微信小程序前后端交互__完整的登录注册

微信小程序前后端交互__完整的登录注册
简介
微信小程序连接后端,后端的代码放的位置随便,后端运行之后,微信小程序模拟器会自动匹配
微信小程序官方文档给出的 发起 HTTPS 网络请求 的示例代码为
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})url:后端运行后的网页对应的那个功能的网址
data:我们想要传到后端的数据
没有给出的method:默认为GET,header默认值就是GET对应的
method的值如果要使用POST,则header的值应该填写:
‘content-type’:‘application/x-www-form-urlencoded’
success(res){}:成功连接到后端之后的方法
没有给出的fail:function(res){}:连接后台失败之后的方法
例子:
wx.request({
url: 'http://localhost:8080/LoginServlet',
method: 'POST',//或GET,使用GET时header里填'content-type':'application/json'
header: {'content-type':'application/x-www-form-urlencoded'},
data:{
x: '',
y: ''
},
success:function(res){
fail:function(res){
wx.showToast({
title: '成功连接到后台',//弹窗弹出的文字
icon: 'success', //微信小程序自带的成功弹窗
duration: 2000 //弹窗持续时间
})
},
fail:function(res){
wx.showToast({
title: '无法连接到后台',
icon: 'none', //微信小程序自带的失败弹窗
duration: 2000
})
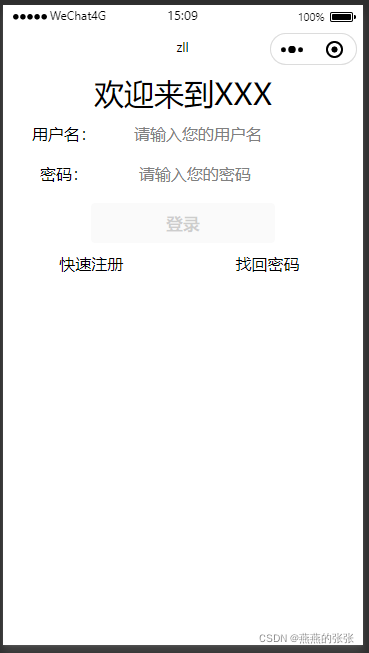
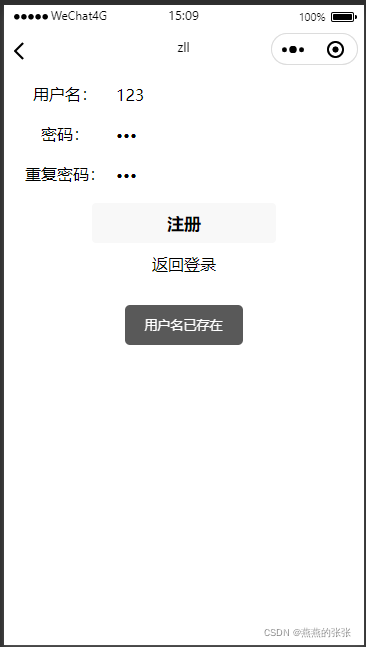
}先看一下效果图



数据库
/*
Navicat Premium Data Transfer
Source Server : mysql
Source Server Type : MySQL
Source Server Version : 80016
Source Host : localhost:3306
Source Schema : assessment
Target Server Type : MySQL
Target Server Version : 80016
File Encoding : 65001
Date: 03/12/2021 15:15:51
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for user_info
-- ----------------------------
DROP TABLE IF EXISTS `user_info`;
CREATE TABLE `user_info` (
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`password` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
PRIMARY KEY (`name`) USING BTREE,
