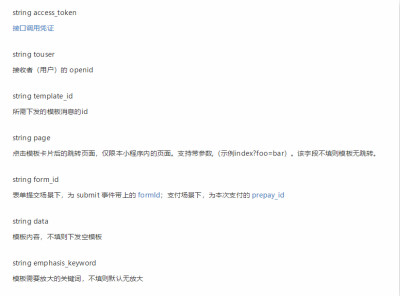
发送模板消息需要的参数,我选择的是将所需要的参数获取到,通过接口发送给后台,后台哥们去调用微信接口发送模板消息。

前端部分:
参数1:
access_token
,
touser
(
openid
)
这两个参数由后台获取,前端不做任何操作。
参数2:
formId
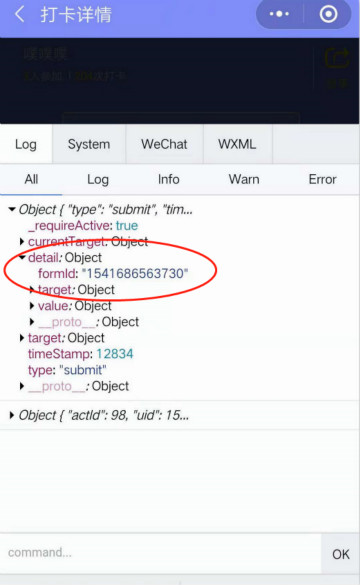
注意:
①、在开发者工具中,同样的操作是无法获取到
formid
的,只有真机上才行。
②、通过对应的
errcode
找原因。

前端页面代码部分:

通过表单标签以及给
button
设置表单类型来获取,当前用户的
formId
<form bindsubmit='getFormId' report-submit="true">
<button class='submit-btn' form-type='submit'></button>
</form>

这里获取到
formId
后,把数据发送到后台,后台通过
sendTemplateMessage
来进行模板消息的发送。
//获取formId
getFormId: function(e) {
console.log(e)
// 获取formid
var formId = e.detail.formId;
this.pushReviews(formId)
},
//调用接口,把要推送的用户信息发送给后端
pushReviews: function(formId) {
var that = this
var params = new Object()
//圈子id
params.actId = this.data.actId
//被推送者id,当前登录用户
params.toid = wx.getStorageSync('userId')
//表单formid
params.formId = formId
//模板id 上述申请模板id
params.templateId = '56tvW0hUj1FxxxxYYYzzzzPWW2rf_Oo9M'
//卡片进入小程序路径
params.page = 'pages/xxxx/share-page/share-page?shareUserId=' + wx.getStorageSync('userId') + "&actId=" + that.data.actId
//点评内容
params.data = that.data.dynamicComment.content
params.emphasisKeyword = ''
//接口地址
var dataUrl = app.globalData.laiSignBaseUrl + "xxxxxx/yyyyyy/push"
utils.POST(
dataUrl, {
params,
success: function(res) {
console.log(res)
if (res != null && res.data != null && res.data.success) {
}
},
fail: function(res) {
},
})
},
总结
~~