Django-2021年最新版教程6前端传递数据到后端处理-POST方法

目录
【Django 2021年最新版教程6】前端传递数据到后端处理 POST方法
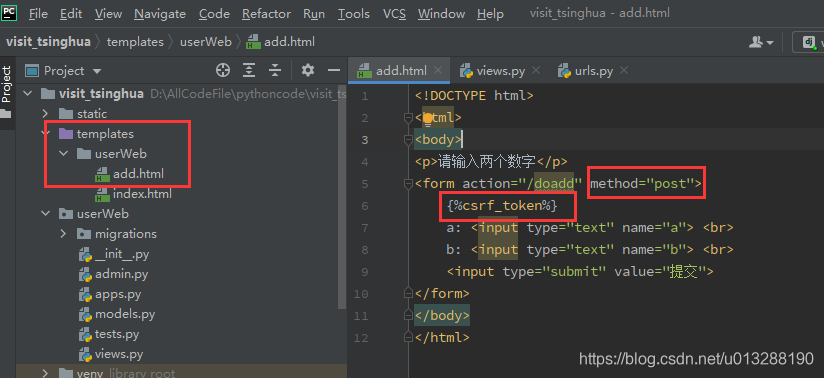
1. 前端add.html

<!DOCTYPE html>
<html>
<body>
<p>请输入两个数字</p>
<form action="/doadd" method="post">
{%csrf_token%}
a: <input type="text" name="a"> <br>
b: <input type="text" name="b"> <br>
<input type="submit" value="提交">
</form>
</body>
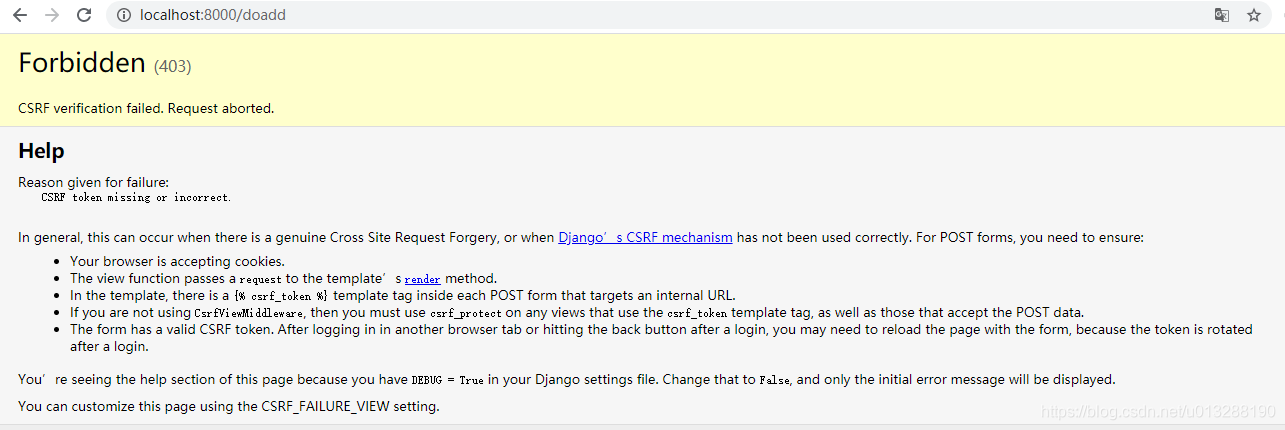
</html>一定要在html页面的form标签下加上
{%csrf_token%}否则会报下面的错

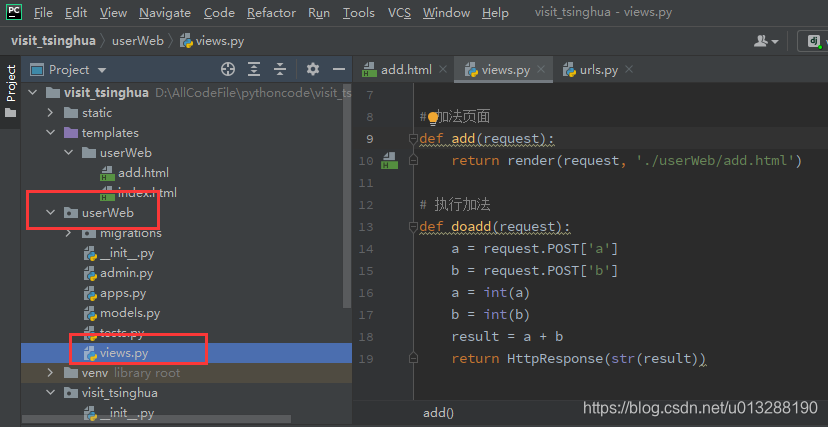
2.后端views.py

from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, './userWeb/index.html')
# 加法页面
def add(request):
return render(request, './userWeb/add.html')
# 执行加法
def doadd(request):
a = request.POST['a']
b = request.POST['b']
a = int(a)
b = int(b)
result = a + b
return HttpResponse(str(result))3. 将页面路径添加到urls.py
path("add", add),
path("doadd", doadd),
4. 效果