JavaScript-是世界上最好的语言

JavaScript 是世界上最好的语言?
JavaScript 是世界上最好的语言
可能对于不同的来说世界上最好的语言可能非常vary,但是对于我来说,JavaScript就是我心目中那个最好的语言,由最开始只是出于响应式编程的toy language到现在无所不能甚至已经超越语言成为一个各种强大功能的生态的JavaScript所能做的事已经远远超过了它的设计者的想象,到底它能做一些什么呢,下面我就来大概地讲一讲JavaScript的历史吧
JavaScript的前世今生

“1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。这是历史上第一个比较成熟的网络浏览器,轰动一时。但是,这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。……网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。”
网页脚本语言到底是什么语言?网景公司当时有两个选择:一个是采用现有的语言,比如Perl、Python、Tcl、Scheme等等,允许它们直接嵌入网页;另一个是发明一种全新的语言。
这两个选择各有利弊。第一个选择,有利于充分利用现有代码和程序员资源,推广起来比较容易;第二个选择,有利于开发出完全适用的语言,实现起来比较容易。
到底采用哪一个选择,网景公司内部争执不下,管理层一时难以下定决心。
就在这时,发生了另外一件大事:1995年Sun公司将Oak语言改名为Java,正式向市场推出。
Sun公司大肆宣传,许诺这种语言可以”一次编写,到处运行”(Write Once, Run Anywhere),它看上去很可能成为未来的主宰。
网景公司动了心,决定与Sun公司结成联盟。它不仅允许Java程序以applet(小程序)的形式,直接在浏览器中运行;甚至还考虑直接将Java作为脚本语言嵌入网页,只是因为这样会使HTML网页过于复杂,后来才不得不放弃。
总之,当时的形势就是,网景公司的整个管理层,都是Java语言的信徒,Sun公司完全介入网页脚本语言的决策。因此,Javascript后来就是网景和Sun两家公司一起携手推向市场的,这种语言被命名为“Java+script”并不是偶然的。 此时,34岁的系统程序员Brendan Eich登场了。1995年4月,网景公司录用了他。 Brendan Eich的主要方向和兴趣是函数式编程,网景公司招聘他的目的,是研究将Scheme语言作为网页脚本语言的可能性。Brendan Eich本人也是这样想的,以为进入新公司后,会主要与Scheme语言打交道。
仅仅一个月之后,1995年5月,网景公司做出决策,未来的网页脚本语言必须”看上去与Java足够相似”,但是比Java简单,使得非专业的网页作者也能很快上手。这个决策实际上将Perl、Python、Tcl、Scheme等非面向对象编程的语言都排除在外了。 Brendan Eich被指定为这种“简化版Java语言”的设计师。 但是,他对Java一点兴趣也没有。为了应付公司安排的任务,他只用10天时间就把Javascript设计出来了。
由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。如果Brendan Eich预见到,未来这种语言会成为互联网第一大语言,全世界有几百万学习者,他会不会多花一点时间呢?
总的来说,他的设计思路是这样的: (1)借鉴C语言的基本语法; (2)借鉴Java语言的数据类型和内存管理; (3)借鉴Scheme语言,将函数提升到”第一等公民”(first class)的地位; (4)借鉴Self语言,使用基于原型(prototype)的继承机制。 所以,Javascript语言实际上是两种语言风格的混合产物 —-(简化的)函数式编程+(简化的)面向对象编程。这是由Brendan Eich(函数式编程)与网景公司(面向对象编程)共同决定的。 多年以后,Brendan Eich还是看不起Java。他说:
“Java(对Javascript)的影响,主要是把数据分成基本类型(primitive)和对象类型(object)两种,比如字符串和字符串对象,以及引入了Y2K问题。这真是不幸啊。” 把基本数据类型包装成对象,这样做是否可取,这里暂且不论。Y2K问题则是直接与Java有关。根据设想,Date.getYear()返回的应该是年份的最后两位
什么是JavaScript?
