H5页面转微信小程序web-view

目录
H5页面转微信小程序(web-view)
效果
先放效果让大家看一下吧,过程很简单。
H5页面图

小程序预览图

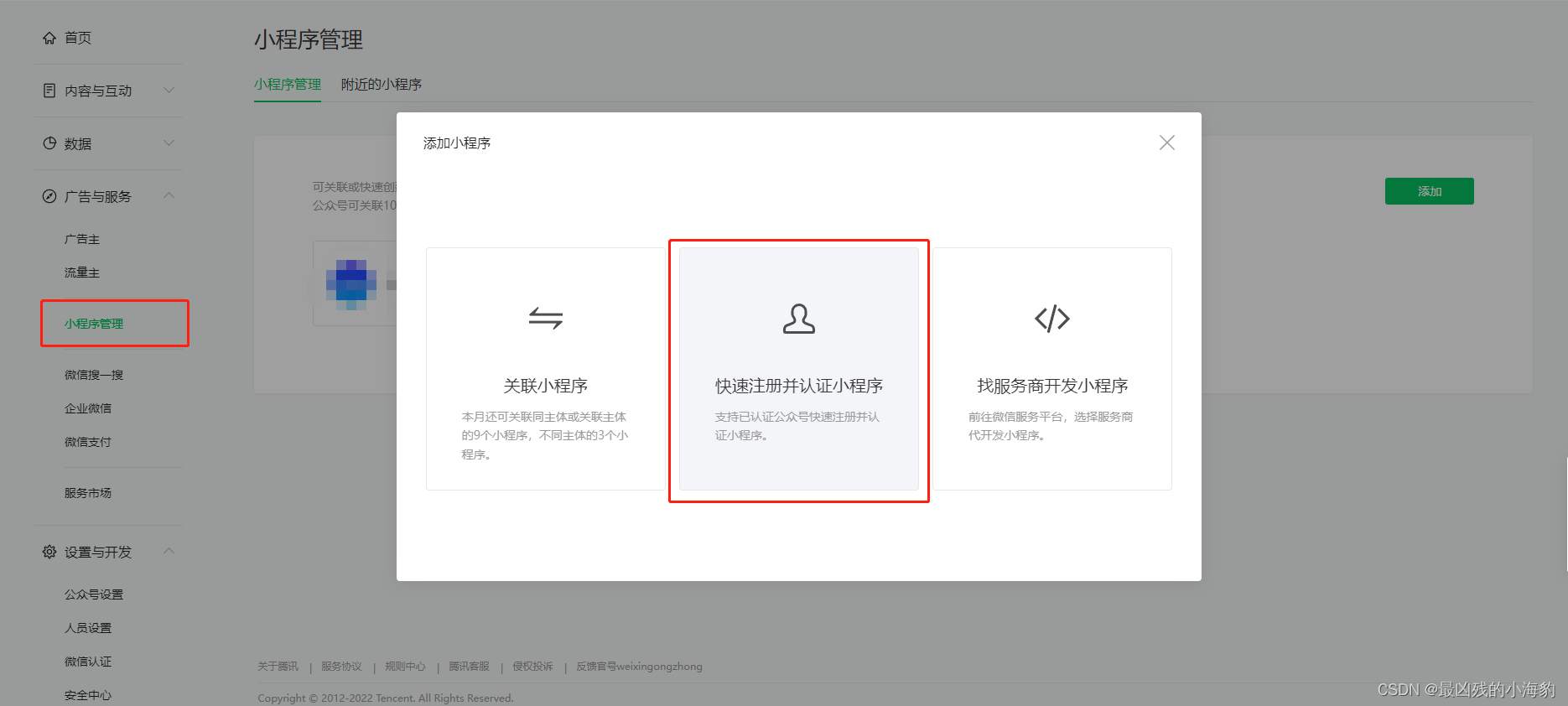
准备工作
注册一个小程序(一定得是企业认证账号,个人账号无法使用
