微信小程序-云开发数据库基础操作自用

目录
微信小程序-云开发数据库基础操作(自用)
文章目录
本篇内容为云开发教程视频学习笔记(https://www.bilibili.com/video/BV1x54y1s7pk?spm_id_from=333.788.b_636f6d6d656e74.8)
数据库增删查改
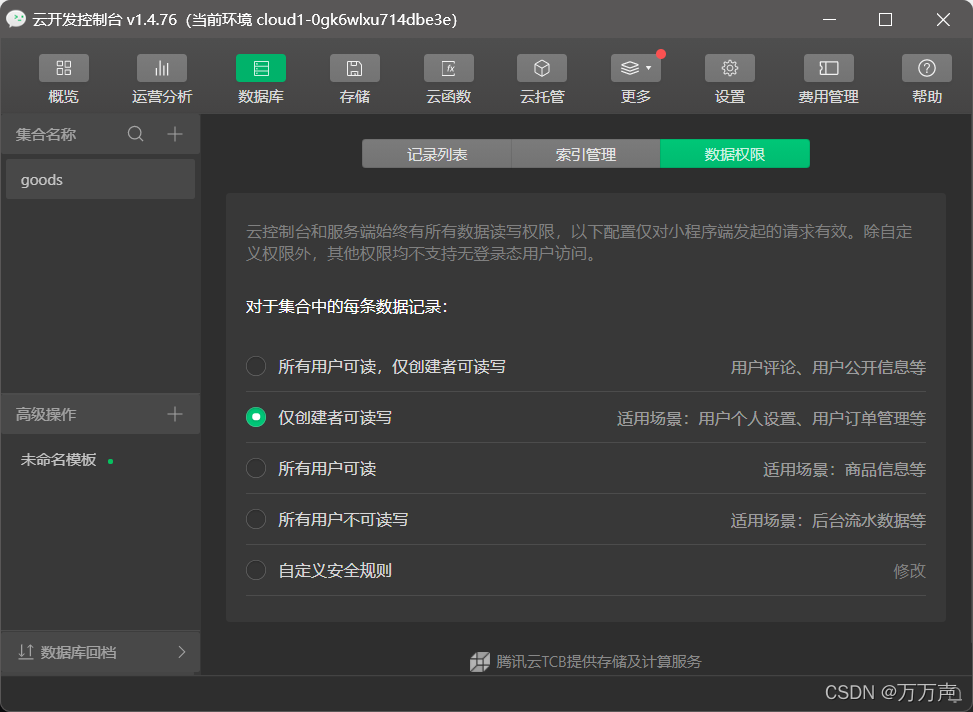
数据库权限管理

这相当于管理员权限,可以改到所有人可读。
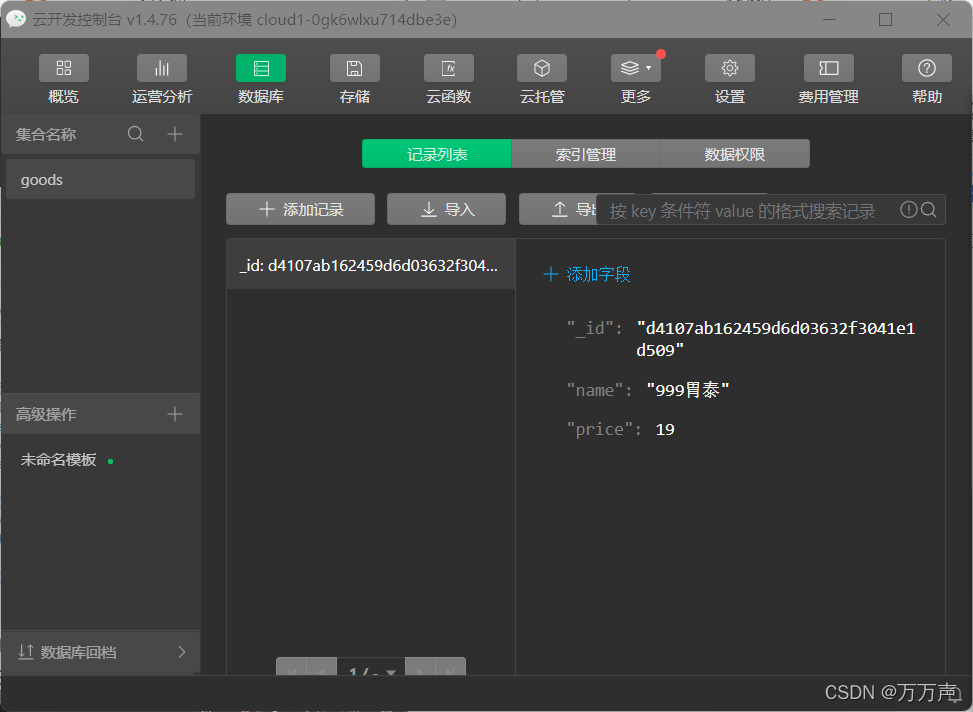
查询get()
首先在微信小程序上方工具栏点击云开发-数据库-添加集合-增添记录

其次,在app.js中写入以下代码
App({
//小程序一启动就会执行
onLaunch() {
console.log('小程序开始启动啦')
wx.cloud.init({
env:'cloud1-0gk6wlxu714dbe3e'//云开发环境id
})
}
})然后在需要查询数据库的js页面加入以下代码
传统写法
在wxml里面展示
<view wx:for="{{list}}">
<view>商品名:{{item.name}},价格:{{item.price}}</view>
</view>在js里面展示
Page({
data:{
list:{}
},
onLoad(){
//固定写法
console.log('onload里面的this',this)//指page
let that=this
wx.cloud.database().collection('goods').
