微信小程序实现基本页面设置

目录
微信小程序实现基本页面设置
问题
最近几年微信小程序特别的火,快捷容易不需要下载所以不占内存,给我们带来方便。支付,小游戏,应用等很多地方都需要小程序。其实小程序的开发和网页制作基本一样,都是需要用标签来定义。那么如何来设计简单的小程序页面?需要哪些元素呢?
方法
微信小程序顾名思义就是在微信中使用的一种小应用程序,不管是应用型还是游戏型它们都需要界面都需要在首页给使用者清晰的感受。页面的基本内容文字,图片,页面下方的任务栏分为不同的页面,一个任务键就是一个页面。结构性比较强要求比较高,跟网页一样需要很多的标签来定义。
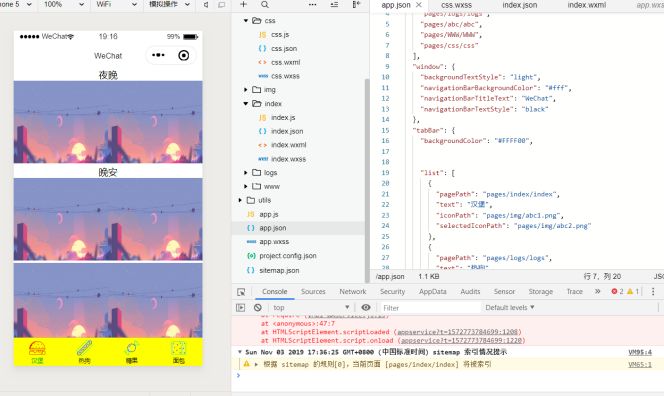
首先需要登录微信开发者工具,在里面选择你想要制作的小程序的类型。
左边是小程序在手机上的界面,右边是写代码的区域。

图3.1.1
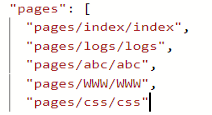
在app.json中进行小程序的总体框架设置。
A. app.json是小程序的全局配置,一些界面,导航栏图标,背景的设置等
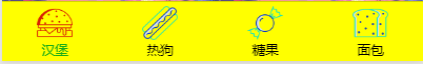
我们在导航栏插入的不同的界面需要进行定义配置。

图3.2.1

图3.2.2
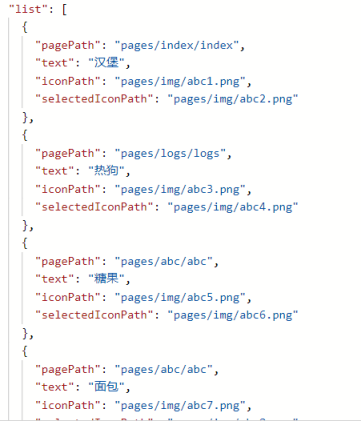
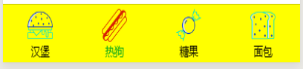
B.App.json中的tabBar中可以设置一些小程序中边框中的图片,文字的属性,颜色,背景,路径等。

图3.2.3

图3.2.4
C.window中是定义小程序中页面顶部的颜色,字体,字体颜色的。

图3.2.5

图3.2.6
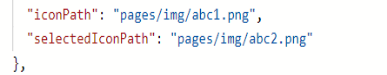
D.“iconPath”是框框中原图标形式,”selectedIconPath”是你点击该图标时改变的另一种形式。

图3.2.7

图3.2.8
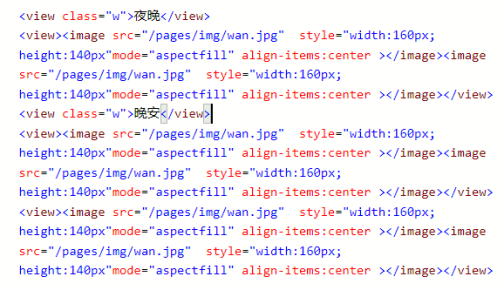
页面内容是在index.wxml里面写,index.wxss是定义一些盒子的属性。

图3.3.1

图3.3.2
结语
小程序很有结构性,不同的属性设置会在不同的文件中书写,环环相扣,分工明确。跟网页一样需要用很多的标签来定义。一个小程序界面的基本要素就是导航栏,内容,边框功能键。小程序的开发会用到很多的网页的基本知识和css的定义。