2020-12-30-小程序JavaScript,css常用工具类

小程序JavaScript,css常用工具类
小程序
时间相关
1,获取当前时间(年月日时分秒)
示例:2020年12月30日20时38分
// 获取当前时间
getCurrentTime() {
var d = new Date();
var month = d.getMonth() + 1;
var date = d.getDate();
var day = d.getDay();
var hours = d.getHours();
var minutes = d.getMinutes();
var seconds = d.getSeconds();
var ms = d.getMilliseconds();
var curDateTime = d.getFullYear() + '年';
if (month > 9)
curDateTime += month + '月';
else
curDateTime += month + '月';
if (date > 9)
curDateTime = curDateTime + date + "日";
else
curDateTime = curDateTime + date + "日";
if (hours > 9)
curDateTime = curDateTime + hours + "时";
else
curDateTime = curDateTime + hours + "时";
if (minutes > 9)
curDateTime = curDateTime + minutes + "分";
else
curDateTime = curDateTime + minutes + "分";
return curDateTime;
},2,时间戳转换为年月日时分秒
getCurrentTime(date) {
var d = new Date();
if (date) {
var d = new Date(date);
}
var month = d.getMonth() + 1;
var date = d.getDate();
var day = d.getDay();
var hours = d.getHours();
var minutes = d.getMinutes();
var curDateTime = d.getFullYear() + '年';
if (month > 9)
curDateTime += month + '月';
else
curDateTime += month + '月';
if (date > 9)
curDateTime = curDateTime + date + "日";
else
curDateTime = curDateTime + date + "日";
if (hours > 9)
curDateTime = curDateTime + hours + "时";
else
curDateTime = curDateTime + hours + "时";
if (minutes > 9)
curDateTime = curDateTime + minutes + "分";
else
curDateTime = curDateTime + minutes + "分";
return curDateTime;
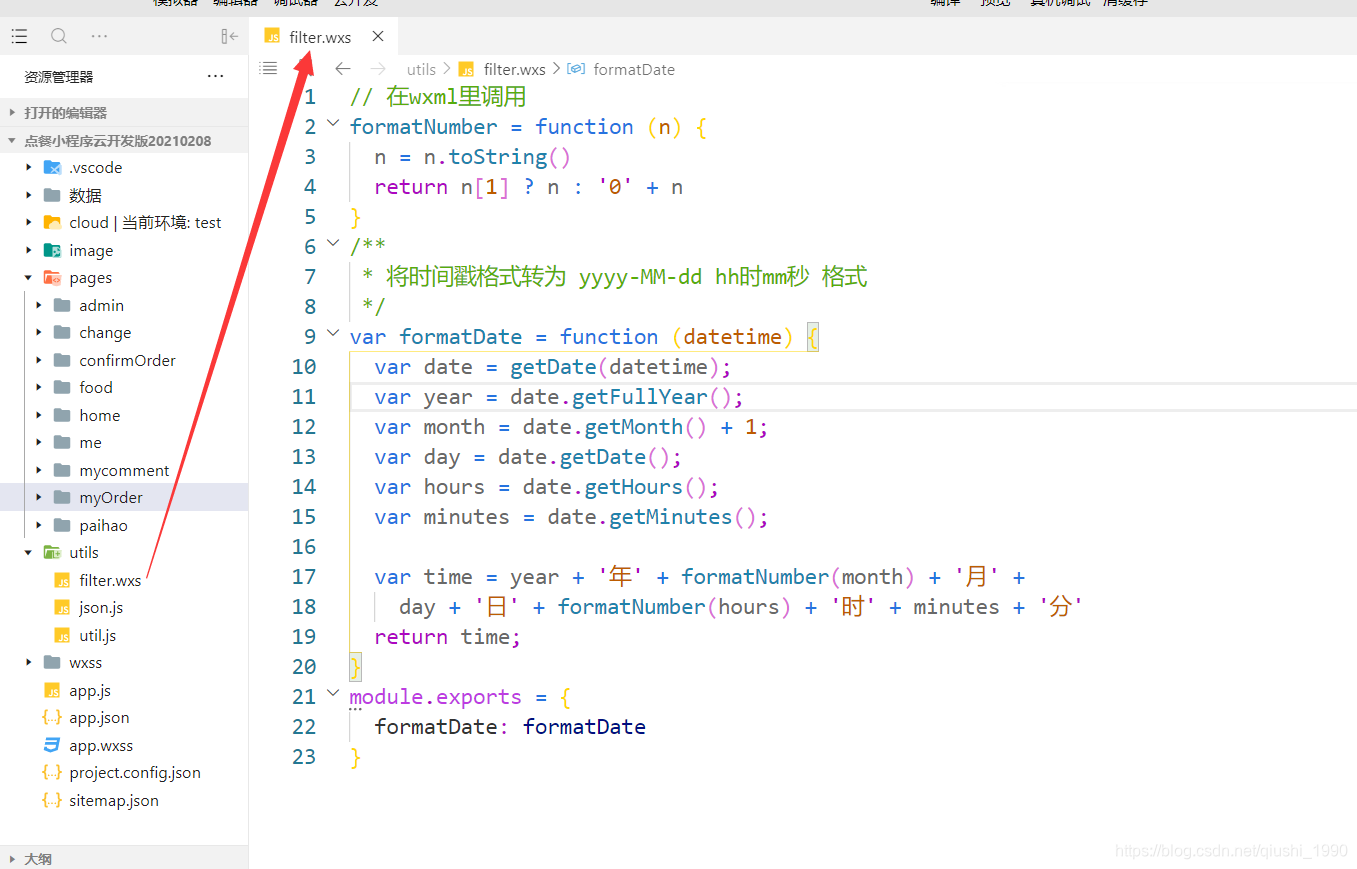
},3,小程序 wxml里时间戳转日期
1,在utils文件夹里添加名为filter.wxs的文件(命名可以随便),如下图

在filter.wxs文件里添加下面的代码
// 在wxml里调用
formatNumber = function (n) {
n = n.toString()
return n[1] ? n : '0' + n
}
/**
* 将时间戳格式转为 yyyy年MM月dd日hh时mm秒 格式
*/
var formatDate = function (datetime) {
var date = getDate(datetime);
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hours = date.getHours();
var minutes = date.getMinutes();
var time = year + '年' + formatNumber(month) + '月' +
day + '日' + formatNumber(hours) + '时' + minutes + '分'
return time;
}
module.exports = {
formatDate: formatDate
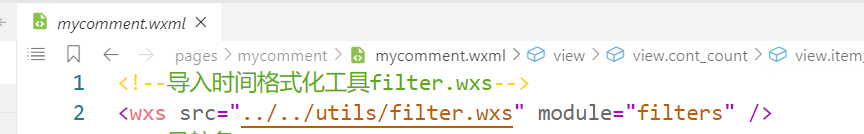
}2,test.wxml里写下面的代码。注意src里改成自己的文件路径

<!--导入时间格式化工具filter.wxs-->
<wxs src="../../utils/filter.wxs" module="filters" />- 3,需要转换的地方,写下面的代码。
<text >{{filters.formatDate(item._createTime)}}</text>效果图如下

列表相关
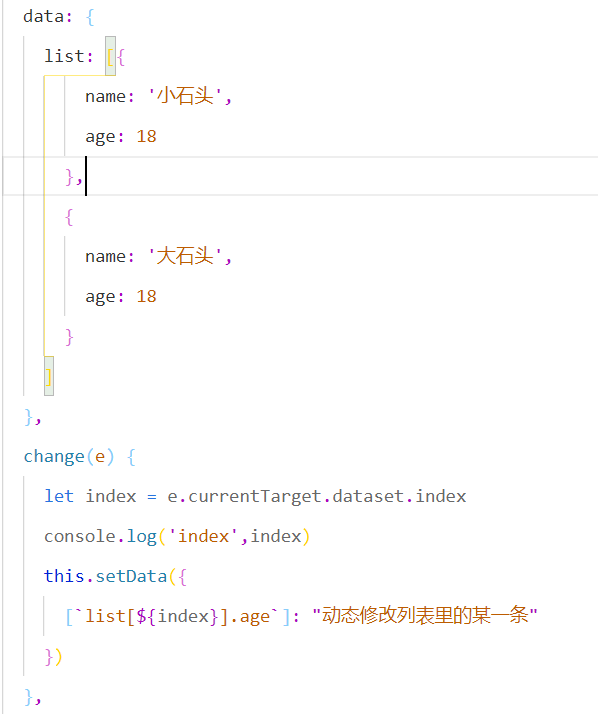
1,快速更新购物车里某一条

定义点击事件传递索引
<view wx:for="{{list}}" bindtap="change" data-index="{{index}}">{{item.age}}</view>常用工具方法
1,获取4位或者6位验证码
//获取随机验证码,n代表几位
generateMixed(n) {
let chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
let res = "";
for (var i = 0; i < n; i++) {
var id = Math.ceil(Math.random() * 35);
res += chars[id];
}
return res;
}云开发相关
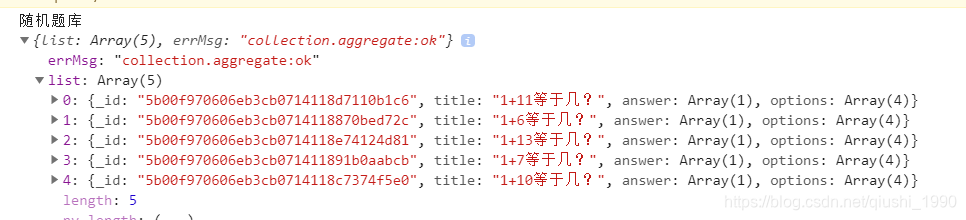
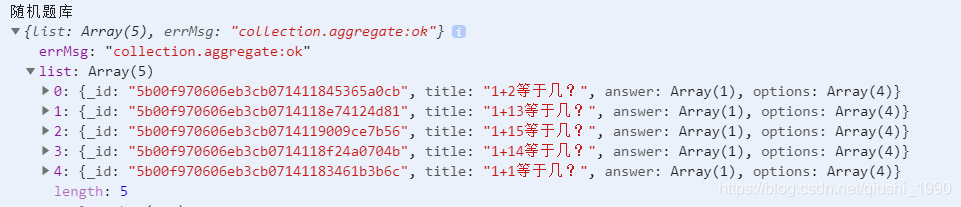
1,返回随机个数的数据
wx.cloud.database().collection('questions')
.aggregate()
.sample({
size: 5 //随机获取几道题,比如这里随机返回5道题
})
.end()
.then(res => {
console.log("随机题库", res)
})如我请求两次,返回的题目是随机不一样的


2,云数据库里数组字段是否包含某个值/字段
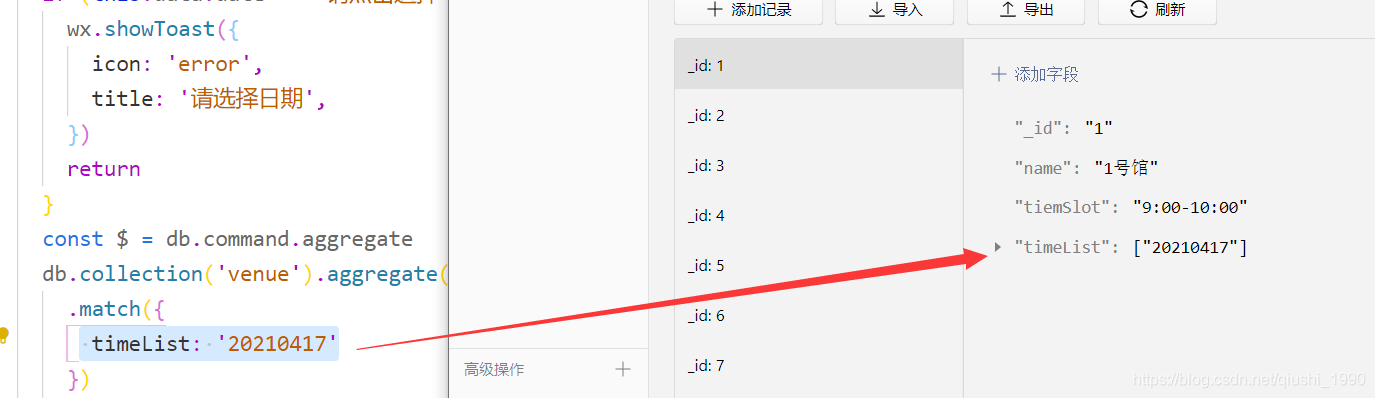
2-1,包含某个值
这个很简单,直接
数组字段:你要查询的值
如下图

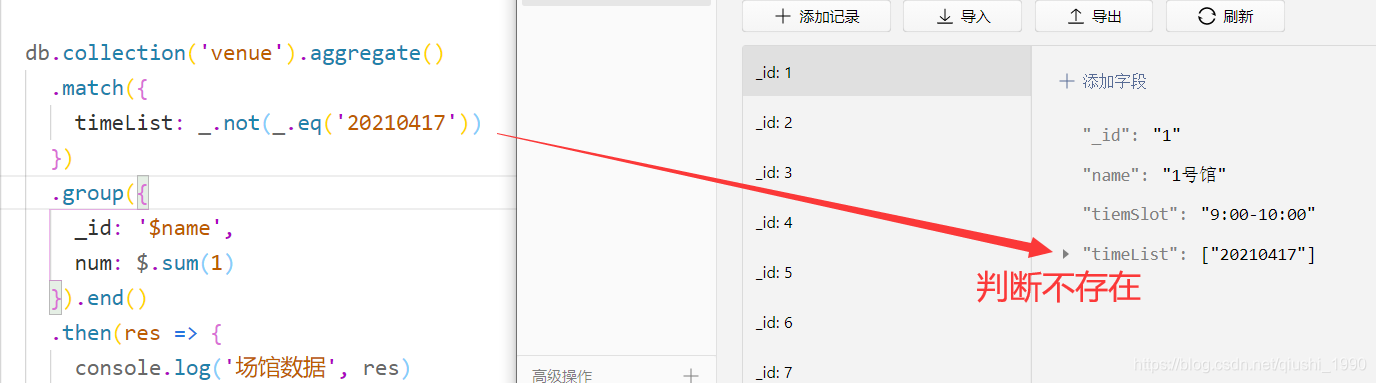
2-2,不包含

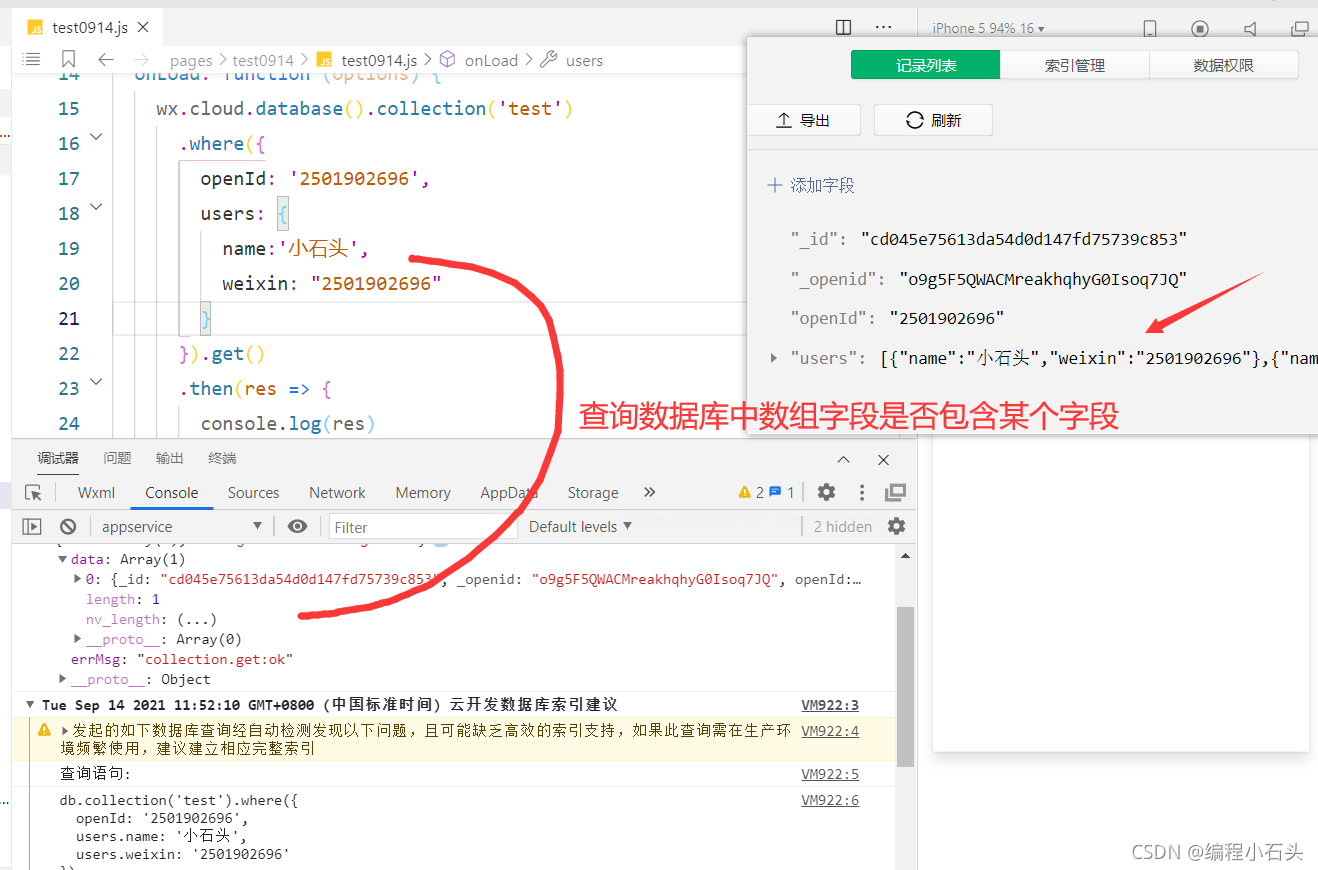
2-3,包含某个字段
如判断数据里users字段(数组)里包含姓名为‘小石头’的数据

2-4,数据里数组字段包含要查询数组的一个或者多个
这个常用于根据用户标签匹配商品。商品有多个标签,只要包好用户标签数组里的一个或者多个,就可以推荐给用户。
在小程序云开发中,如果你想要查询一个集合(collection)中,某个数组字段包含指定的多个元素之一,可以使用 db.collection().where() 方法结合
i n 操作符来实现。 in 操作符来实现。
in
操作符来实现。 in 操作符允许你查询文档中某个字段的值是否在给定数组中。这意味着你可以指定一个包含多个可能值的数组作为查询条件,只要文档中相应字段的值与这些值中的任何一个匹配,文档就会被返回。
以下是一个示例代码片段,说明如何在云函数中执行这样的查询:
// 假设你要查询的集合名是 'myCollection'
// 假设你要查询的数组字段名是 'arrayField'
// 假设你要查找的元素列表是 ['elementA', 'elementB', 'elementC']
let searchElements = ['elementA', 'elementB', 'elementC'];
db.collection('myCollection')
.where({
arrayField: {
$in: searchElements,
},
})
.get();
在这个例子中,$in: searchElements 表示查询条件是 arrayField 字段的值必须存在于 searchElements 数组中。执行此查询后,将返回所有在 arrayField 中包含 ‘elementA’、‘elementB’ 或 ‘elementC’ 之一的文档
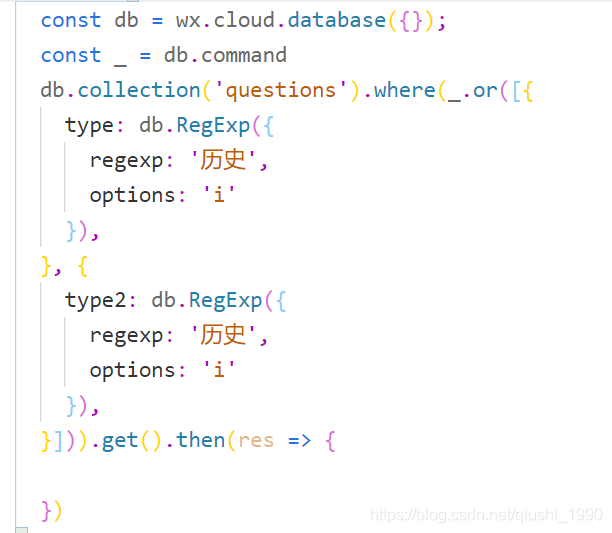
3,多条件模糊搜索查询
3-1,多条件模糊搜索

代码如下:
const db = wx.cloud.database();
const _ = db.command
db.collection('questions').where(
_.or([{
type: db.RegExp({
regexp: key,
options: 'i'
})
},
{
type: db.RegExp({
regexp: key,
options: 'i'
})
},
{
regexp: key,
options: 'i'
}
])
).get()3-4,查询年纪在大于等于10小于等于50的用户
const db = wx.cloud.database()
db.collection('user')
.where({
age: {
$gte: 10, //查询年纪在10到50岁之间,包含
$lte: 50
},
height: {
$gt: 100, //查询身高在100到190岁之间,不包含
$lt: 190
}
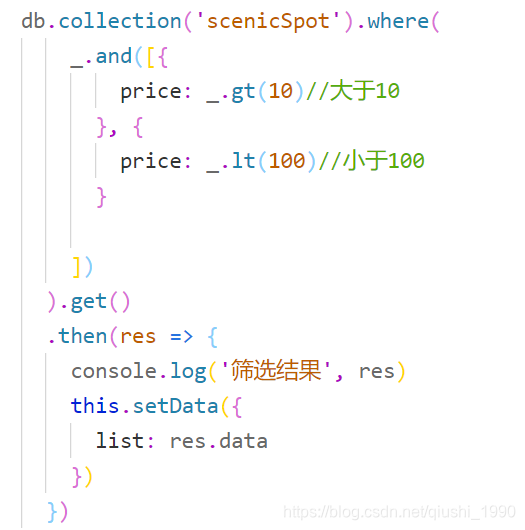
}).get()3-3,价格大于10并且小于100

3-4,查询城市或者地址里包含 北京 并且门票价格在10到100之前的景点
db.collection('scenicSpot').where(
// 地点和价格同时满足
_.and([
// 地址或地点满足一个就行
_.or([{
place: db.RegExp({
regexp: place,
options: 'i'
})
}, {
address: db.RegExp({
regexp: place,
options: 'i'
})
}]),
// 价格在10到100
_.and([{
price: _.gt(10)
}, {
price: _.lt(100)
}
])
])
).get()
.then(res => {
console.log('筛选结果', res)
this.setData({
list: res.data
})
})4,往数组字段里添加/删除数据
我们以点赞为例,比如数据表里有一个字段dianzanList专门存点赞用户的信息,是一个数组,我们点赞和取消点赞时就是往这个数组里添加或者删除数据。
4-1,往数组字段里添加数据
const db = wx.cloud.database()
const _ = db.command
db.collection('test').doc("123")
.update({
data: {
dianzanList: _.push({
userid: '990',
name: '邱石'
})
}
}).then(res => {
console.log('点赞成功', res)
})4-2,从数组字段里删除指定数据
如删除点赞字段里的userid和name为指定数据的数据,这样可以删除dianzanList数组字段里所有符合条件的数据。
const db = wx.cloud.database()
const _ = db.command
db.collection('test').doc("123")
.update({
data: {
dianzanList: _.pull({
userid: '990',
name: '编程小石头'
})
}
}).then(res => {
console.log('取消点赞成功', res)
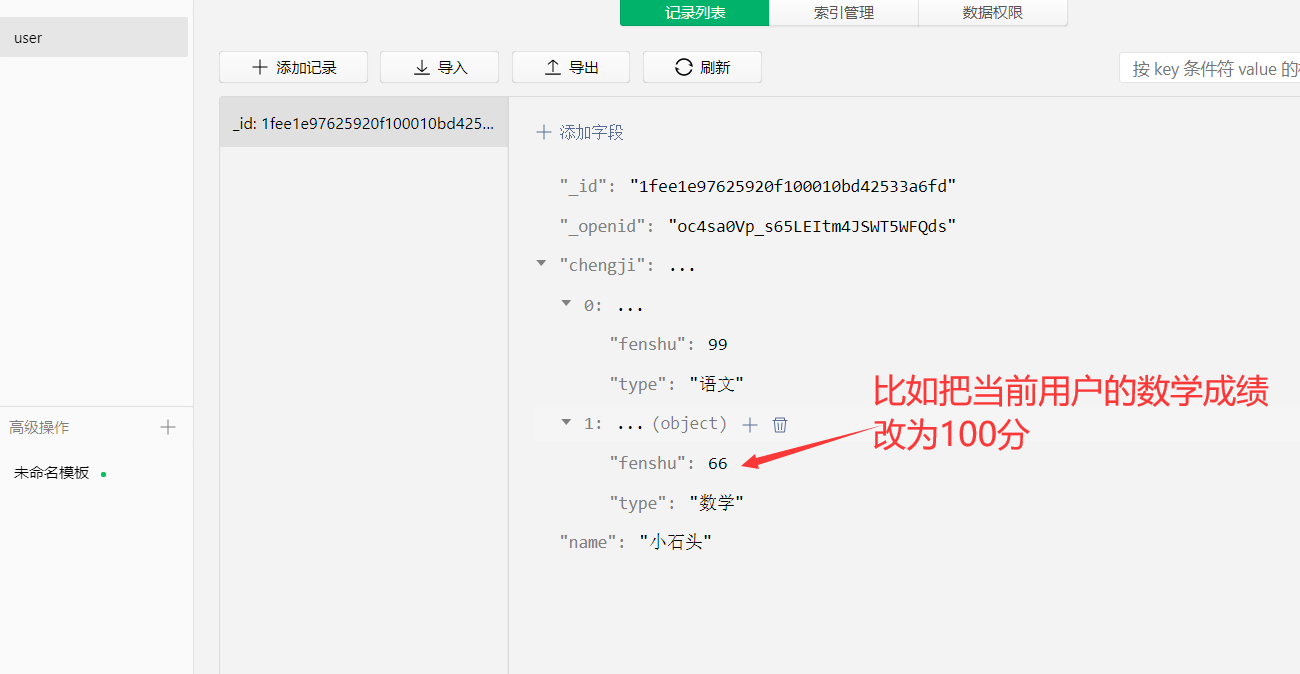
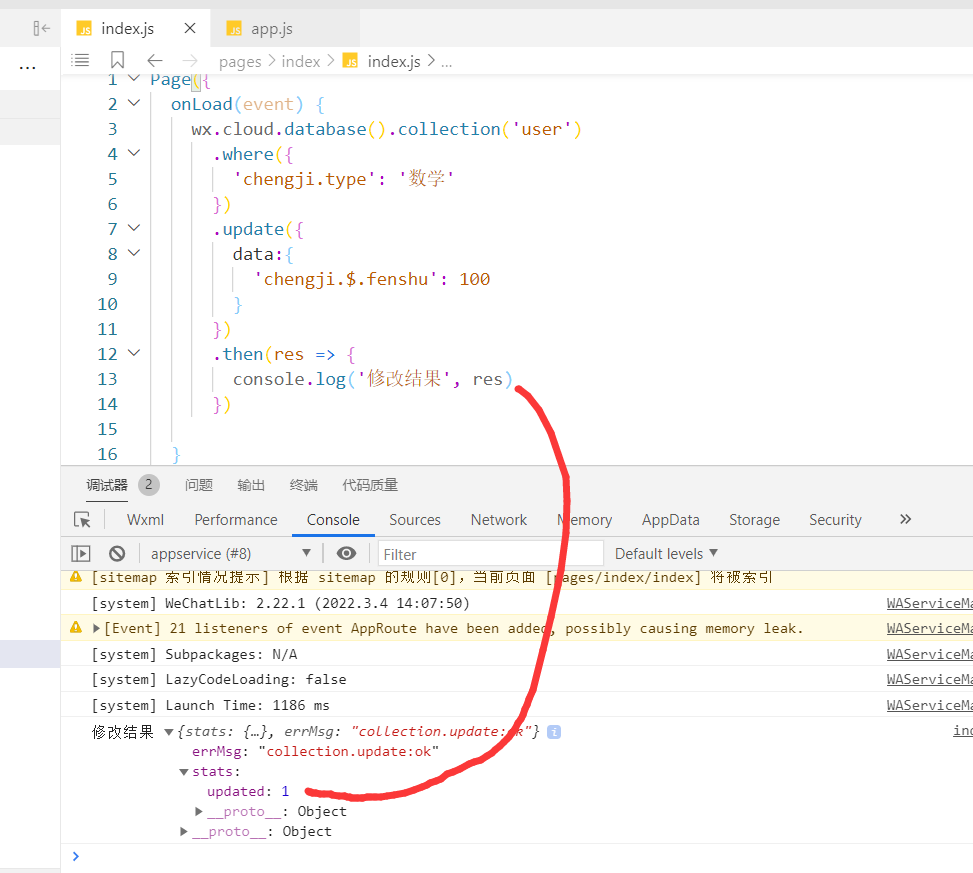
})5,修改数据表里数组里的某条数据
如:修改用户表里成绩数组里的数学成绩

代码如下:
wx.cloud.database().collection('user')
.where({
'chengji.type': '数学'
})
.update({
data:{
'chengji.$.fenshu': 100
}
})
.then(res => {
console.log('修改结果', res)
})修改结果如下

6,校验图片是否合法
这里用到云函数里的开发功能security.imgSecCheck
对应的官方文档如下:
小程序端的js代码
Page({
//选择图片
addImage() {
wx.chooseImage({
count: 3, // 可添加照片的最大数量,根据业务需求更改
sizeType: ['compressed'],
}).then(res => {
console.log('图片链接', res)
this.cloudCheck(res.tempFilePaths[0])
})
},
// 调用云函数校验图片是否合规
cloudCheck(temp) {
wx.getFileSystemManager().readFile({
filePath: temp,
success: buffer => {
console.log('buffer', buffer)
wx.cloud.callFunction({
name: 'tupianjiaoyan', //云函数的名称
data: {
img: buffer.data
},
}).then(res => {
console.log("校验结果", res);
if (res.result.errCode == 87014) {
console.log('图片违规')
// 发现敏感照片后所做的处理
// 下面的imageR是云函数中定义的返回值
} else if (res.result.imageR.errCode == 0) {
// imageList.push(origin); // 将检查通过的照片添加至imageList,以便其他方法调用
console.log('图片正常')
}
})
}
});
}
})云函数端的代码如下
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
try {
let imageR = false;
// 检查图像内容是否违规
imageR = await cloud.openapi.security.imgSecCheck({
media: {
header: {
'Content-Type': 'application/octet-stream'
},
contentType: 'image/png',
// contentType: 'image/jpg',
value: Buffer.from(event.img) // 官方文档这里是个坑
}
});
return {
imageR
};
} catch (e) {
return e
}
}7,聚合查询后进行排序
db.collection('demo').aggregate()
.match({
louhao
})
.group({
_id: '$sushe'
})
.sort({
_id: -1 //宿舍号升序排列,1降序 。注意这里用 _id为排序依据
})
.end()8,云函数里request请求数据返回
const cloud = require("wx-server-sdk");
const request = require("request");
cloud.init();//初始化实例
//1. 获取数据库引用
const db = cloud.database();
//云函数入口函数,导出函数
exports.main = async (event, context)=>{
return new Promise((resolve, reject)=>{
//请求配置
let options = {
method:"GET",
url:"http://www.xxx.com"
};
//使用request请求数据
request(options, function(err, res, body){
//判断是否请求成功
if(err){
resolve({err})
}else{
//将请求到的数据和从云数据库中找到的数据一并返回给小程序的前端页面
resolve({body, data})
}
})
})
}9,连表查询
小程序云开发要想实现联表查询的话,需要写在云函数里,我们已常见的分类列表页的联表查询为例
如下图:

我们这里对应两个表
videoType 视频分类表
video 视频表
对应的源码如下
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使用当前云环境
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection('videoType')
.aggregate()
.lookup({
from: 'video', // 关联的表名
localField: '_id', // videoType表中与video表关联的字段
foreignField: 'typeid', // video表中的关联字段
as: 'list' // 输出的别名
})
.end()
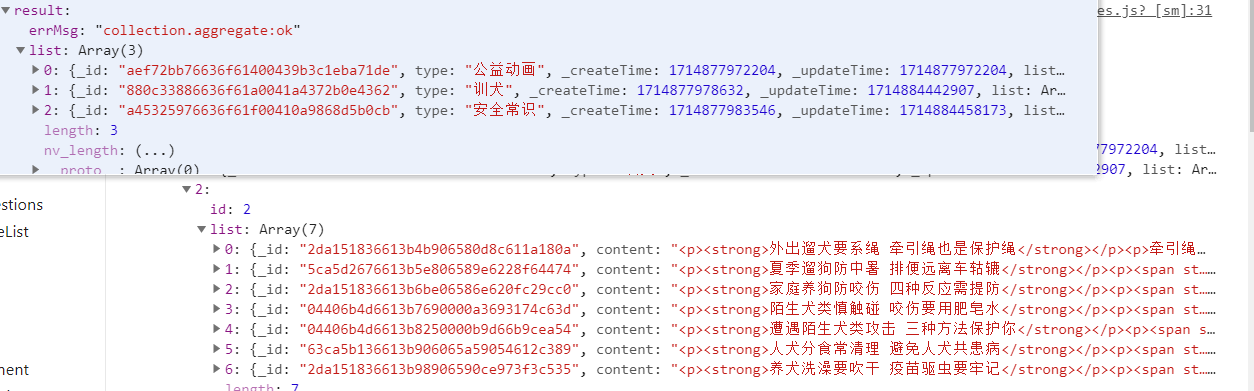
}查询到的数据如下:

这样我们借助联表查询,就可以很方便的查询到分类列表的数据了
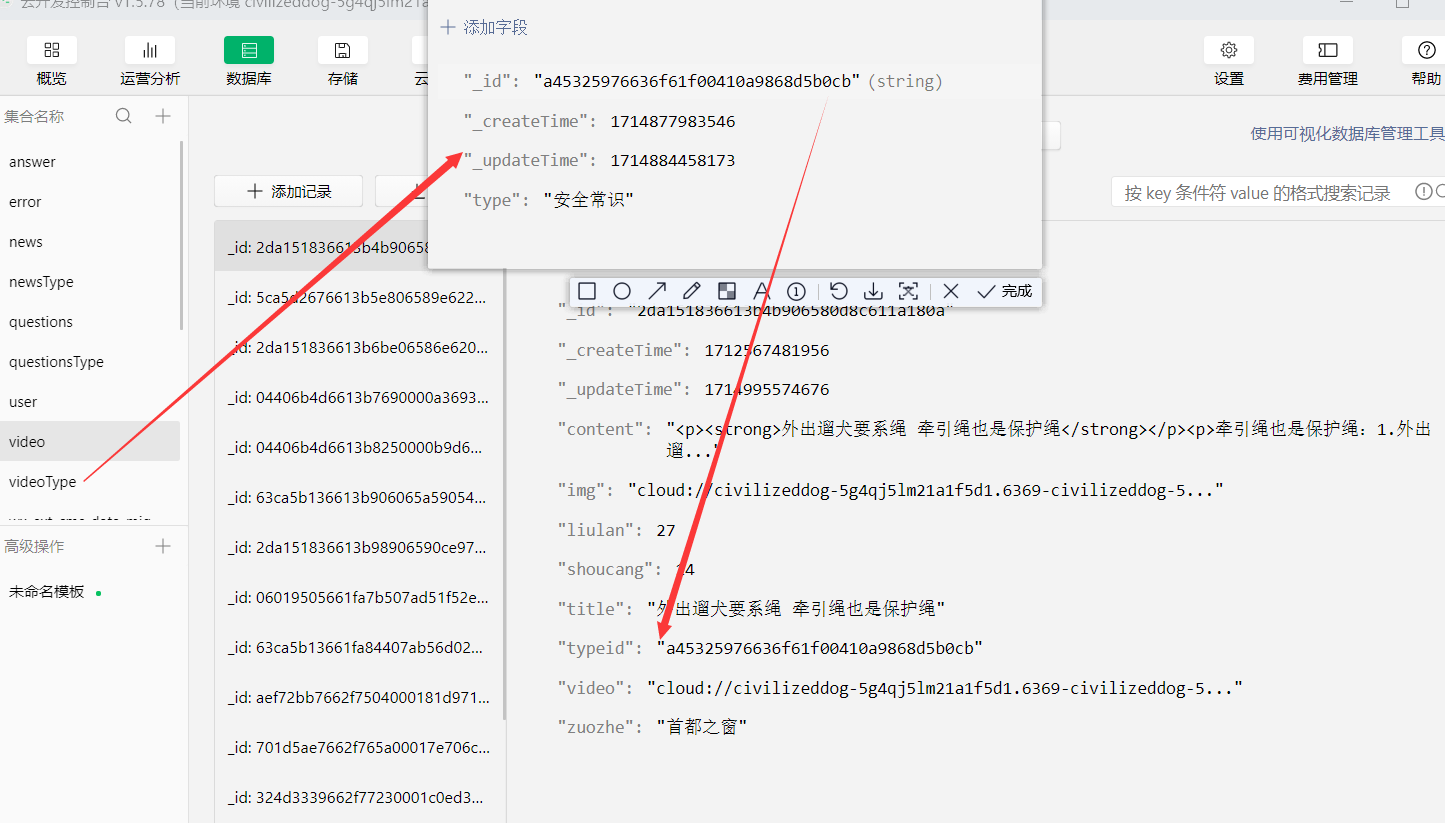
数据库里对应如下

node相关
1,安装node
我们去node官网安装最新的即可

安装很简单,双击然后一直下一步即可,所有的都保持默认就行。
有一点需要注意的就是要选中Add to PATH

然后等待安装完成即可。
我们前面安装好node以后,最好重启下电脑。
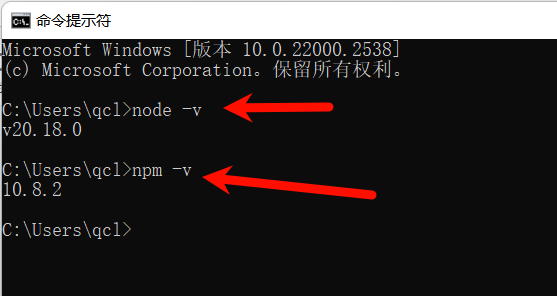
然后随便打开一个cms验证下是否安装成功

输入如下命令行,如果成功显示出版本号,就代表安装成功。

2,设置国内镜像
因为node是国外网站,有的同学使用npm加载依赖的时候可能会特别慢,这个时候把npm的镜像设置为国内的,这样加载依赖的时候就会比较快了。
npm查看镜像和设置国内镜像
查看当前镜像 npm get registry
设置国内阿里云镜像
npm config set registry

3,小程序云函数里引入node三方库
我们如果想在小程序云开发的云函数里使用第三方node库,就需要先安装好node,我们以格式化时间的类库dayjs为例
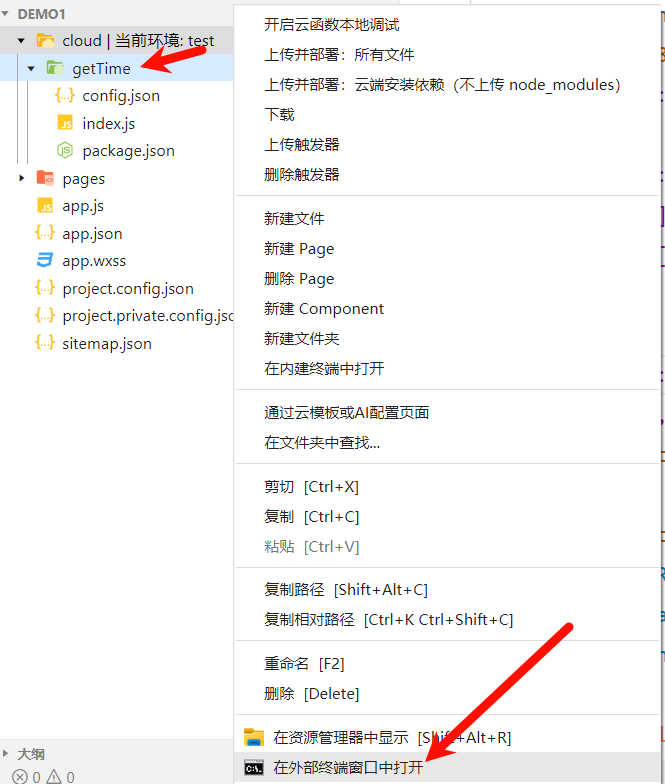
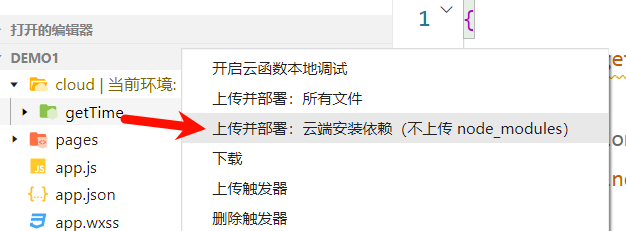
先在云函数右键,选择在外部终端打开。

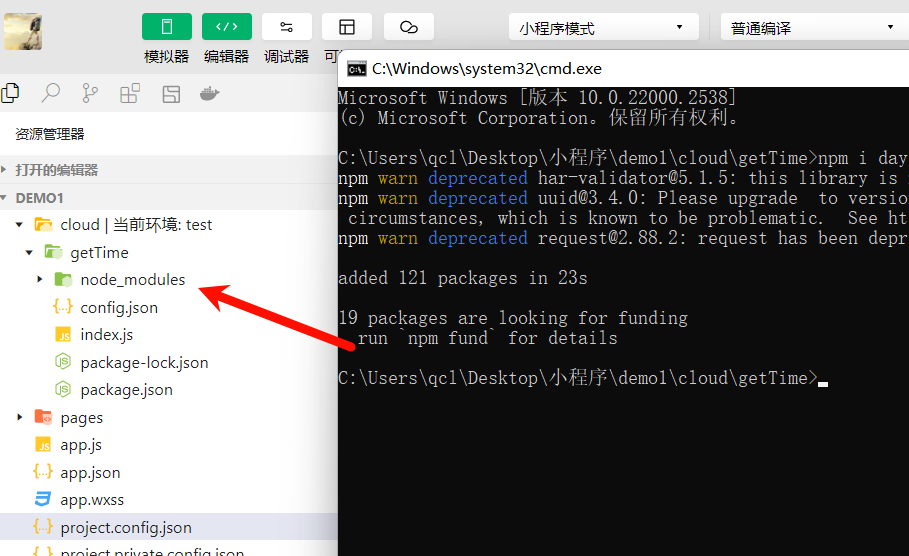
使用npm安装dayjs,在终端里输入命令行
npm i dayjs安装完,可以看到云函数里多了一个node_modules文件,这里就是我们安装的dayjs类库

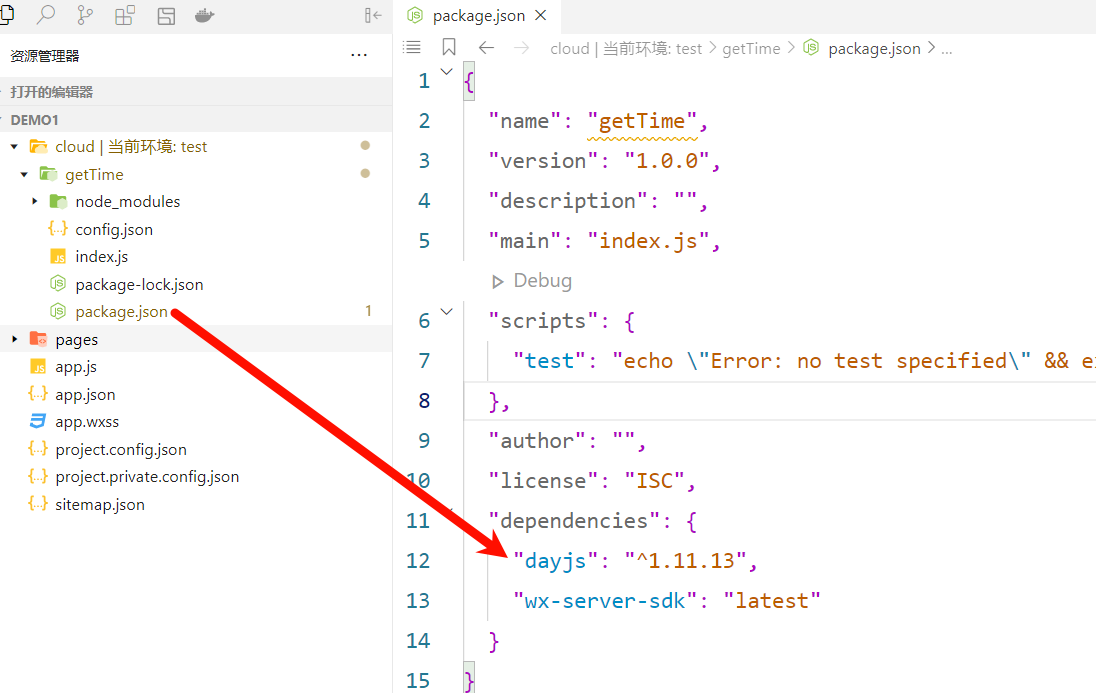
并且可以看到云函数的package.json里多了dayjs类库

然后记得重新部署下云函数。

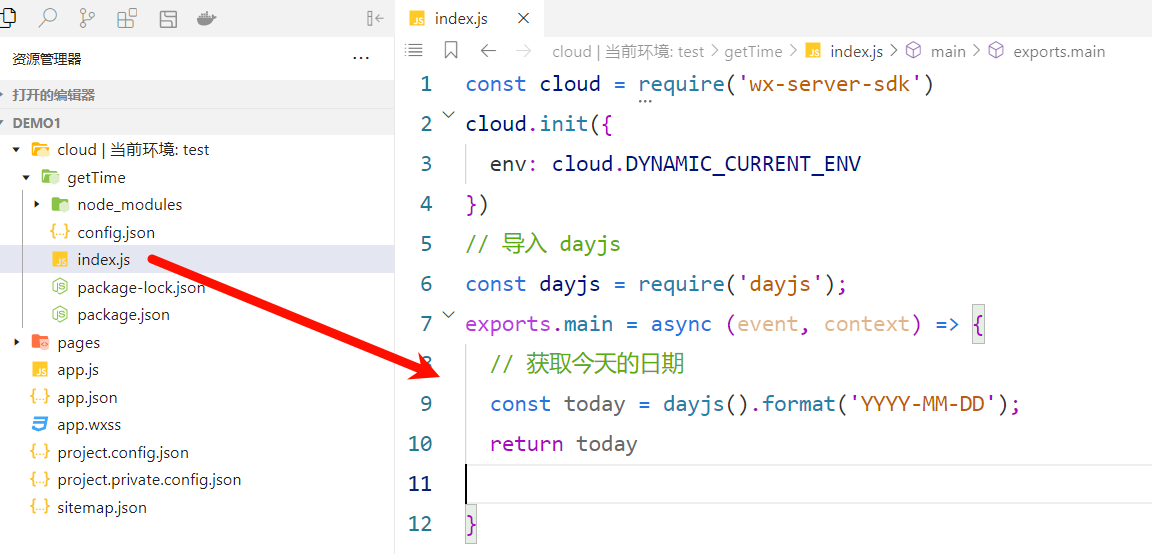
然后就可以直接使用dayjs了
先在云函数里引入类库
const dayjs = require(‘dayjs’);
然后直接使用,比如我们获取今天的年月日格式的日期

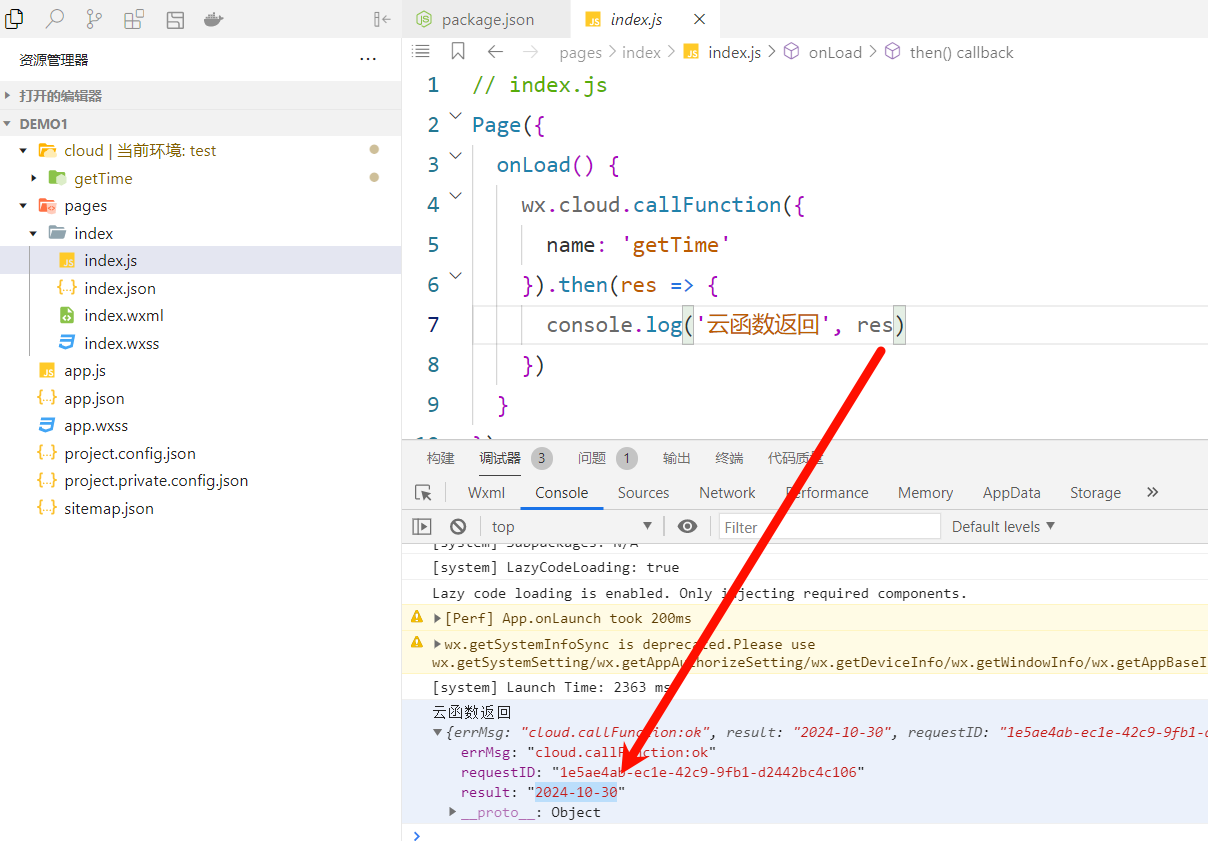
然后调用云函数,就可以看到dayjs类库给我们返回的日期了。

成功返回日期,dayjs类库调用成功。
JavaScript
数组相关
1,检查数组里的对象是否包含某个字段
- find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
- findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。
find()
var objArr = [{id:1, name:'jiankian'}, {id:23, name:'anan'}, {id:188, name:'superme'}, {id:233, name:'jobs'}, {id:288, name:'bill', age:89}, {id:333}] ;
var ret2 = objArr.find((v) => {
return v.id == 233;
});
console.log(ret2);
// return {id:233, name:'jobs'}
// 当返回undefined时,则说明objArr中没有,可以添加findIndex()
var objArr = [{id:1, name:'jiankian'}, {id:23, name:'anan'}, {id:188, name:'superme'}, {id:233, name:'jobs'}, {id:288, name:'bill', age:89}, {id:333}] ;
var ret2 = objArr.findIndex((v) => {
return v.id == 233;
});
console.log(ret2);
// return 3
// 当返回-1时,则说明objArr中没有,可以添加了2,返回数组里符合某个条件的所有对象
- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
- find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined
let arr = [{
name: '小石头',
age: 18
}, {
name: '周杰伦',
age: 38
}, {
name: '易烊千玺',
age: 18
}]
let res = arr.filter(item => {
return item.age == 18
})
console.log(res)//返回一个数组,包含所有符合要求的数据
//打印结果:[{name: "小石头", age: 18},{name: "易烊千玺", age: 18}]
let res2=arr.find(item => {
return item.age == 18
})
console.log(res2)//返回一个对象,第一个符合要求的对象
//打印结果:{name: "小石头", age: 18}3,快速复制数组,拼接数组
这里直接使用es6的语法来复制数组和拼接数组,操作如下
let arr = [1,2,3]
//复制数组
let arrnew=[...arr]
console.log(arrnew)//[1, 2, 3]
//拼接数组
let arr1=[1,2,3]
let arr2=[4,5,6]
let arr3=[...arr1,...arr2]
console.log(arr3)//[1, 2, 3, 4, 5, 6]4,查找数组里是否存在某个元素
includes:返回true或者false,true代表存在,false代表不存在
indexOf:返回-1代表不存在,返回
let arr = [1, 2, 3, 4]
console.log(arr.includes(3)) //返回true
console.log(arr.indexOf(3)) //返回2
console.log(arr.indexOf(0)) //返回-15,将数组按照某个字段进行分组
源数据为
[{
type: '早餐',
name: '馒头',
price: 2
},
{
type: '早餐',
name: '油条',
price: 3
},
{
type: '午餐',
name: '宫保鸡丁',
price: 20
},
{
type: '午餐',
name: '鱼香肉丝',
price: 22
}]想把上面的无序数据进行分组。如想把早餐,午餐分组,转换后如下。
[{
"type": "早餐",
"list": [{
"type": "早餐",
"name": "馒头",
"price": 2
},
{
"type": "早餐",
"name": "油条",
"price": 3
}]
},
{
"type": "午餐",
"list": [{
"type": "午餐",
"name": "宫保鸡丁",
"price": 20
},
{
"type": "午餐",
"name": "鱼香肉丝",
"price": 22
}]
}]所用的方法如下
/**
对数组进行分组,
dataList是要分组的源数组
key: 依据那个字段进行分组
*/
groupArr(dataList,key) {
let tempArr = []; //临时数组
let endData = []; //最终数组
dataList.forEach(item => {
if (tempArr.indexOf(item[key]) === -1) {
endData.push({
type: item[key],
list: [item]
});
tempArr.push(item[key]);
} else {
for (let j = 0; j < endData.length; j++) {
if (endData[j].type == item[key]) {
endData[j].list.push(item);
break;
}
}
}
})
return endData
}注意事项:使用的时候,分组的依据字段要加引号。如下,我们要依据type字段进行分组
groupArr(dataList,'type')结果如下

6,对象数组依据某个字段排序
let arr=[{
type: '早餐',
name: '馒头',
price: 2
},
{
type: '早餐',
name: '油条',
price: 3
},
{
type: '午餐',
name: '宫保鸡丁',
price: 20
},
{
type: '午餐',
name: '鱼香肉丝',
price: 22
}]
sortBy(key) {
//根据传过来的字段进行排序
return (x, y) => {
return y[key] - x[key] //降序
// return x[key] - y[key] //升序
}
},
arr.sort(this.sortBy('price'))对象相关
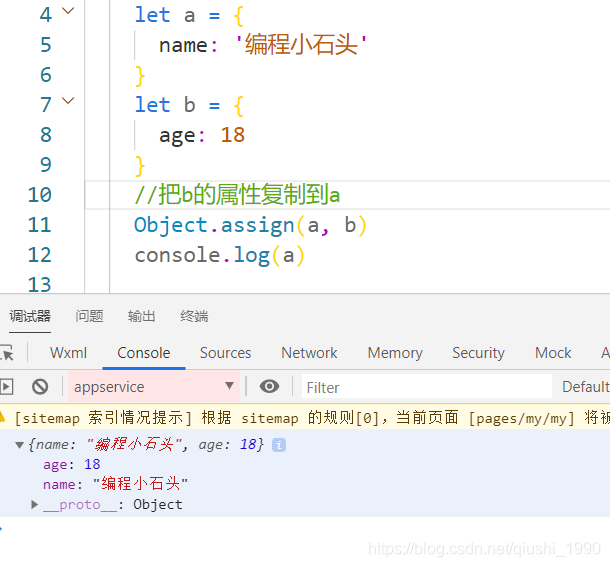
1,复制对象的属性到另外一个对象
方法:Object.assign()
如下图所示,把对象b的属性复制到对象a

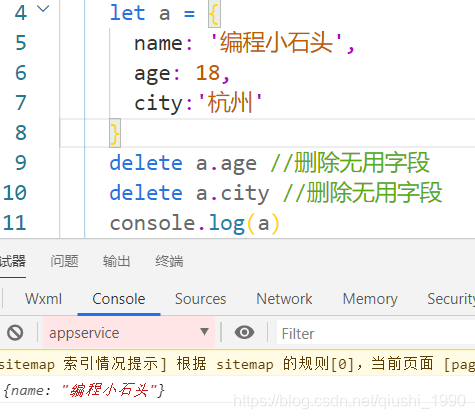
2,删除对象里无用字段
直接 delete 对象.属性名 就可以删除对象的属性了
如下图所示,把对象a的age和city属性删除了

Promise相关
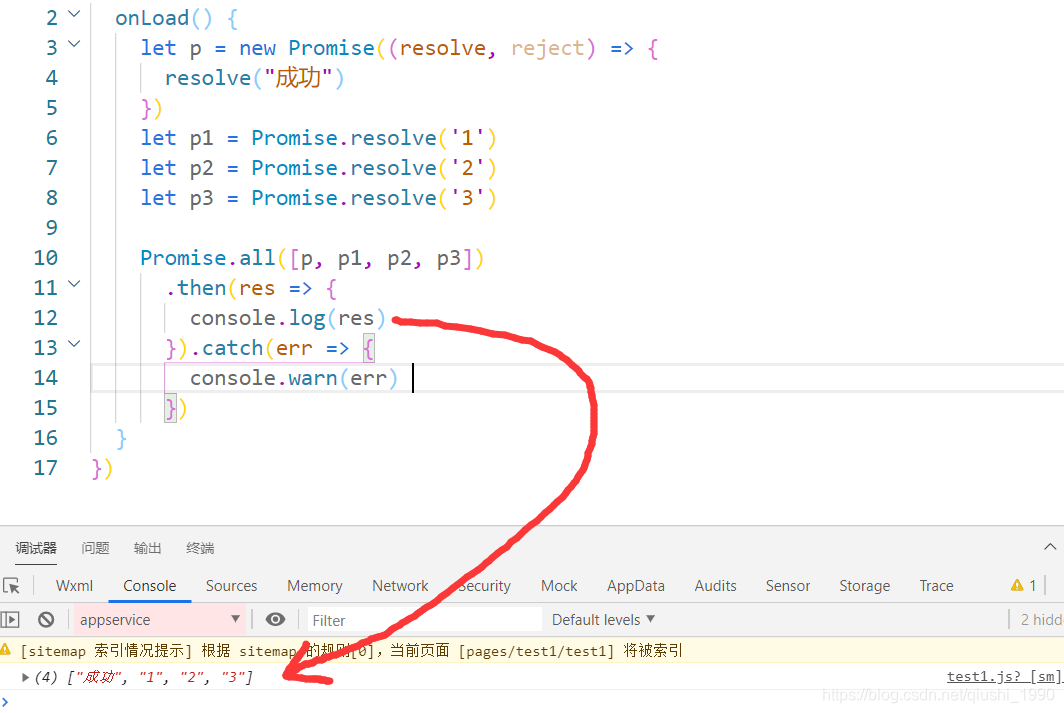
Promise.all
同时执行多个Promise,所有的Promise都成功才成功,有一个失败就失败。
所有的Promise都成功时才成功,返回一个数组包含所有Promise的返回值。

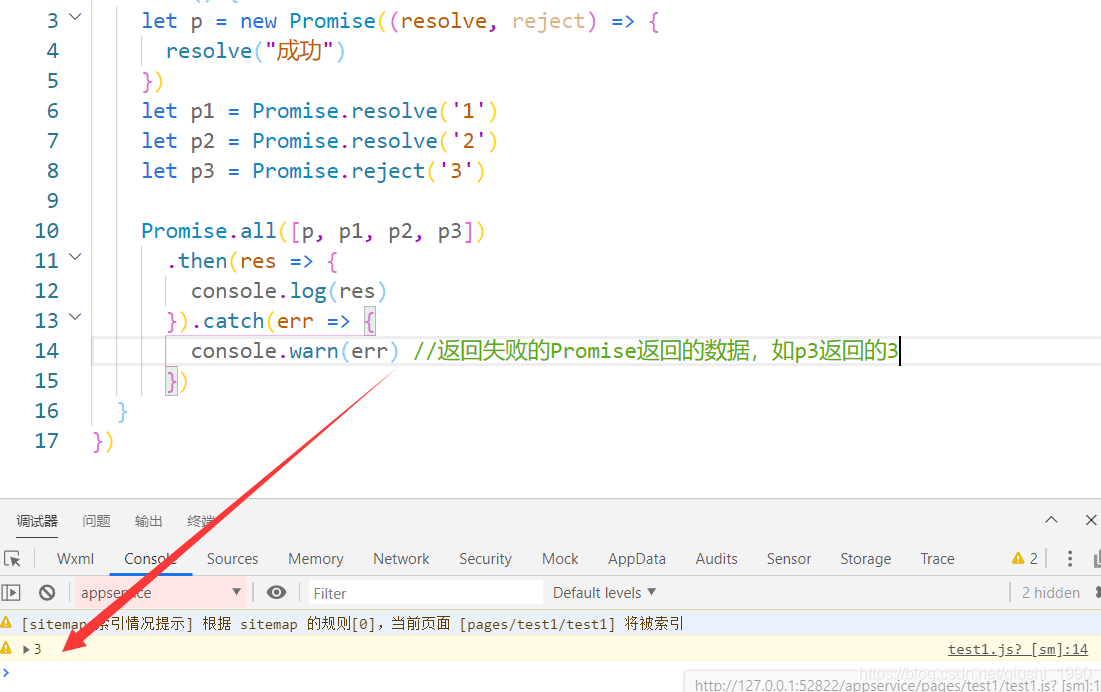
只要有一个失败就失败,返回失败的那个Promise返回的值。如果有多个失败时,就返回第一个失败Promise的返回值。

自定义方法让 Promise.all按照顺序执行
Promise.all执行多个请求时,因为是同时执行的,谁先成功谁后成功不知道的,所以要通过下面自定义方式让所有的请求按照添加顺序执行。比如我们发朋友圈时,照片要按照顺序。就可以通过这样的方式来了。
function order(arr) {
return new Promise((resolve, reject) => {
let index = 0
next()
function next() {
arr[index].then(function (res) {
index++;
if (index == arr.length) resolve()
else next()
}).catch(e => {
reject()
})
}
})
}
// 顺序执行
order([oneFun(), towFun()]).then(res => {
console.log('3')
}).catch(e => {
console.log('error')
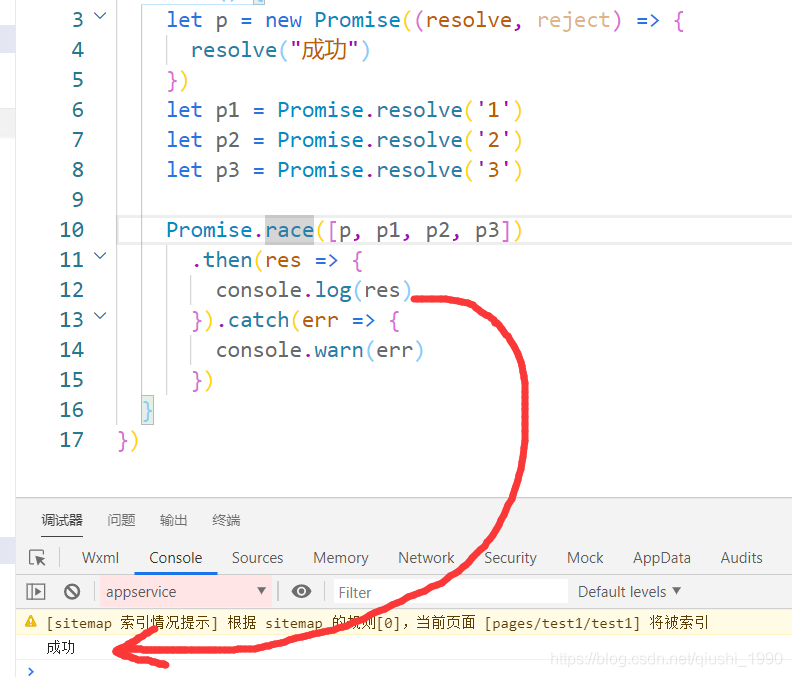
})Promise.race
多个Promise同时执行,进行赛跑,返回第一个成功或者失败的Promise的结果值。

时间相关
1,查看当前时间是否在某一个时间段
// 查看当前时间是否在某一个时间段
timeRange(beginTime, endTime) {
let strb = beginTime.split(":");
if (strb.length != 2) {
return false;
}
let stre = endTime.split(":");
if (stre.length != 2) {
return false;
}
let b = new Date();
let e = new Date();
let n = new Date();
b.setHours(strb[0]);
b.setMinutes(strb[1]);
e.setHours(stre[0]);
e.setMinutes(stre[1]);
if (n.getTime() - b.getTime() > 0 && n.getTime() - e.getTime() < 0) {
return true;
} else {
console.log("当前时间是:" + n.getHours() + ":" + n.getMinutes() + ",不在该时间范围内!");
return false;
}
},调用
console.log('是否在打卡范围内',this.timeRange('10:20','10:24'))小程序样式和css
flex布局相关
1,常用属性(如居中)
/* 上下居中 */
align-items: center;
/* 左右居中 */
justify-content: center;
/* 竖着排列 */
flex-direction: column;2,子元素宽度被压缩
flex-shrink: 0;
3,一行多列,九宫格布局
/* 列表 */
.container-box {
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
/* justify-content: space-between; */
}
/* 项目成员 */
.item-box {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
margin: 1%;
width: 14%;
height: auto;
}
/* 图 */
.product-photo {
width: 100%;
height: 100rpx;
/* background-size: 100% 100%; */
/* border: 1px solid rgba(240, 240, 240, 0.8); */
background: white;
}
/* 文 */
.product-text {
/* margin: 30rpx 0 30rpx 20rpx; */
font-weight: bold;
align-self: flex-start;
flex: 1 0 auto;
font-size: 32rpx;
color: #292929;
}小程序专有
1wx:for横向布局
display: inline-block;2解决inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
.wrap {
display: inline-block;
overflow: hidden
vertical-align: bottom
}3,遮罩蒙层

wxml
<!--蒙层 -->
<view bindtap='chooseShare' class="mengceng">
<view class="mengceng-content" >
<button open-type="share">发送给微信好友</button>
<button catchtap='onShareAppMessage'>分享到朋友圈</button>
<button catchtap='chooseShare'>取消</button>
</view>
</view>wxss
/* 遮罩蒙层的样式 */
.mengceng {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: #333333d1;
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
.mengceng-content {
width: 80%;
border-radius: 40rpx;
background-color: white;
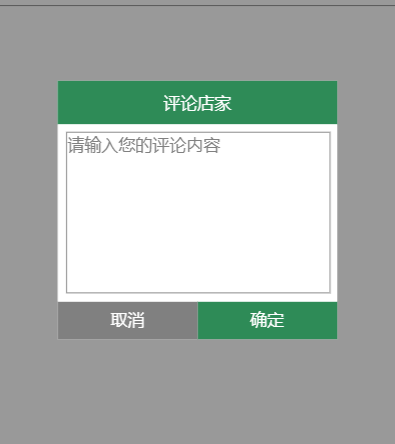
}4,带评论框的蒙层

wxml如下
<!-- 评论弹框 -->
<view class='toast_root' hidden='{{isShow}}'>
<view class='toast_bg'></view>
<view class='toast_body'>
<view class='toast_title'>评论店家</view>
<textarea class='textarea' placeholder='请输入您的评论内容' bindinput='setValue'></textarea>
<view class='toast_button'>
<view class='button1' bindtap='cancelComment'>取消</view>
<view class='button2' bindtap='submitComment'>确定</view>
</view>
</view>
</view>wxss如下
/* 评论弹窗 */
.toast_root {
width: 100%;
height: 100%;
opacity: 1;
position: fixed;
top: 0px;
left: 0px;
}
.toast_bg {
opacity: 0.4;
background-color: black;
position: absolute;
width: 100%;
min-height: 100vh;
}
.toast_body {
position: absolute;
opacity: 1;
width: 70%;
margin-left: 15%;
margin-top: 40%;
background-color: white;
}
.toast_title {
text-align: center;
background-color: #2E8B57;
color: white;
padding: 20rpx 0;
}
.textarea {
margin: 3%;
border: 1px solid gray;
height: 150px;
width: 94%;
}
.toast_button {
display: flex;
}
.button1 {
flex: 1;
height: 70rpx;
line-height: 70rpx;
text-align: center;
background: gray;
color: white;
}
.button2 {
flex: 1;
height: 70rpx;
line-height: 70rpx;
text-align: center;
background: #2E8B57;
color: white;
}文字相关
1,文字超出一行显示省略号
// 单行文本
.wrap {
overflow:hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*超出部分显示省略号*/
white-space:nowrap;/*规定段落中的文本不进行换行 */
}2,文字超出N行显示省略号
// 多行文本
.wrap {
width: 100%;
overflow: hidden;
display: -webkit-box; /*将对象作为弹性伸缩盒子模型显示 必须结合的属性*/
-webkit-box-orient: vertical; /*设置伸缩盒对象的子元素的排列方式 */
-webkit-line-clamp: 3; /*用来限制在一个块元素中显示的文本的行数*/
word-break: break-all; /*让浏览器实现在任意位置的换行 break-all为允许在单词内换行*/
}3,css实现不换行、自动换行、强制换行
//不换行
.wrap {
white-space:nowrap;
}
//自动换行
.wrap {
word-wrap: break-word;
word-break: normal;
}
//强制换行
.wrap {
word-break:break-all;
}4,CSS实现文本两端对齐
.wrap {
text-align: justify;
text-justify: distribute-all-lines; //ie6-8
text-align-last: justify; //一个块或行的最后一行对齐方式
-moz-text-align-last: justify;
-webkit-text-align-last: justify;
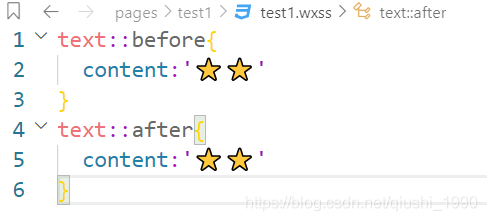
}5,使用伪元素给文字前后加标识
如我们在文字前后加星星

代码如下:
wxml

wxss

这样我们就可以很方便的实现在文字前后加标识了。
button按钮相关
1隐藏button自带样式
如果是在小程序里使用,记得在app.json里把 “style”: “v2” 设置去除掉
<view class='button_item'>
<button class='button' open-type="feedback">反馈建议</button>
<view class='right_arrow' />
</view>
// 下面是样式
.button_item {
width: 100%;
display: flex;
flex-direction: row;
align-items: center;
padding: 2px 20px;
background: white;
border-bottom: 1px solid gainsboro;
}
.button {
width: 100%;
background: white;
border: none;
text-align: left;
padding: 0px;
margin: 0px;
line-height: 1.5;
font-size: 16px
}
/* 下面是关键去除边框 */
.button::after {
border: none;
border-radius: 0;
}Input和textarea相关
1,input和textarea的placeholder设置居中
<input placeholder="你好ipnut啊" placeholder-class="placeholder-class"></input>
<textarea class="textarea" placeholder="你好textarea啊" placeholder-class="center2"></textarea>
/*
input的placeholder可以直接使用placeholder-class实现居中 */
.placeholder-class {
text-align: center;
color: red;
}
/*
textarea的placeholder如果想居中,只能通过设置textarea的样式text-align: center
才可以使placeholder居中 */
.textarea {
margin: 5rpx;
border: solid 1px gainsboro;
text-align: center;
}
.center2 {
text-align: center;
color: green;
}checkbox选项相关
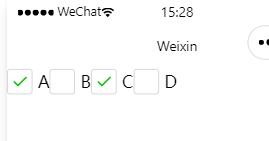
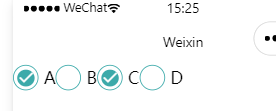
1,改变默认选择框样式
默认的

改变后的如下

<checkbox-group>
<checkbox>A</checkbox>
<checkbox>B</checkbox>
<checkbox>C</checkbox>
<checkbox>D</checkbox>
</checkbox-group>对应的样式
checkbox .wx-checkbox-input {
border-radius: 50%;
border-color: #3caaaa;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
border-radius: 50%;
background: #3caaaa;
color: #fff;
}scroll-view相关
1,滑动到顶部
wx.pageScrollTo({
scrollTop: 0
})图片相关
1高度撑满,图片铺满屏幕
<view class='bg'>
<image src='../../imgs/guide.png' ></image>
</view>
//样式
.bg {
width: 100%;
height: 100%;
position: absolute;
z-index: -99999;
}
.bg image {
width: 100%;
height: 90%;
}
//下面是另外一种方法,有时候会有问题
.myMap {
position: fixed;
height: 100%;
width: 100%;
}2图片宽度自适应
img {max-width: 100%}3,文字盖在图片上

<view class="root">
<image class="bg" src="/images/login_bg.png"> </image>
<view class="title">践行职业操守深化清廉文化知识测试</view>
</view>
css代码如下:
.root {
position: relative;
}
.title {
position: absolute;
top: 150rpx;
font-size: 52rpx;
color: white;
text-align: center;
margin: 40rpx;
}
.bg {
width: 750rpx;
height: 100vh;
}常用的css画的图形
1,自己画尖头

.right_arrow {
border: solid black;
border-width: 0 3px 3px 0;
padding: 3px;
position: absolute;
right: 30px;
/* margin-left: 66%; */
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}开发者工具快捷方式
快速生成html/wxml
1,组件名*数字
如view*10然后回车可以快速生成10个view组件
2,组件名{文字}*数字
如view{小石头}*10 可以快速生成10个内容为小石头的view
3,组件名{$}*数字
如view{
KaTeX parse error: Expected ‘EOF’, got ‘}’ at position 1: }̲*10 可以快速生成10个vi… }*10 可以快速生成10个view,里面内容从小石头1到小石头10
持续收集更新中。。。。
68747470733a2f2f62:6c6f672e6373646e2e6e65742f7169757368695f313939302f:61727469636c652f64657461696c732f313131393937393136