疑难杂症之小程序样式动态修改

目录
疑难杂症之——小程序样式动态修改
在uniapp 开发中,习惯用ref 来获取dom 节点来修改dom样式,当你运行在H5 上面 没问题,会有样式变化,当你运行在小程序中,会发现样式没有改变,无法实现;
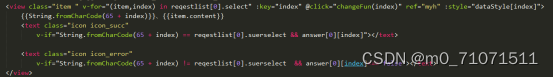
H5的实现 :在view 上绑定ref 属性,在方法中使用$refs.绑定的ref值来获取dom节点,并实现动态更新

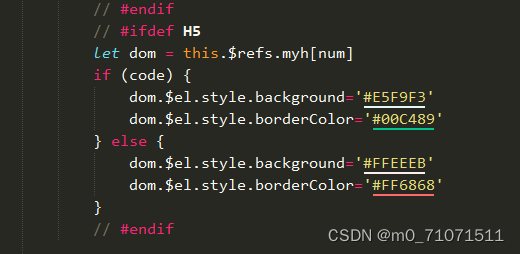
在方法中更改

上面是H5中更改
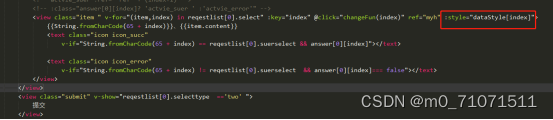
当运行在微信小程序 中 需要通过 在view 属性中绑定style 来动态改变值;(这里需要注意的是,你可能会遇到 style绑定的动态变量,在小程序中也不生效,需要查看你的变量是否是字符串,style绑定的变量 只能是字符串才能被微信开发者工具识别,不能是复杂数据类型)
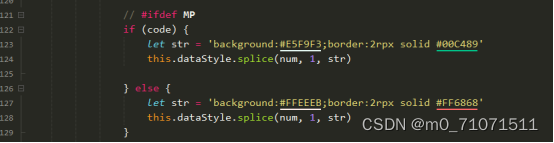
源码如下:在页面中绑定dataStyle[index] , (这里dataStyle[index] 的值是字符串,不是数组哦,注意 ,因为需要动态变化,所以需要数组来存储字符串)

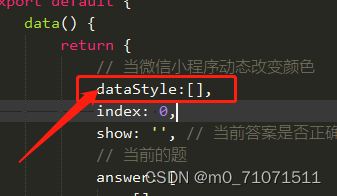
在data中的声明:

在方法中修改样式:

这样就可以实现 H5 和 小程序的样式的动态切换;
最后总结:还有一种方法可以实现,小程序动态样式更换,跟h5绑定ref 一样,只是 需要把 需要绑定ref 的代码块写成组件形式,将ref 绑定在组件上,通过相似的H5操作 也可以实现 动态样式的切换