web-view),具体注册就不演示了。
国内的备案域名(你
H5页面和后台API域名)部署SSL证书(
web-view必须使用https)
开始制作
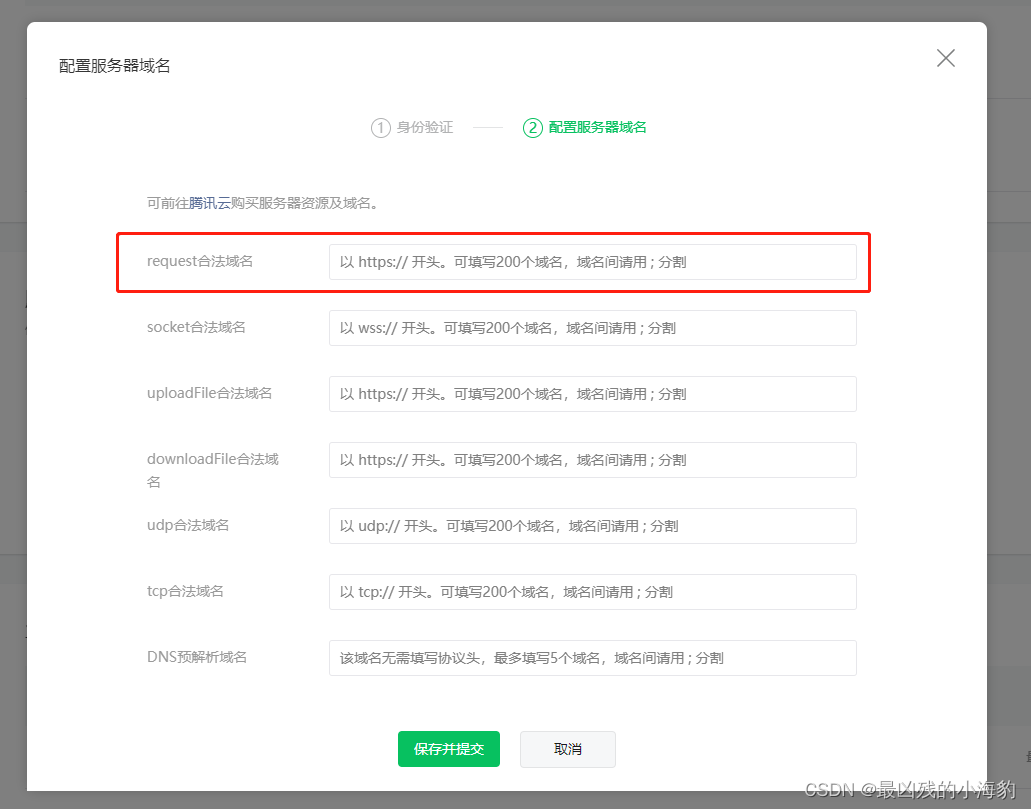
配置服务器域名
开发管理 —— 开发设置 —— 服务器域名(主要是配置request)




