01.在谷歌浏览器安装Vue开发者工具

目录
01.在谷歌浏览器安装Vue开发者工具
1.在谷歌浏览器安装Vue开发者工具,在设置中找到扩展程序


点开,直接将插件拖拽到扩展程序页面

3.安装好以后可以测试html,右键运行

4.在浏览器控制台输入Vue.config回车,会展示页面内容,安装完成

现在在vscode写的vue代码可以运行了

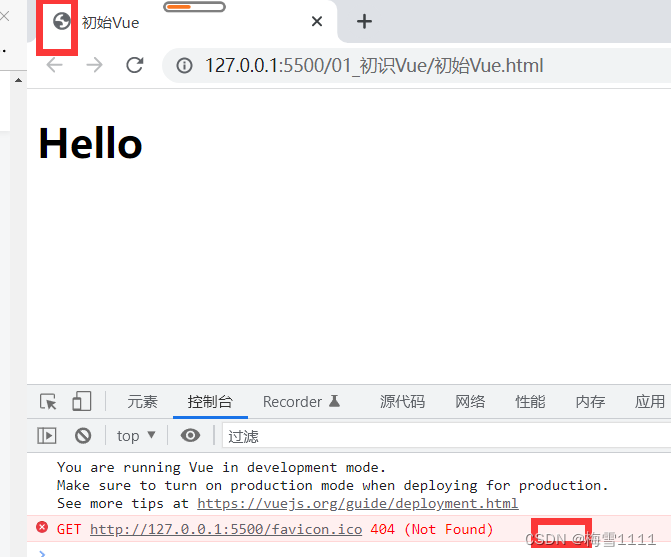
在扩展程序点击订书钉按钮,可以将vue固定,这个小V彩色时代表vue运行
F12可以看到报404,是因为页签图标不存在,shift+刷新(强制刷新)可以看到报的错误

找个图片放到根目录下,重命名favicon.ico 关闭浏览器


右键重新打开open…