vue-element-admin-设置跨域proxy怎么不成功

目录
vue-element-admin 设置跨域proxy怎么不成功
很晚了,长话短写。毕竟程序熬太多夜了,写太多影响睡眠。
首先,我是后端的,前端大神看了不要笑出声,心里想:这tmd这么简单的问题!
不废话了。
在用 vue-element-admin 时,前端需要接不同的数据源,所以就需要跨域,而 vue-element-admin给的跨域解决方案是:后端设置或前端代理,两者二选一。
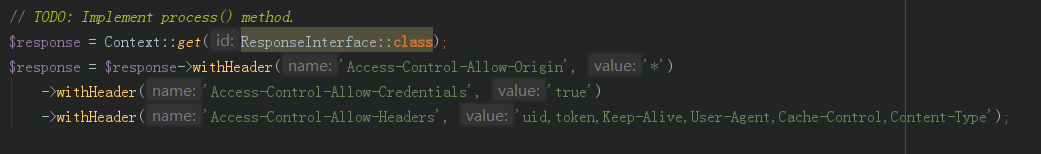
一般后端在响应头里加上这些,我后端是php的,所以这样加。不几的语言具体怎么加,请自行百度。

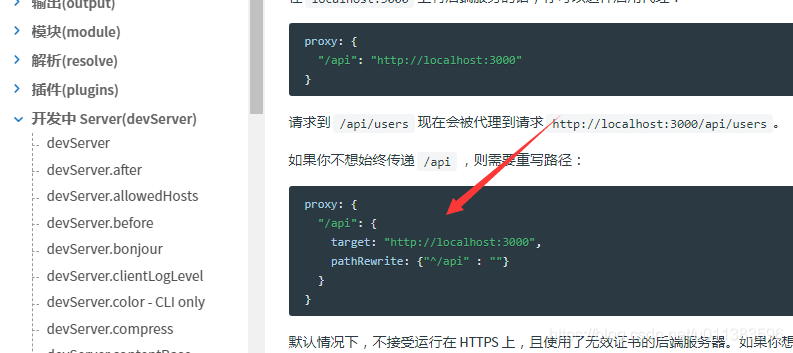
前端官方方案是:

百度了一下,它是在项目根目录下的 veu.config.js 加上

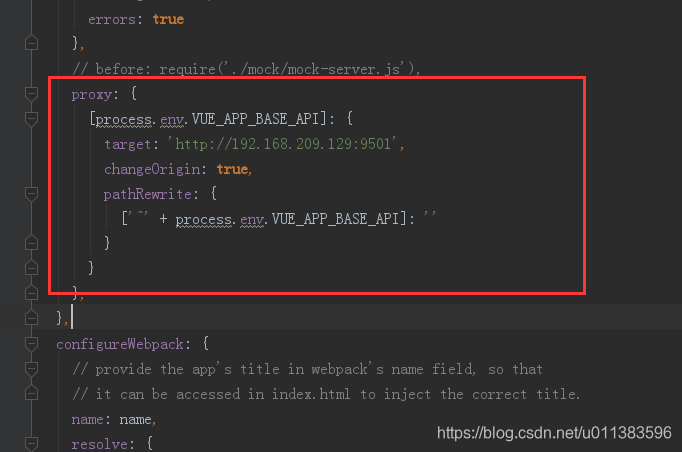
我采用第二种方案,在前端加上。
加上后,我请求接口发现,代理是可以代理上了,但请求都超时,请求的URL也是正确。后来百度了一下午,也没有找到答案,都泄气了,直接改用第一方案,在后端改。
直到晚上23点时,看了某大神对接后端的视频,它与我的差别是:它注释掉了mock.js。
mock.js会执行某些请求,而用代理又路由到了其他地方,所以请求基本超时。
// before: require('./mock/mock-server.js'),
至此,超时解决了。
技术,懂的就简单,不懂的费时。
夜深了,程序们,睡吧。