iVX-高仿美团APP制作移动端完整项目02-搜索搜索提示及类别需求分析思路及制作流程

《iVX 高仿美团APP制作移动端完整项目》02 搜索、搜索提示及类别需求分析思路及制作流程
点击整个专栏查看其它系列文章 (系列文章更新中…) :
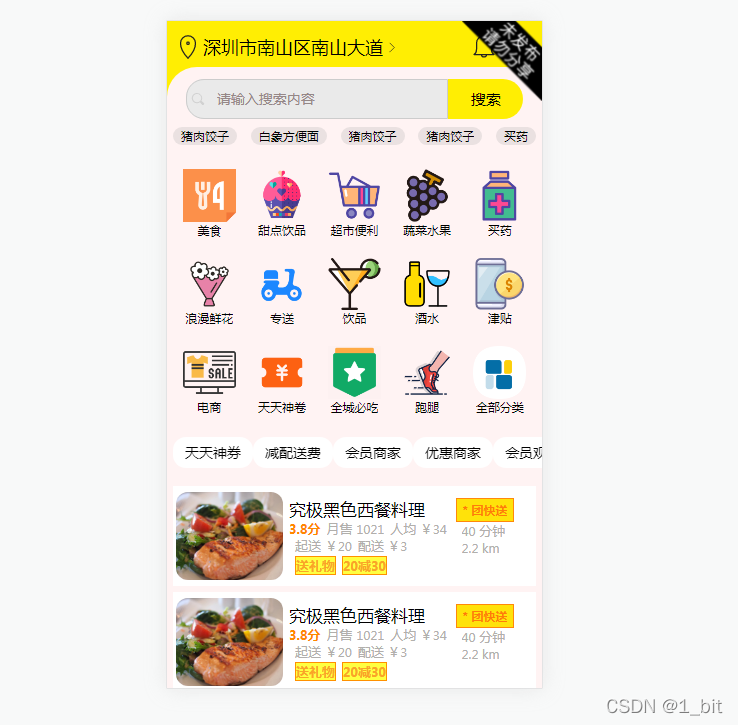
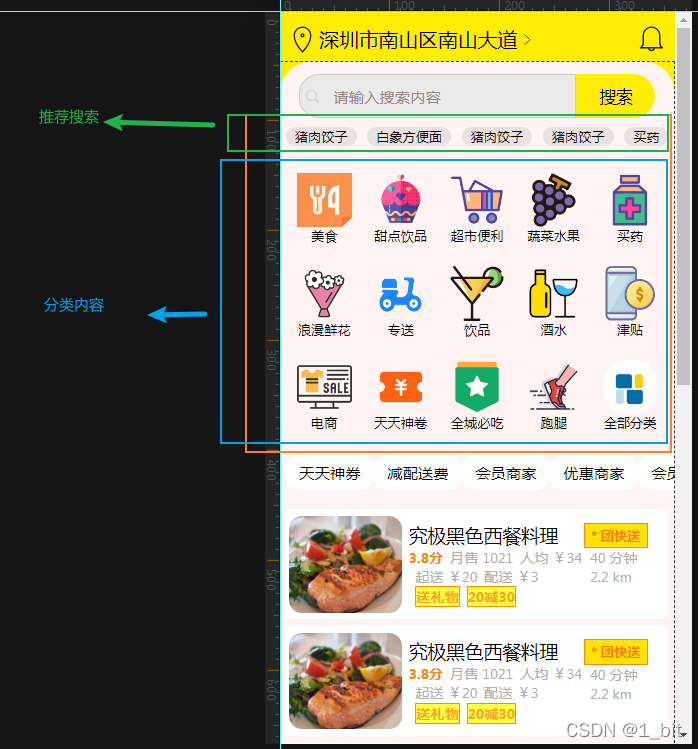
项目界面预览:

一、搜索制作
在上一节中我们完成了标题头的制作,接下来我们查看如何制作搜索栏以及分类区制作。
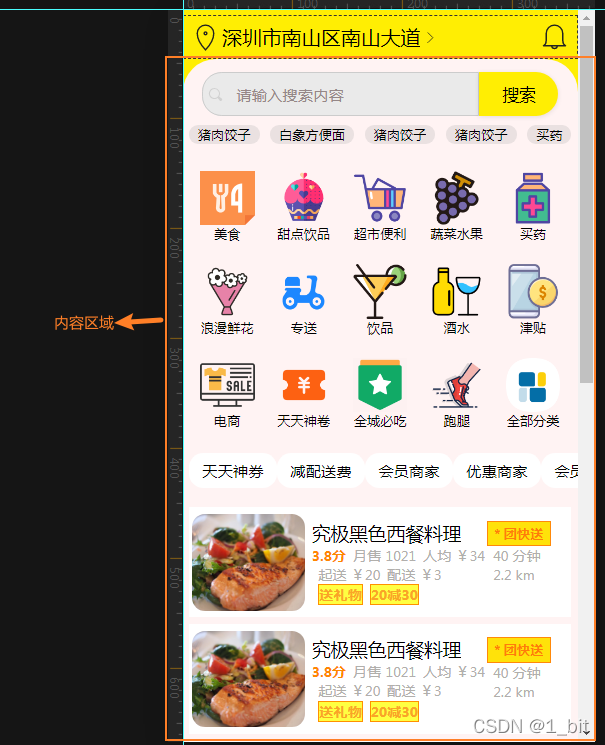
首先我们分析一下界面,整个内容是由一个内容大块包裹:

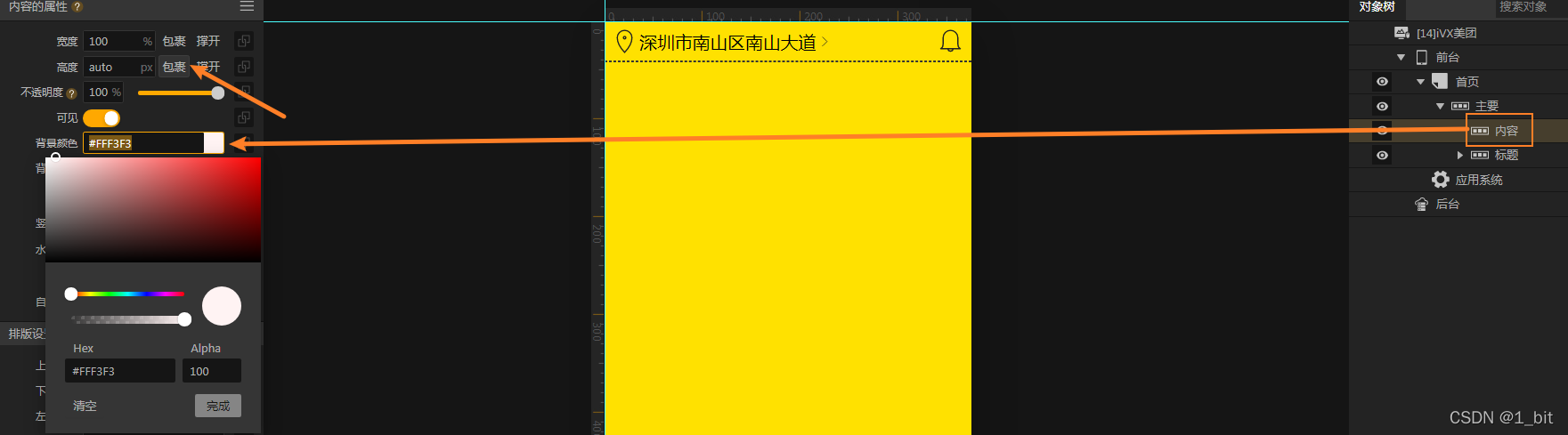
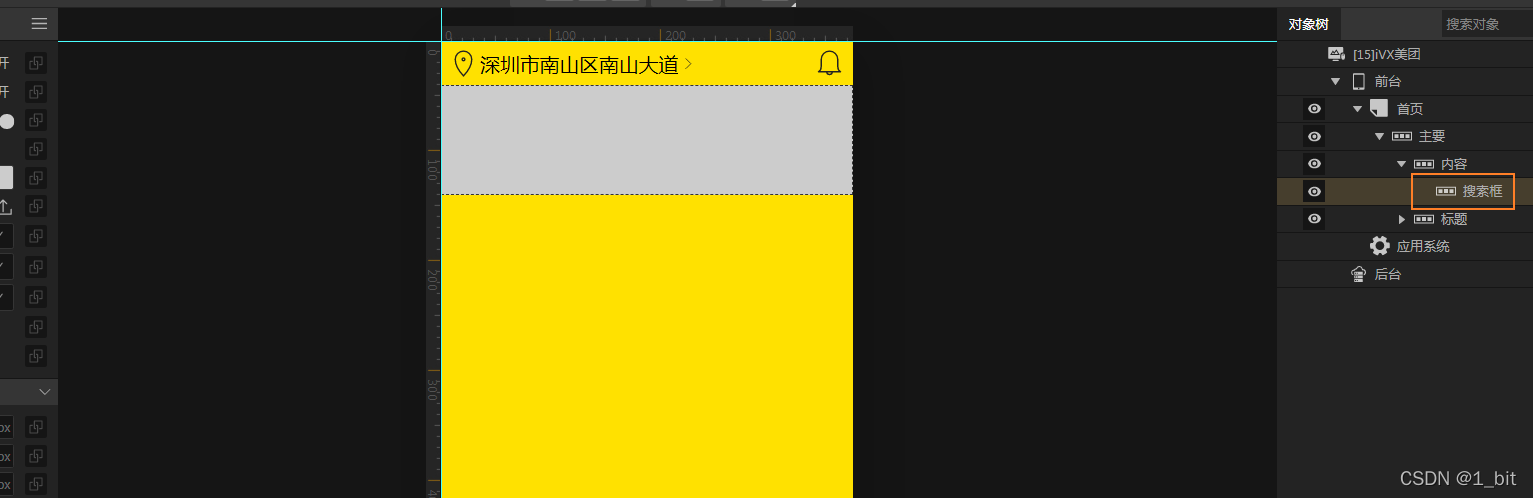
在此我们创建一个内容包裹块,并且设置其高度为包裹、背景色为类白色:

我们先查看上面两块内容,其一为推荐搜索内容以及搜索框,其二为分类大块:

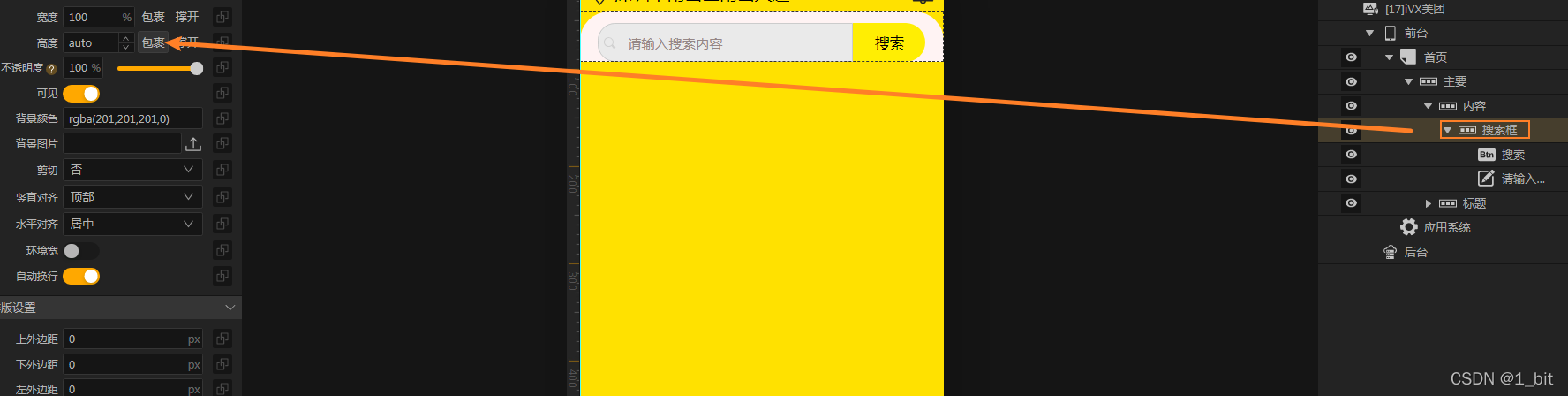
在此我们先制作一个搜索框,添加一个行命名为搜索框:

接着添加一个搜索框以及一个搜索按钮:

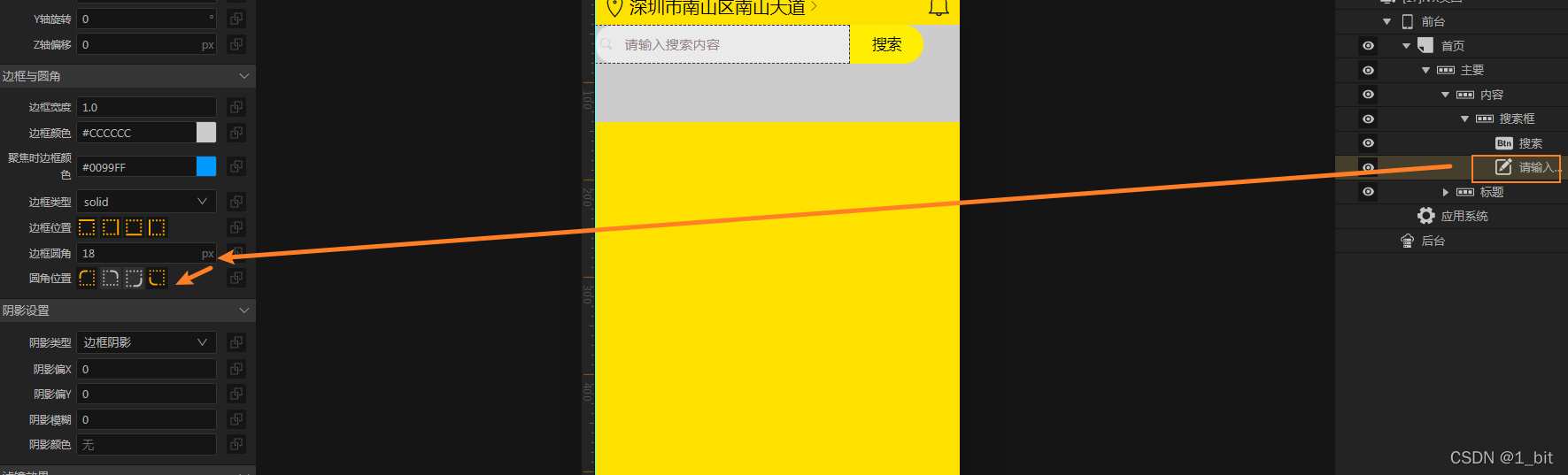
如何才能像我那样设置较为“美观”的按钮呢?此时我们需要对其设置对应的圆角,首先查看文本输入框的属性:

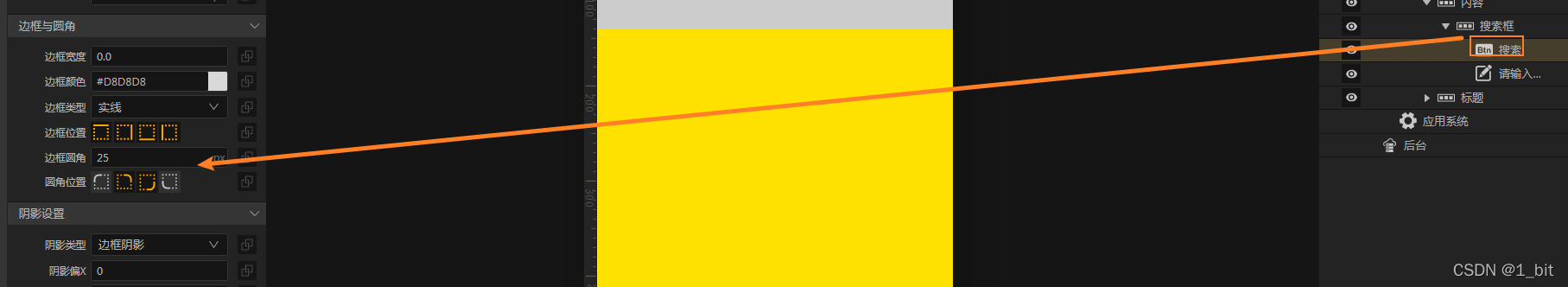
在此需要设置其圆角值,我设置的圆角值为18,并且取消了右上角和右下角的圆角,因为我们需要使其与按钮的圆角对应。接着我们开始查看按钮的对应的属性值,我们可以看到按钮的背景色为黄色,其圆角设置如下:

为了圆角的直角是左上角和左下角,在此取消了该角的圆角,这样将会使其重合,但是需要注意,一定要设置对应的高度使其统一,在此我设置的高度为 40px:

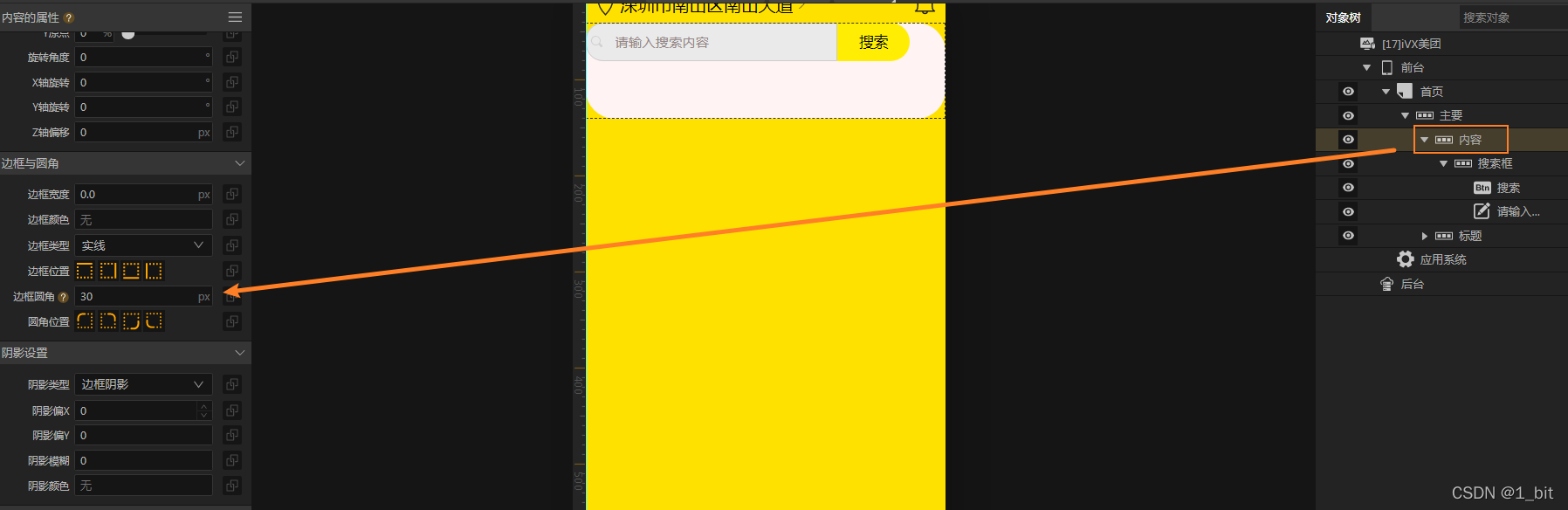
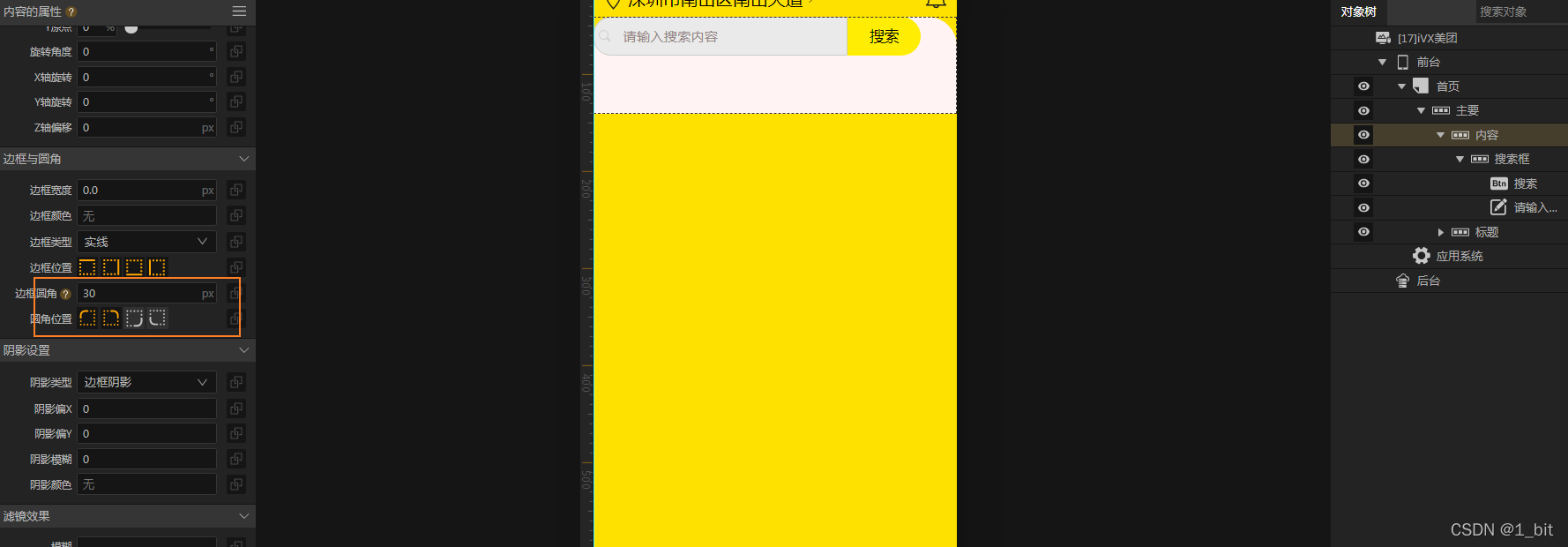
我们查看原页面得知,该区域是有一个圆角的,我们设置内容行的圆角值如下:

此时我们可以取消左下角和右下角的圆角值:

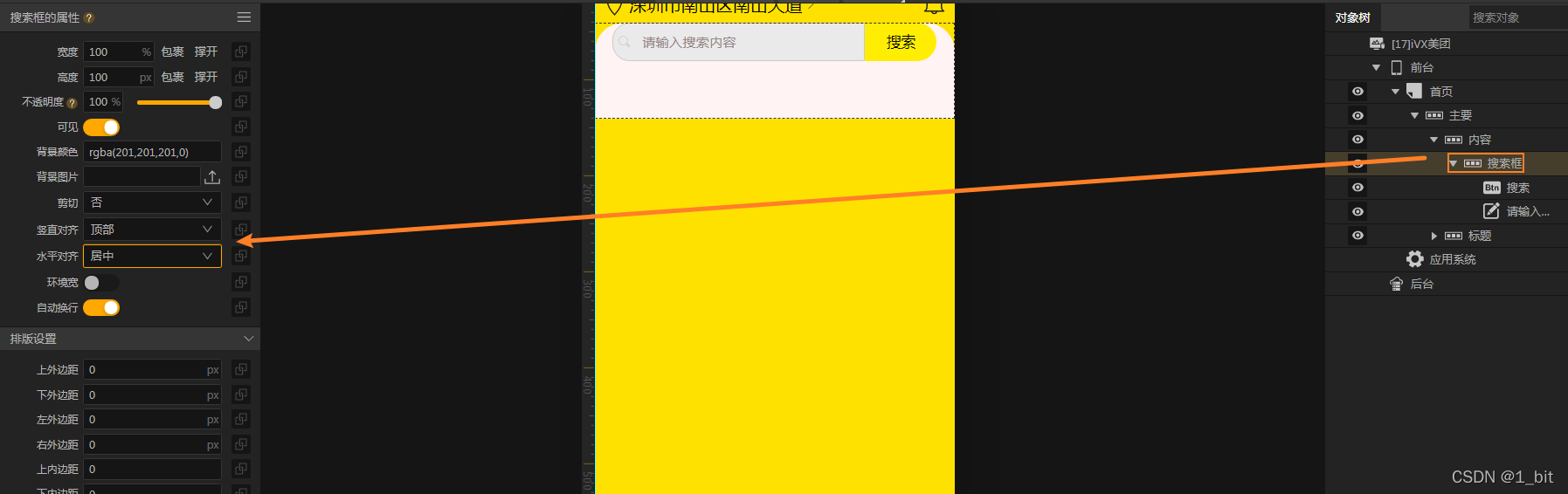
但此时我们发现,搜索内容行标签并不居中,我们设置一下搜索行的内容水平居中显示:

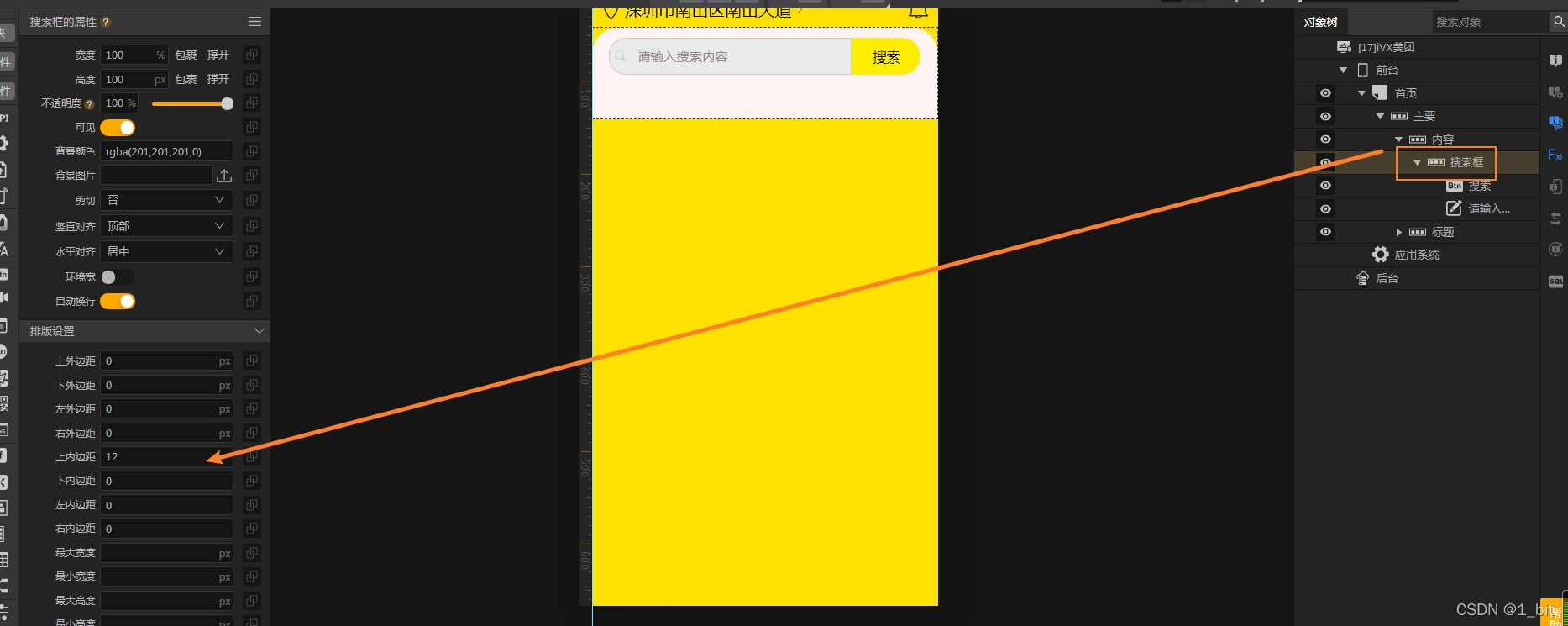
此时搜索内容行又距离顶部太过接近,我们可以设置其搜索行的上内边距的内容为如下:

由于搜索行占据了一定高度,在此我们将该高度值设置为包裹,否则接下来该行会占据过多的高度:

二、搜索提示
接着制作搜索提示区域内容:

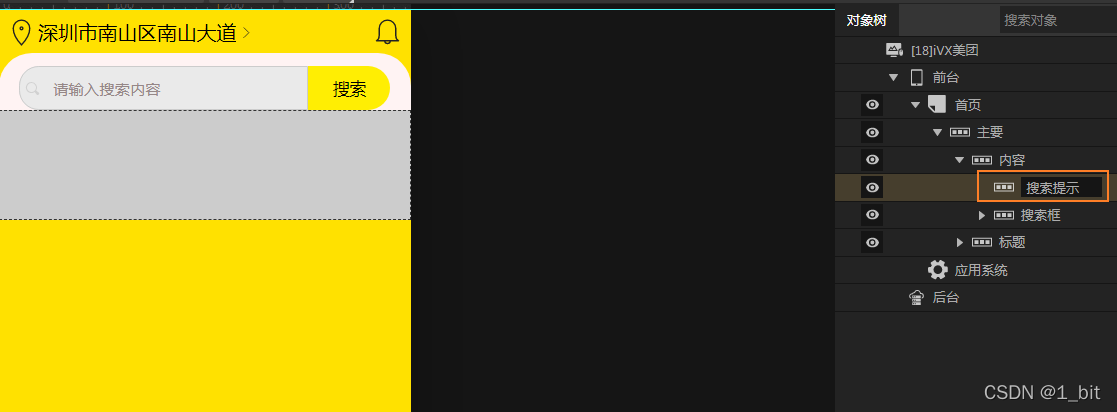
首先创建一个行为搜索提示:

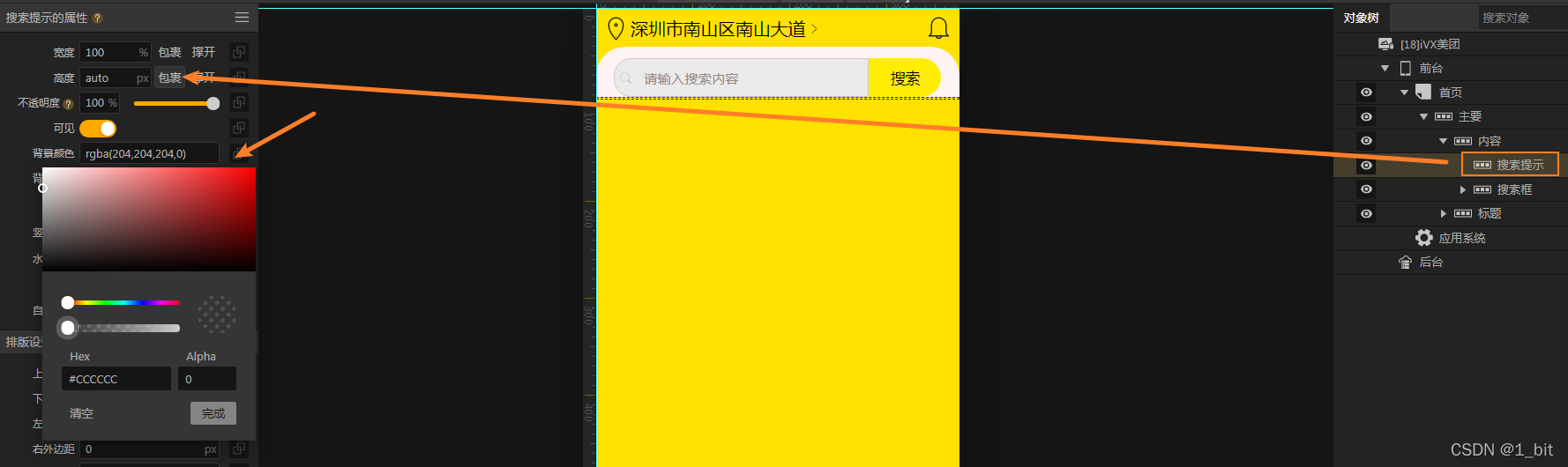
接着设置这个行的高度为包裹,并且使其背景色为透明:

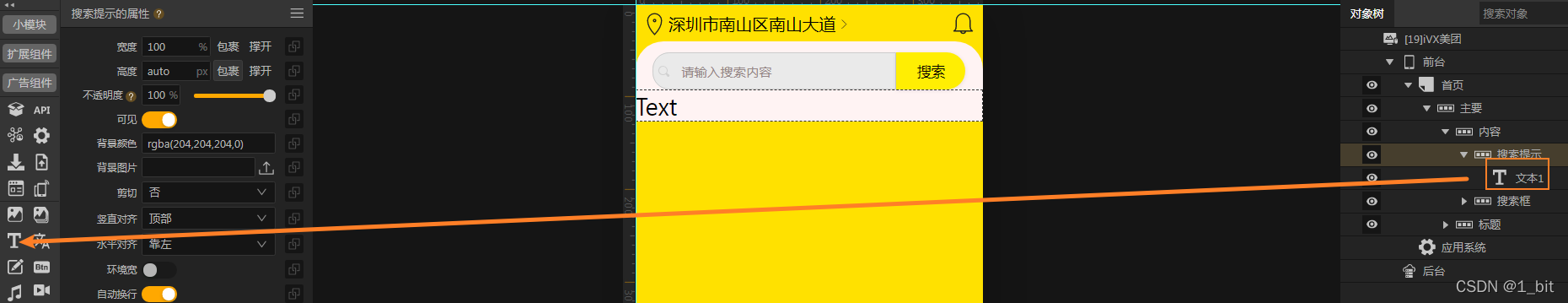
接着在其添加一个文本:

