vue-使用-el-table-添加搜索框-实现简单搜索功能-,同时判断输入是否为空

目录
vue 使用 el-table 添加搜索框 实现简单搜索功能 ,同时判断输入是否为空
前言:
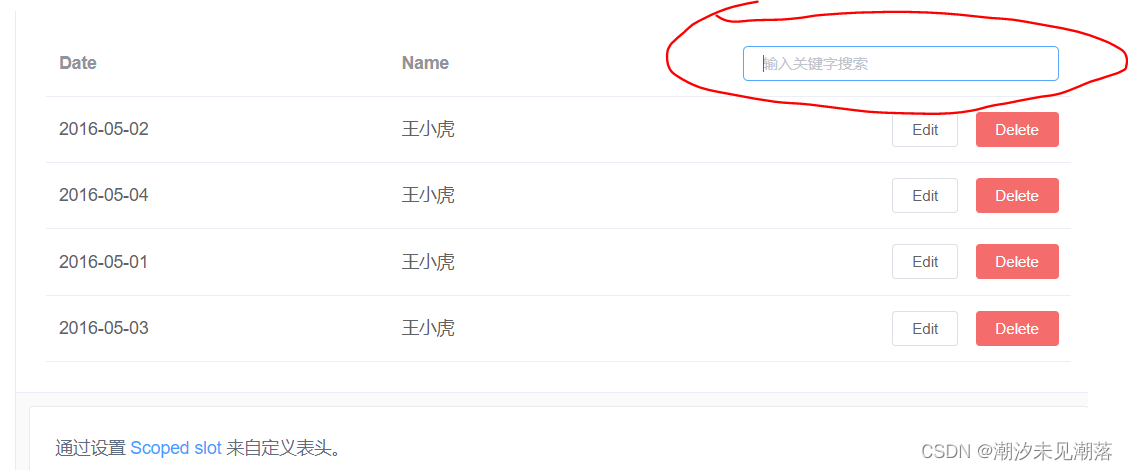
vue 项目 使用 ,想给 表格上方添加搜索功能 ,虽然 element 官方文档 自带类似的搜索框

我这里没有 使用官方文档的方法 ,我是通过使用两个操作数组的方法来实现搜索功能的
实现代码:
通过 @keyup.enter.native=“xxx” 给输入框定义 搜索 函数 (这里是按下回车才触发函数)
<el-input
v-model="searchText"
placeholder="请输入文章标题按下回车进行搜索"
style="width:300px;float:right"
size="small"
@keyup.enter.native="search"
></el-input>输入框通过 v-model 与 数据双向绑定 ,再传入函数中 做判断
表格渲染的数据是通过 axios 请求保存在数组中 ,我先 定义变量拿到数组的长度 ,然后遍历数组
// 数组长度
const length = this.AccountData.length
for(var i = 0 ; i < length ; i++){
// console.log(this.AccountData[i])
if( this.AccountData[0].ArticleTitle.includes(this.searchText)){
// 下标为零表示 从 数组的新的第一个 判断 ,因为每次都把第一个删除
this.AccountData.push(this.AccountData[0])
this.AccountData.shift()
}else{
this.AccountData.shift()
}
}每次 循环都是取 下标为 0 的元素判断 是否 带有输入框输入的数据
然后通过两个方法 : push 和 shift
每次满足条件的添加(push)到数组尾部 , 然后 每次循环都把数组首个元素删除(shift) ,以此类推 ,由于循环次数是 数组的长度 ,所以每个元素都会循环一次 ,这种方法符合机器思想
判断是否为空
使用 正则表达式 对输入内容进行检测,判断 是否为空 (空格或者无输入)
// 通过正则验证输入 是否为空
check(string){
var content = string
if(content.replace(/(^\s*)|(\s*$)/g, "") == '')
return true
}完整代码
// 搜索
search(){
if(this.check(this.searchText)){
this.$message({
type:'error',
message:'输入为空',
duration:1000,
offset:200
})
// 这个 是我放在 create()中 的请求数据的函数
this.GetDetails()
}else{
const length = this.AccountData.length
for(var i = 0 ; i < length ; i++){
// console.log(this.AccountData[i])
// 文章标题 title
if( this.AccountData[0].ArticleTitle.includes(this.searchText)){
// 文章总结 测试 代码逻辑性 通过
// if( this.AccountData[0].ArticleSummary.includes(this.searchText)){
// console.log(this.AccountData[i])
// 下标为零表示 从 数组的新的第一个 判断 ,因为每次都把第一个删除
this.AccountData.push(this.AccountData[0])
this.AccountData.shift()
}else{
this.AccountData.shift()
}
}
}
},
// 通过正则验证输入 是否为空
check(string){
var content = string
if(content.replace(/(^\s*)|(\s*$)/g, "") == '')
return true
}注意问题
在我 最开始 实现 上面代码的时候因为逻辑问题出现过错误 ,
1.我的代码是 直接操作原数组 ,是因为 数据量比较少 ,大家在进行这样的操作可以定义一个新数组拷贝全部的数据进行操作,这样会方便后期的 维护和改错
- 上面是搜索功能 是通过 键盘按下回车 触发函数 ( keyup.enter.native=“xxx” ),这里可以根据自己的需求进行更改,比如 键盘按下就自动触发 等等。。。
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会一一回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长

转载请注明出处: