后端返回base64文件流下载文件

目录
后端返回base64文件流下载文件
文件名称最好取后端返回响应头中的
Content-Disposition后面携带的(Content-Disposition: attachment;filename="XXXX.pdf")
一、后端返回base64文件流
说明:这个项目接口没有返回
Content-Disposition,而是通过查询接口返回的,所以我取用的是接口返的


async downloadFile(item) {
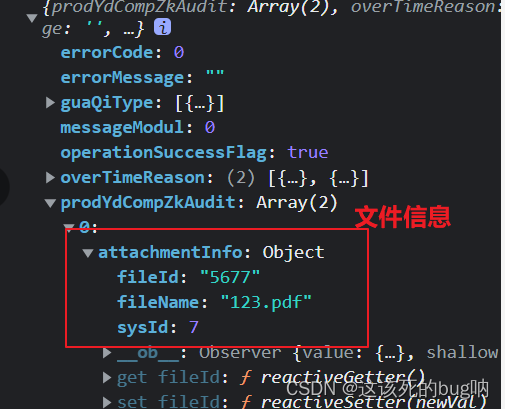
let sysId = item.attachmentInfo.sysId
let fileId = item.attachmentInfo.fileId
let flowNode = this.$route.query.flowNode
let result = await reqDownloadFile(JSON.stringify({ sysId, fileId, flowNode }))
console.log('接口返回', result)
if (result.operationSuccessFlag) {
// 根据返回的文件名截取文件类型
var type = item.attachmentInfo?.fileName.split('.')[1]
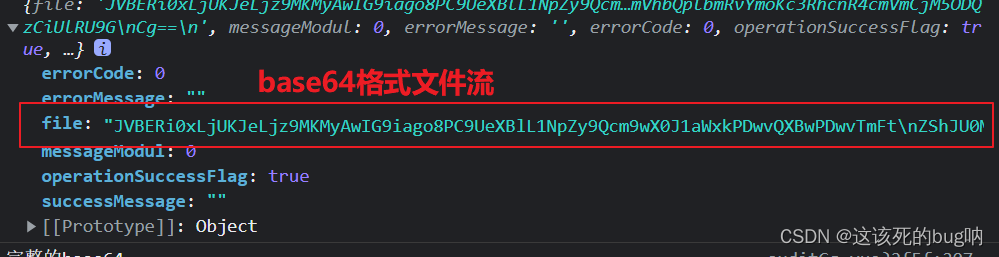
let base64Url = this.getBase64Type(type) + result.file
console.log('完整的base64', base64Url)
this.downloadFileFn(base64Url, item.attachmentInfo?.fileName)
} else {
this.$toast(result.errorMessage)
}
},
//根据文件后缀,添加base64前缀,拼接完整的base64
getBase64Type(type) {
switch (type) {
case 'txt': return 'data:text/plain;base64,'
case 'doc': return 'data:application/msword;base64,'
case 'docx': return 'data:application/vnd.openxmlformats-officedocument.wordprocessingml.document;base64,'
case 'xls': return 'data:application/vnd.ms-excel;base64,'
case 'xlsx': return 'data:application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;base64,'
case 'pdf': return 'data:application/pdf;base64,'
case 'pptx': return 'data:application/vnd.openxmlformats-officedocument.presentationml.presentation;base64,'
case 'ppt': return 'data:application/vnd.ms-powerpoint;base64,'
case 'png': return 'data:image/png;base64,'
case 'jpg', 'jpeg': return 'data:image/jpeg;base64,'
case 'gif': return 'data:image/gif;base64,'
case 'svg': return 'data:image/svg+xml;base64,'
case 'ico': return 'data:image/x-icon;base64,'
case 'bmp': return 'data:image/bmp;base64,'
}
},
//将完整的base64码转换为blob
base6toBlob(dataurl) {
var arr = dataurl.split(","),
mimeString = arr[0].match(/:(.*?);/)[1],
str = atob(arr[1]),
u8 = new Uint8Array(str.length)
for (let i = 0; i < str.length; i++) {
u8[i] = str.charCodeAt(i)
}
return new Blob([u8], { type: mimeString })
},
downloadFileFn(base64, fileName) {
console.log('完整的base64', base64)
console.log('下载后的文件名', fileName)
var myBlob = this.base6toBlob(base64)
var myUrl = URL.createObjectURL(myBlob)
console.log('返回数据的blob链接', myUrl)
// 使用a标签进行下载
let link = document.createElement('a')
link.style.display = 'none'
link.href = myUrl
link.setAttribute('download', fileName)//对下载的文件进行命名
document.body.appendChild(link)
link.click()
document.body.removeChild(link) //下载完成移除元素
window.URL.revokeObjectURL(myUrl) //释放掉blob对象
}二、后端返回字节流

如果后端返回的是上面格式,可以使用a标签下载,不用来回转换格式
async downloadFile(item) {
let sysId = item.attachmentInfo.sysId
let fileId = item.attachmentInfo.fileId
let flowNode = this.$route.query.flowNode
let result = await reqDownloadFile(JSON.stringify({ sysId, fileId, flowNode }))
console.log('接口返回', result)
if (result.operationSuccessFlag) {
let url = window.URL.createObjectURL(new Blob([result.file],))
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', name)//对文件进行命名
document.body.appendChild(link)
link.click()
document.body.removeChild(link) //下载完成移除元素
window.URL.revokeObjectURL(url) //释放掉blob对象
} else {
this.$toast(result.errorMessage)
}
},