音视频基础知识流媒体核心技术梳理

目录
音视频基础知识:流媒体核心技术梳理
问题背景:
这个公众号已经发了十几篇文章,阅读量和订阅数也在稳定增长。为了后面大家交流更顺畅,大概知道每篇文章在音视频技术体系的位置。利用周末画了个脑图,梳理了下音视频核心技术体系,当然这张图不会包含所有流媒体的技术,如果有遗漏,你可以私信我。我会在后面补充和丰富起来,让进门的小白能找到自己的位置,赠人玫瑰,手留余香。

下面用两张图来构建音视频技术人交流的行话,让你快速找到在整个流媒体技术体系所处的位置。
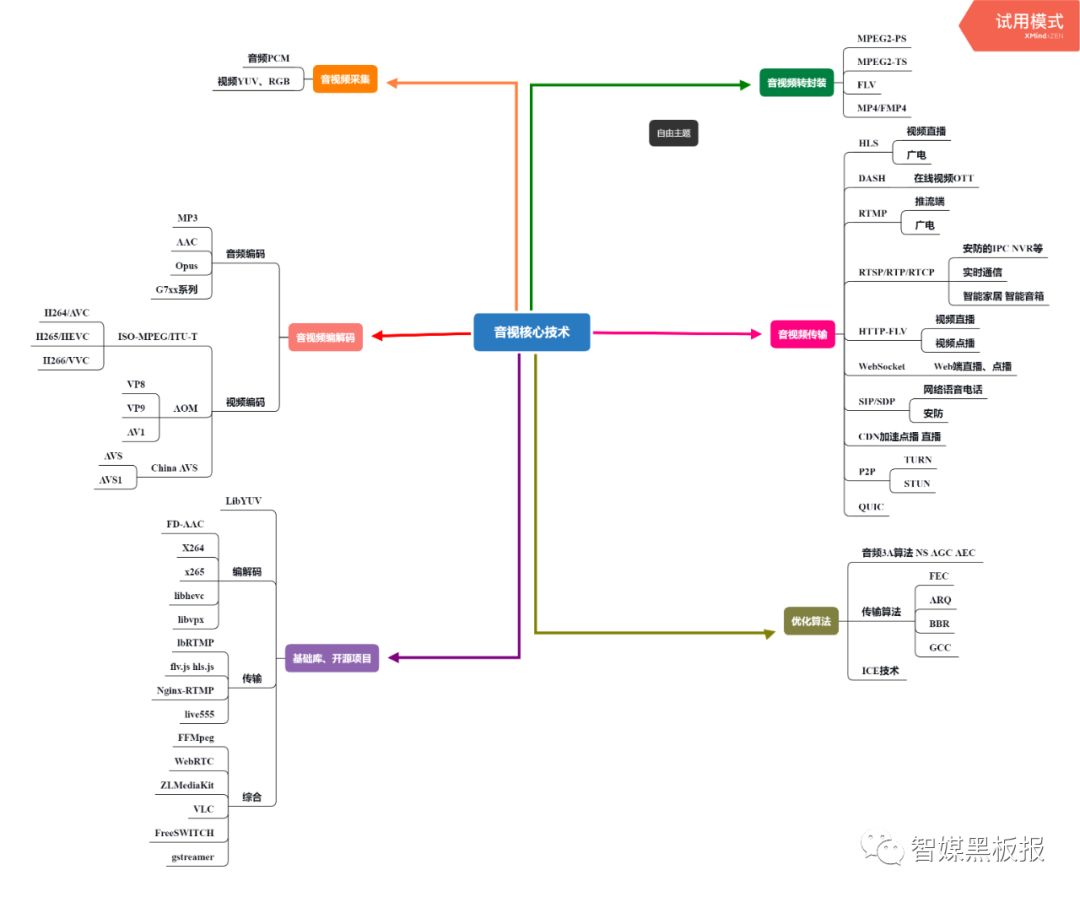
音视频核心技术体系:

音视频数据一定是从采集的原始数据,经过前处理,再经过编码形成压缩后的数据。压缩后的数据为了发送出去,所以需要把压缩后的音视频裸数据打包在一个容器,这就是封装要做的事情。封装后的数据通过一定的传输协议发送到客户端,不同的传输协议有不同的业务场景和适合自己的音视频封装格式。播放客户端要做的事情刚好是逆过程,先判断封装格式 ,再从容器中将音视频数据分离提取出来,最后进行解码和渲染到屏幕上。
研究音视频整个系统是一件有门槛的事情,刚进门时需要找准自己的位置,把自己这块的输入和输出搞清楚,再逐渐横向扩展。WebRTC初学者就发现里面的内容不是 一时半会能研究透彻的,这是因为WebRTC就是一个流媒体系统的解决方案,而不是为了解决音视频一个特定问题。这个公众号就是先学习WebRTC下面的边边角角,最后再上升到WebRTC代码内部进行系统性学习,希望大家耐住性子慢慢来,一点点的理解RFC文档,这样我相信能走得更远点,让大家知其然还知其所以然。
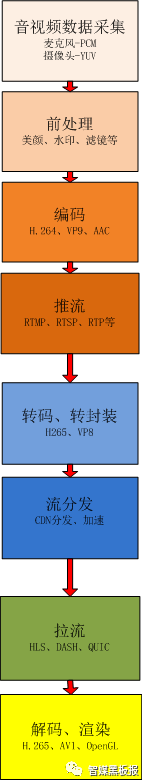
音视频系统架构图:

重要事情说三遍,解决问题时,一定要明白自己问题在这个图的位置。这样抓住输入和输出,就能达到事半功倍的效果。
今天就说这么多,祝您心情愉快,工作顺利!
如果有疑问,你可以在公众号后台发消息咨询我。

往期文章回顾 :