vue手写一个自定义操作的工作流前端流程图

目录
vue手写一个自定义操作的工作流(前端流程图)
滴滴滴,文章声明:代码只适用vue2的,框架用的是antd,但是逻辑是通用的,不是同一个技术栈的想要做这个的可以下代码借鉴下思路。是一个技术栈的可以直接下代码(未对接,都是静态数据,可自行改造对接。),有用的话点个赞收藏一下吧~~~~~~~
话不多说,直接简单介绍下此项目大致实现的内容吧
1、简单介绍:该工作流是一个树级结构,层层往下
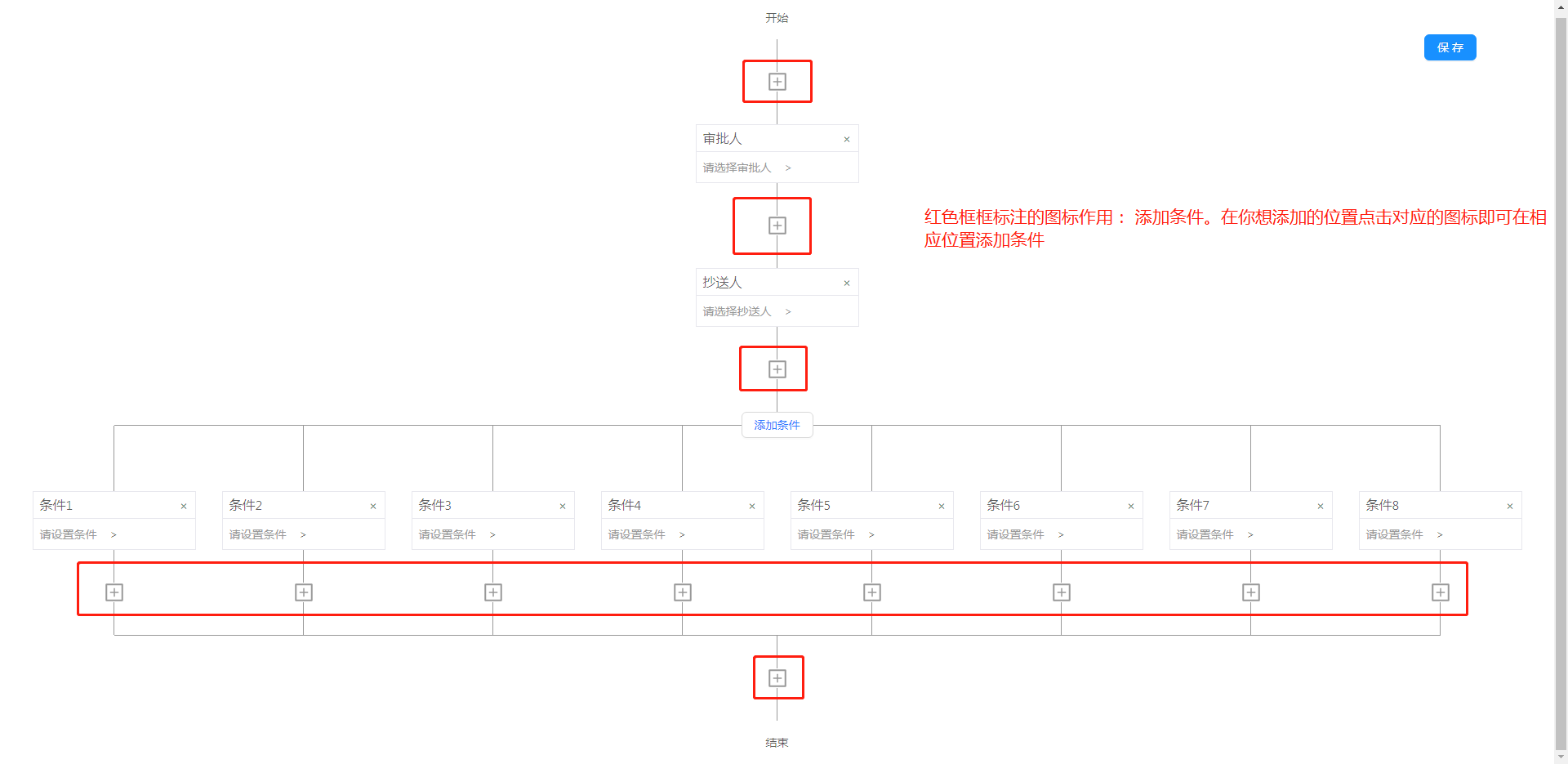
2、可添加审批者、抄送者、其他自定义条件,如图:

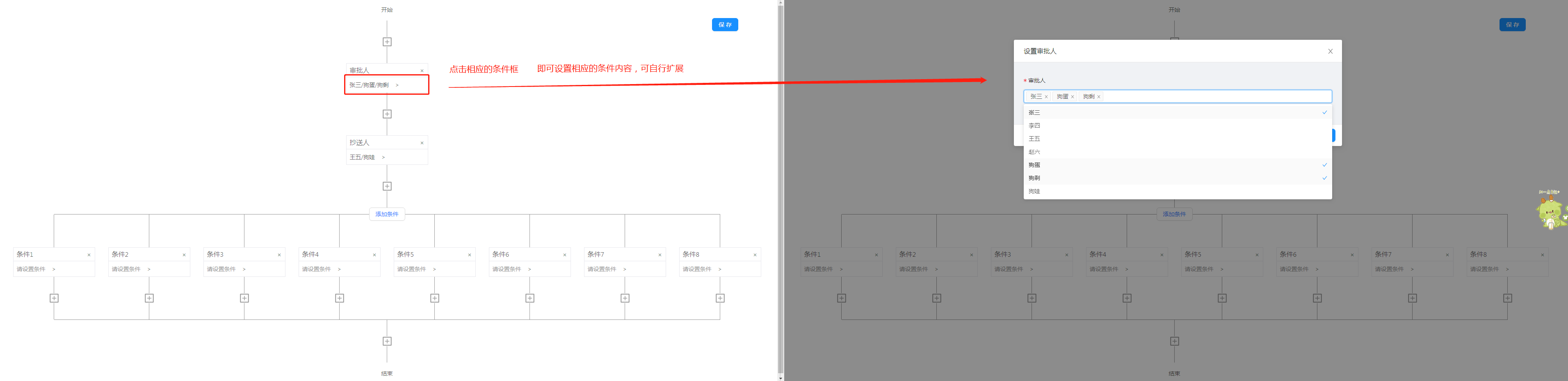