UNIQUE INDEX `username`(`name`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 138 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;后端
因为是自己测试学习使用,所以后端服务没有使用云服务,在本地使用 IDEA 搭建的后端
项目创建
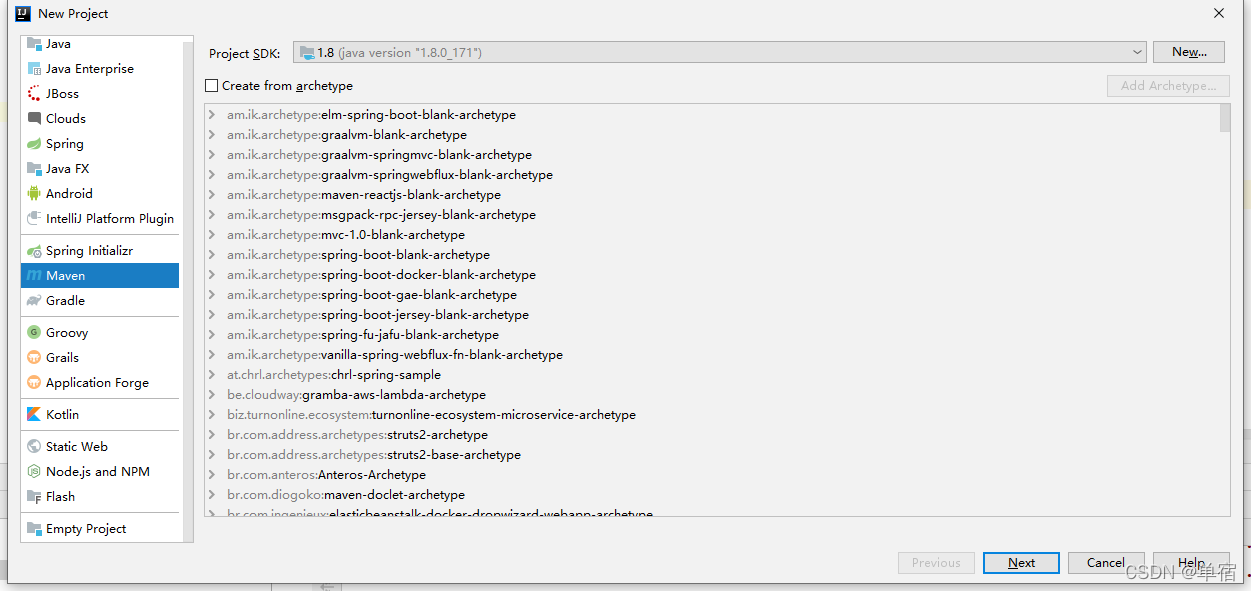
idea 创建一个 maven 项目,名称和路径随便

配置 maven
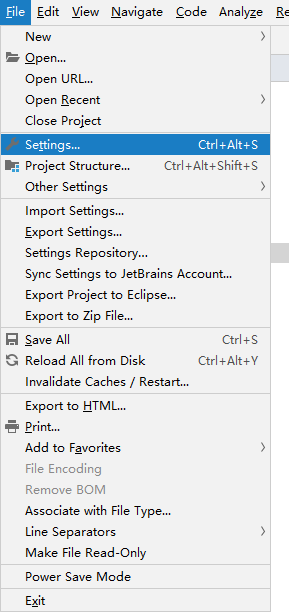
点击 File > Settings

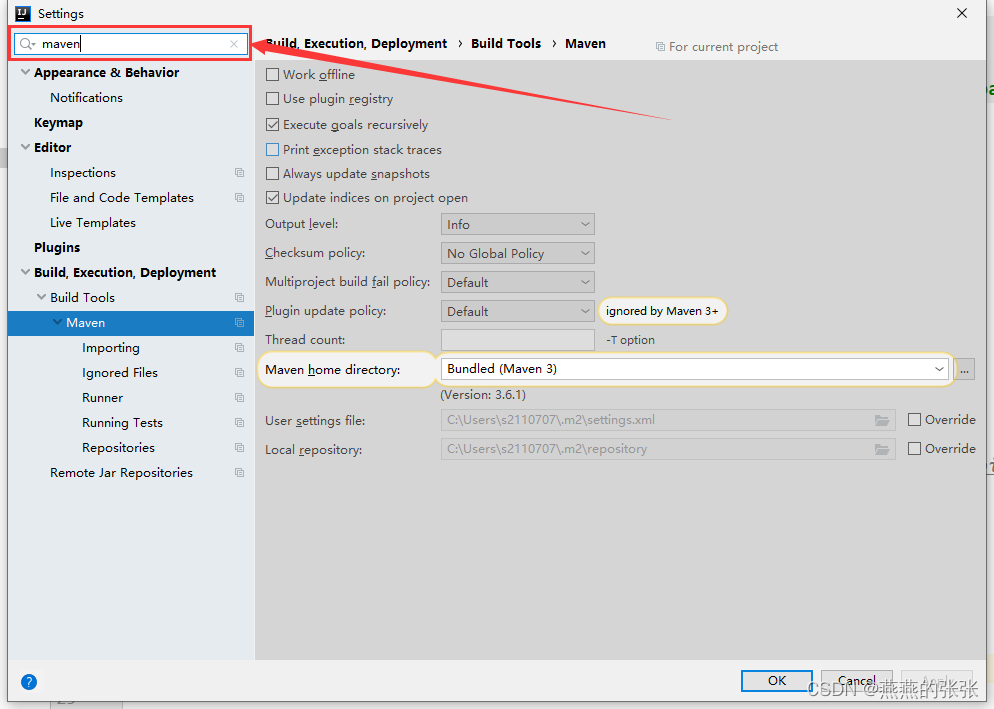
在搜索框搜索 maven

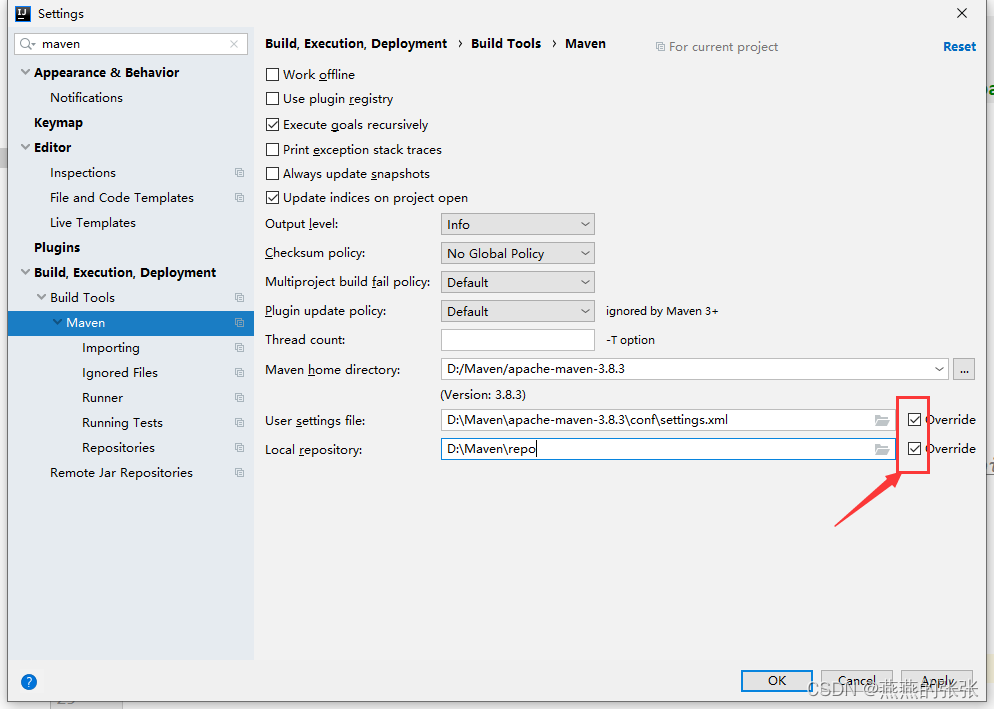
勾选上这两个复选框,然后选择自己的 maven 路径,然后点击 Apply > OK

创建 web 文件夹
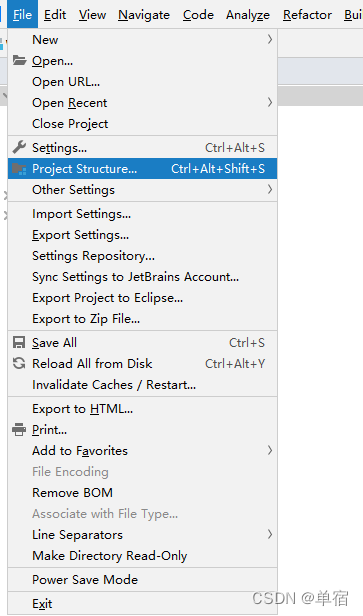
点击 File > Project Structure

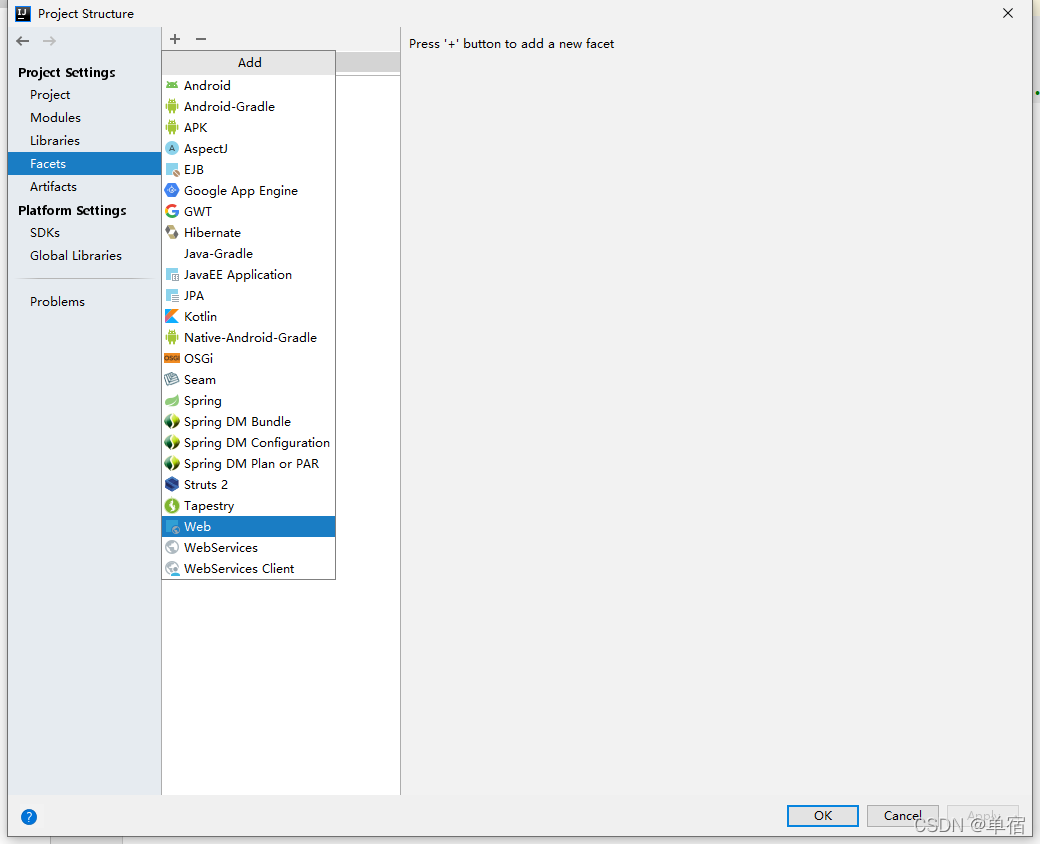
进入后,点击 Facets > + > Web,然后选择你的项目名称

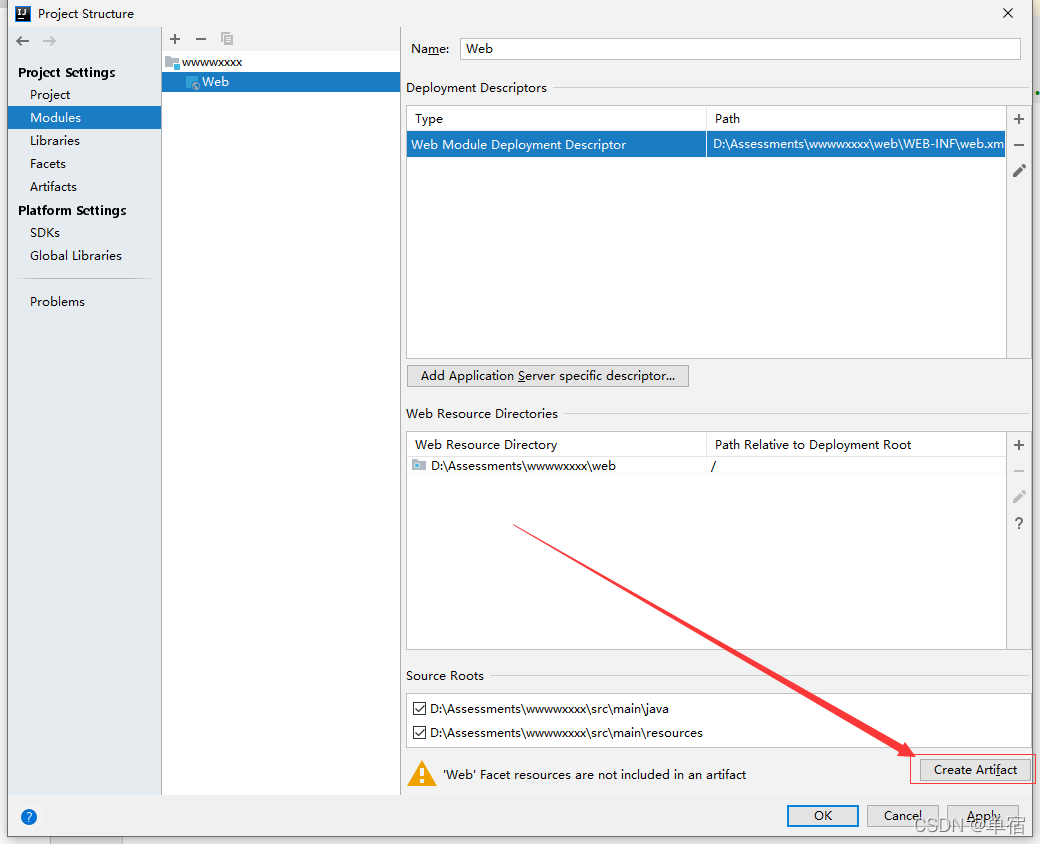
添加完成之后点击右下角的 Create Artifact,然后点击 Apply > OK

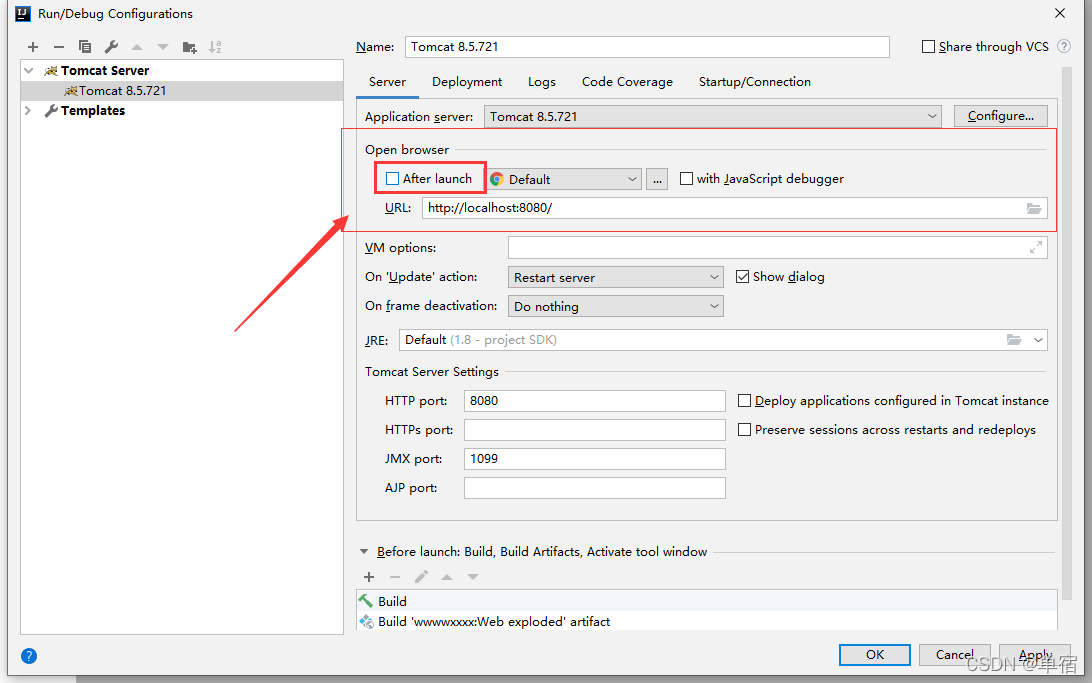
添加配置 Tomcat
这个应该都会吧,就不教了
提一下,下图圈出来的那个可以取消选择,因为微信小程序不需要电脑前端弹出网页操作
代码部分
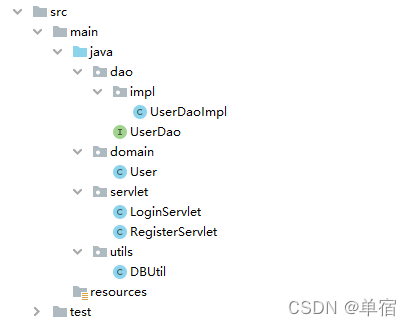
整体的构架如下图,自行创建

DBUtil,连接数据库部分
package utils;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.SQLException;
public class DBUtil {
public static Connection getConnection(){
//数据库驱动
String DRIVER_NAME = "com.mysql.cj.jdbc.Driver";
//数据库连接地址
//"assessment"为数据库名称,请更换自己的数据库名称
String URL = "jdbc:mysql://localhost/assessment?useSSL=false&serverTimezone=UTC";
//数据库用户名
String USER = "root";
//数据库密码
String PASSWORD = "123456";
//获取 JDBC 连接
Connection connection = null;
try {
Class.forName(DRIVER_NAME);
connection = DriverManager.getConnection(URL, USER, PASSWORD);
} catch (SQLException e) {
System.out.println("数据库连接获取失败,请检查数据库配置");
e.printStackTrace();
}catch (Exception e){