JavaScript 是一种轻量级的脚本语言。所谓“脚本语言”,指的是它不具备开发操作系统的能力,而是只用来编写控制其他大型应用程序的“脚本”。
JavaScript 是一种嵌入式(embedded)语言。它本身提供的核心语法不算很多,只能用来做一些数学和逻辑运算。JavaScript 本身不提供任何与 I/O(输入/输出)相关的 API,都要靠宿主环境(host)提供,所以 JavaScript 只合适嵌入更大型的应用程序环境,去调用宿主环境提供的底层 API。
目前,已经嵌入 JavaScript 的宿主环境有多种,最常见的环境就是浏览器,另外还有服务器环境,也就是 Node 项目。
从语法角度看,JavaScript语言是一种“对象模型”语言。各种宿主环境通过这个模型,描述自己的功能和操作接口,从而通过 JavaScript 控制这些功能。但是,JavaScript 并不是纯粹的“面向对象语言”,还支持其他编程范式(比如函数式编程)。这导致几乎任何一个问题,JavaScript 都有多种解决方法。阅读本书的过程中,你会震惊地发现,JavaScript 语法是多么的灵活。
JavaScript 的核心语法部分相当精简,只包括两个部分:基本的语法构造(比如操作符、控制结构、语句)和标准库(就是一系列具有各种功能的对象比如Array、Date、Math等)。除此之外,各种宿主环境提供额外的 API(即只能在该环境使用的接口),以便 JavaScript 调用。以浏览器为例,它提供的额外 API 可以分成三大类。
为什么说JavaScript即是世界上最好的语言,也是最受欢迎的语言,请看以下
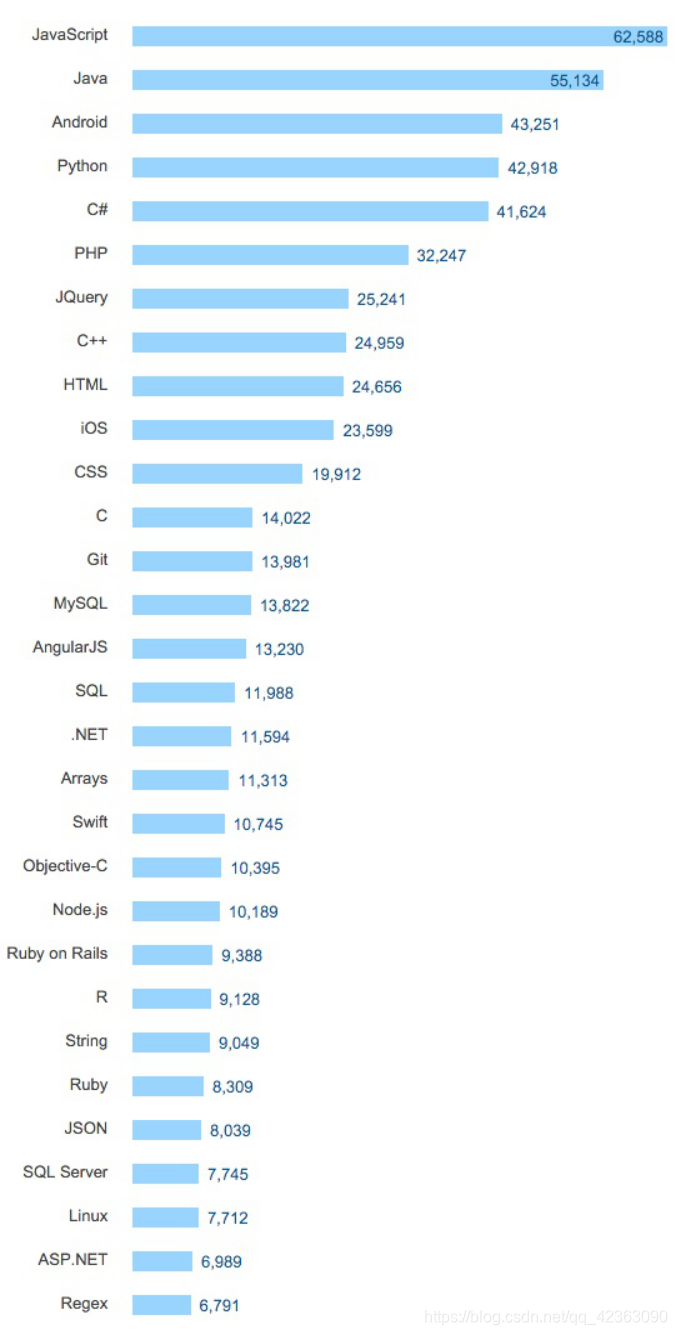
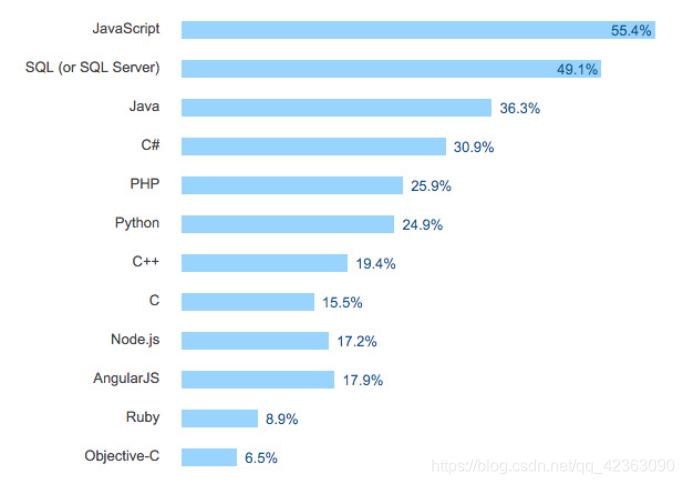
Stack Overflow排行榜

在2015年6月,JavaScript超越了Java成为Stack Overflow上最热门的标签
新潮的Web开发技术,比如React,Node.js,还有AngularJS正在逐渐起势。
从 2013 至 2016 年,JS 四年蝉联最热门技术

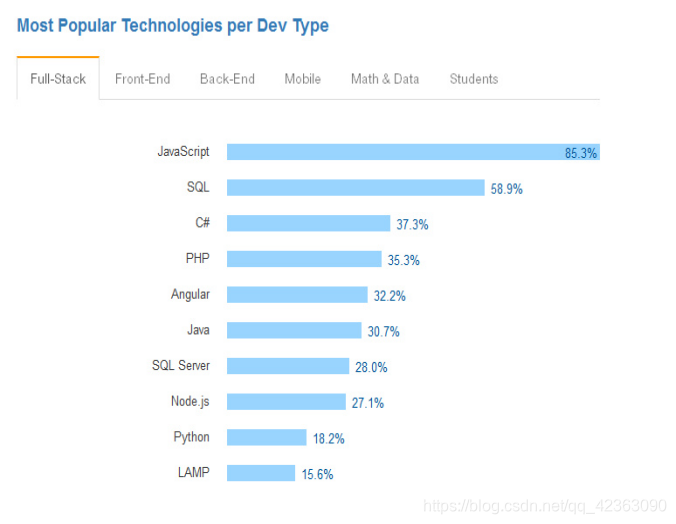
全栈工程师最青睐的技术,JS 第一

Javascript 可以做什么可以做什么?
那我们在思考JavaScript能做什么之前,先看看下面这个问题:
厨房里的一把菜刀除了切菜还能做什么?
