Zabbix5.0前端个性化设置,手把手教你定制Logo

目录
Zabbix5.0前端个性化设置,手把手教你定制Logo
本文介绍在Zabbix5.0中如何通过修改Zabbix前端文件icon-sprite.svg来实现自定义Logo,参与感更强。
| 软件名称 | 软件版本 | 说明 |
| Zabbix Server | 5.0.5 | 已完成Zabbix Server 5.0.5环境部署 |
| Inkscape | 1.1 | 用于修改svg文件的工具 |
Inkscape: 是一款开源免费的,用于创建编辑svg文件的工具。
需求
需要将Zabbix登录页面及Dashboard左上角Zabbix Logo,替换成自定义的Logo。



操作步骤
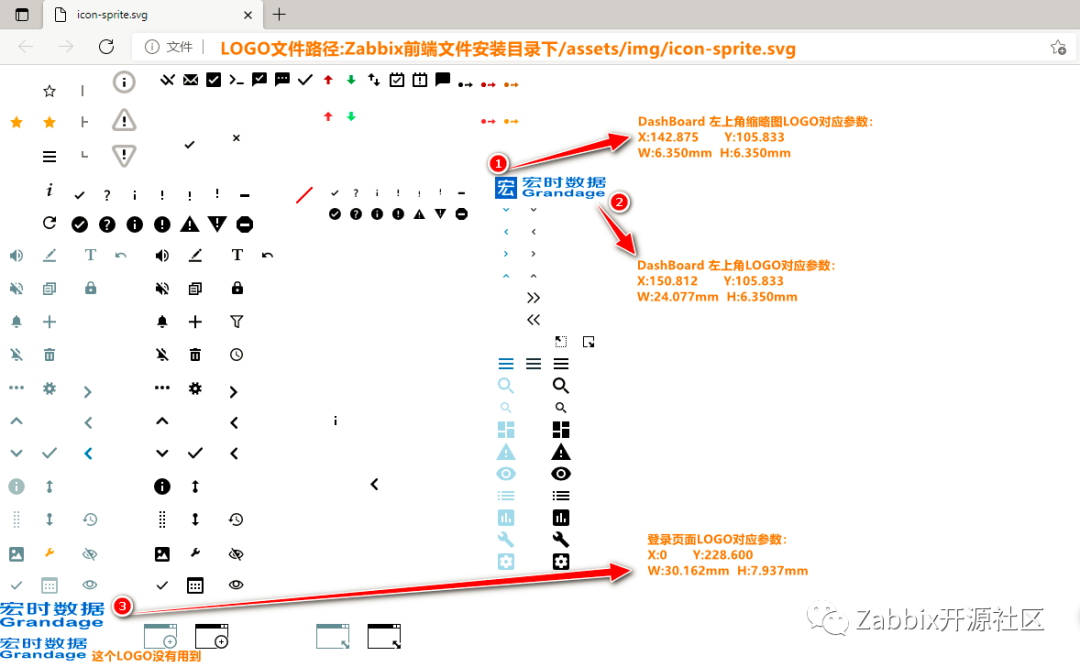
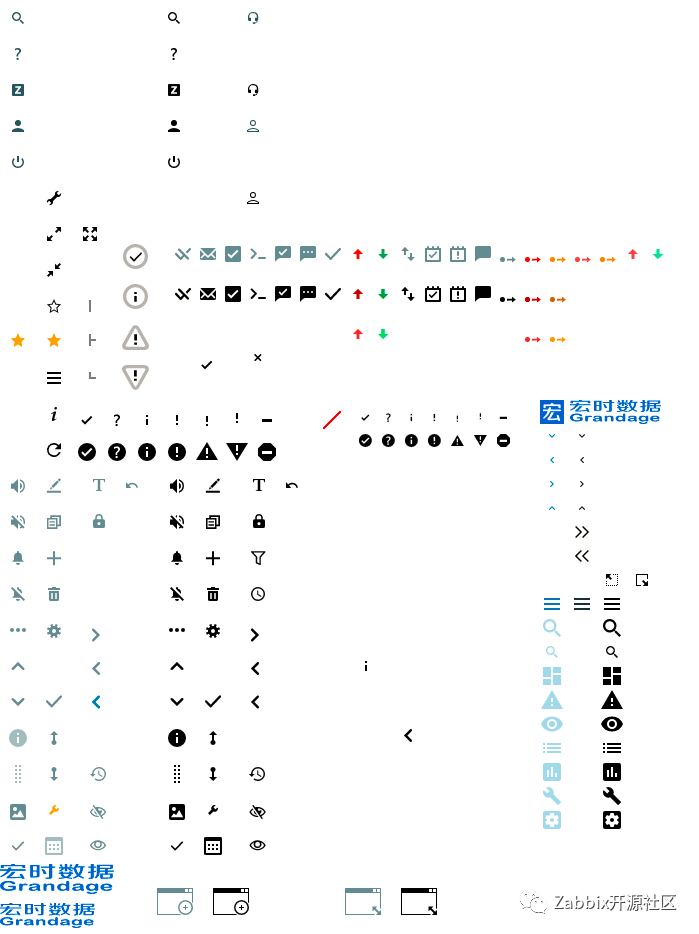
1.使用Inkscape修改Zabbix 前端文件icon-sprite.svg,该文件在Zabbix前端安装文件目录/assets/img/icon-sprite.svg中。

编辑icon-sprite.svg
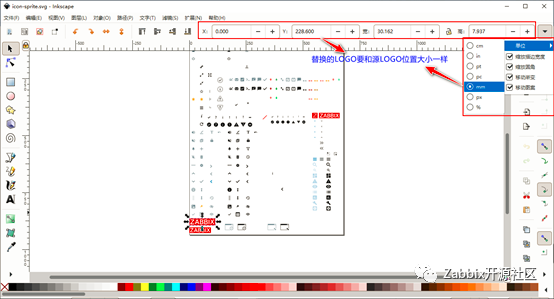
将要替换的目标Logo导入inkscape工具,并调整对应的参数,如下图:

Zabbix前端LOGO对应的位置及大小参数
注:参数和位置要和源Logo一致,否则不显示;:1处的z可以删除直接替换下一层的红色背景。
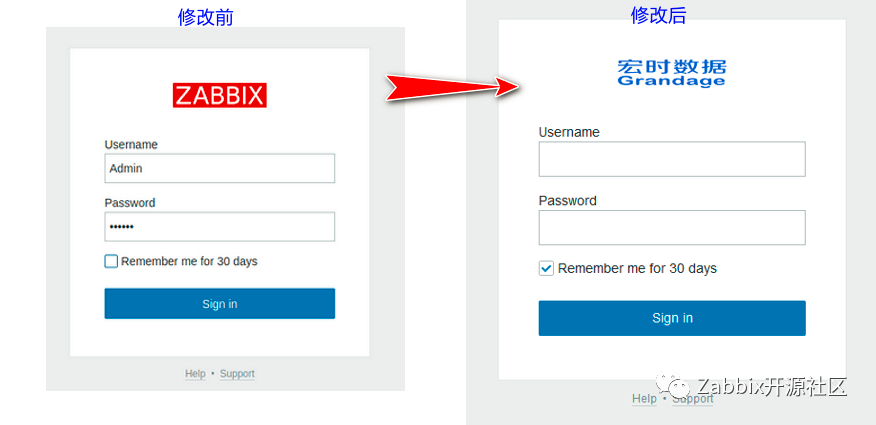
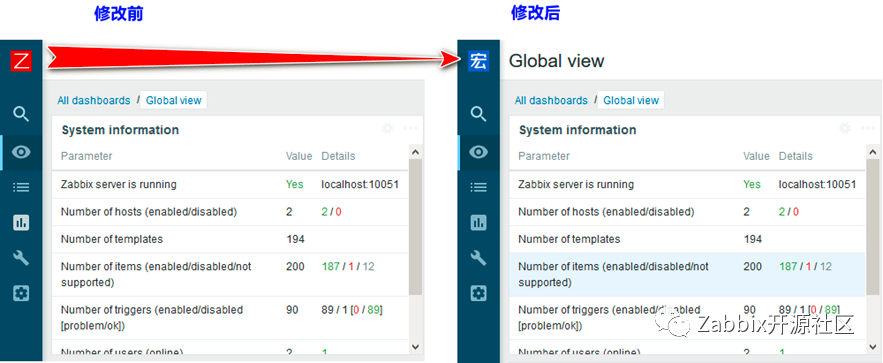
修改后效果图,如下:

修改后的效果图
2.将源文件assets/img/icon-sprite.svg备份,并将修改好的文件进行替换,刷新Zabbix页面即可。
最终效果