System.out.println("数据库连接获取失败,请检查数据库配置");
e.printStackTrace();
}
if(connection == null){
System.out.println("数据库连接获取失败,请检查数据库配置");
}
return connection;
}
/**
* 关闭JDBC连接
* @param con 连接实例
* @param pstmt PreparedStatement实例
*/
public static void close(Connection con, PreparedStatement pstmt){
try {
if(pstmt!=null) {
pstmt.close();
}
if(con!=null) {
con.close();
}
}catch (SQLException e) {
e.printStackTrace();
}
}
}User,实体类
package domain;
public class User {
private String name;
private String password;
public User(){}
public User(String name, String password) {
this.name = name;
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
}UserDao,用户方法接口
package dao;
import domain.User;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.List;
public interface UserDao {
/**
_ 新增用户
_ @param user 传入一个用户的信息
_ @return 返回一个布尔值,判断是否添加成功
_ @throws Exception
*/
public boolean insert(User user) throws Exception;
/**
* 查找用户
* @param name 传入用户的名字
* @return 返回用户的信息
* @throws Exception
*/
public User select(String name) throws Exception;
/**
* 将查询结果转换位对象
* @param rs 查询结果
* @return 一个数组,装用户的所有信息
* @throws SQLException
* @throws Exception
*/
public List<User> resultSetToBean(ResultSet rs) throws SQLException,Exception;
}UserDaoImpl,用户接口实现
package dao.impl;
import dao.UserDao;
import domain.User;
import utils.DBUtil;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class UserDaoImpl implements UserDao{
@Override
public boolean insert(User user)throws Exception{
Connection con = DBUtil.getConnection();
PreparedStatement pstmt =null;
String sql = "INSERT INTO user_info(name,password) VALUES(?,?)";