get(
{//查询操作
//请求成功
success(res){
console.log('请求成功',res)
console.log('sucess里面的that',that)//指page
console.log('sucess里面的this',this)//指sucess
that.setData({
list:res.data
})
},
//请求失败
fail(err){
console.log('请求失败',res)
}
})
}
})es6的简洁写法
在wxml里面展示
<view wx:for="{{list}}">
<view>商品名:{{item.name}},价格:{{item.price}}</view>
</view>在js里面增加数据显示
Page({
data:{
list:{}
},
onLoad(){
//固定写法
wx.cloud.database().collection('goods').
get()
.then(res=>{
this.setData({
list:res.data
})
})
.catch(err=>{console.log('第二种方法请求失败',err)
})
}
})条件查询 where()
查询数据
Page({
data:{
list:{}
},
onLoad(){
//固定写法
wx.cloud.database().collection('goods')
.where({//条件查询
name: '999胃泰'
})
.get()
.then(res=>{
this.setData({
list:res.data
})
})
.catch(err=>{console.log('第二种方法请求失败',err)
})
}
})查询单条信息
wxml
<view wx:for="{{list}}">
<view>商品名:{{item.name}},价格:{{item.price}}</view>
</view>
<view wx:for="{{list}}">
<view>doc查询的单条数据商品名:{{good.name}},价格:{{good.price}}</view>
</view>js
Page({
data:{
list:{},
good:{}
},
onLoad(){
//固定写法
wx.cloud.database().collection('goods')
.where({//条件查询
name: '999胃泰'
})
.get()
.then(res=>{
this.setData({
list:res.data
})
})
.catch(err=>{console.log('第二种方法请求失败',err)
})
//使用doc查询单条数据
wx.cloud.database().collection('goods')
.doc('')//写入id值
.get()
.then(res=>{
console.log('查询单条数据成功',res)
this.setData({
good:res.data
})
})
.catch(err=>{
console.log('查询单条数据失败',err)
})
}
})添加数据add()
通过add实现对数据的添加
添加add页面
add.js
Page({
onLoad(){
wx.cloud.database().collection('goods')
.add({//添加数据
data:{
name:'西瓜霜',
price:'20'
}
})
.then(res=>{
console.log('添加成功',res)
})
.catch(res=>{
console.log('添加失败',res)
})
},
//添加数据
add(){
wx.cloud.database().collection('goods')
.add({//添加数据
data:{
name:'葡萄糖',
price:'16'
}
})
.then(res=>{
console.log('添加成功',res)
})
.catch(res=>{
console.log('添加失败',res)
})
}
})点击按钮添加数据
add.wxml
<button bindtap="add">点击添加数据</button>修改数据update()
add.wxml
<button bindtap="add">点击添加数据</button>
<button bindtap="update">点击修改数据</button>add.js
Page({
update(){
wx.cloud.database().collection('goods')
.doc('d4107ab162469f7d0394a0aa32fb4d8b')//要修改数据的id
.update({//修改数据
data:{
price:250
}
})
.then(res=>{
console.log('修改成功',res)
})
.catch(res=>{
console.err('修改失败',res)
})
}
})删除数据remove()
add.wxml
<button bindtap="add">点击添加数据</button>
<button bindtap="update">点击修改数据</button>
<button bindtap="remove">点击删除数据</button>add.js
Page({
//删除单条数据
remove(){
wx.cloud.database().collection('goods')
.doc('d4107ab162469f7d0394a0aa32fb4d8b')//要修改数据的id
.remove()
.then(res=>{
console.log('修改成功',res)
})
.catch(res=>{
console.err('修改失败',res)
})
}
})增删查改综合案例
1,能查看商品列表
2,能动态添加商品
3,能进入商品详情页
4,能删除某个商品
5,能修改某个商品价格
demo
商品列表页面
demo.wxml
<view wx:for="{{list}}">
<view>
商品名:{{item.name}},价格{{item.price}}
</view>
</view>demo.js
Page({
onLoad(){
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
}
})商品详情页
js
// pages/demo1/demo1.js
Page({
onLoad(){
//查询单条数据
wx.cloud.database().collection('good')
.doc("")//id名
.get()
.then(
res=>{
console.log('商品详情页请求成功',res)
this.setData({
good:res.data
})
}
)
.catch(
res=>{
console.log('商品详情页请求失败',res)
}
)
}
})wxml
<text>商品名:{{good.utem}},价格:{{good.price}}</text>列表跳详情操作
所用的知识点:
要在wxml里面定义data-要绑定的数据
要在js里拿到绑定的数据
demo.wxml
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">//点击跳转时携带数据
商品名:{{item.name}},价格{{item.price}}
</view>
</view>demo.js
Page({
onLoad(){
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
},
//跳转到商品详情页
goDetail(e){
console.log('点击了跳转商品详情',e.currentTarget.dataset.id)
wx.navigateTo({
url:'/pages/demo1/demo1?id='+e.currentTarget.dataset.id,
})
}
})商品详情页
js
Page({
onLoad(options){//约定俗称的参数
console.log('列表携带的值',options)
var id=options.id
//查询单条数据
wx.cloud.database().collection('goods')
.doc(id)//id名
.get()
.then(
res=>{
console.log('商品详情页请求成功',res)
this.setData({
good:res.data
})
}
)
.catch(
res=>{
console.log('商品详情页请求失败',res)
}
)
}
})wxml
<text>商品名:{{good.name}},价格:{{good.price}}</text>获取用户输入的商品名和商品价格
demo.wxml
输入商品名
<input bindinput="getName"></input>
输入商品价格
<input bindinput="getPrice"></input>
<button bindtap="addGood">添加商品</button>
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">//点击跳转时携带数据
商品名:{{item.name}},价格{{item.price}}
</view>
</view>demo.wxss
.input{
border:gray;
}demo.js
let name=''
let price=''
Page({
onLoad(){
this.getList()
},
getList(){
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
},
//跳转到商品详情页
goDetail(e){
console.log('点击了跳转商品详情',e.currentTarget.dataset.id)
wx.navigateTo({
url:'/pages/demo1/demo1?id='+e.currentTarget.dataset.id,
})
},
getName(e){//获取用户输入名
name=e.detail.value
console.log(name)
},
getPrice(e){//获取用户输入价格
price=e.detail.value
console.log(price)
},
addGood(){
console.log('商品名',name)
console.log('商品价格',price)
if(name==''){
console.log('商品名为空了')
wx.showToast({
icon:'none',
title:'商品名为空了',
})
}
else if(price==''){
console.log('价格为空了')
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.add({
data:{
name:name,
price:price
}
})
.then(res=>{
console.log('添加成功',res)
this.getList()
})
.catch(res=>{
console.log('添加失败',res)
})
}
}
})demo1.js
Page({
onLoad(options){//约定俗称的参数
console.log('列表携带的值',options)
var id=options.id
//查询单条数据
wx.cloud.database().collection('goods')
.doc(id)//id名
.get()
.then(
res=>{
console.log('商品详情页请求成功',res)
this.setData({
good:res.data
})
}
)
.catch(
res=>{
console.log('商品详情页请求失败',res)
}
)
}
})demo1.wxml
<text>商品名:{{good.name}},价格:{{good.price}}</text>云开发更新商品价格
demo.wxml
输入商品名
<input bindinput="getName"></input>
输入商品价格
<input bindinput="getPrice"></input>
<button bindtap="addGood">添加商品</button>
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">//点击跳转时携带数据
商品名:{{item.name}},价格{{item.price}}
</view>
</view>demo.wxss
.input{
border:gray;
}demo.js
let name=''
let price=''
Page({
onLoad(){
this.getList()
},
getList(){
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
},
//跳转到商品详情页
goDetail(e){
console.log('点击了跳转商品详情',e.currentTarget.dataset.id)
wx.navigateTo({
url:'/pages/demo1/demo1?id='+e.currentTarget.dataset.id,
})
},
getName(e){//获取用户输入名
name=e.detail.value
console.log(name)
},
getPrice(e){//获取用户输入价格
price=e.detail.value
console.log(price)
},
addGood(){
console.log('商品名',name)
console.log('商品价格',price)
if(name==''){
console.log('商品名为空了')
wx.showToast({
icon:'none',
title:'商品名为空了',
})
}
else if(price==''){
console.log('价格为空了')
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.add({
data:{
name:name,
price:price
}
})
.then(res=>{
console.log('添加成功',res)
this.getList()
})
.catch(res=>{
console.log('添加失败',res)
})
}
}
})demo1.js
let price=''
var id=''
Page({
onLoad(options){//约定俗称的参数
console.log('列表携带的值',options)
id=options.id
this.getDetail()
},
//更新商品数据
getDetail(){
//查询单条数据
wx.cloud.database().collection('goods')
.doc(id)//id名
.get()
.then(
res=>{
console.log('商品详情页请求成功',res)
this.setData({
good:res.data
})
}
)
.catch(
res=>{
console.log('商品详情页请求失败',res)
}
)
},
//获取用户输入的新价格
getPrice(e){
price=e.detail.value
},
//修改商品价格
update(){
console.log('新的商品价格',price)
if(price==''){
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.doc(id)
.update({
data:{
price:price
}
})
.then(res=>{
console.log('更新成功',res)
this.getDetail()
})
.catch(res=>{
console.log('更新失败',res)
})
}
}
})demo1.wxml
<!--pages/demo1/demo1.wxml-->
<text>商品名:{{good.name}},价格:{{good.price}}</text>
更新商品价格
<input bindinput="getPrice"></input>
<button type="primary" bindtap="update">更新商品</button>云开发删除商品
用户删除数据是一个危险操作,所以操作之前最好给用户一个友好提示
demo.wxml
输入商品名
<input bindinput="getName"></input>
输入商品价格
<input bindinput="getPrice"></input>
<button bindtap="addGood">添加商品</button>
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">//点击跳转时携带数据
商品名:{{item.name}},价格{{item.price}}
</view>
</view>demo.wxss
.input{
border:gray;
}demo.js
let name=''
let price=''
Page({
onLoad(){
this.getList()
},
getList(){
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
},
//跳转到商品详情页
goDetail(e){
console.log('点击了跳转商品详情',e.currentTarget.dataset.id)
wx.navigateTo({
url:'/pages/demo1/demo1?id='+e.currentTarget.dataset.id,
})
},
getName(e){//获取用户输入名
name=e.detail.value
console.log(name)
},
getPrice(e){//获取用户输入价格
price=e.detail.value
console.log(price)
},
addGood(){
console.log('商品名',name)
console.log('商品价格',price)
if(name==''){
console.log('商品名为空了')
wx.showToast({
icon:'none',
title:'商品名为空了',
})
}
else if(price==''){
console.log('价格为空了')
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.add({
data:{
name:name,
price:price
}
})
.then(res=>{
console.log('添加成功',res)
this.getList()
})
.catch(res=>{
console.log('添加失败',res)
})
}
}
})demo1.js
let price=''
var id=''
Page({
onLoad(options){//约定俗称的参数
console.log('列表携带的值',options)
id=options.id
//查询单条数据
wx.cloud.database().collection('goods')
.doc(id)//id名
.get()
.then(
res=>{
console.log('商品详情页请求成功',res)
this.setData({
good:res.data
})
}
)
.catch(
res=>{
console.log('商品详情页请求失败',res)
}
)
},
//获取用户输入的新价格
getPrice(e){
price=e.detail.value
},
//修改商品价格
update(){
console.log('新的商品价格',price)
if(price==''){
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.doc(id)
.update({
data:{
price:price
}
})
.then(res=>{
console.log('更新成功',res)
//this.getList()
})
.catch(res=>{
console.log('更新失败',res)
})
}
},
shanchu(){
console.log('点击了删除')
//弹窗提示
wx.showModal({
title:"是否确定删除",
content:'您再仔细想一想,是否真的要删除,删除后就找不回来啦',
success(res){
console.log('小石头',res)
if(res.confirm==true){//用户点击了确定
console.log('用户点击了确定')
//删除操作
wx.cloud.database().collection('goods')
.doc(id)
.remove()
.then(res=>{
console.log('删除成功',res)
wx.navigateTo({
url:'/pages/demo/demo',
})
})
.catch(res=>{
console.log('删除失败',res)
})
}
else if(res.cancel==true){//用户点击了取消
console.log('用户点击了取消')
}
}
})
}
})demo1.wxml
<!--pages/demo1/demo1.wxml-->
<text>商品名:{{good.name}},价格:{{good.price}}</text>
更新商品价格
<input bindinput="getPrice"></input>
<button type="primary" bindtap="update">更新商品</button>
<button bindtap="shanchu">删除当前商品</button>