谈谈前端工程化

谈谈前端工程化

您好,如果喜欢我的文章,可以关注我的公众号 ,将不定期关注推送前端好文~
写在前面
看过博主最近半年文章的小伙伴都知道,博主都在投入于一个开源项目——concis react组件库。

这篇文章博主想从一个组件库项目的角度,谈一谈自己对于前端工程化的理解和实践。
早期前端与如今前端
系统学习前端的同学都知道,最早期的前端开发(切图开发),其实就是在html文件中插入css文件、插入js文件,如果你掌握的知识比较广,可能还会引入
jquery.min.js
~
早期的前端项目可能看起来更像是一个文件夹,文件夹中包含了
html
、
css
、
js
三个文件夹,这样描述可能太真实了~
而如今已经是前后端分离的时代,大概在2009年,
node
、
npm
诞生,随后在2012年
webpack
、
angular
相继诞生,在这之后,
react
、
vue
蜂拥而至,前端技术突发大变。
此时的前端看起来有点接近"工程化"的味道了,你可以通过
npm init -y
快速生成一个包管理项目,并且选择你的前端框架、构建工具等一系列项目中所需要用到的库。或者你可以通过前端框架自带的
cli
工具,来快速生成一个前端项目工程,此时此刻,你的前端项目看起来像是这样了:

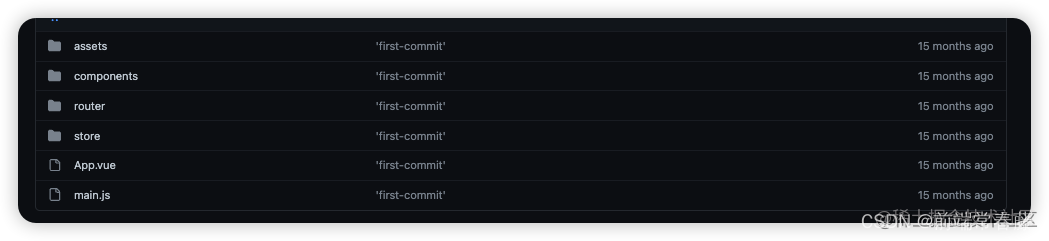
src目录下,遵循前端组件化原则,目录像是这样:

有了
node
和
npm
的帮助,你可以在项目这个独立环境中,开启一个开发环境本地服务,如
npm run dev
,或者是执行打包,产出项目生产环境下的代码,如
npm run build
,这些都是现代化前端工程的进步。
前端工程化
现在来看前端工程化,其实包含很多很多,作者在小米工作,其实在去年毕业入职的时候还是对于前端工程化懵懵懂懂,工作三个月的时间,感受到了一些工程化所带来的"规范",大概可以列为如下几点:
- 代码编写规范和格式规范
- 项目上线前的流程规范
- 项目中的模块化
- 页面组件化
- 自动化部署
- 单元测试
首先第一点,
代码编写规范和格式规范
在项目中通常会采用
eslint
+
stylelint
+
husky
+
pretty-quick
配置出一个
pre-commit
commit前预检规范,如果你所新增的代码存在格式不规范问题,就会被拦截commit,这是对于一个校招生刚进入团队开发印象最深刻的一点。
第二点,
项目上线前的流程规范
,我司项目通常分为开发环境、测试环境、生产环境,同样也对应
git
中的
dev
、
test
、
main
分支,在开发环境自测没有问题,会将这一次的
commit hash version
cherry-pick到上一级分支进行部署,直到进行到线上环境。而已经在学校自己写项目,心想:“哪来这么多破事????哈哈哈”。
第三点、第四点,
项目中的模块化、页面组件化
,这两点通常发生在
leader review
环节,对于一些该拆分出来的模块或组件没有设计好的,通常会返工。
第五点,
自动化部署
,我司采用
docter
自动化部署,对比手动部署要高效很多,
自动
、
高效
也体现出了"工程化"的价值。
第六点,
单元测试
,到公司现学的,对于代码安全性、自信性有很大的保障,通常会在上线部署前自动跑一遍所有单测。
这些是博主在实际工作中感悟比较深的、贴合
前端工程化
的几点。
在concis中的感想
在今年3月份,部门自由时间变多,博主也是步入了开源,开始做了组件库,具体文章在这里:
在公司,可能负责只是项目中的某一点,由于博主年限不足,还没有独当一面的能力,因此此开源项目相当于博主独当一面的实践。
模块化
首先,组件库的工程化与常规
to B
、
to C
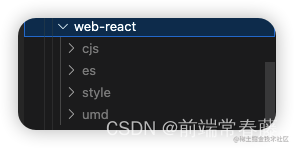
项目有共同点,也有不同点,考虑的点也不一样,先从打包产物来讲,好的组件库应该支持多种模块场景的使用,因此
concis
打包后的产物是这样的:

这样可以在不同模块下都可以使用组件库,而
to B
、
to C
的业务项目,在项目评估阶段就知道了项目的运行环境,如后台管理运行在pc h5环境;某个客户端项目,我司运行在
electron
中…
css工程化
由于组件库会有主题切换、自定义主题、自定义类名前缀等等个性化灵活配置支持,因此每个组件都应该做到
易扩展
、
易维护
、
不容易炸
的特点,具体链接在这里:
自动化测试
组件是暴露给用户去使用的,因此良好的、多场景的单元测试和e2e测试必不可少,项目中为每个组件都准备了测试用例,并且在很多场景下会使用,在主要的应用场景就是在
pr check
中了,每当项目主分支有
push
或
pull request
时,都会跑一遍所有组件的测试用例(在
github overflow
中),这样出现问题也可以及时解决、排查。

全自动发包
组件库必然需要发
npm包
更新迭代,最早博主都是手动
git add
、
git commit
、
git push
、去github项目打
tag
,最后项目中
npm publish
,这很麻烦,于是博主做了一个工具——
cimi
,用于在
concis
要发新版本的时候一行命令完成所有事情,高效、便捷,这也是"前端工程化"的一点,自动化。
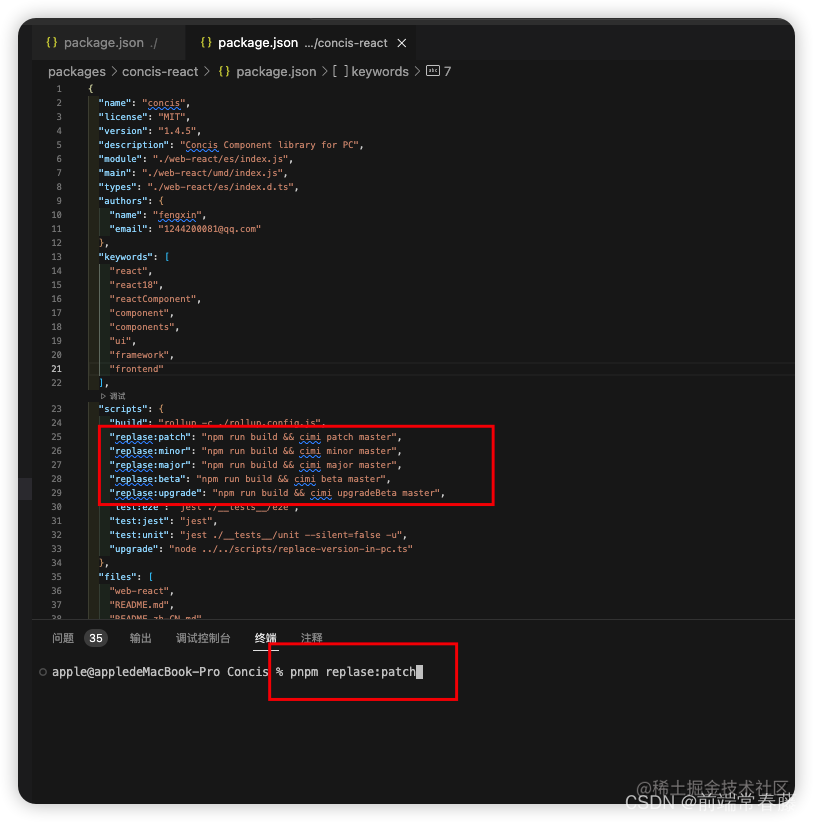
每次发包就像这样,很方便:


monorepo架构
最早
concis
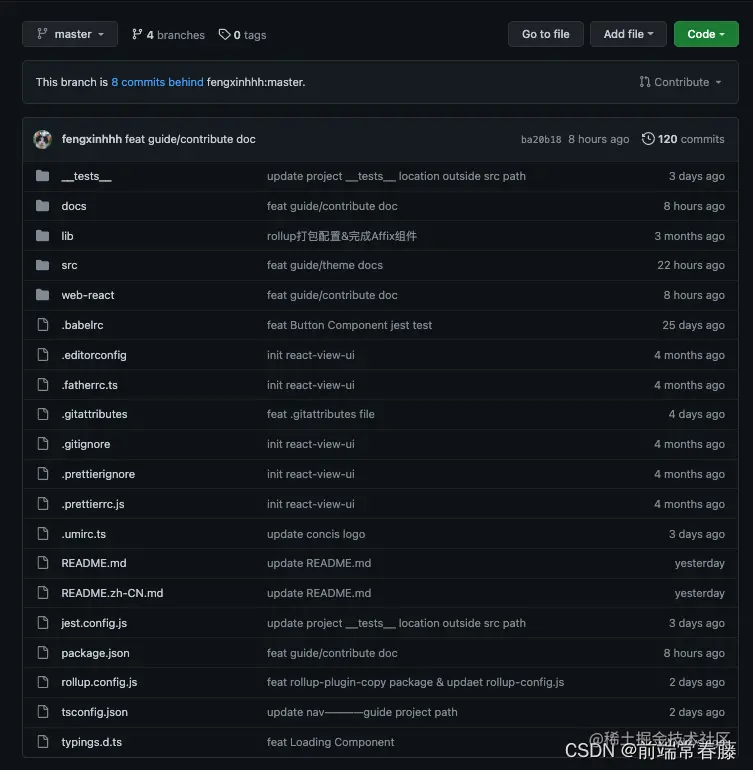
只是一个组件库,项目目录结构像是这样的:

结合
pnpm
的依赖提升机制,以及
concis
还需要其他子包,如
mobile component
、
vscode 插件
,因此将原来的前端工程架构转为了
monorepo
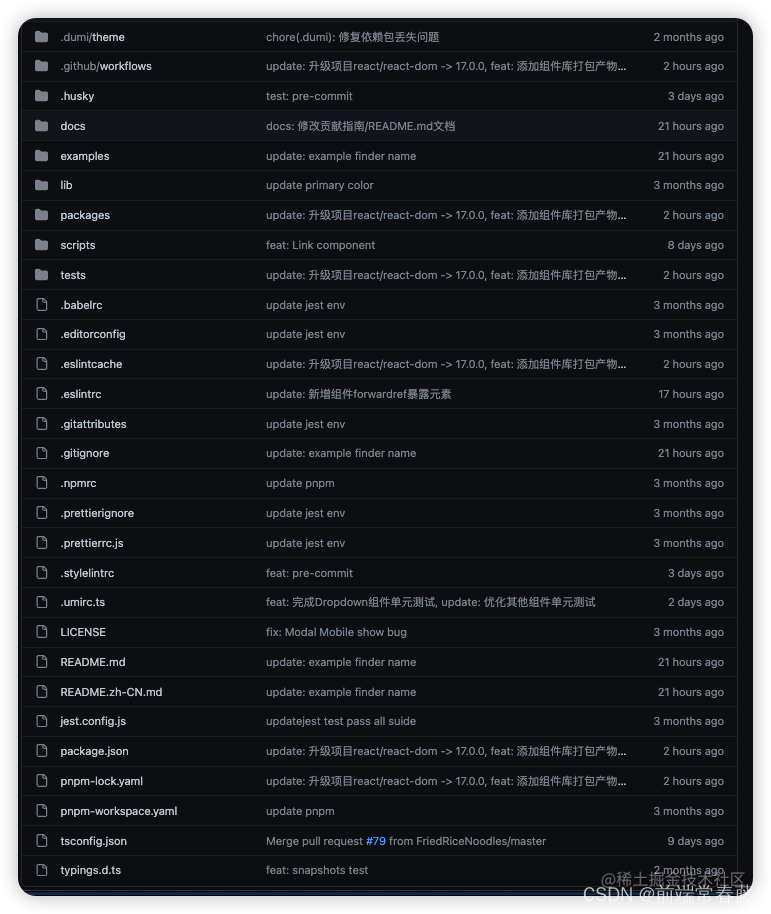
架构,改变后如下:

这样不仅可以更好的在一个仓库中管理多个包,还可以公用一系列基础配置,如
tsconfig.json
、
package.json
、
jest.config.json
,并且在一个仓库中,也可以遵循上节所提到的代码规范问题,这些工程都会集成在一个仓库中。
结尾
如上,就是博主基于工作中和开源项目中对于前端工程化实践后的一些小小的理解和感受,如果文章对你有帮助,不妨点个赞吧~
最后也贴一下
concis
的一些链接,希望大家可以star支持~