boolean res = false;
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1,user.getName());
pstmt.setString(2,user.getPassword());
res = (pstmt.executeUpdate()==1);
}catch (SQLException e) {
if(!e.getMessage().contains("PRIMARY")){
e.printStackTrace();
}else {
System.out.println("该用户名已存在");
return false;
}
}finally {
DBUtil.close(con,pstmt);
}
return res;
}
@Override
public User select(String name)throws Exception{
Connection con = DBUtil.getConnection();
List<User> list = new ArrayList<User>();
String sql = "select * from user_info where name=?";
PreparedStatement pstmt =null;
ResultSet rs = null;
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, name);
rs = pstmt.executeQuery();
list=resultSetToBean(rs);
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.close(con,pstmt);
}
return list.isEmpty()?null:list.get(0);
}
@Override
public List<User> resultSetToBean(ResultSet rs) throws SQLException,Exception{
List<User> list = new ArrayList<User>();
while (rs.next()){
User user = new User();
user.setName(rs.getString("name"));
user.setPassword(rs.getString("password"));
list.add(user);
}
return list;
}
}LoginServlet,登录
package servlet;
import dao.UserDao;
import dao.impl.UserDaoImpl;
import domain.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Writer;
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private UserDao userDao;
public LoginServlet(){
userDao = (UserDao) new UserDaoImpl();
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//接收信息
String name = request.getParameter("name");
String password = request.getParameter("password");
User user = null;
try {
user = userDao.select(name);
} catch (Exception e) {
e.printStackTrace();
}
Writer out = response.getWriter();
if(user!=null){
if(user.getPassword().equals(password)){
out.write("true");
out.flush();
}
else {
out.write("false");
out.flush();
}
}else {
out.write("false");
out.flush();
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}RegisterServlet,注册
package servlet;
import dao.UserDao;
import dao.impl.UserDaoImpl;
import domain.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Writer;
@WebServlet("/RegisterServlet")
public class RegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private UserDao userDao;
public RegisterServlet(){
userDao = (UserDao) new UserDaoImpl();
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
//设置对客户端的请求进行重新编码的编码
request.setCharacterEncoding("utf-8");
//设置发送到客户端的响应的内容类型
response.setContentType("text/html;charset=utf-8");
//获取输入的用户名,密码,重复密码
String name = request.getParameter("name");
String password = request.getParameter("password");
String rpassword = request.getParameter("rpassword");
Writer out = response.getWriter();
//判断输入是否为空或输入为纯空格
if(name==null||name.trim().isEmpty()){
out.write("namenull");
out.flush();
return;
}
if(password==null||password.trim().isEmpty()){
out.write("pwdnull");
out.flush();
return;
}
if(!password.equals(rpassword)){
out.write("rpwdnopwd");
out.flush();
return;
}
//创建User对象,写入姓名和密码
User user =new User();
user.setName(name);
user.setPassword(password);
try {
//判断用户是否存在
if(userDao.select(name)!=null){
out.write("havename");
out.flush();
}else {
//不存在则创建用户并跳转到登陆页面
if(userDao.insert(user)){
out.write("ok");
out.flush();
}else {
out.write("404");
out.flush();
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}pom.xml 里面加上依赖
<dependencies>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.19</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
</dependencies>微信小程序
项目创建
可以参考我
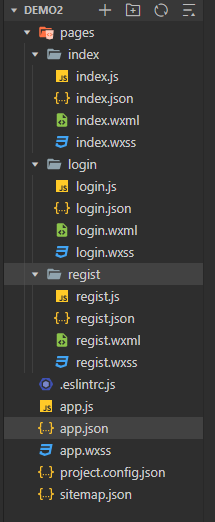
项目构成

代码
app.json,只需要修改一下 pages 就行了
"pages": [
"pages/login/login",
"pages/index/index",
"pages/regist/regist"
],login.wxml
<view class="content">
<view class="welcome">
欢迎来到 XXX
</view>
<view class="Uname">
<text>用户名:</text>
<input bindinput="accountInput" placeholder=" 请输入您的用户名" />
</view>
<view class="Upwd">
<text>密码:</text>
<input bindinput="pwdBlur" password placeholder=" 请输入您的密码" />
</view>
<button class="btn" disabled="{{disabled}}" type="{{btnstate}}" bindtap="login">登录</button>
<view class="flex-wrp" style="flex-direction:row;">
<navigator url="../regist/regist">快速注册</navigator>
<navigator url="#">找回密码</navigator>
</view>
</view>login.wxss
/_ pages/login/login.wxss _/
.welcome{
text-align: center;
font-size: 30px;
}
.Uname{
height: 30px;
margin: 10px;
}
.Upwd{
height: 30px;
margin: 10px;
}
text{
width: 30%;
float: left;
text-align: center;
}
input{
width: 70%;
float: left;
}
button{
margin: 10px;
}
navigator{
width: 49%;
float: left;
text-align: center;
}login.js
// pages/login/login.js
Page({
/**
- 页面的初始数据
*/
data: {
disabled:true,
btnstate:"default",
account:"",
password:""
},