夜里带着能防身;
白天带着能装B;
背面可以开坚果;
而且还能起啤酒;
家里装修可以切木头;
侧面还能钉钉子(硬拍);
放在地上可以垫桌脚;
总之,发挥你的想象力,这把刀可以做无数事情,但是,99%的人都用它来切菜,因为它最适合做的就是切菜。
开个玩笑,回归正题
1. Web 前端
相信这个这个是毫无疑问的,在 Web 前端的地位目前是没有任何语言能撼动它的霸主地位。
2. 后端 Nodejs
Node.js 是一个 Javascript 运行环境(runtime environment),发布于2009年5月,由Ryan Dahl 开发,实质是对 Chrome V8 引擎进行了封装。Node.js 对一些特殊用例进行优化,提供替代的 API,使得V8在非浏览器环境下运行得更好。
使 Javascript 走向了服务端,这使得 Web 应用仅用一种语言即可完成。
3.桌面应用
Electron 是由 Github 开发,用 HTML,CSS 和 JavaScript 来构建跨平台桌面应用程序的一个开源库。 Electron 通过将 Chromium 和 Node.js 合并到同一个运行时环境中,并将其打包为 Mac,Windows 和 Linux 系统下的应用来实现这一目的
4. 移动端应用
React Native (简称RN) 是 Facebook 于 2015 年 4 月开源的跨平台移动应用开发框架,是 Facebook 早先开源的 JS 框架 React 在原生移动应用平台的衍生产物,目前支持 iOS 和安卓两大平台。RN 使用 Javascript 语言,类似于 HTML 的 JSX,以及CSS 来开发移动应用,因此熟悉 Web 前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。做到了一套代码可以运行在 Web、安卓和 IOS 上。
5. 游戏
世界上最流行的 2D 游戏引擎之一 Cocos2d 和最流行的 3D 游戏引擎之一均支持 JS 开发游戏。
Cocos2d 主要开发中小型的 2D 游戏而 Unity 3D 主要用于开发大型的 3D 游戏。
Cocos2d-JS
Cocos2d-JS 是跨全平台的游戏引擎,采用原生 JavaScript 语言,可发布到包括 Web 平台,iOS,Android,Windows Phone8,Mac,Windows 等平台,引擎基于MIT 开源协议,完全开源,免费,易学易用,拥有活跃的社区支持。Cocos2d-JS 让2D 的游戏编程门槛更低,使用更加容易和高效。和其他类似游戏框架相比,它定义了更加清晰的2D游戏编程的基本组件,采用易学易用的 API 设计,并采用全球领先、具备原生性能的脚本绑定解决方案实现游戏的跨原生平台发布,开发效率更高,使用上最简单。
6. 物联网
Cylon.js 是一个为机器人学和物联网服务的开发的 Javascript 框架。它支持 19 种不同硬件软件平台。我们的目标,是将开发软件装置变得和开发网页一样简单。
还可以将你擅长的语言编译为JavaScript
看到 JavaScript 无孔不入,啥都能做,是不是在担心现在不会怎么办,不要担心,现在有很多工具帮你将你擅长的语言编译成 Javascript
**将 Java 编译成 Javascript
将 C/C++ 代码编译为 JavaScript
将Ruby代码编译为JavaScript
将 .NET 代码编译为 JavaScript**
上面介绍完了JavaScript,现在来说说在我们身边的常见JavaScript吧
例1:网页抽奖(幸运大转盘)

基本原理:
1,通过设置CSS样式的position属性,z-index属性等实现背景图,转盘图与指针图的层叠摆放;
2,通过设置元素style.transform = “rotate(0deg)“实现旋转效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="description" content="" />
<meta name="author" content="熊仔其人" />
<title>转盘抽奖效果</title>
<!-- 这里是css部分 -->
<style>
#bg {
width: 650px;
height: 600px;
margin: 0 auto;
background: url(turntable-bg.jpg) no-repeat;
position: relative;
}
img[src^='pointer'] {
position: absolute;
z-index: 10;
top: 155px;
left: 247px;
}
img[src^='turntable'] {
position: absolute;
z-index: 5;
top: 60px;
left: 116px;
transition: all 4s;
}
</style>
</head>
<body>
<!-- 这里是HTML结构部分 -->
<div id="bg"><img src="pointer.png" alt="pointer" /><img src="turntable.png" alt="turntable" /></div>
<!-- 这里是js部分 -->
<script>
var oPointer = document.getElementsByTagName('img')[0]
var oTurntable = document.getElementsByTagName('img')[1]
var cat = 51.4 //总共7个扇形区域,每个区域约51.4度
var num = 0 //转圈结束后停留的度数
var offOn = true //是否正在抽奖
oPointer.onclick = function() {
if (offOn) {
oTurntable.style.transform = 'rotate(0deg)'
offOn = !offOn
ratating()
}
}
//旋转
function ratating() {
var timer = null
var rdm = 0 //随机度数
clearInterval(timer)
timer = setInterval(function() {
if (Math.floor(rdm / 360) < 3) {
rdm = Math.floor(Math.random() * 3600)
} else {
oTurntable.style.transform = 'rotate(' + rdm + 'deg)'
clearInterval(timer)
setTimeout(function() {
offOn = !offOn
num = rdm % 360
if (num <= cat * 1) {
alert('4999元')
console.log('rdm=' + rdm + ',num=' + num + ',' + '4999元')
} else if (num <= cat * 2) {
alert('50元')
console.log('rdm=' + rdm + ',num=' + num + ',' + '50元')
} else if (num <= cat * 3) {
alert('10元')
console.log('rdm=' + rdm + ',num=' + num + ',' + '10元')
} else if (num <= cat * 4) {
alert('5元')
console.log('rdm=' + rdm + ',num=' + num + ',' + '5元')
} else if (num <= cat * 5) {
alert('免息服务')
console.log('rdm=' + rdm + ',num=' + num + ',' + '免息服务')
} else if (num <= cat * 6) {
alert('提交白金')
console.log('rdm=' + rdm + ',num=' + num + ',' + '提交白金')
} else if (num <= cat * 7) {
alert('未中奖')
console.log('rdm=' + rdm + ',num=' + num + ',' + '未中奖')
}
}, 4000)
}
}, 30)
}
</script>
</body>
</html>例2:小游戏大鱼吃小鱼 JavaScript版

思路:随机小球弹跳+碰撞检测原理,通过计算盒子面积和随机出现的盒子的面积然后比较大小的方法来进行消除小球增加鼠标盒子
<!doctype html>
<html>
<head>
<title>随机弹跳</title>
<style>
body{
font-family: 微软雅黑;
}
body,h1{
margin:0;
}
canvas{
display:block;margin-left: auto;margin-right: auto;
border:1px solid #DDD;
background: -webkit-linear-gradient(top, #222,#111);
}
</style>
</head>
<body>
<h1>HTML5特效 随机弹跳的小球</h1>
<div>请使用支持HTML5的浏览器开打本页。 <button id="stop-keleyi-com">暂停</button>
<button id="run-keleyi-com">继续</button>
<button id="addBall-keleyi-com">增加小球</button> <button onclick="javascript:window.location.reload();">刷新</button>
<br />每次刷新页面的小球大小,颜色,运动路线,都是新的,可以点击上面各个按钮看看效果。
</div>
<canvas id="canvas-keleyi-com" >
</canvas>
<script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
var nimo = {
aniamted: null,
content: null,
data: {
radiusRange: [5, 20],
speedRange: [-5, 5],
scrollHeight: null,
scrollWdith: null
},
balls: [],
ele: {
canvas: null
},
fn: {
creatRandom: function (startInt, endInt) {//生产随机数
var iResult;
iResult = startInt + (Math.floor(Math.random() * (endInt - startInt + 1)));
return iResult
},
init: function () {
nimo.data.scrollWdith = document.body.scrollWidth;
nimo.data.scrollHeight = document.body.scrollHeight;
nimo.ele.canvas = document.getElementById('canvas-ke'+'leyi-com');
nimo.content = nimo.ele.canvas.getContext('2d');
nimo.ele.canvas.width = nimo.data.scrollWdith - 50;
nimo.ele.canvas.height = nimo.data.scrollHeight - 100;
},
addBall: function () {
var aRandomColor = [];
aRandomColor.push(nimo.fn.creatRandom(0, 255));
aRandomColor.push(nimo.fn.creatRandom(0, 255));
aRandomColor.push(nimo.fn.creatRandom(0, 255));
var iRandomRadius = nimo.fn.creatRandom(nimo.data.radiusRange[0], nimo.data.radiusRange[1]);
var oTempBall = {
coordsX: nimo.fn.creatRandom(iRandomRadius, nimo.ele.canvas.width - iRandomRadius),
coordsY: nimo.fn.creatRandom(iRandomRadius, nimo.ele.canvas.height - iRandomRadius),
radius: iRandomRadius,
bgColor: 'rgba(' + aRandomColor[0] + ',' + aRandomColor[1] + ',' + aRandomColor[2] + ',0.5)'
};
oTempBall.speedX = nimo.fn.creatRandom(nimo.data.speedRange[0], nimo.data.speedRange[1]);
if (oTempBall.speedX === 0) {
oTempBall.speedX = 1
}
if (oTempBall.speedY === 0) {
oTempBall.speedY = 1
}
oTempBall.speedY = nimo.fn.creatRandom(nimo.data.speedRange[0], nimo.data.speedRange[1]);
nimo.balls.push(oTempBall)
},
drawBall: function (bStatic) {
var i, iSize;
nimo.content.clearRect(0, 0, nimo.ele.canvas.width, nimo.ele.canvas.height)
for (var i = 0, iSize = nimo.balls.length; i < iSize; i++) {
var oTarger = nimo.balls[i];
nimo.content.beginPath();
nimo.content.arc(oTarger.coordsX, oTarger.coordsY, oTarger.radius, 0, 10);
nimo.content.fillStyle = oTarger.bgColor;
nimo.content.fill();
if (!bStatic) {
if (oTarger.coordsX + oTarger.radius >= nimo.ele.canvas.width) {
oTarger.speedX = -(Math.abs(oTarger.speedX))
}
if (oTarger.coordsX - oTarger.radius <= 0) {
oTarger.speedX = Math.abs(oTarger.speedX)
}
if (oTarger.coordsY - oTarger.radius <= 0) {
oTarger.speedY = Math.abs(oTarger.speedY)
}
if (oTarger.coordsY + oTarger.radius >= nimo.ele.canvas.height) {
oTarger.speedY = -(Math.abs(oTarger.speedY))
}
oTarger.coordsX = oTarger.coordsX + oTarger.speedX;
oTarger.coordsY = oTarger.coordsY + oTarger.speedY;
}
}
},
run: function () {
nimo.fn.drawBall();
nimo.aniamted = setTimeout(function () {
nimo.fn.drawBall();
nimo.aniamted = setTimeout(arguments.callee, 10)
}, 10)
},
stop: function () {
clearTimeout(nimo.aniamted)
}
}
}
window.onload = function () {
nimo.fn.init();
var i;
for (var i = 0; i < 10; i++) {
nimo.fn.addBall();
}
nimo.fn.run();
document.getElementById('stop-kel'+'eyi-com').onclick = function () {
nimo.fn.stop()
}
document.getElementById('run-keley'+'i-com').onclick = function () {
nimo.fn.stop()
nimo.fn.run()
}
document.getElementById('addBall-k'+'eleyi-com').onclick = function () {
var i;
for (var i = 0; i < 10; i++) {
nimo.fn.addBall();
}
nimo.fn.drawBall(true);
}
}
</script>
</body>
</html> 碰撞检测
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
div{width:100px;
height:100px;
}
#box{background:red; position:absolute; }
#box1{background:green;position:absolute;top:300px; left:300px;}
</style>
<script>
//两个碰撞的盒子。是建立在一个不动的基础上。所以可以根据不动的盒子求出四个方向的left和top值。然后再判断其是否碰撞,且碰撞的过程随时改变其层级,(原需 var 8个变量,现在只需4个变量)
function collText(obj,left,top,obj1){
var l1=obj.offsetLeft-obj.offsetWidth;
