反编译微信小程序保姆级教程PC端程序包

反编译微信小程序保姆级教程(PC端程序包)

本教程仅供学习,请勿用于非法途径,代码抄袭属于违法行为,尊重他人才是尊重自己
我一比较啰嗦,二比较懒。前方一堆屁话,正文移步到第二段!!!
这段时间一直在研究html、css、JavaScript,本来想着顺带研究php,但是他喵的php有点局限,用着不是很顺手,就先放下了,自己搭了个小服务器,玩着还行,但是满足不了我了,于是,我就盯上了微信小程序,找了很多课程,发现……我的问题比较严重,因为我的学习思维是递进式的,说人话就是学生的学习思维,小程序大多数的课大多是先给你讲微信平台给你开了什么接口,什么框架,然后简单给你了解一下这些东西,最后才给你讲这个标签那个属性,完了还都标着《0基础,小白也能做小程序》巴拉巴拉的,现在标题党越来越多了,好像所有行业都开始标题党,这玩意也能卷起来我是没想到的,现在搞得我是有些身心俱疲了,然后想着有谁能公开个小程序源码包,不求多高端,只求简洁明了,该有的都有,我能读懂能查到关键字功能用法就行,但是这么好的事也只能去梦里找才能找到,当然肯定有那种有奉献精神的技术大牛,只不过我这个小菜鸡跟这种大牛无缘,索性就自己找吧,然后就想着……对,就是标题,也找到了不少,更应该感谢提供脚本的大佬,为我这个脑子不够用的废物提供了个工具,看到这个文章估计也是按照网上的方式尝试无果的才来到我这个0零宣传0流量的文章,还有啊,网上有很多靠这个骗钱的,什么你给发个红包就给你解决,10块钱远程协助的,不要轻易给,不是说人家能研究出来给个块八毛的意思意思,你先想想他给的思路是不是他原创的,工具是不是他自己开发的,都不是你给他钱干嘛,这种人跟黄牛贩子有什么区别,求知固然支持,但是也不能涨小人之威。
正文开始
准备工具
密码:71g7 ,也可自行准备:
1 node.js 运行环境
2 反编译的脚本
(我点进去是空的,可能作者删了)
3 小程序包解密工具
这里我放三个,一个是腾讯微云的:
~~
密码:hvjnrg~~ (这个失效了,下面补了一个)
密码:vzkvhx
阿里云盘:
{ 更新日志
5月10日更新:
我再放一个csdn的,因为我看上了一个文件在csdn,他要我1个下载积分,我还不想传没用的,如果哪位大佬可怜我就上我1个下载积分吧
9月14号更新:
我今天随便点了点,发现微云的链接失效了,在下面补了一个,脚本也空了,只有一个md,不知道是不是作者删掉了,建议直接下我整合的吧。链接我再整理整理,因为我发现我的解密工具文件夹里有一个当初做实验的一个包在里面,快一年了我才发现,也挺感谢看完我篇文章跟着做的同学们没在评论区喷我,真诚感谢!最后我文章结构乱,见谅。不想删来删去的,自己的成果看着有成就感(虽然工具方面不是原创,甚至整个想法都不是)。
}
这里推荐一个会解密大佬的文章,可以学学思路,万一哪天能用上呢?
其实这些东西自己搜也能搜到,全看个人。
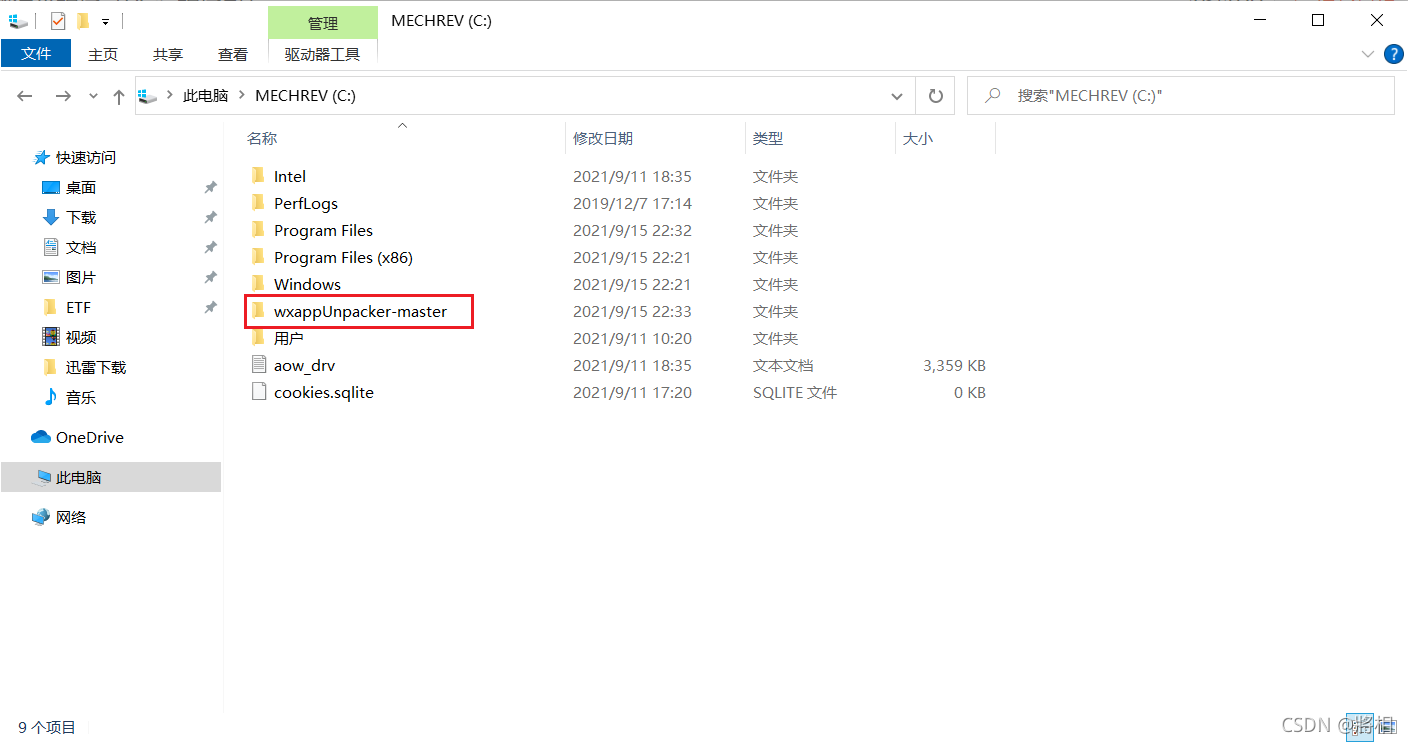
第一步
个人建议先把反编译脚本文件夹放在根目录下,哪个盘都行,一是便于操作,二是避免了路径名存在中文字符,省的出麻烦;推荐放在C盘,但强烈建议
不要放在
D盘
,原因后面再说。

第二步
找到自己想要编译的小程序包。不知道跟微信主程序安装位置有没有关系,我的是微信PC端的安装位置是默认的。小程序位置为
C:\Users\yourname\Documents\WeChat Files\Applet这里面有很多以wx开头的数字与字母组合的文件夹(当然前提是你打开过加载完全的小程序),点进去还会有一个以数字命名的文件夹,再点进去,你会发现有一个
__APP__.wxapkg
的文件,有的不只有它一个文件,还有一两个其他的文件,这个不清楚是什么情况,而且这种的包我不会破,抱歉。
Tip:yourname是你电脑的用户名,例如本地账户名是zhangsan,那这里就是zhangsan;要是当时新系统用微软账户登录的,那就是你微软的登录账号的前一部分,例如123456789@qq.com,这里会显示12345,不知道为什么,大概就是这么个思路。
或者直接点击右侧的
文档
也是里面直接找
\WeChat Files\Applet
也是可以的

第三步
打开小程序解密程序。可能有一部分人会弹出安装
.NET Framework
的弹窗,点击安装就好了。

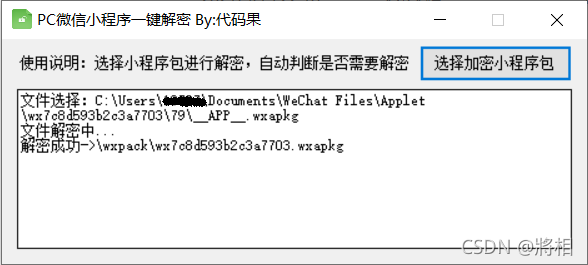
安装完打开解密程序,点击唯一的一个按钮“选择加密小程序包”,将你想反编译的程序包的所在目录粘过去,点击打开,进行解密

