小程序自定义顶部导航栏,uni-app微信小程序自定义顶部导航栏

目录
小程序自定义顶部导航栏,uni-app微信小程序自定义顶部导航栏
一个需求需要把左上角按钮,改成图标,效果如下

1、自定义顶部导航栏需要注意,具体可参考uniapp文档,

2、详细代码和配置, 重点是兼容不同型号机型
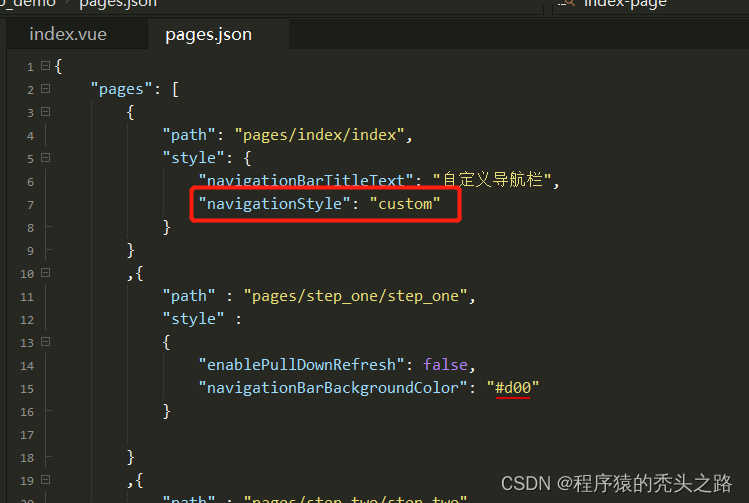
2.1 page.json 文件中去除原生导航栏样式 “navigationStyle”: “custom”

2.2 App.vue 在 onShow 中获取数据并存储
<script>
export default {
onShow: function() {
console.log('App Show')
uni.getSystemInfo({
success: (result) => {
// 获取手机系统的状态栏高度(不同手机的状态栏高度不同) ( 不要使用uni-app官方文档的var(--status-bar-height) 官方这个是固定的20px 不对的 )
// console.log('当前手机的状态栏高度',result.statusBarHeight)
let statusBarHeight = result.statusBarHeight + 'px'
// 获取右侧胶囊的信息 单位px
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//bottom: 胶囊底部距离屏幕顶部的距离
//height: 胶囊高度
//left: 胶囊左侧距离屏幕左侧的距离
//right: 胶囊右侧距离屏幕左侧的距离
//top: 胶囊顶部距离屏幕顶部的距离
//width: 胶囊宽度
// console.log(menuButtonInfo.width, menuButtonInfo.height, menuButtonInfo.top)
// console.log('计算胶囊右侧距离屏幕右边距离', result.screenWidth - menuButtonInfo.right)
let menuWidth = menuButtonInfo.width + 'px'
let menuHeight = menuButtonInfo.height + 'px'
let menuBorderRadius = menuButtonInfo.height / 2 + 'px'
let menuRight = result.screenWidth - menuButtonInfo.right + 'px'
let menuTop = menuButtonInfo.top + 'px'
let contentTop = result.statusBarHeight + 44 + 'px'
let menuInfo = {
statusBarHeight: statusBarHeight,//状态栏高度----用来给自定义导航条页面的顶部导航条设计padding-top使用:目的留出系统的状态栏区域
menuWidth: menuWidth,//右侧的胶囊宽度--用来给自定义导航条页面的左侧胶囊设置使用
menuHeight: menuHeight,//右侧的胶囊高度--用来给自定义导航条页面的左侧胶囊设置使用
menuBorderRadius: menuBorderRadius,//一半的圆角--用来给自定义导航条页面的左侧胶囊设置使用
menuRight: menuRight,//右侧的胶囊距离右侧屏幕距离--用来给自定义导航条页面的左侧胶囊设置使用
menuTop: menuTop,//右侧的胶囊顶部距离屏幕顶部的距离--用来给自定义导航条页面的左侧胶囊设置使用
contentTop: contentTop,//内容区距离页面最上方的高度--用来给自定义导航条页面的内容区定位距离使用
}
uni.setStorageSync('menuInfo', menuInfo)
},
fail: (error) => {
console.log(error)
}
})
},
}
</script>2.3 自定义顶部导航栏页面
<template>
<view class="index-page">
<!-- paddingTop不生效可换成marginTop -->
<view class="tab_title" :style="{ paddingTop: statusBarHeight}">
<!-- 左上角自定义样式 -->
<view class="menu_btn flex-betwee box-sizing"
:style="{ position: 'fixed', top: menuTop, left: menuRight, width: menuWidth, height: menuHeight, borderRadius: menuBorderRadius}">
<image class="logo" src="/static/logo.png" @click="goStepPage"></image>
<view class="tit">uniapp</view>
</view>
</view>
<view class="content_box box-sizing" :style="{marginTop:contentTop}">
内容
</view>
</view>
</template>
<script>
export default {
data() {
return {
statusBarHeight: uni.getStorageSync('menuInfo').statusBarHeight,//状态栏的高度(可以设置为顶部导航条的padding-top)
menuWidth: uni.getStorageSync('menuInfo').menuWidth,
menuHeight: uni.getStorageSync('menuInfo').menuHeight,
menuBorderRadius: uni.getStorageSync('menuInfo').menuBorderRadius,
menuRight: uni.getStorageSync('menuInfo').menuRight,
menuTop: uni.getStorageSync('menuInfo').menuTop,
contentTop: uni.getStorageSync('menuInfo').contentTop,
}
},
}
</script>
<style lang="scss" scoped>
.box-sizing {
box-sizing: border-box;
}
.index-page {
width: 100vw;
height: calc(100vh - 64px); // 解决页面无内容时上下滚动问题 高度默认 44px + padding-top 20px
// padding: 32rpx;
.tab_title {
width: 100%;
height: 44px !important; //这个是固定的44px(所有小程序顶部高度都是 = 44px + 手机系统状态栏高度)
line-height: 44px;
text-align: center;
// background-color: #d00;
background-color: #f8f8f8 !important;
position: fixed;
top: 0;
z-index: 9999;
color: #000;
font-weight: 500;
.menu_btn {
width: 414rpx !important;
// background-color: #ffffff; //这个是小程序默认的标题栏背景色
overflow: hidden;
// position: fixed; //行内式写了固定定位--目的是去掉下划页面一起滚动问题
.arrowleft {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-160%, -50%) !important;
-webkit-transform: translate(-160%, -50%) !important;
}
.text_box {
width: 1rpx;
height: 20px;
background-color: #ddd;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) !important;
-webkit-transform: translate(-50%, -50%) !important;
}
.home {
position: absolute;
top: 50%;
left: 50%;
transform: translate(60%, -50%) !important;
-webkit-transform: translate(60%, -50%) !important;
}
}
}
}
</style>完成,代码可直接复制使用