var t1=obj.offsetTop-obj.offsetHeight;
var r1=obj.offsetLeft+obj.offsetWidth;
var b1=obj.offsetTop+obj.offsetHeight;
if(left<l1||top<t1||left>r1||top>b1){
obj.style.zIndex=3;
obj1.style.zIndex=1;
return true;
}else{
obj.style.zIndex=1;
obj1.style.zIndex=3;
return false;
}
};
window.onload=function(){
var oBox=document.getElementById('box');
var oBox1=document.getElementById('box1');
oBox.onmousedown=function(ev){
var oEvent= ev || event;
var disX=oEvent.clientX-oBox.offsetLeft;
var disY=oEvent.clientY-oBox.offsetTop;
document.onmousemove=function(ev){
var oEvent= ev || event;
var l=oEvent.clientX-disX;
var t=oEvent.clientY-disY;
oBox.style.left=l+'px' ;
oBox.style.top=t+'px' ;
if(collText(oBox1,l,t,oBox)){
oBox1.style.background='green';
}else{
oBox1.style.background='yellow';
}
};
document.onmouseup=function(){
document.onmousemove=null;
document.onmouseup=null;
oBox.reseaseCapture&&oBox.reseaseCapture();
};
oBox.setCapture&&oBox.setCapture();
return false;
}
oBox1.onmousedown=function(ev){
var oEvent= ev || event;
var disX1=oEvent.clientX-oBox1.offsetLeft;
var disY1=oEvent.clientY-oBox1.offsetTop;
document.onmousemove=function(ev){
var oEvent= ev || event;
var le=oEvent.clientX-disX1;
var to=oEvent.clientY-disY1;
oBox1.style.left=le+'px' ;
oBox1.style.top=to+'px' ;
if(collText(oBox,le,to,oBox1)){
oBox.style.background='red';
}else{
oBox.style.background='#000';
}
};
document.onmouseup=function(){
document.onmousemove=null;
document.onmouseup=null;
oBox1.reseaseCapture&&oBox1.reseaseCapture();
}
oBox1.setCapture&&oBox1.setCapture();
return false;
}
}
</script>
</head>
<body>
<div id="box"></div>
<div id="box1"></div>
</body>
</html>结语:
JavaScript的特点:
1.一种解释性执行的脚本语言
同其他脚本语言一样,JavaScript也是一种解释性语言,其提供了一个非常方便的开发过程。JavaScript的语法基本结构形式与C、C++、Java十分类似。但在使用前,不像这些语言需要先编译,而是在程序运行过程中被逐行地解释。JavaScript与HTML标识结合在一起,从而方便用户的使用操作。
2.一种基于对象的脚本语言
其也可以被看作是一种面向对象的语言,这意味着JavaScript能运用其已经创建的对象。因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。
3.一种简单弱类型脚本语言
其简单性主要体现在:首先,JavaScript是一种基于Java基本语句和控制流之上的简单而紧凑的设计,从而对于使用者学习Java或其他C语系的编程语言是一种非常好的过渡,而对于具有C语系编程功底的程序员来说,JavaScript上手也非常容易;其次,其变量类型是采用弱类型,并未使用严格的数据类型。
4.一种相对安全脚本语言
JavaScript作为一种安全性语言,不被允许访问本地的硬盘,且不能将数据存入服务器,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互。从而有效地防止数据的丢失或对系统的非法访问。
5.一种跨平台性脚本语言
JavaScript依赖于浏览器本身,与操作环境无关,只要计算机能运行浏览器,并支持JavaScript的浏览器,就可正确执行,从而实现了“编写一次,走遍天下”的梦想。
2017年 斯坦福大学将JavaScript作为计算机科学入门课
斯坦福大学的计算机科学入门课采用JavaScript,摈弃Java,但是它的基数很大。今年4月初,斯坦福大学开始试推行计算机科学入门课CS 106A的新版本。这个名为CS 106J的新版本用JavaScript来教,而不是用Java来教。
斯坦福大学的官方网站解释:“[CS 106J]采用的教学材料与CS 106A相同,但是使用的教学语言是JavaScript,而不是Java,JavaScript是实现交互式网页的最常见的语言。根本不需要学生之前具有编程经验。
简单易学,功能强大就是JavaScript的代名词,所以JavaScript是世界上最好的语言!