第四步
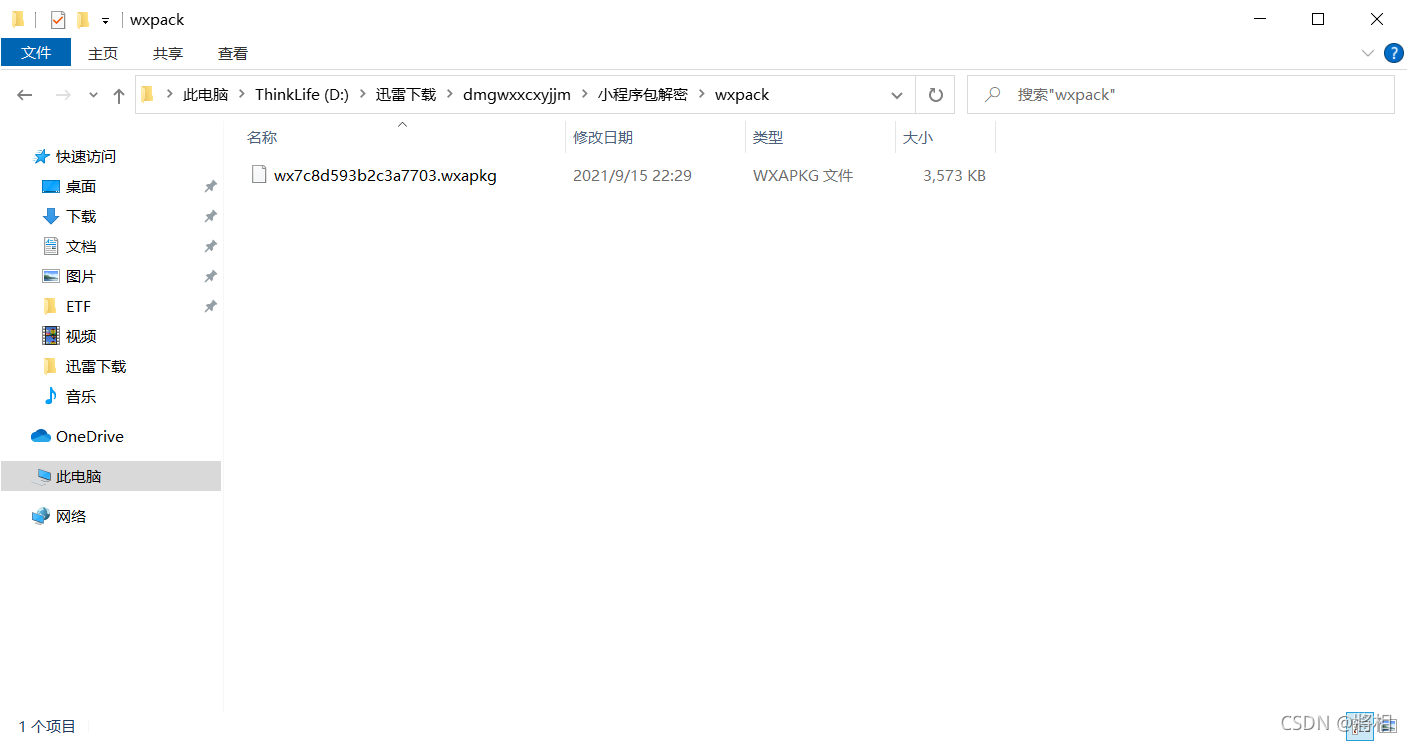
解密完成后,解密好的包会在解密程序上面或者下面的wxpack的目录里面,进去发现会有一个以wx开头的数字与字母组合的文件,他就是我们要反编译的包。

第五步
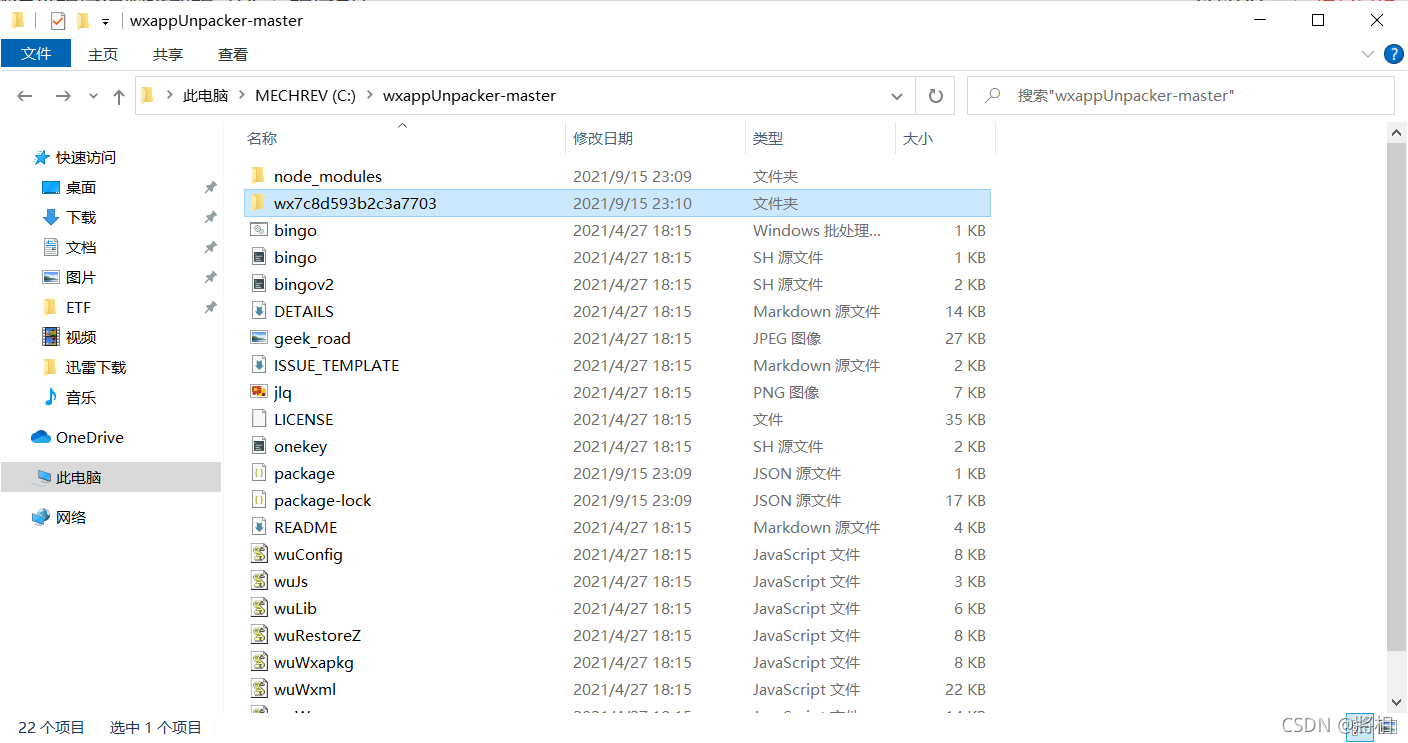
为方便操作,将解密好的包放到反编译脚本文件夹下。

第六步
最难的一步来了

算了不吓你们了,没那么难,就是麻烦。
安装node环境程序,也是同样,为了避免麻烦,无脑next就完了。

打开cmd,为了避免出现问题,建议用 管理员 身份打开。
先用
node -v
看看能不能查看node版本,确保能使用node环境。

使用cd 命令,将位置改成脚本所在位置。

第七步
先装几个依赖:就在反编译脚本目录下装
npm install esprima
npm install css-tree
npm install js-beautify
npm install uglify-es
npm install vm2
npm install cssbeautify如果卡半天进度条不动的情况出现就CTRL+C然后重新执行一遍卡进度条的语句。有的人可能装这几个就够了,应该吧,是吧,可能吧。但是有些人在执行接下来的操作的时候会有报错,别着急,一会再说。
第八步
接下来,执行
node wuWxapkg.js 你粘过来的文件的文件名.wxapkg什么?看文件名敲眼睛要瞎了?珍视明滴……
没广告啊,逗你玩的,都看到这了也歇会吧,我从下午两点20开始码这个文章到现在已经俩小时了,我脖子胳膊眼睛都酸了,让我歇一会,容我喝口水再放个水……
………………
好,继续啊,如何解决手敲的问题呢,答案是打一个文件的首字母,然后TAB一下就补全了。啥?TAB出来的不是你要的文件名?那就多TAB几下,肯定会出现的。选好后回车,这个时候可能有些人会遇到类似的报错:
internal/modules/cjs/loader.js:892
throw err;
^
Error: Cannot find module 'escodegen'
Require stack:
- c:\wxappUnpacker-master\wuWxml.js
- c:\wxappUnpacker-master\wuWxapkg.js
[90m at Function.Module._resolveFilename (internal/modules/cjs/loader.js:889:15)[39m
[90m at Function.Module._load (internal/modules/cjs/loader.js:745:27)[39m
[90m at Module.require (internal/modules/cjs/loader.js:961:19)[39m
[90m at require (internal/modules/cjs/helpers.js:92:18)[39m
at Object.<anonymous> (c:\wxappUnpacker-master\wuWxml.js:8:19)
[90m at Module._compile (internal/modules/cjs/loader.js:1072:14)[39m
[90m at Object.Module._extensions..js (internal/modules/cjs/loader.js:1101:10)[39m
[90m at Module.load (internal/modules/cjs/loader.js:937:32)[39m
[90m at Function.Module._load (internal/modules/cjs/loader.js:778:12)[39m
[90m at Module.require (internal/modules/cjs/loader.js:961:19)[39m {
code: [32m'MODULE_NOT_FOUND'[39m,
requireStack: [
[32m'c:\\wxappUnpacker-master\\wuWxml.js'[39m,
[32m'c:\\wxappUnpacker-master\\wuWxapkg.js'[39m
]
}
c:\wxappUnpacker-master>跟你说这一堆报错语句你只关注一行就够了,就是上面空行紧接着的以Error开头的语句:
Error: Cannot find module 'escodegen'这句的意思是你没有escodegen的模块,说人话就是你没装escodegen,没装怎么办,还记得刚才我说的吗?有些人装上面几个就够了,有的不够,当然也有可能跟当时小程序开发有关,反正现在就是说没这玩意不行,那咱就给它装上,怎么装呢,还是那个语句:
npm install escodegen回车就完事,然后再执行
node wuWxapkg.js wx12345abcde.wxapkg这个时候时候还会有报错,当然也是上面那一堆,照我说的,它单引号里是什么单词,你就给他装什么就没事了,直到执行
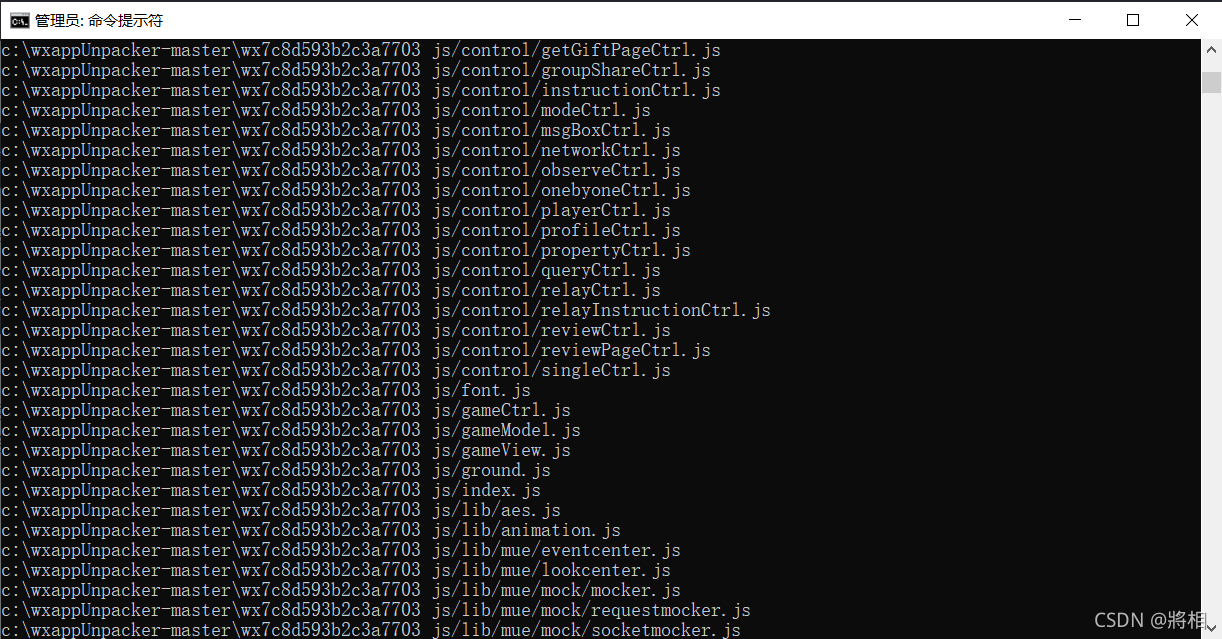
node wuWxapkg.js wx12345abcde.wxapkg开始滚屏,显示一堆路径的时候,就说明反编译成功了