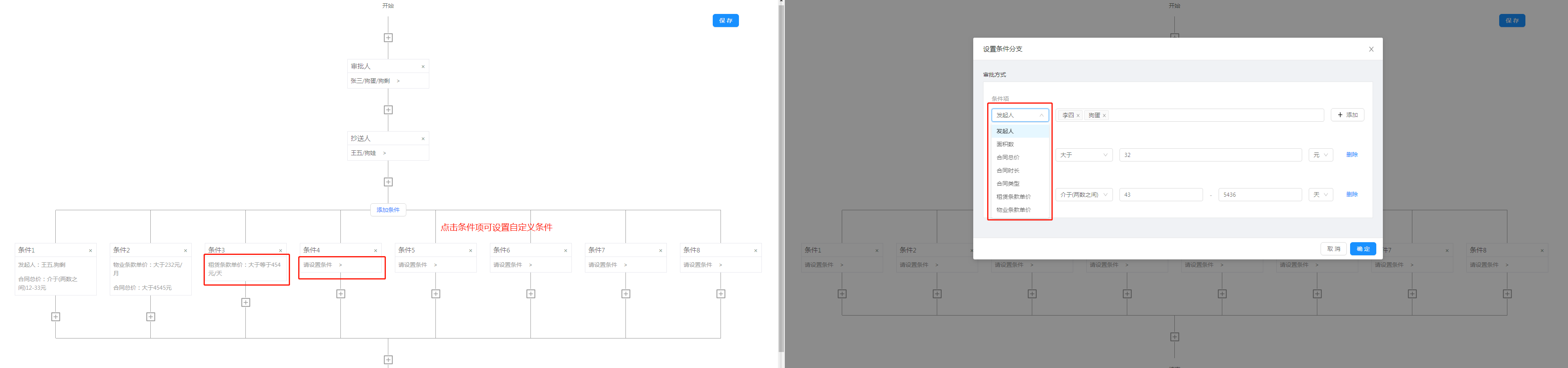
3、不同条件的可扩展不同的内容,如图:


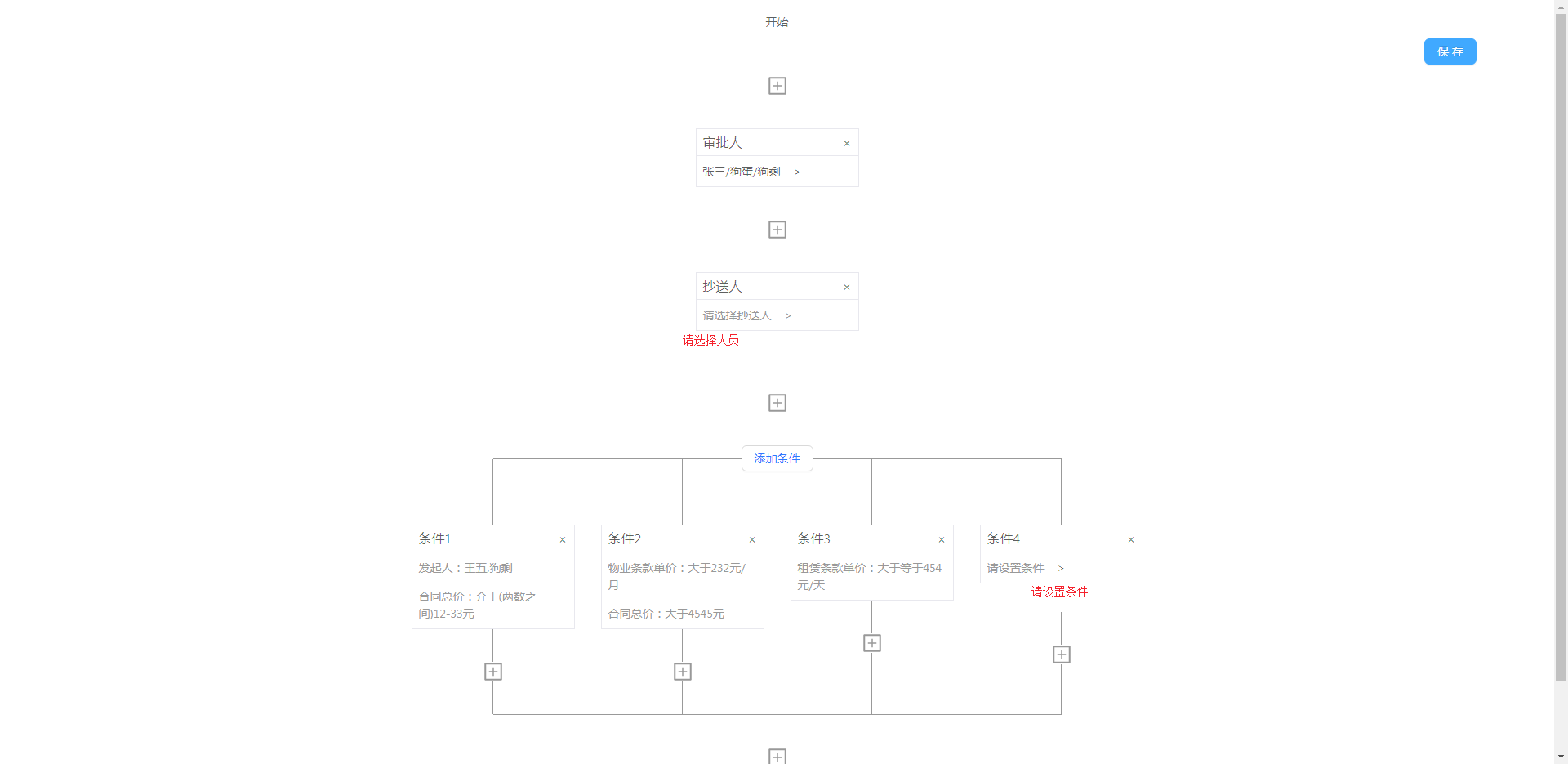
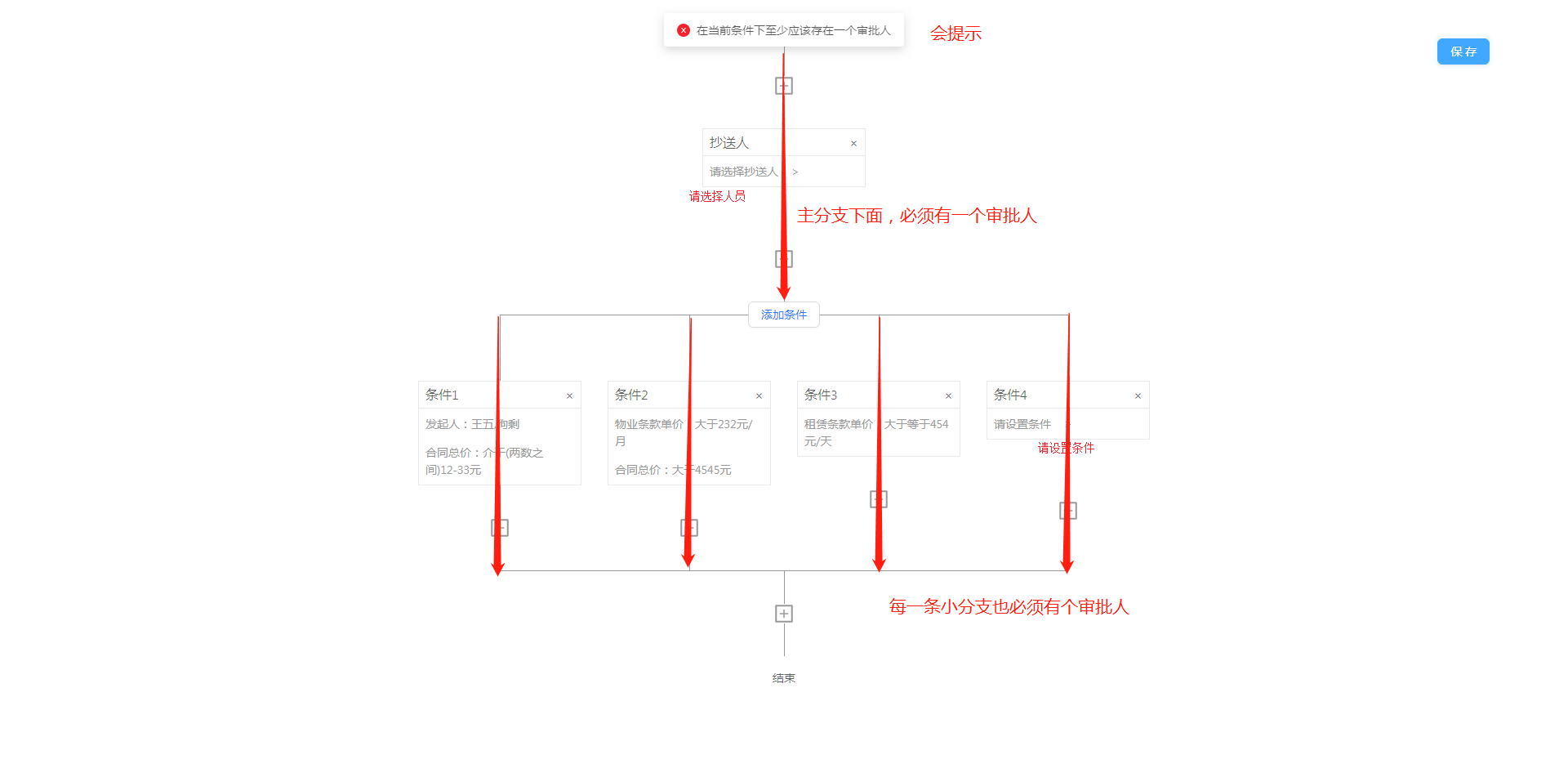
4、每个条件项都必须设置条件,若有没设置的,如图:

5、每个分支下面必须有一个审批人,(功能性点,可根据实际需求删减),若没有,则无法保存。

6、条件下面可套无限层条件(理论上来说,但是性能没有优化过,因为实际应用也没有使用过很多层的,可能渲染等会迟缓等问题)。
好啦~~~~~~~~结束啦!!!!下面附上源码,可下载自己跑起来看看实际效果哦(npm i 一下,然后npm run serve)
附上源码地址: