JavaScript图片切换

目录
JavaScript图片切换

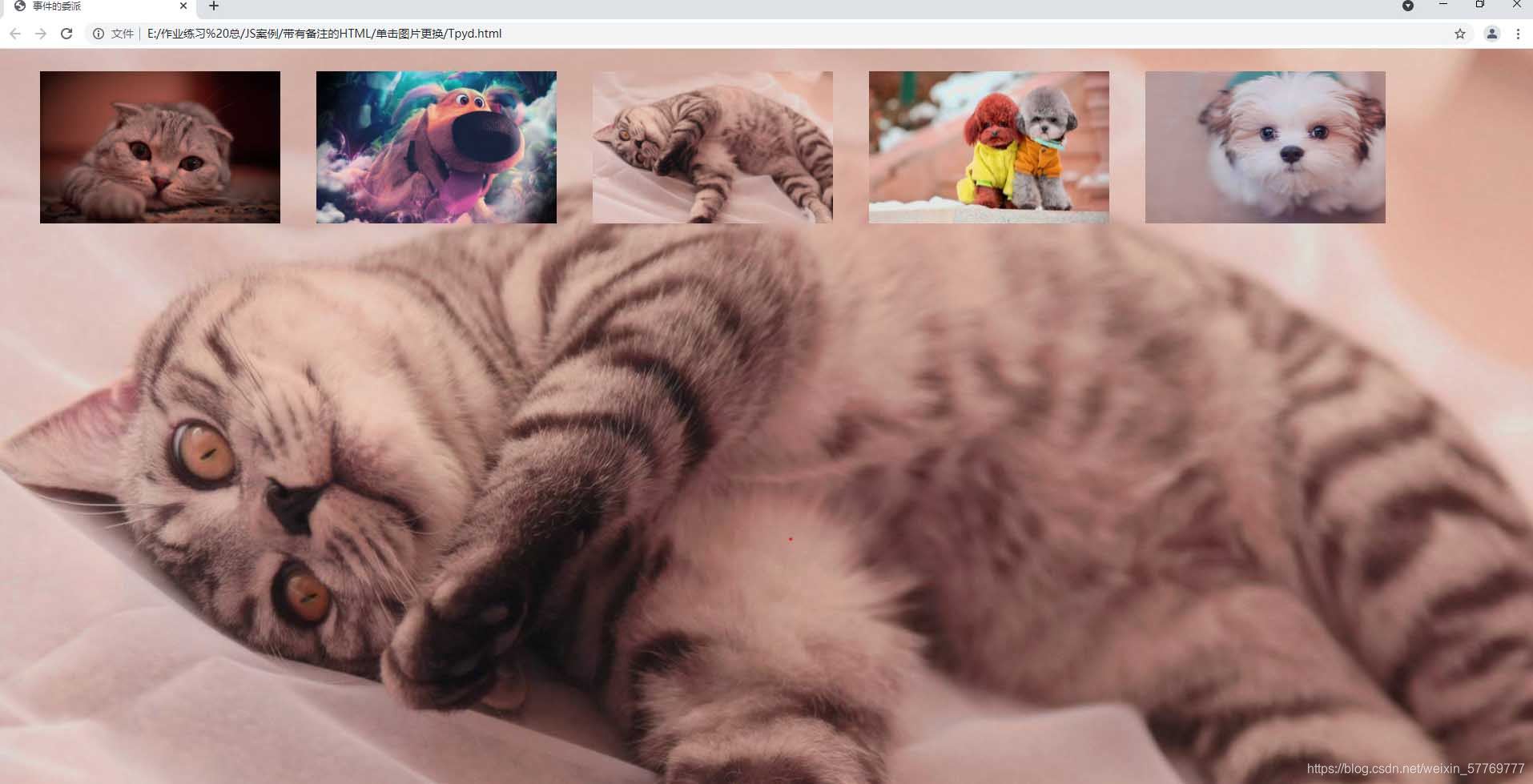
本次使用的是图片切换的效果主要
javaScript
来实现功能。
一、什么是HTML,HTML怎么作用法,HTML具体能做什么?
HTML是超文本标签语言(Hyper Text Markup Labguage),标准用过标记语言下的一个应用。HTML不是编程语言,而是一种标记语言(markup language),是自作网页的首选。
HTML
超文本编程语言定于 :超文本标记语言是标准 用标记语言下的一个应用,也是个一种规范,一种标准。它通过标记符号来标记要,起到标记的重要作用,那么本次就是使用到了javaScript可以实现点击图片切换。
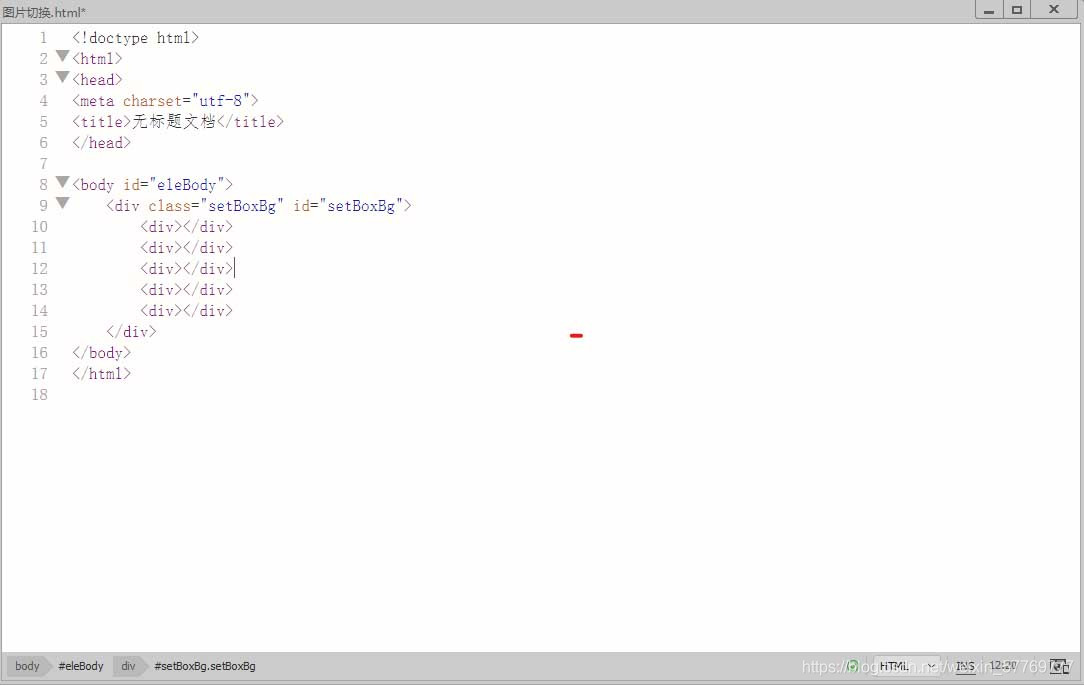
1、首先创建一个大的div声明一个class这个名称,div里面也可以放几个小的div里面就可以放img这个标签,img这个标签就可以把图片存进来。