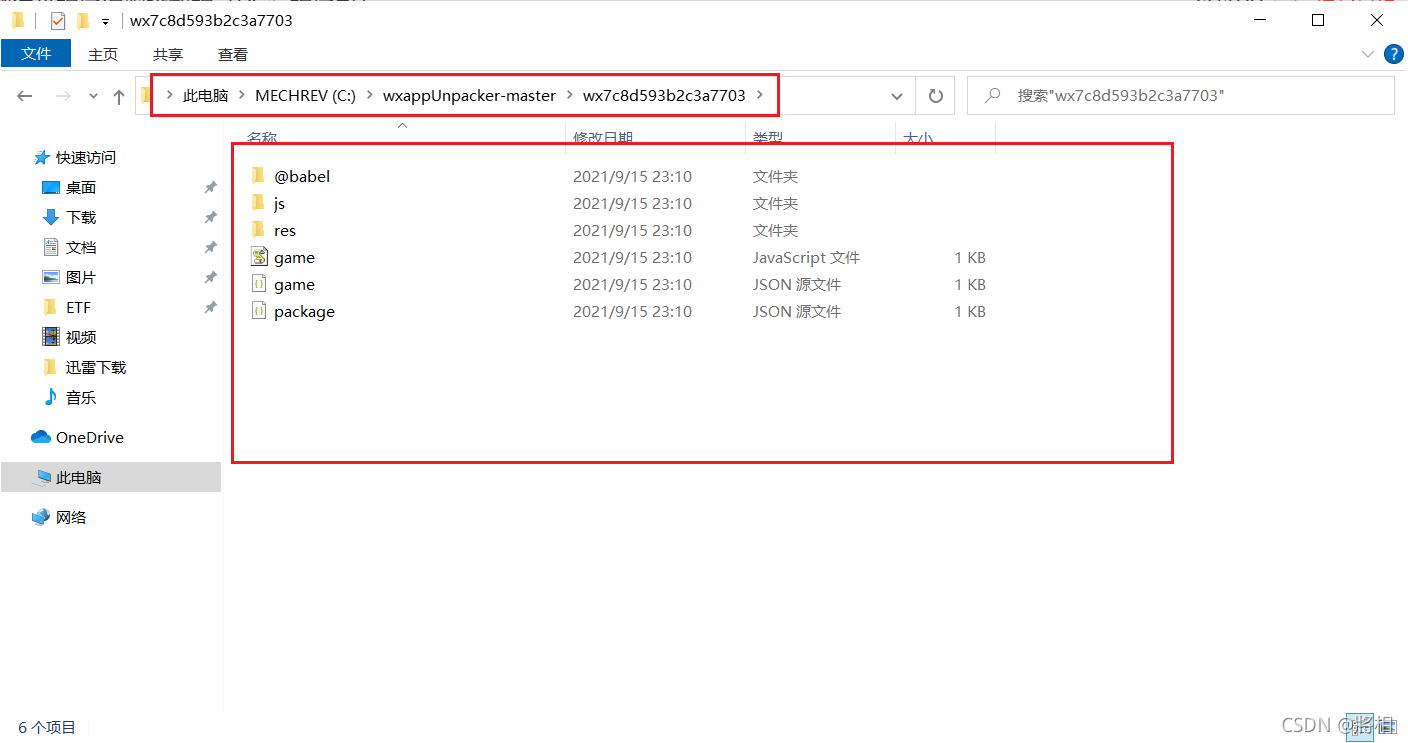
反编译出的文件在脚本文件夹内,以你反编译的文件名命名


这个时候你用微信开发者工具打开,将刚刚反编译的wx开头的文件夹添加到工程,你就会看到一个熟悉的身影——这个项目已经在你的开发工具里面了,你可以尽情的修改里面的代码,尝试学习大佬们的逻辑思维了。

啥?微信开发者工具是啥?合着你连微信开发者工具是啥都不知道!那你在这看啥,有这时间打两局排位撸两根串喝点冰啤酒不比这在浪费时间强!
等……等会儿!先别骂我,我还有最后一句话!
我是傻逼
以上方式生效时间截至发稿日,如此方式 失效 后续将 不再更新 。
再次声明,本教程仅供学习,请勿用于非法途径,代码抄袭属于违法行为,尊重他人才是尊重自己