配置业务域名
开发管理 —— 开发设置 —— 业务域名(不配置
web-view无法加载H5页面)注意:如果这里不配置,页面会提示 “小程序不支持打开非业务域名请重新配置”
注意:个人认证没有这个配置,个人认证无法使用
web-view
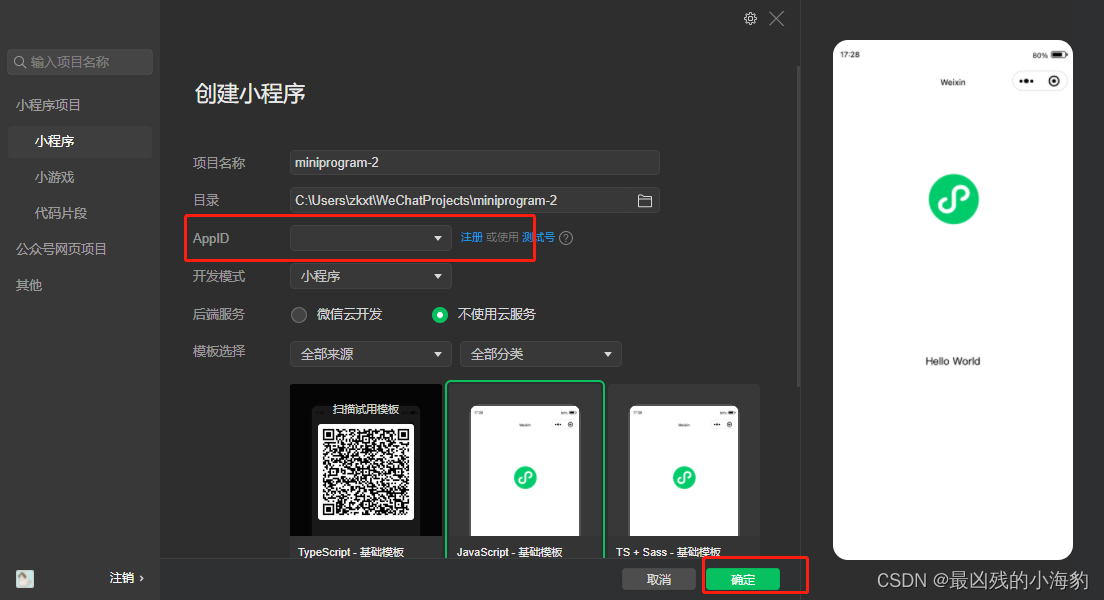
创建小程序
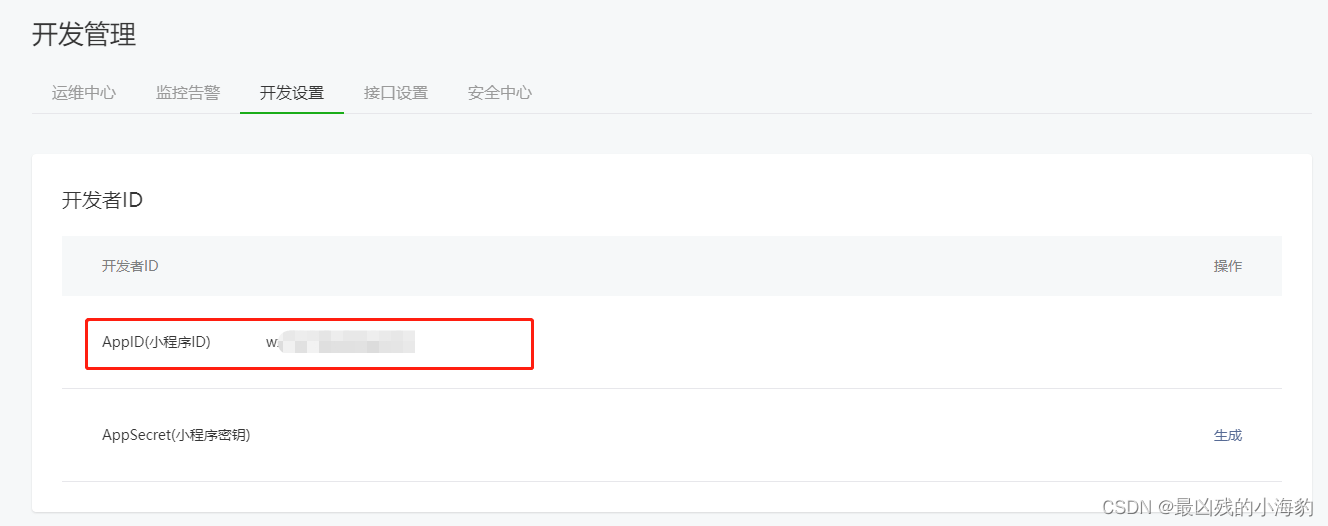
在开发者设置里,找到
AppID,填写进创建小程序内的AppID,然后模板就选择基础模板就可以了。

修改页面(加入
web-view)打开
page/index/index.wxml文件,将里面的内容都删除,只填写下面内容。在
web-view标签里面 填写H5页面地址即可。
<view>
<web-view src="https://xxxxx"></web-view>
</view>这样就开发完成了,可以上传审核发布,也可以真机调试了。