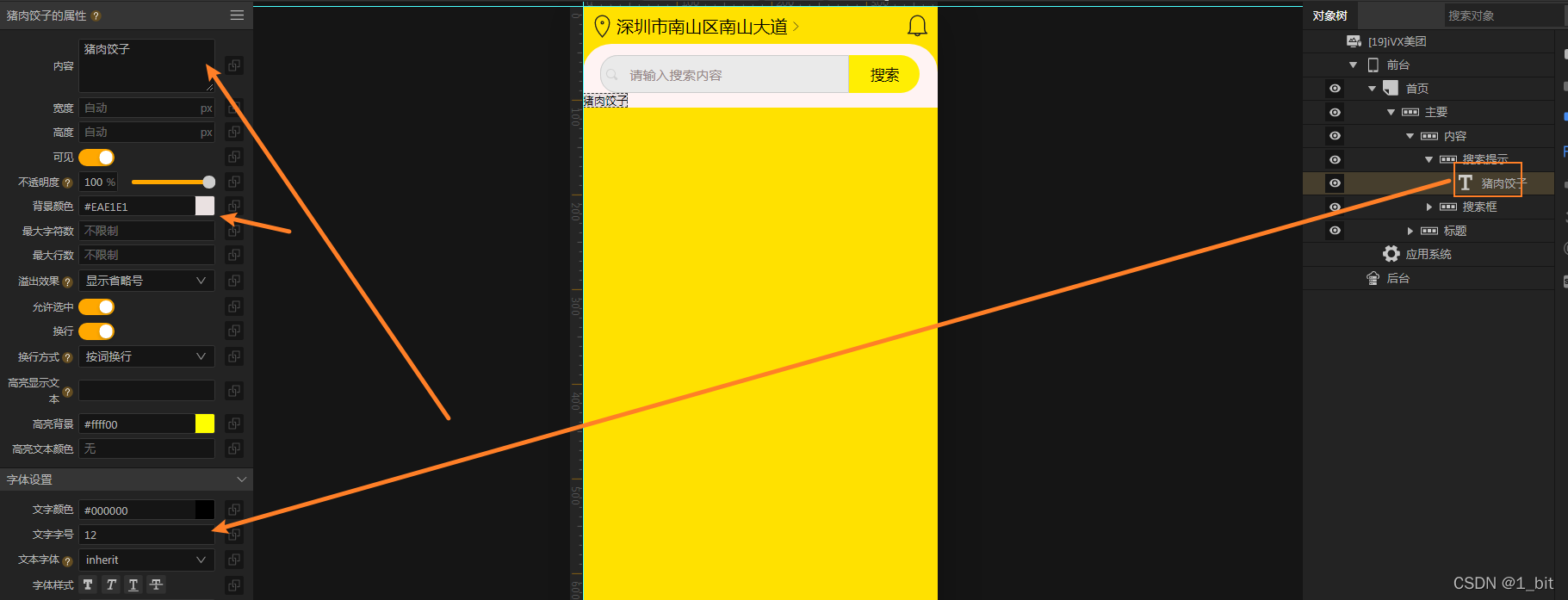
接着我们更改其对应的背景颜色、字号及文字内容:

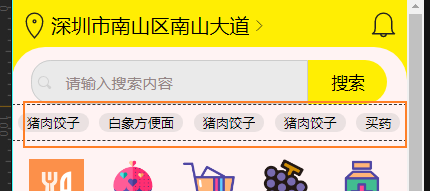
那如何才能使其具有以下呈现呢?

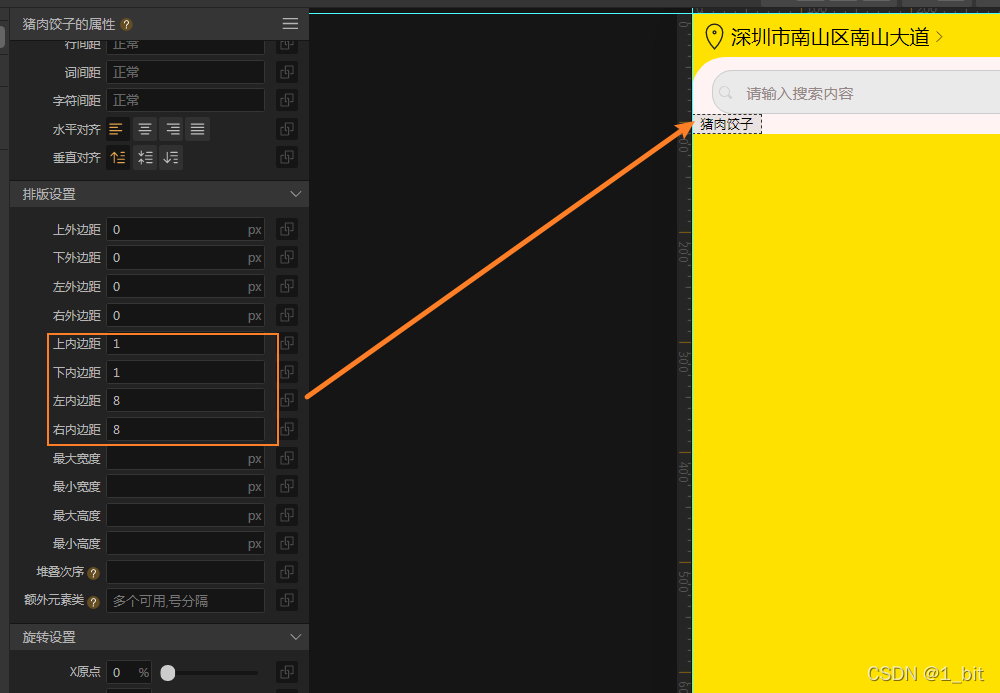
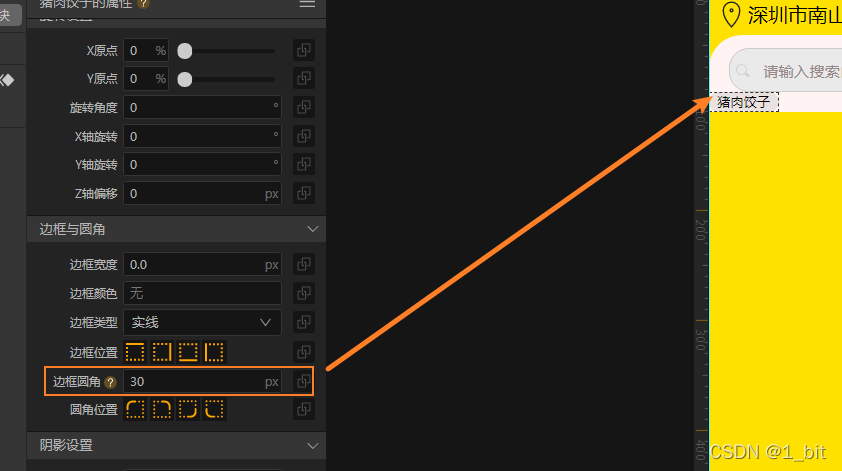
此时只需要设置其圆角以及内边距即可,内边距使其有内部的宽度,圆角使其角度圆润,设置 如下:

接着再进行圆角设置:

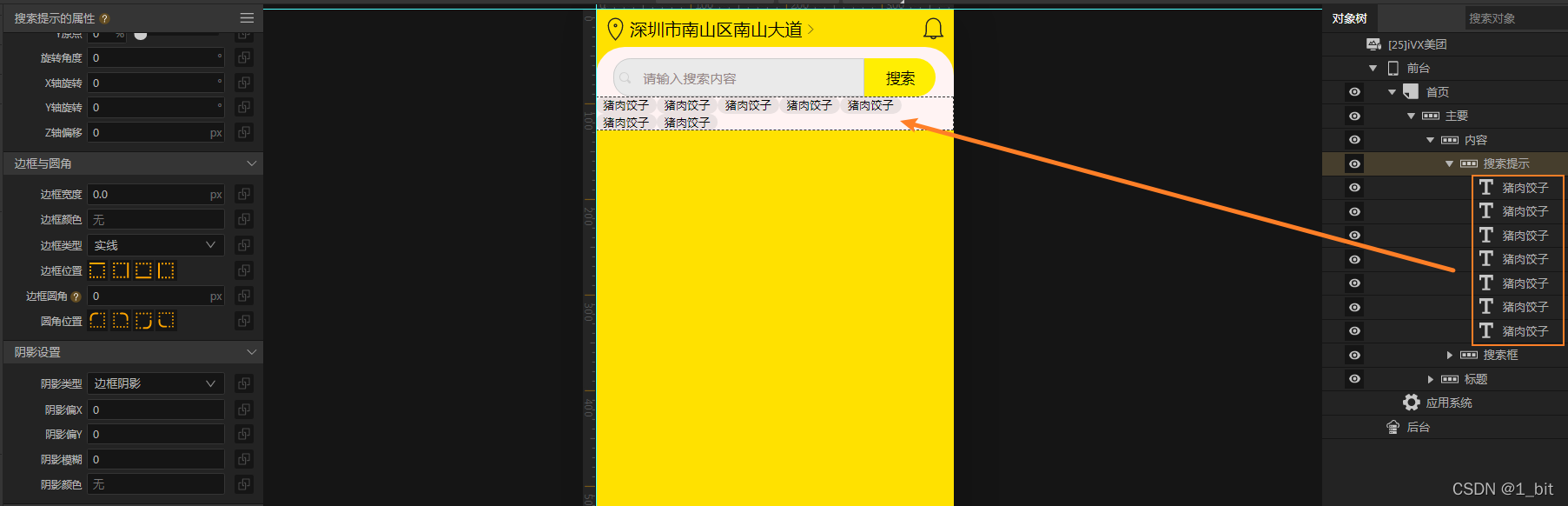
接着我们复制多个内容:

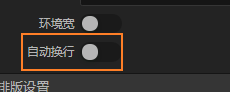
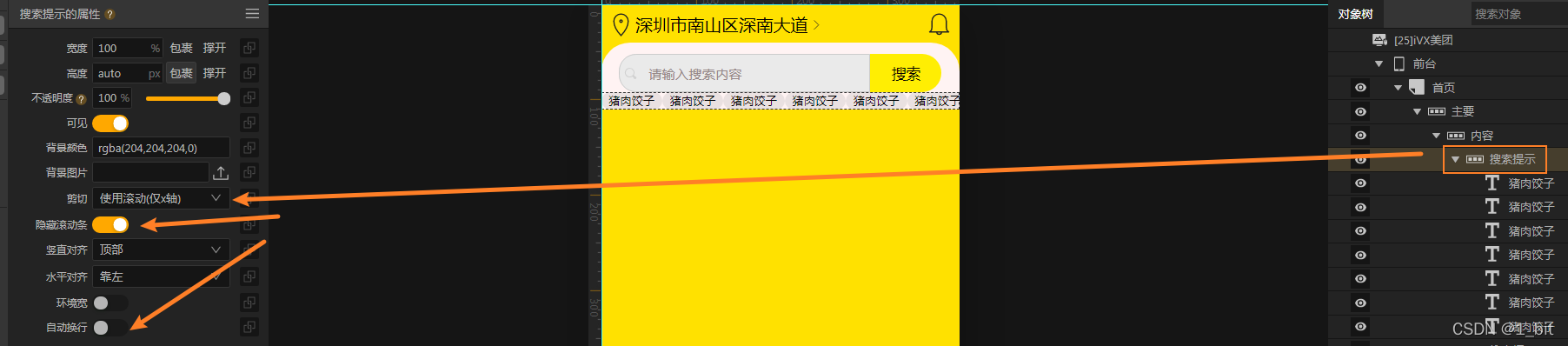
发现其会换行显示,我们需求并不需要其进行换行,如何制作呢?我们只需要在当前搜索提示行属性中,关掉其自动换行属性即可:

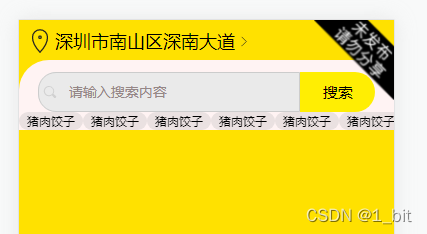
接着我们预览,发现该行不能左右滑动:

我们只需要设置该行的剪切属性为滚动 x(横)轴,并且隐藏其内容滚动条即可:

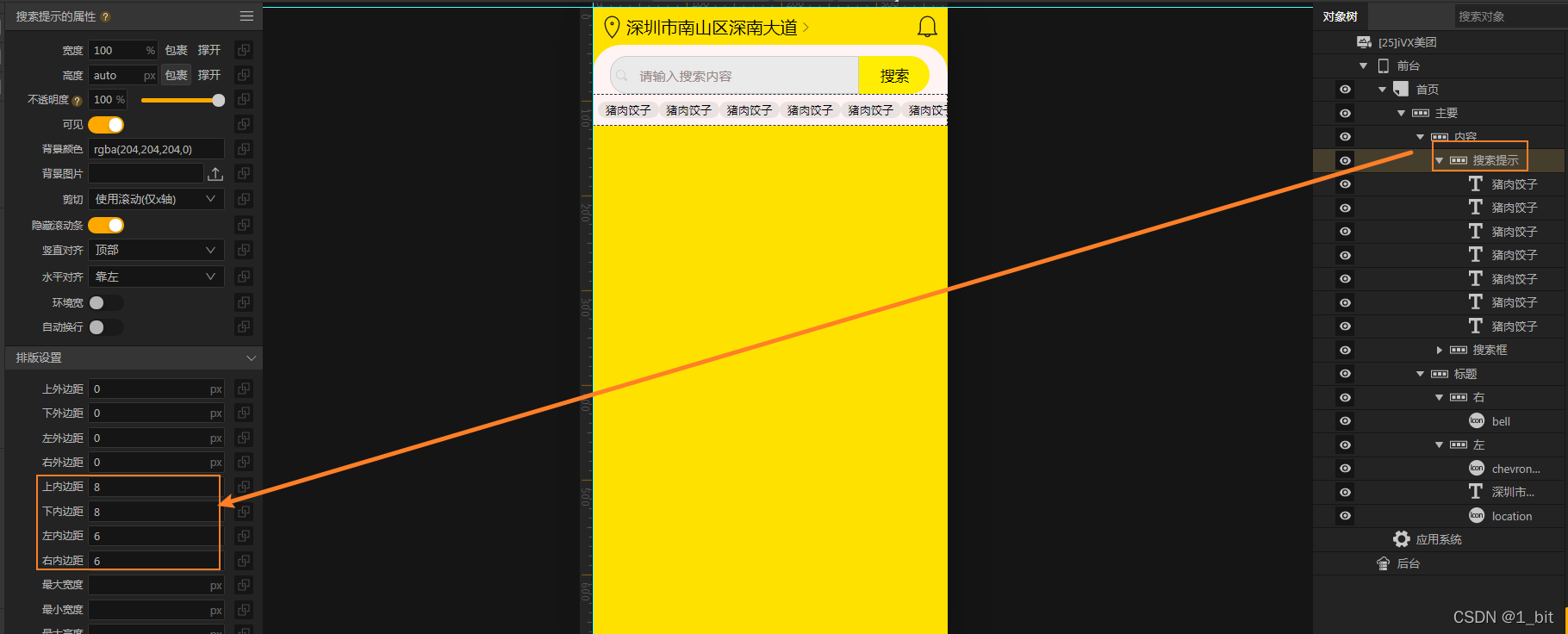
最后在设置其上下左右的内边距,使其与之有距离即可:

三、种类
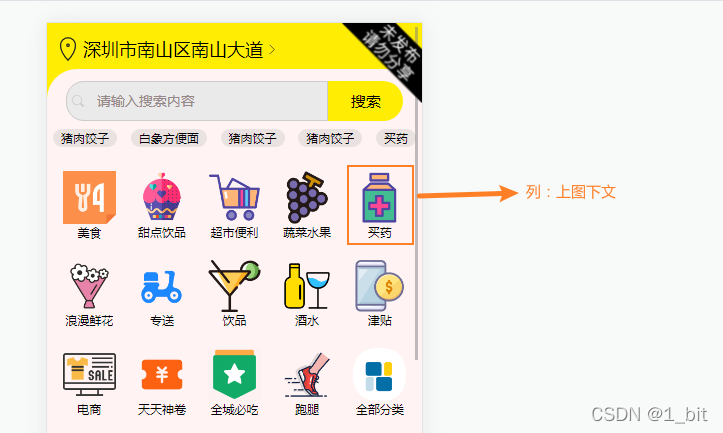
接着继续往下,查看种类区域的内容为上图下文:

那么此时就需要一个行来包裹这些内容,在内容行中创建一个行为种类,设置背景色透明、高度为包裹:

