vscode打开有一大堆git未跟踪怎么办_极速体验VS-CodePython敏捷开发

vscode打开有一大堆git未跟踪怎么办_极速体验||VS Code+Python敏捷开发
VS Code
在前端开发中,有一个非常好用的工具——Visual Studio Code,简称VS code。很多人使用后都会感叹“用VS Code 写代码是真好用、真爽。”

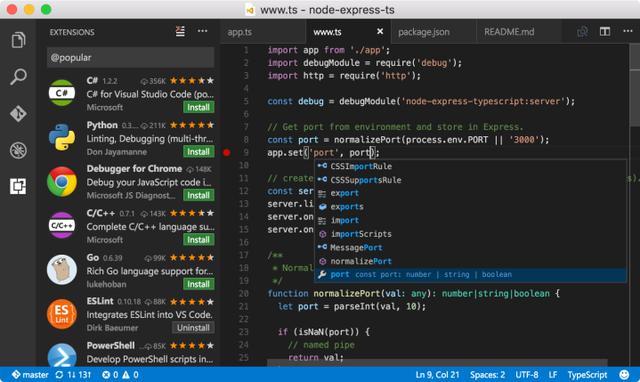
它是一款当下流行、十分出色的ide开发工具。VS Code不仅仅是代码的编写,也可以一键式运行 Debug 。
VS Code界面美观大方,功能强劲实用,是免费开源的现代化轻量级代码编辑器。
支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优化。
软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
VS vode特点
l 开源,免费
l 自定义配置
l 集成git
l 智能提示强大

l 支持各种文件格式(html/jade/css/less/sass/xml)
l 调试功能强大
l 各种方便的快捷键
l 强大的插件扩展
对前端实在是太友好了!
VS code 可以做什么?
- 编写 markdown
- 管理git项目
VS Code集成了项目版本管理,可以非常方便的几步操作完成代码的比对和提交,不需要命令或借助其他工具。
- 画流程图
- 编写python大多数同学写python选择 pycharm,但他们经常会遇到很多问题,比如 pycharm 运行配置,虚拟环境等,这些问题往往让新手搞得晕头转向。VS Code相对来说更加容易些。
如此优秀的VS Code,只有真实体验过才会知道它有多优秀。
快速体验
上代码森林云端在线编程学习平台即可立即体验。
代码森林是一个云端学习编程技术的平台 。可实时在线编码、实时在线保存代码、可快速掌握各种编程环境、IDE以及各种IT技术。
VS Code+Python

VS Code是一个相当优秀的IDE,用来开发python再好不过。 代码森林的VS Code实训镜像已经为您安装好python的环境。必备的基础插件也已经安装到位。
只需要上网站就可以开始体验!
可以省去很多环境配置等时间、免去很多不方便 。
Python入门开发【VS Code开发工具WEB】使用教程如下
1.选择带有实训上机的课程进行在线上机;如图

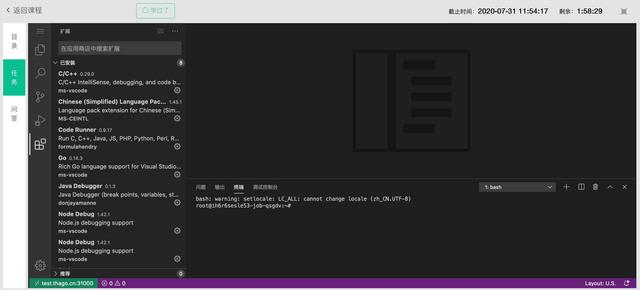
2.选择课程目录带有实训上机的任务;进入实训界面,如图

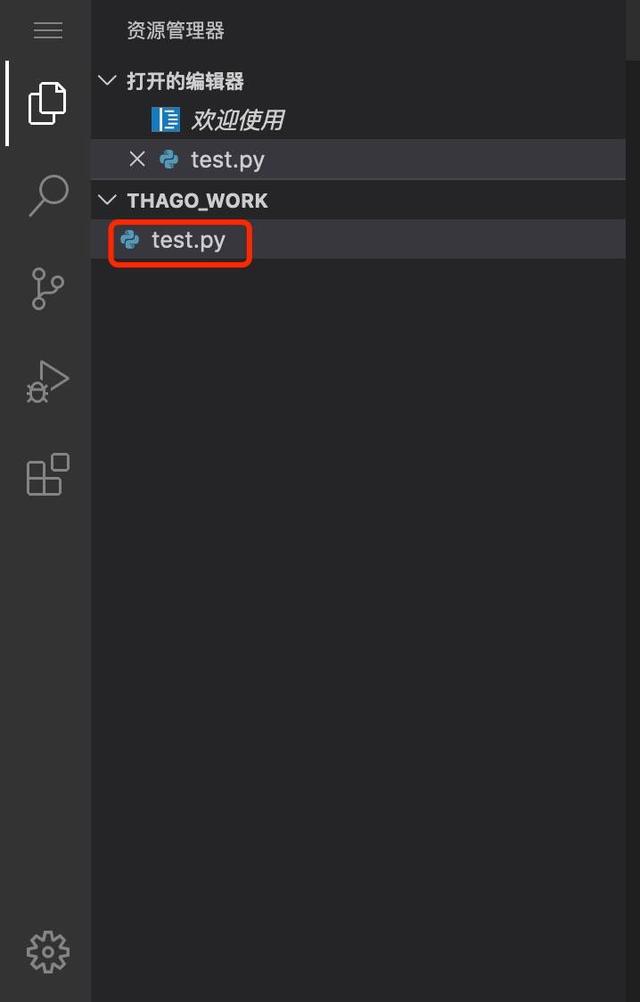
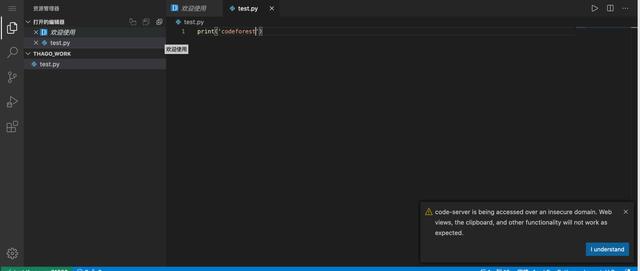
3.选择或者打开我们的工作目录,然后新建一个py文件

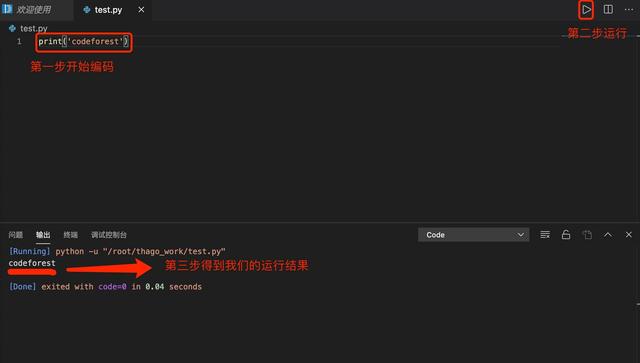
4.进行简单的python编码,如图

5.点击右上角三角形的图标,运行测试

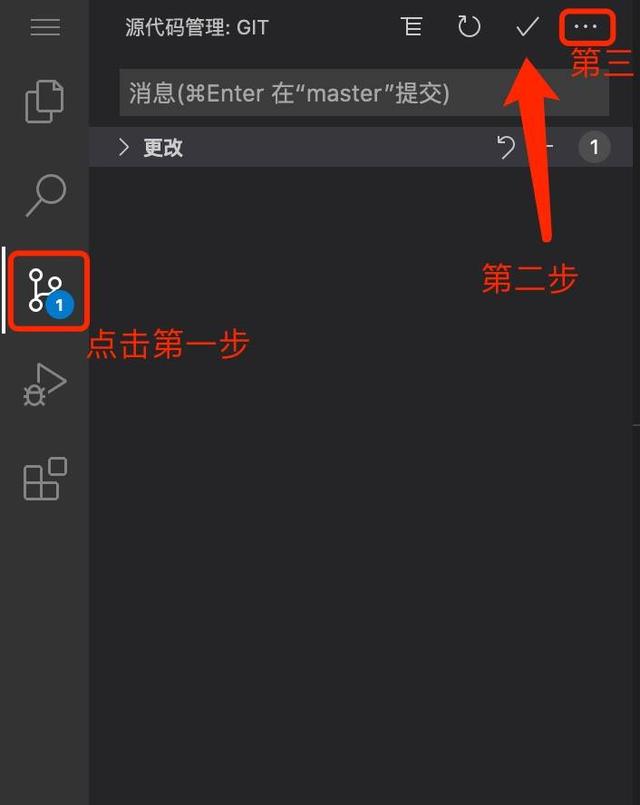
6.保存我们的代码到代码森林,方便下次继续进行编程(a,b,c三步曲),如图
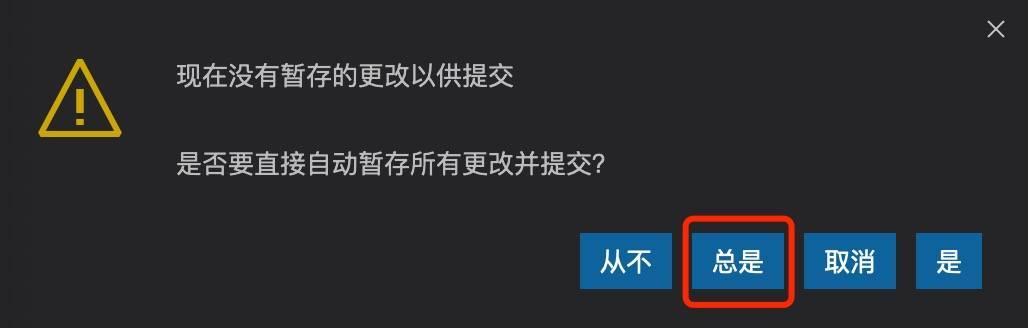
a.点击第一步和第二步保存我们的代码后会弹出我们的提示框

选择总是/是

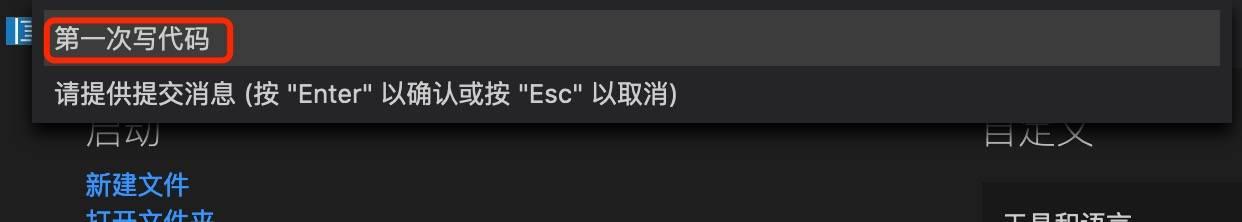
b.填写本次代码变更内容,方便后期版本跟踪,如第一次编写代码

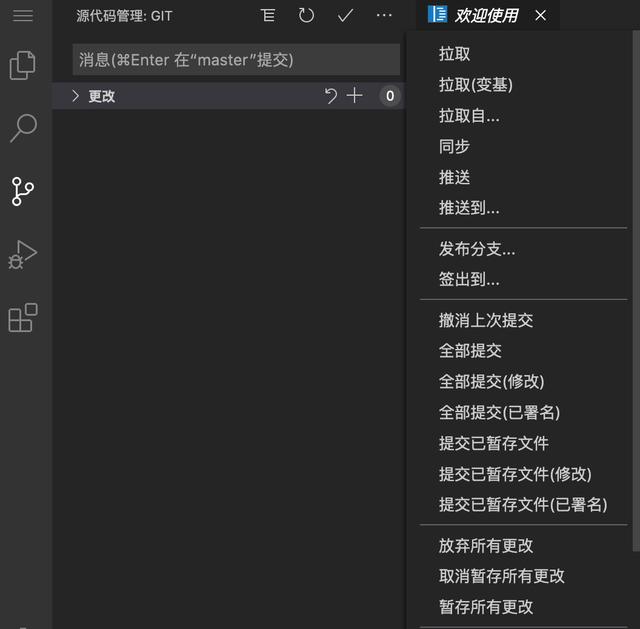
c.选择第三步》推送,提交到代码仓库

一次编程学习就可以完美结束啦!
另外大家平时收藏的教程都可以上代码森林实战上机操作哦!!
l 期待大家多多关注代码森林,希望我们一同成长和进步!