accountInput:function(e){
var content = e.detail.value;
if(content!=''){
this.setData({disabled:false,btnstate:"primary",account:content});
}else{
this.setData({disabled:true,btnstate:"default"});
}
},
pwdBlur:function(e){
var password= e.detail.value;
this.setData({password:password});
},
login:function(){
//console.log(this.data.account)
//console.log(this.data.password)
wx.request({
url: 'http://localhost:8080/LoginServlet',
method: 'POST',
header: {'content-type':'application/x-www-form-urlencoded'},
data:{
name:this.data.account,
password:this.data.password
},
success:function(res){
// console.log(res.data)
if(res.data==true){
wx.navigateTo({
url: '../index/index',
})
}
else{
wx.showToast({
title: '账号或密码错误',
icon: 'none',
duration: 2000
})
}
},
fail:function(res){
wx.showToast({
title: '系统错误,请稍后重试',
icon: 'none',
duration: 2000
})
}
})
},
})
regist.wxml
<view class="content">
<view class="Uname">
<text>用户名:</text>
<input bindinput="username" placeholder=" 请输入您的用户名" />
</view>
<view class="Upwd">
<text>密码:</text>
<input bindinput="userpwd" password placeholder=" 请输入您的密码" />
</view>
<view class="Upwd">
<text>重复密码:</text>
<input bindinput="ruserpwd" password placeholder=" 请重复您的密码" />
</view>
<button class="btn" bindtap="regist">注册</button>
<view class="flex-wrp" style="flex-direction:row;">
<navigator url="../login/login">返回登录</navigator>
</view>
</view>
regist.wxss
/_ pages/regist/regist.wxss _/
.Uname{
height: 30px;
margin: 10px;
}
.Upwd{
height: 30px;
margin: 10px;
}
text{
width: 30%;
float: left;
text-align: center;
}
input{
width: 70%;
float: left;
}
button{
margin: 10px;
}
navigator{
width: 100%;
float: left;
text-align: center;
}regist.js
// pages/regist/regist.js
Page({
/**
- 页面的初始数据
*/
data: {
name:"",
password:"",
rpassword:""
},
username:function(e){
var name = e.detail.value;
this.setData({name:name});
},
userpwd:function(e){
var password = e.detail.value;
this.setData({password:password});
},
ruserpwd:function(e){
var rpassword = e.detail.value;
this.setData({rpassword:rpassword});
},
regist:function(){
// console.log(this.data.name);
// console.log(this.data.password);
// console.log(this.data.rpassword);
wx.request({
url: 'http://localhost:8080/RegisterServlet',
method: 'POST',
header: {'content-type':'application/x-www-form-urlencoded'},
data:{
name:this.data.name,
password:this.data.password,
rpassword:this.data.rpassword
},
success:function(res){
// console.log(res.data);
if(res.data=="namenull"){
wx.showToast({
title: '账号不能为空',
icon:'none',
duration:2000
})
}
else if(res.data=="pwdnull"){
wx.showToast({
title: '密码不能为空',
icon:'none',
duration:2000
})
}
else if(res.data=="rpwdnopwd"){
wx.showToast({
title: '两次密码不一样',
icon:'none',
duration:2000
})
}
else if(res.data=="havename"){
wx.showToast({
title: '用户名已存在',
icon:'none',
duration:2000
})
}
else if(res.data=="404"){
wx.showToast({
title: '未知错误,请稍后重试',
icon:'none',
duration:2000
})
}
else{
wx.showToast({
title: '注册成功',
icon:'success',
duration:2000
})
wx.navigateTo({
url: '../login/login',
})
}
},
fail:function(res){
wx.showToast({
title: '系统错误,请稍后重试',
icon: 'none',
duration: 2000
})
}
})
}
})