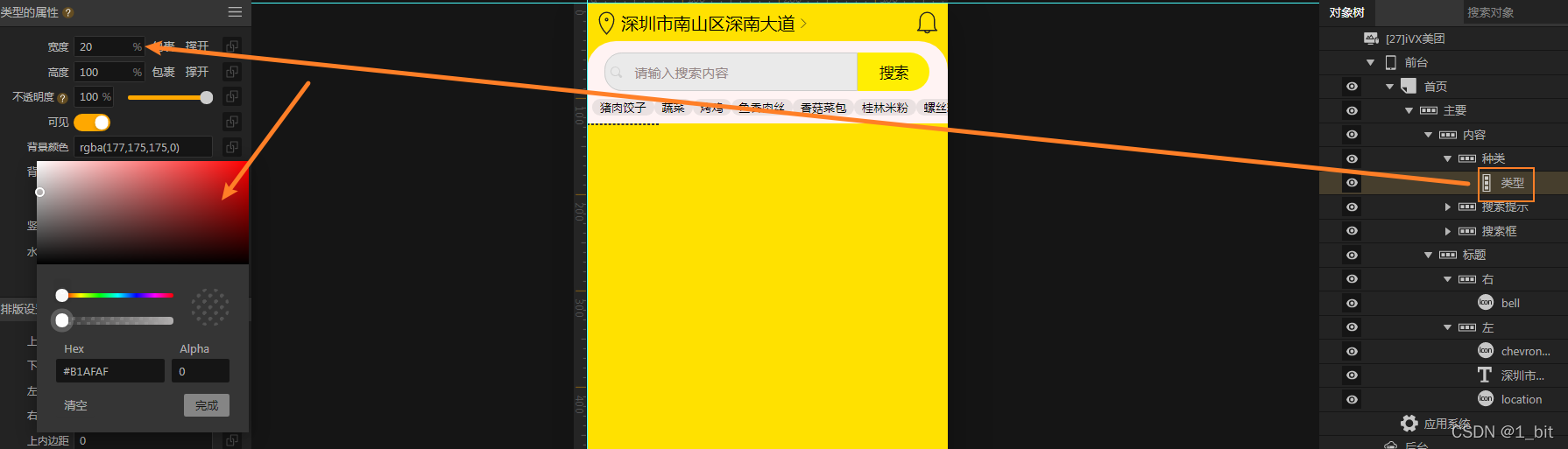
接着需要想如何在该行中添加对应的内容,在此我们可以注意到,内容每一行中有 5 个列,每列均分宽度,每个列的宽度那么则为 20%、背景色透明,那么在此创建一个列:

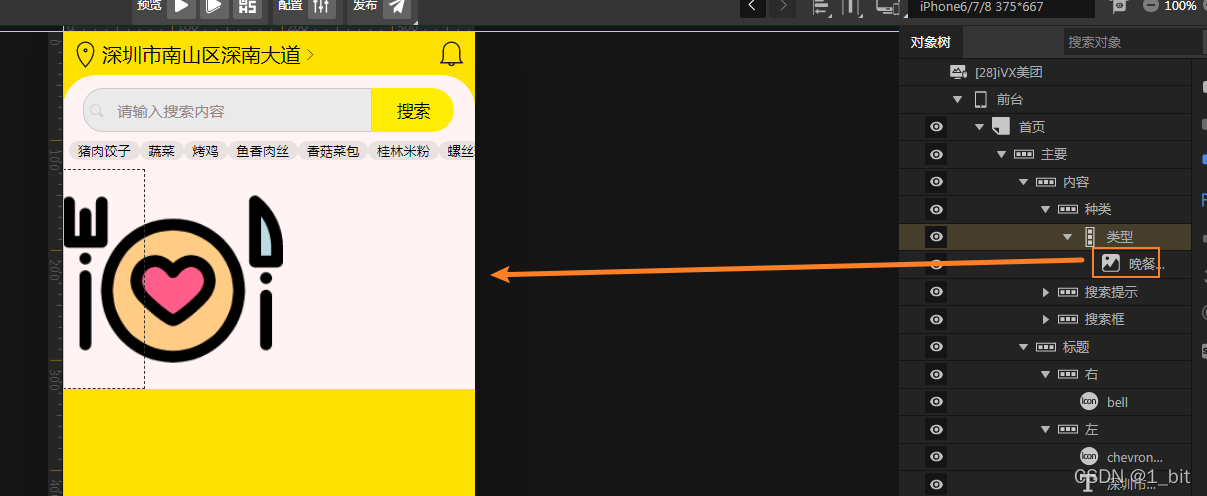
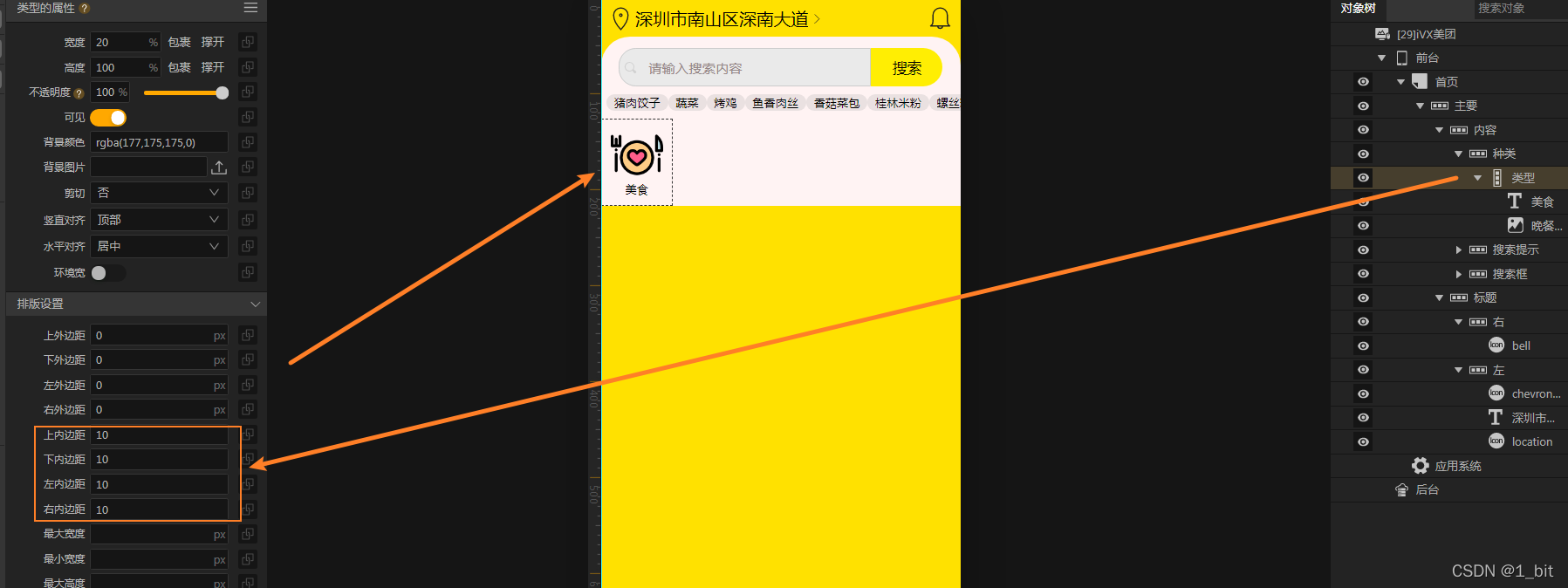
接着往这个列中添加对应的图片:

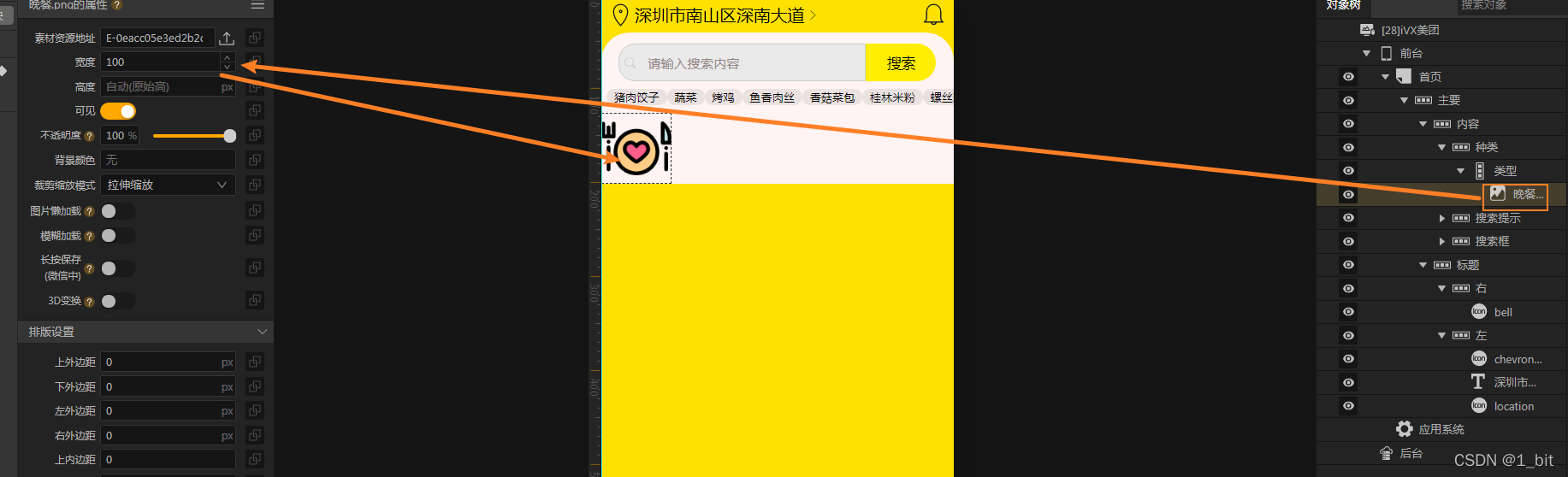
此时由于图片会按照本来的分辨率进行显示,我们需要设置其宽度为父容器的宽度,那么设置宽度为 100%:

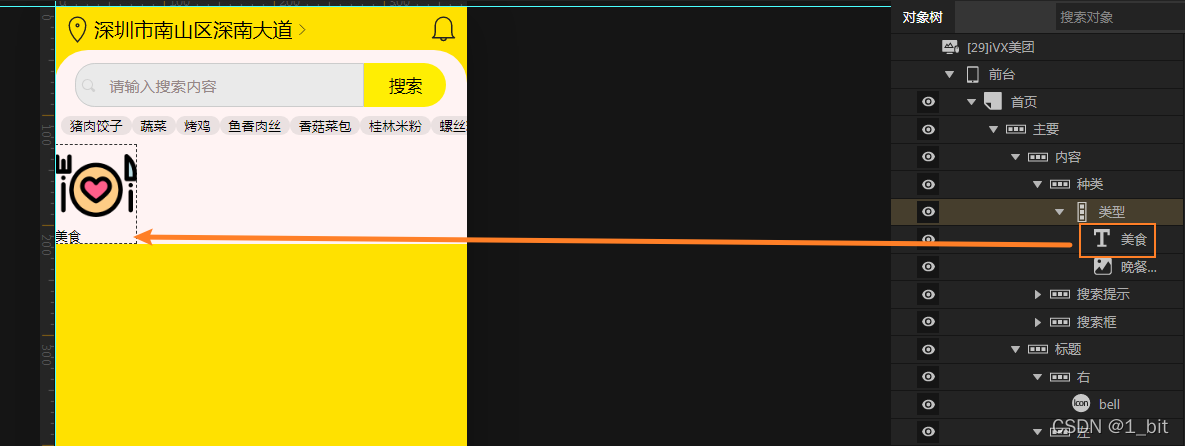
接着在设置其一个文本,设置对应的字号:

此时并不居中显示,再设置这个行的显示为居中:

由于这些种类本身是存在一定的内部宽度的(你也可以用别的方法设置):

我们设置其该行的上下左右内边距:

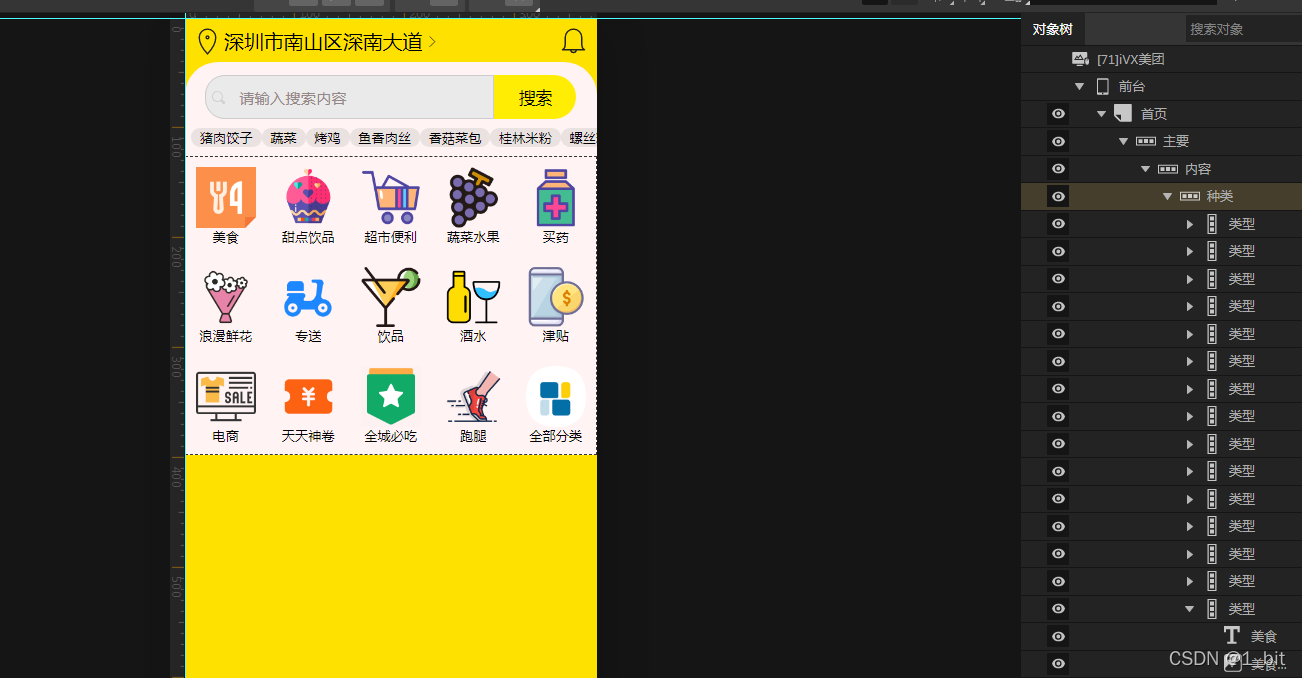
剩余的种类也是这样制作(可以复制),制作完后内容如下:

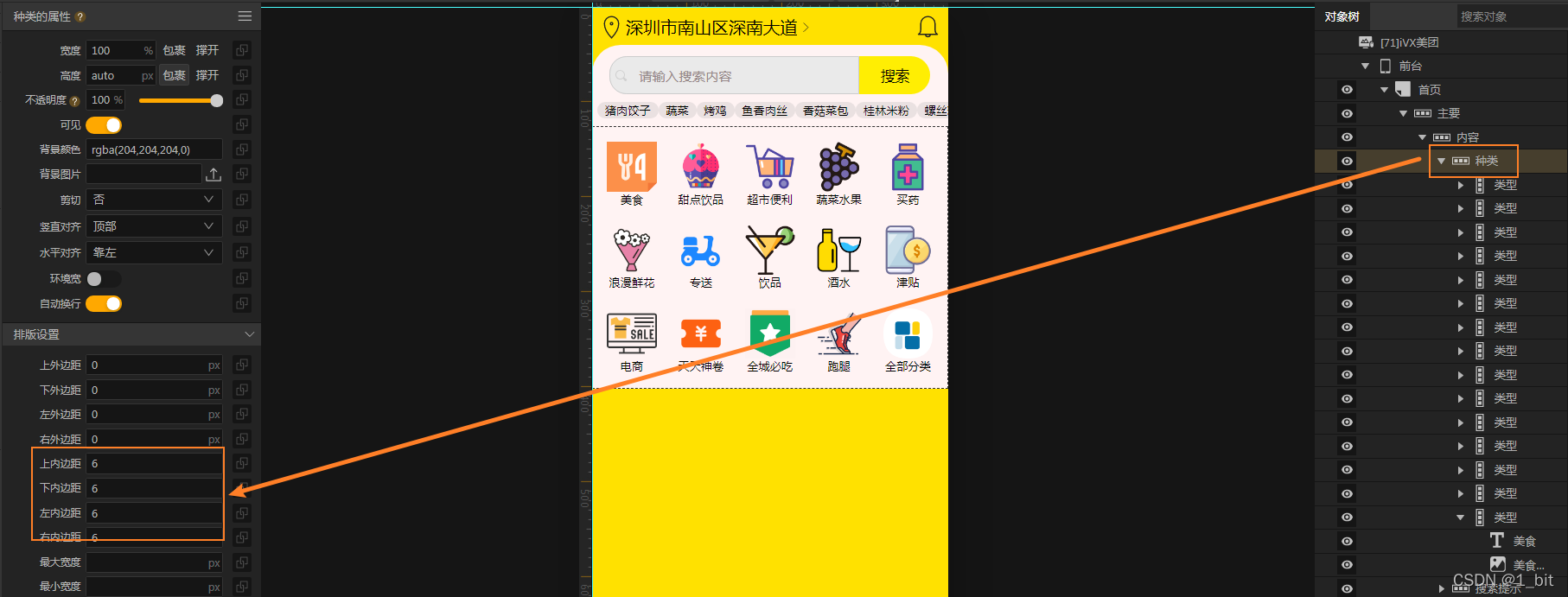
若你还想使其边缘的种类增加一些距离,直接在种类大块的行中添加对应的内边距内容即可: