ajax传递数组到后台时为空,前端用ajax发送空数组到后端,后端获取不到这个空数组...

目录
ajax传递数组到后台时为空,前端用ajax发送空数组到后端,后端获取不到这个空数组!…
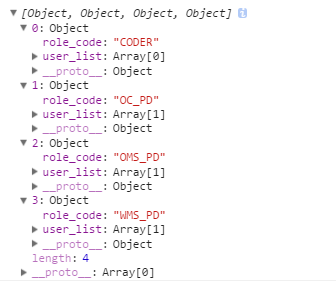
事情是这样的,我用ajax和后端交互,需要发送一堆数据给后端,我把数据封装了一下后是以下的格式!这个就是我下面ajax函数里面的就send_data。

数据是一个对象数组,组数中包含的对象有两个key,分别是role_code和user_list。其中user_list又默认是一个数组,可以为空。
这个数组已经成功发送到后端了,就是里面length是0的user_list后端获取不到!长度不是0的user_list后端都能获取到
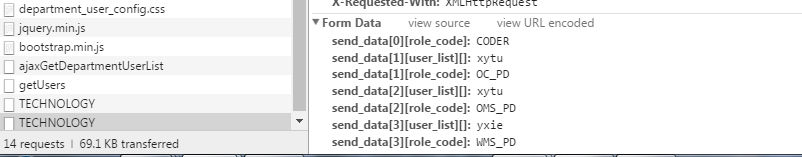
于是我去浏览器查看请求信息,发现我貌似真的没有把几个空的数组发过去。

我就感到很疑惑,jqeury的ajax函数不能将空数组传过去吗?附上我的ajax代码,其中的send_data就是我最开始打出来的数据。
$.ajax({
url:""+"/"+$(this).parents(".modal-content").attr(“id”),
type:“POST”,
data:{send_data},
dataType:“json”,
success:function (data) {
if (data.status==1) {
alert(“成功!”);
location.reload();
}else{
alert(“失败!”);
}
}
})
求大神解惑!