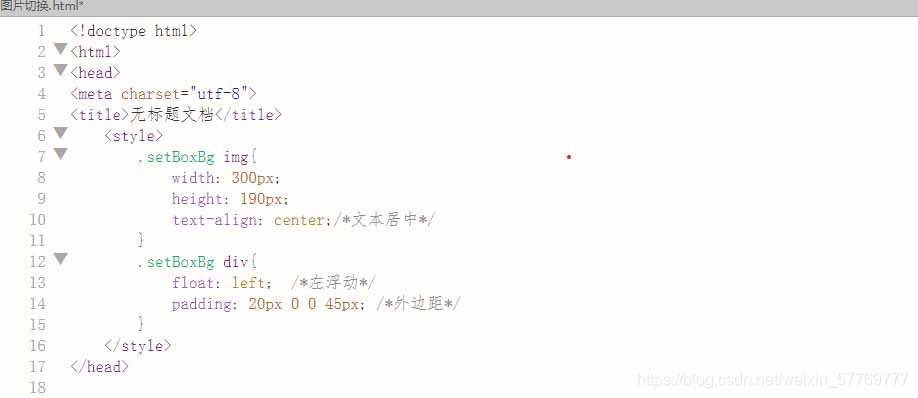
2、用CSS来实现它的样式,给几个img标签来装他的图片 然后在css里面设置高度宽度文本居中最后图片的样式就出来了,还有div这个标签也是设置左浮动外边距,然后就可以得出图五的效果图了。

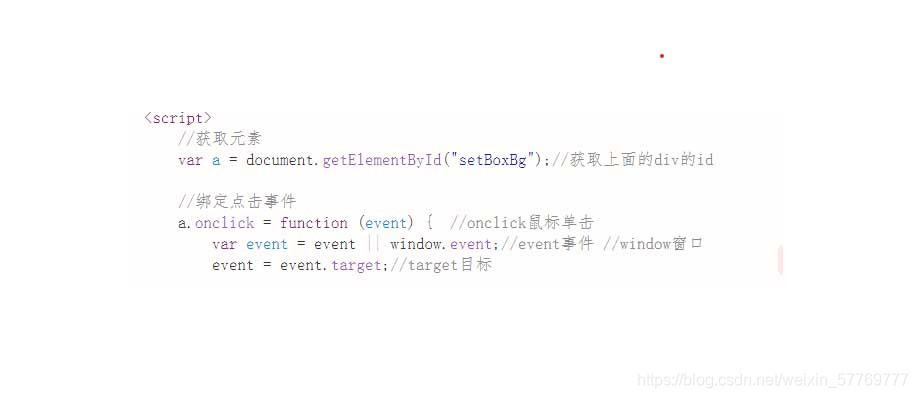
3、写好script这个来包含下面所写的js,下一步就是获取上面那个div的元素的id, 然后绑定点击事件,是否点击打开当前这个窗口的图片!写好事件和打开图片的窗口。

4、判断鼠标是否触发当前这个事件,一触发的话就要获取到前面div那个几张图片,就看你当前是击到那一张图片了,如果是点击到第一张的话,触发到那个图片的事件那里去,然后那张照片就会显示到当前那个全屏。

5、请看最后的效果图,当前的话就是已经点击到第三张效果,那么的话它现在就已经是显示到最后的大屏了!