微信小程序实现卡片式轮播图,可以左右滑动的卡片

目录
微信小程序实现卡片式轮播图,可以左右滑动的卡片
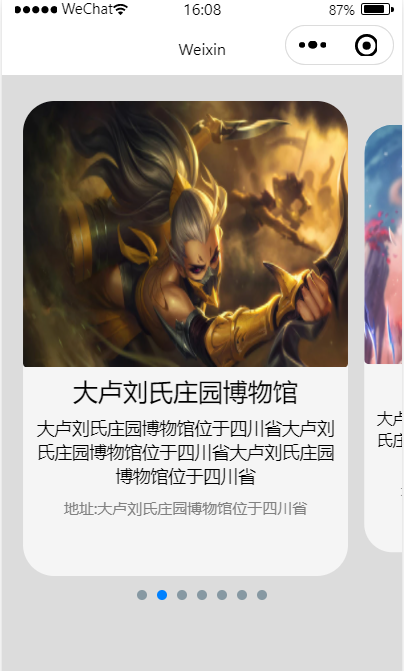
先看效果图

然后我把具体的代码贴出来给到大家
wxml代码
<swiper bindchange="cardSwiper" indicator-dots="true" circular="true" indicator-color="#8799a3" indicator-active-color="#0081ff">
<block wx:for="{{swiperList}}" wx:key="*this">
<swiper-item class="{{cardCur==index?'cur':''}}">
<view class="swiper-view">
<image src="{{item.url}}"></image>
<view class="title">大卢刘氏庄园博物馆</view>
<view class="desc">大卢刘氏庄园博物馆位于四川省大卢刘氏庄园博物馆位于四川省大卢刘氏庄园博物馆位于四川省</view>
<view class="address">地址:大卢刘氏庄园博物馆位于四川省</view>
</view>
</swiper-item>
</block>
</swiper>wxss样式代码
page {
background: gainsboro;
}
swiper {
height: 1000rpx !important;
margin-top: 10rpx;
}
swiper-item {
width: 610rpx !important;
left: 40rpx;
box-sizing: border-box;
padding: 40rpx 0rpx 70rpx;
}
.swiper-view {
width: 100%;
display: block;
height: 100%;
transform: scale(0.9);
transition: all 0.2s ease-in 0s;
overflow: hidden;
border-radius: 60rpx;
background: whitesmoke;
text-align: center;
}
swiper-item.cur .swiper-view {
transform: none;
transition: all 0.2s ease-in 0s;
}
.swiper-view image {
display: block;
width: 100%;
height: 500rpx;
margin: 0;
border-radius: 10rpx;
pointer-events: none;
}
.title {
font-size: 47rpx;
margin: 15rpx;
}
.desc {
font-size: 35rpx;
margin: 5rpx 15rpx;
}
.address {
font-size: 30rpx;
color: gray;
margin-top: 20rpx;
}js代码如下
Page({
data: {
cardCur: 0,
swiperList: [{
id: 0,
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big84000.jpg'
}, {
id: 1,
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big84001.jpg',
}, {
id: 2,
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big39000.jpg'
}, {
id: 3,
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg'
}, {
id: 4,
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big25011.jpg'
}, {
id: 5,
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big21016.jpg'
}, {
id: 6,
url: 'https://ossweb-img.qq.com/images/lol/web201310/skin/big99008.jpg'
}],
},
cardSwiper(e) {
this.setData({
cardCur: e.detail.current
})
}
})