腾讯云-Cloud-Studio-实战训练营使用Cloud-Studio快速构建VueVite完成律师H5页面还原

【腾讯云 Cloud Studio 实战训练营】使用Cloud Studio快速构建Vue+Vite完成律师H5页面还原
前言
云上代码开发编程的概念在 2000 年就已经被提出,在 2010 年就已经诞生了 Cloud9 IDE 这样比较成熟的产品。直到现在,云 IDE 的成熟产品已经很常见了,除了亚马逊基于其云计算的的 Cloud9,老牌的云 IDE Eclipse Theia,以及前不久刚刚宣布开源的 Coder。国内的厂商的云 IDE 产品也有很多,比如腾讯的Cloud Studio。
代码开发随着云计算技术的不断发展,无服务器计算应运而生。无服务器计算由云平台统一管理后端服务及资源,避免了开发过程中繁琐的集群搭建及系统运维工作,在提高整体资源利用率的同时,借助云 IDE 还能够帮助开发者聚焦业务逻辑,简化应用开发难度,提升软件研发效率。这也是云 IDE 越来越受到关注的原因之一。
背景介绍
代码开发随着云计算技术的不断发展,云 IDE 也应运而生,以下是云 IDE 的一些特点:
- 无服务器计算由云平台统一管理后端服务及资源,避免了开发过程中繁琐的集群搭建及系统运维工作。
- 异地办公不需要在自己的电脑上装各种开发环境,避免系统负载运行。
- 不同的开发环境、版本可以隔离运行。
实验介绍
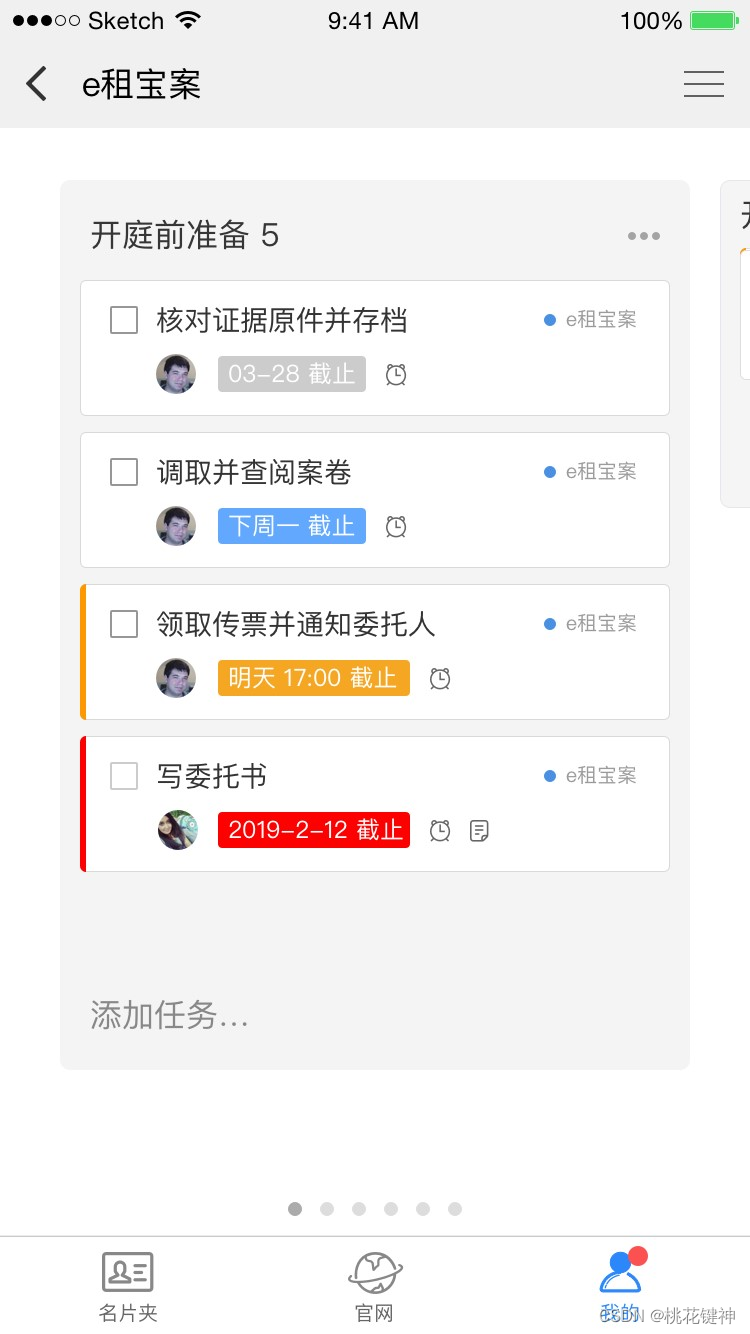
该项目的背景是一个律师事务所需要将其现有的H5页面进行还原和重构。使用Cloud Studio快速构建Vue+Vite完成律师H5页面还原。
Vue是一种流行的JavaScript框架,提供了一套用于构建用户界面的工具。它具有简洁的语法、高效的性能以及良好的可维护性,适合用于构建复杂的单页应用。
Vite是一个快速的前端构建工具,基于ES模块系统进行开发,能够实现快速的冷启动和热模块替换,提供了更好的开发体验和更高的开发效率。
Cloud Studio是一个基于云计算的集成开发环境,提供了丰富的开发工具和资源,包括代码编辑器、版本控制、构建工具等。通过Cloud Studio,开发人员可以快速搭建和部署Vue+Vite项目,并进行代码管理和协作。
在这个项目中,使用Cloud Studio可以快速搭建Vue+Vite项目,并利用Vue的组件化开发思想和Vite的快速构建能力,高效完成H5页面的还原和重构工作。同时,Cloud Studio提供了便捷的部署和协作功能,有助于团队成员之间的合作和沟通。

产品介绍
腾讯云 Cloud Studio 是一款基于浏览器的云端开发环境,旨在为开发者提供便捷、高效的开发体验。它提供了一个集成开发环境(IDE),使开发者可以在云上进行代码编写、调试和部署等操作,无需在本地安装和配置开发环境。

云端 IDE 提供了许多常见的开发功能,如代码编辑器、调试器、版本控制和终端等,同时还支持多种编程语言和框架。开发人员可以通过浏览器或专用客户端访问云端 IDE,并在其中进行开发工作。
云端 IDE 的优势包括:
- 灵活性:可以在任何设备上访问和使用,只需有网络连接即可。
- 协作性:多人可以同时在同一个环境中进行开发和协作,方便团队合作。
- 资源共享:云端 IDE 可以提供强大的计算资源,支持高效的编译和运行。
- 高可用性:云端 IDE 通常具备高可用性和容错性,保证开发环境的稳定运行。
- 实时同步:云端 IDE 可以实时同步代码和文件的修改,方便团队成员之间的交流和合作。
实验操作
1. 进入Vue预置开发环境
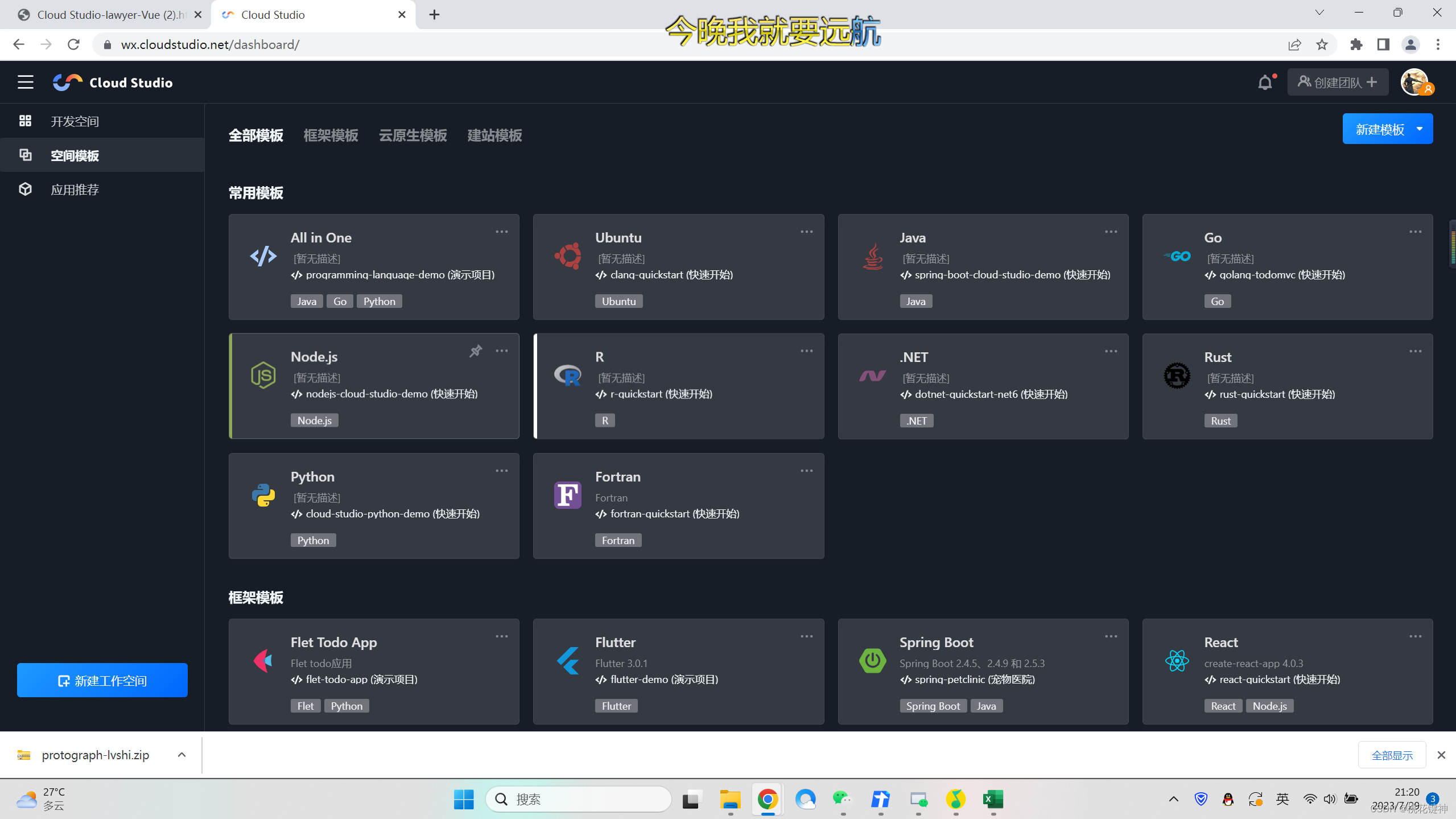
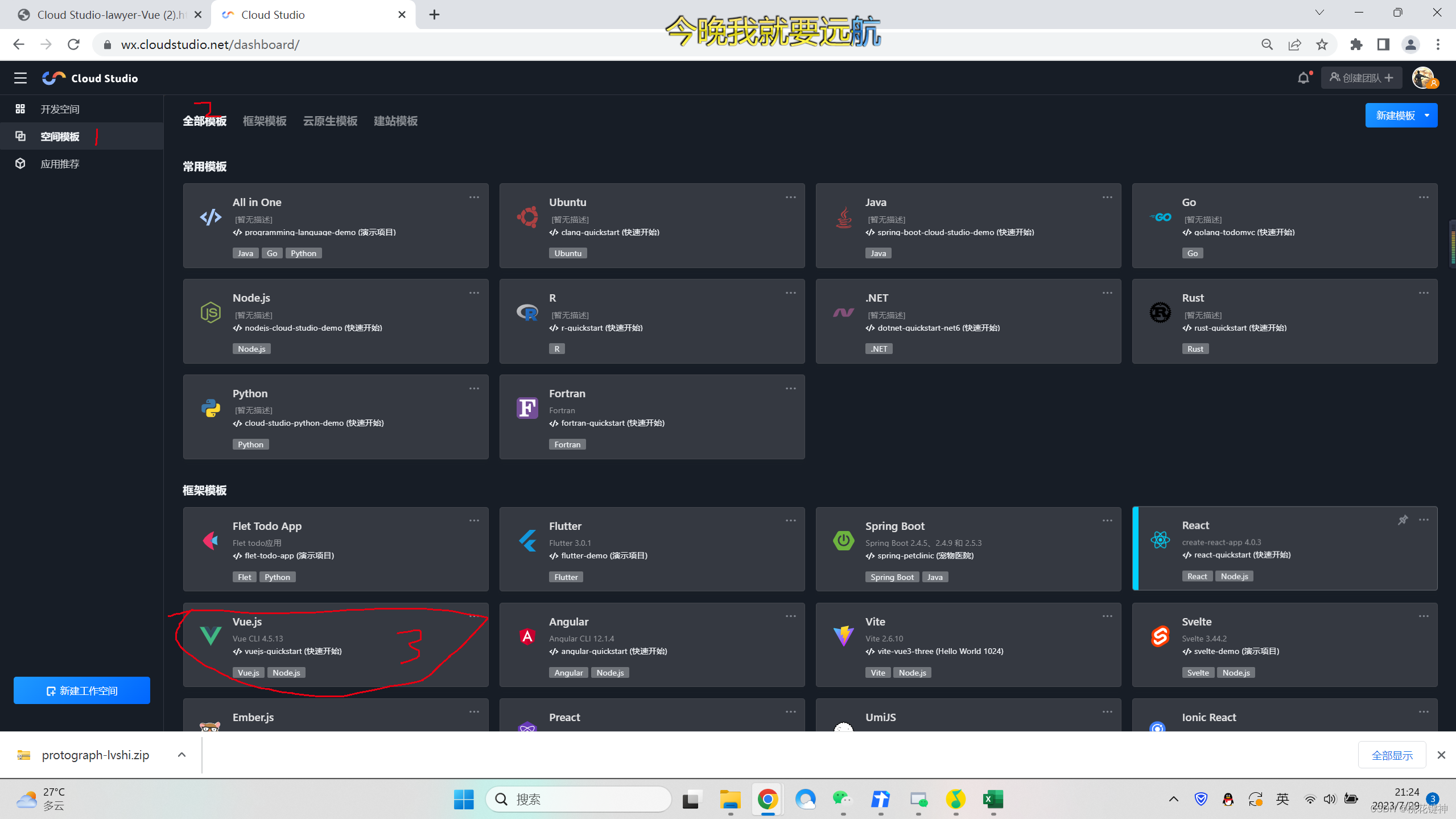
因为本文实验主旨是利用云IDE Cloud Studio 快速搭建还原一个移动端 H5 的页面,所以,这里我们选择使用Vue模板来实现功能。点击 Vue.js 模板卡片,进入集成环境加载页面,加载成功后即可进入开发环境进行编程。

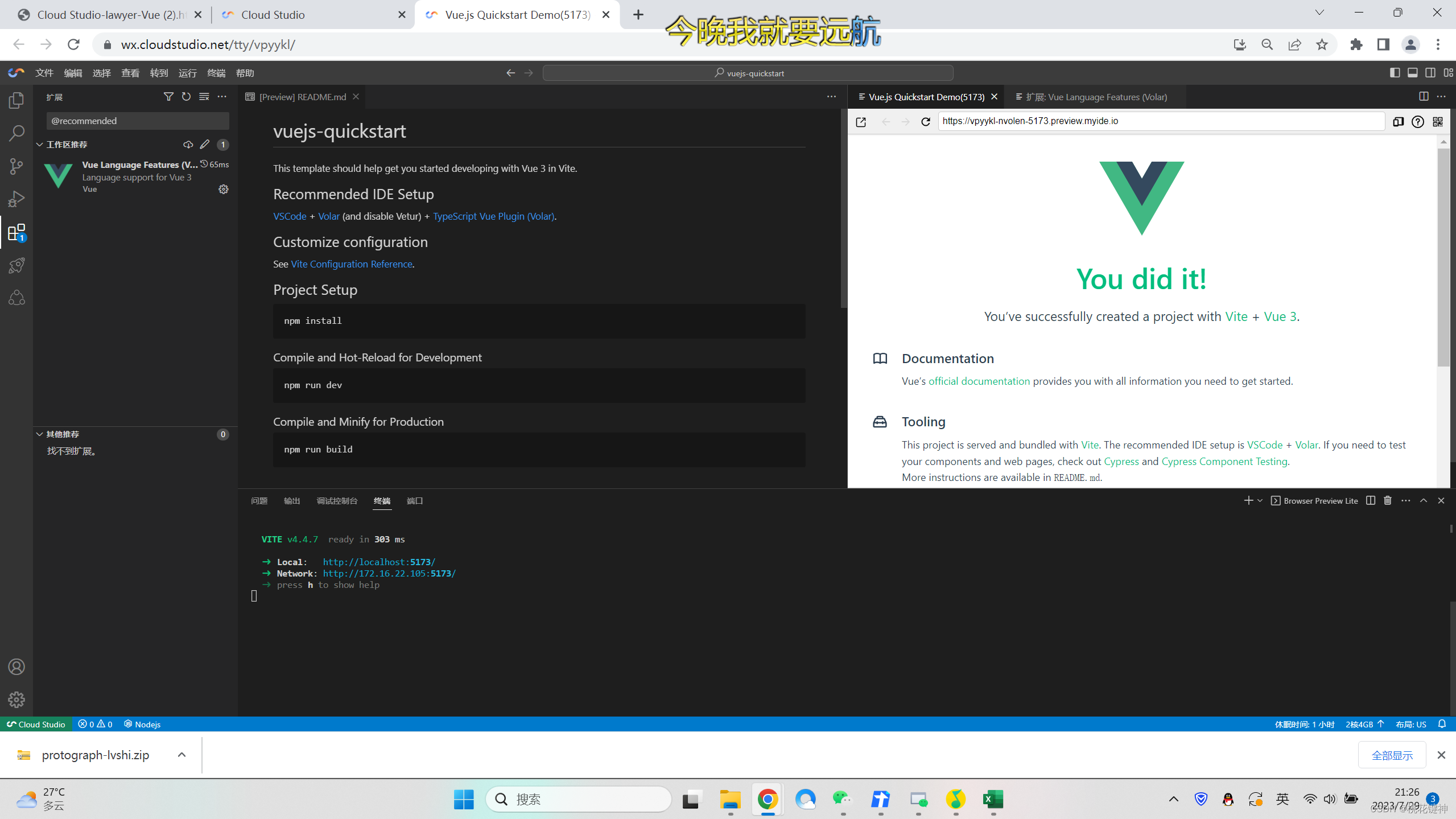
Cloud Studio 帮助我们初始化好开发 Vue 环境,并且默认有一个小 Demo,系统相关配置信息:
- 当前目录为 /workspace
- 当前 Node 版本为 v16.17.0,Npm 版本为 8.18.0
- 环境默认不支持 docker
- 还有近2G多的内存是空闲

2.安装相关依赖包
为了快速开发,一般我们会采用一些UI库,比如移动端我们经常会选择Vant,在css这块,我们也一般会使用SCSS和LESS这些CSS预处理语言,本实验中我们选择Less。
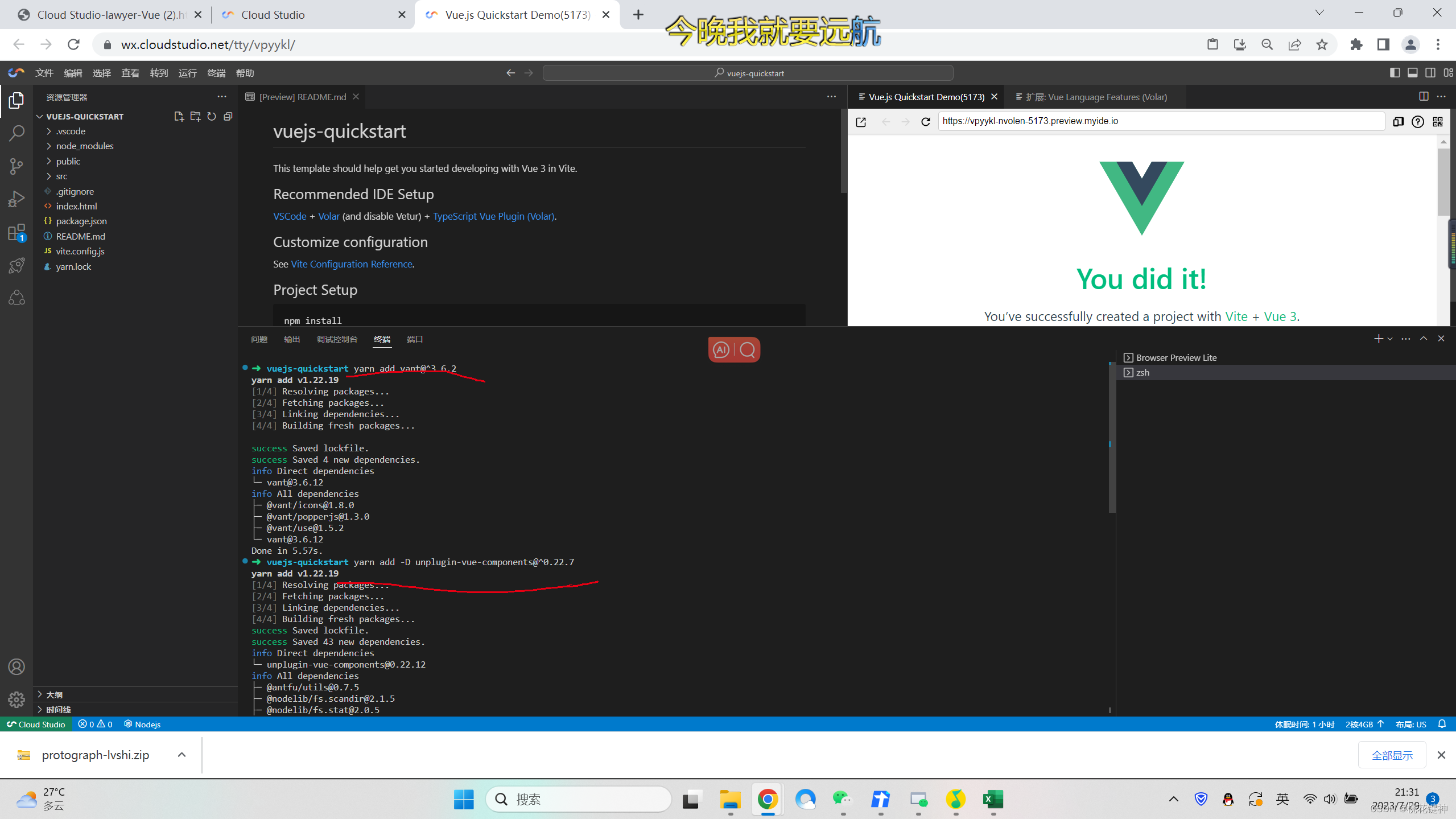
(1).安装 Vant:
yarn add vant@^3.6.2(2).按需引入组件样式:
在基于 vite、webpack 或 vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components 插件,它可以自动引入组件,并按需引入组件的样式。
相比于常规用法,这种方式可以按需引入组件的 CSS 样式,从而减少一部分代码体积,但使用起来会变得繁琐一些。如果业务对 CSS 的体积要求不是特别极致,我们推荐使用更简便的常规用法。
// —D表示安装到开发依赖中
yarn add -D unplugin-vue-components@^0.22.7
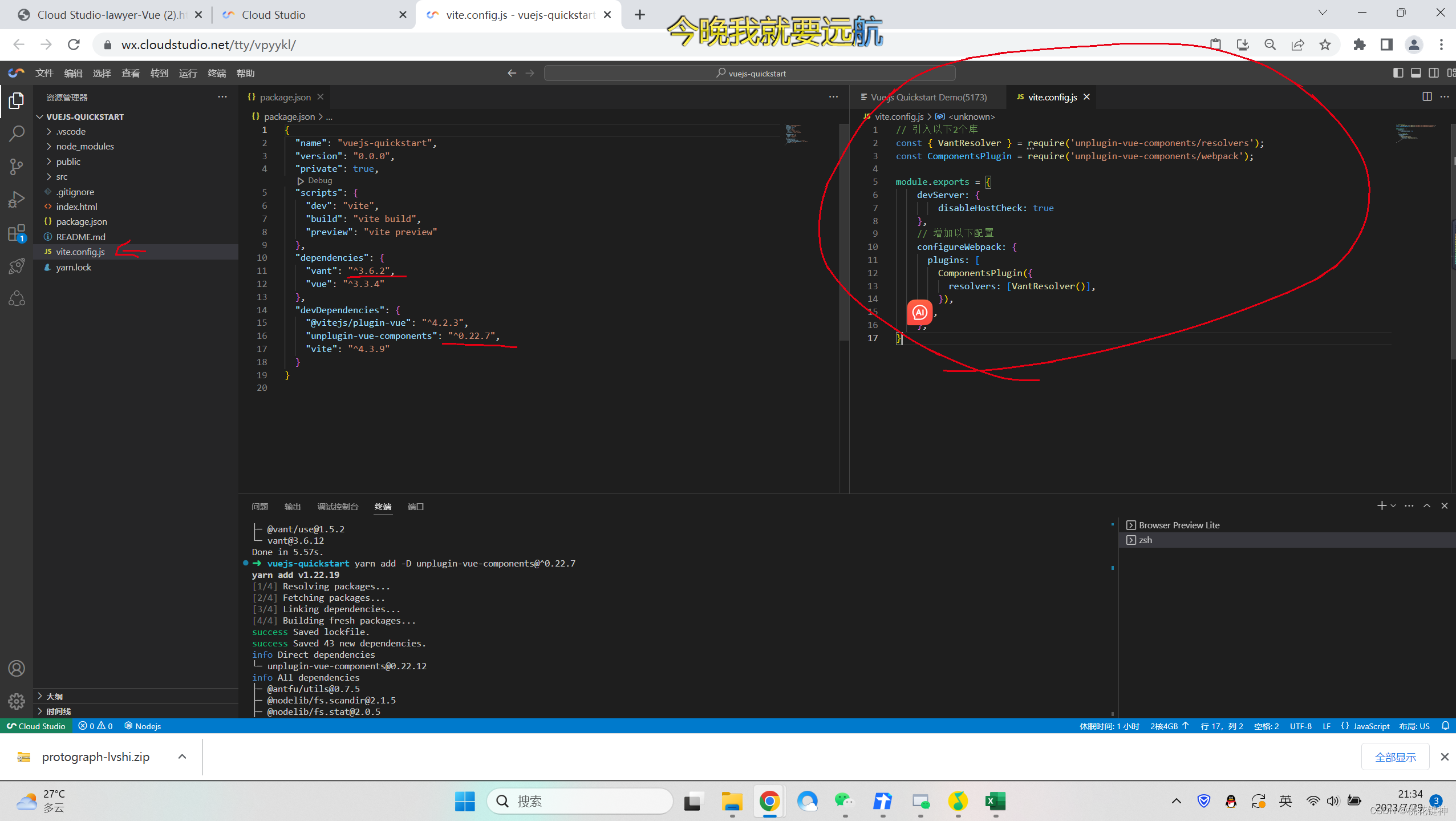
本实验是基于 vue-cli 的项目,所以,在根目录下,vue.config.js 文件中配置插件。
// 引入以下2个库
const { VantResolver } = require('unplugin-vue-components/resolvers');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
devServer: {
disableHostCheck: true
},
// 增加以下配置
configureWebpack: {
plugins: [
ComponentsPlugin({
resolvers: [VantResolver()],
}),
],
},
}
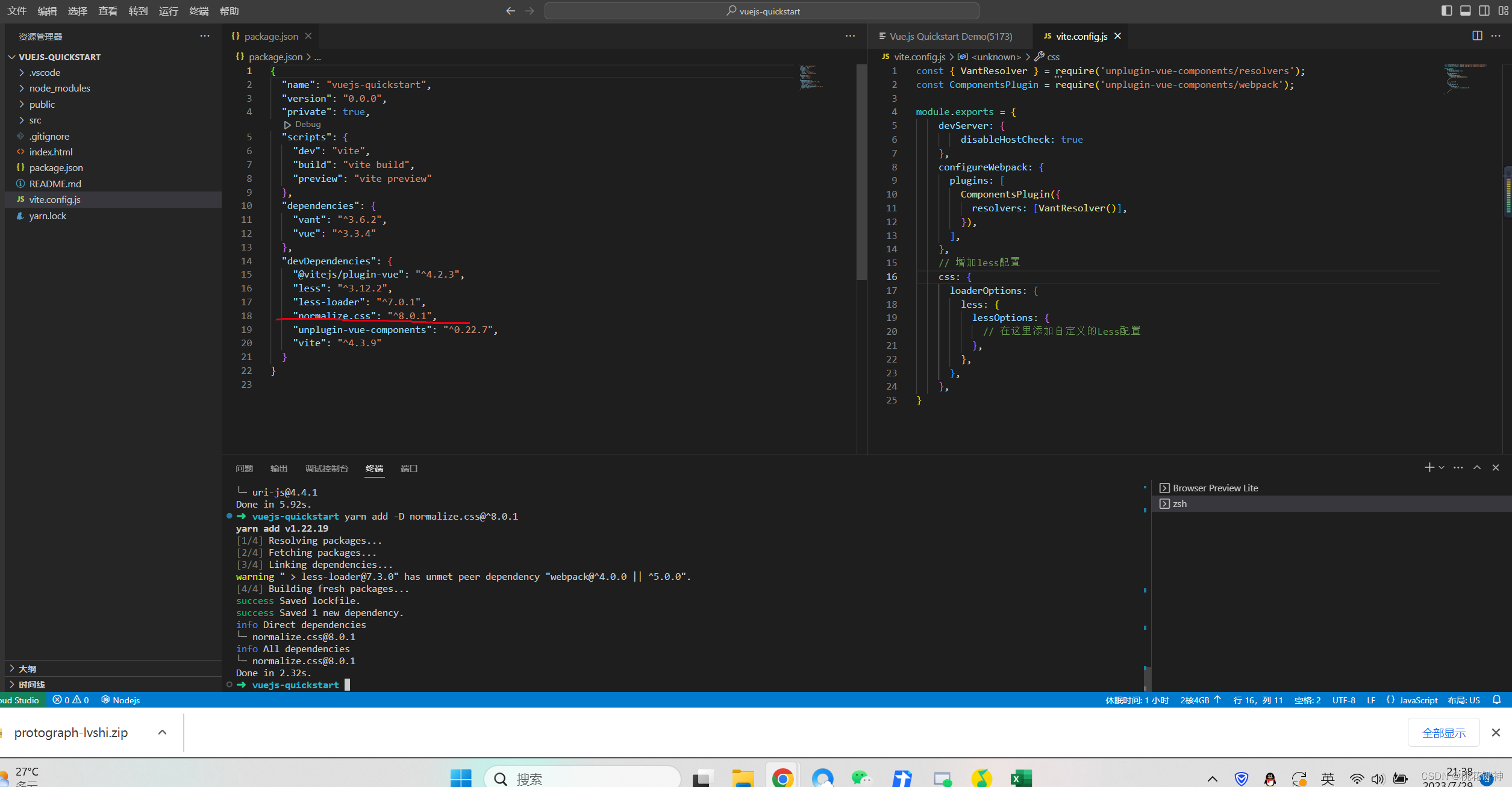
(3).安装 Less:
yarn add -D less@^3.12.2
yarn add -D less-loader@^7.0.1在根目录下,vue.config.js 文件中配置 less 配置。
const { VantResolver } = require('unplugin-vue-components/resolvers');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
devServer: {
disableHostCheck: true
},
configureWebpack: {
plugins: [
ComponentsPlugin({
resolvers: [VantResolver()],
}),
],
},
// 增加 less 配置
css: {
loaderOptions: {
less: {
lessOptions: {
// 在这里添加自定义的 Less 配置
},
},
},
},
}(4).安装 normalize:
Normalize.css 是 CSS 重置的现代替代方案,可以为默认的 HTML 元素样式上提供了跨浏览器的高度一致性。相比于传统的 CSS reset,Normalize.css 是一种现代的、为 HTML5 准备的优质替代方案。
yarn add -D normalize.css@^8.0.1 
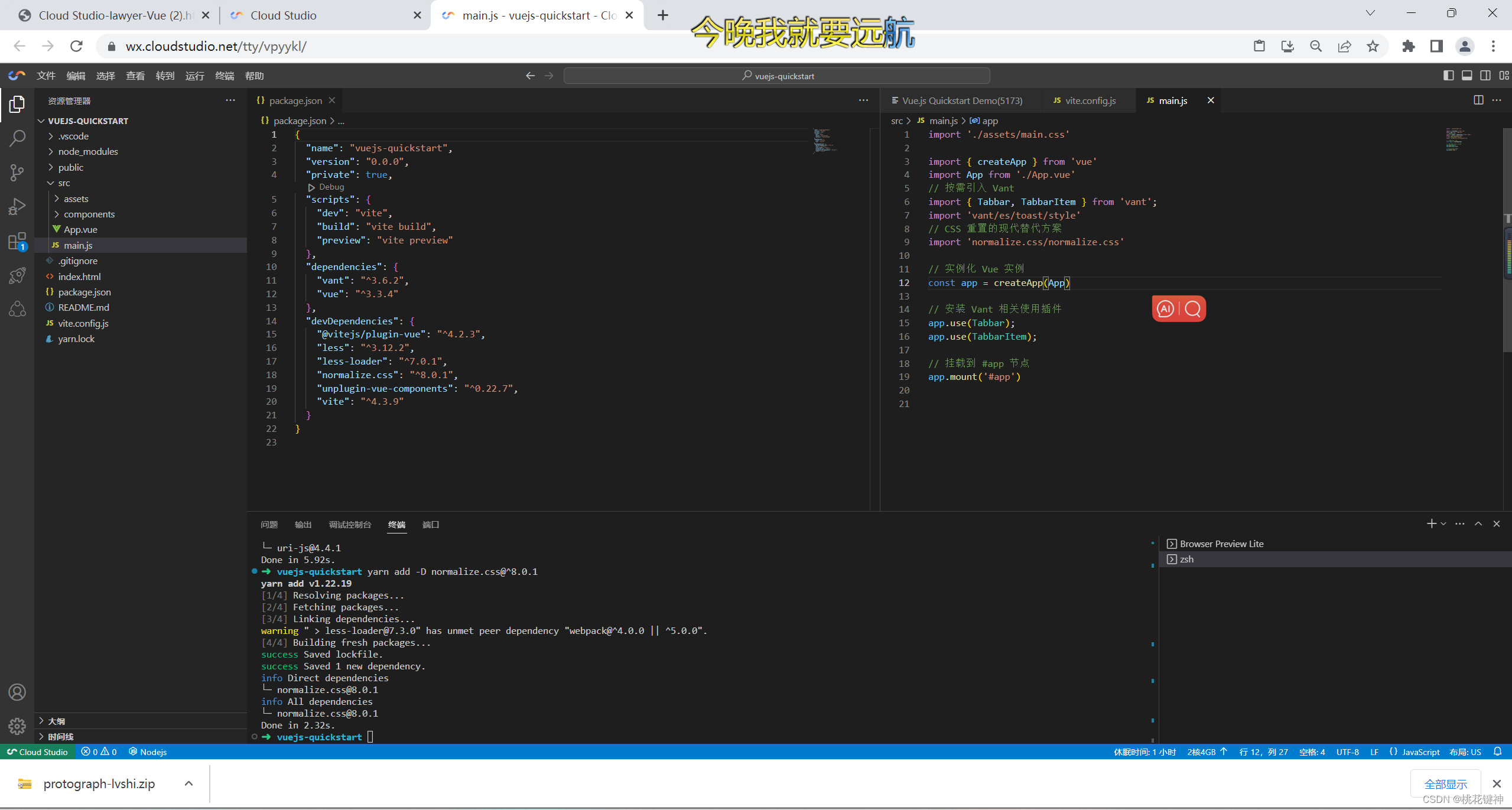
3.主文件 main.js 引入相关库和包:
上面我们安装了开发中常用的一些包和库,安装完后,需要在主文件 main.js 进行引入使用。
在 src/main.js 文件中引入包和库。
import { createApp } from 'vue'
import App from './App.vue'
// 按需引入 Vant
import { Tabbar, TabbarItem } from 'vant';
import 'vant/es/toast/style'
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'
// 实例化 Vue 实例
const app = createApp(App)
// 安装 Vant 相关使用插件
app.use(Tabbar);
app.use(TabbarItem);
// 挂载到 #app 节点
app.mount('#app')
4.首页增加移动端默认样式
在 public/index.html 文件中,添加以下 script 代码可以使用 Rem 编写代码,另外对安卓和 IOS 机型有一些默认的处理。
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script>
// rem 定义
/_
720 代表设计师给的设计稿的宽度,你的设计稿是多少,就写多少;100 代表换算比例
_/
getRem(375, 100);
window.onresize = function() {
getRem(375, 100);
};
function getRem(pwidth, prem) {
var html = document.getElementsByTagName("html")[0];
var oWidth =
document.documentElement.clientWidth || document.body.clientWidth;
html.style.fontSize = (oWidth / pwidth) * prem + "px";
}
// 安卓机中,默认字体大小不让用户修改
;(function () {
if (typeof WeixinJSBridge == 'object' && typeof WeixinJSBridge.invoke == 'function') {
handleFontSize()
} else {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', handleFontSize)
document.attachEvent('onWeixinJSBridgeReady', handleFontSize)
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function () {
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
})
}
})()
</script>
</body>
</html>在 src/src/App.vue 中复制以下为主要的业务代码:
<template>
<div class="container">
<van-nav-bar
title="e 租宝案"
left-arrow
/>
<div class="list_box">
<div class="list">
<div class="list-head">开庭前准备 5</div>
<div class="list_item">
<div class="list_item-head">
<van-checkbox v-model="radio" shape="square">核对证据原件并存档</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--gray">03-28 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--blue">
<div class="list_item-head">
<van-checkbox v-model="radio1" shape="square">调取并查阅案卷</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--blue">下周一 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--orange">
<div class="list_item-head">
<van-checkbox v-model="radio2" shape="square">领取传票并通知委托人</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--orange">明天 17:00 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--red">
<div class="list_item-head">
<van-checkbox v-model="radio3" shape="square">写委托书</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--red">2019-2-12 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
</div>
</div>
<van-tabbar v-model="active">
<van-tabbar-item icon="comment-o">名片夹</van-tabbar-item>
<van-tabbar-item icon="shop-o">官网</van-tabbar-item>
<van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
active: 0,
radio: false,
radio1: false,
radio2: false,
radio3: false,
};
},
};
</script>
<style lang="less">
html,
body {
// font-family: PingFangSC-Medium, PingFang SC, Arial, 'Microsoft Yahei', sans-serif;
font-family: Arial, 'Microsoft Yahei', sans-serif;
font-size: 0.14rem;
// line-height: 0.24rem;
color: #333;
background: #f9f9f9;
// iPhone 横屏默认会放大文字,设置 text-size-adjust 会解决这个问题
-webkit-text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
}
* {
outline-style: none !important;
}
</style>
<style lang="less" scoped>
.container {
position: relative;
min-height: 100vh;
padding-bottom: 0.5rem;
background: #fff;
}
.list_box {
padding: 0.2rem 0.1rem;
box-sizing: border-box;
.list {
padding: 0.1rem 0.1rem 0.3rem;
box-sizing: border-box;
background: #f4f4f4;
width: 100%;
border-radius: 3px;
&-head {
padding: 16px 15px 12px 0;
box-sizing: border-box;
font-size: 0.16rem;
}
}
}
.list_item {
background: #fff;
padding: 0.1rem;
box-sizing: border-box;
border-radius: 3px;
margin-bottom: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
border-left: 2px solid #75A8F7;
}
&--orange {
border-left: 2px solid #E8A743;
}
&--red {
border-left: 2px solid #E8311F;
}
&-head {
display: flex;
align-items: center;
justify-content: space-between;
&_name {
display: flex;
align-items: center;
&-tag {
width: 6px;
height: 6px;
background: #5F8DD8;
border-radius: 50%;
margin-right: 0.05rem;
}
&-text {
font-size: 0.12rem;
color: #989A9C;
}
}
}
&-info {
padding-top: 8px;
padding-left: 25px;
display: flex;
align-items: center;
&_img {
width: 20px;
height: 20px;
margin-right: 10px;
}
&_tag {
padding: 0 5px;
box-sizing: border-box;
height: 18px;
line-height: 18px;
background: #989A9C;
border-radius: 3px;
margin-right: 10px;
color: #fff;
font-size: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
background: #75A8F7;
}
&--orange {
background: #E8A743;
}
&--red {
background: #E8311F;
}
}
&_clock {
width: 10px;
height: 10px;
}
}
}
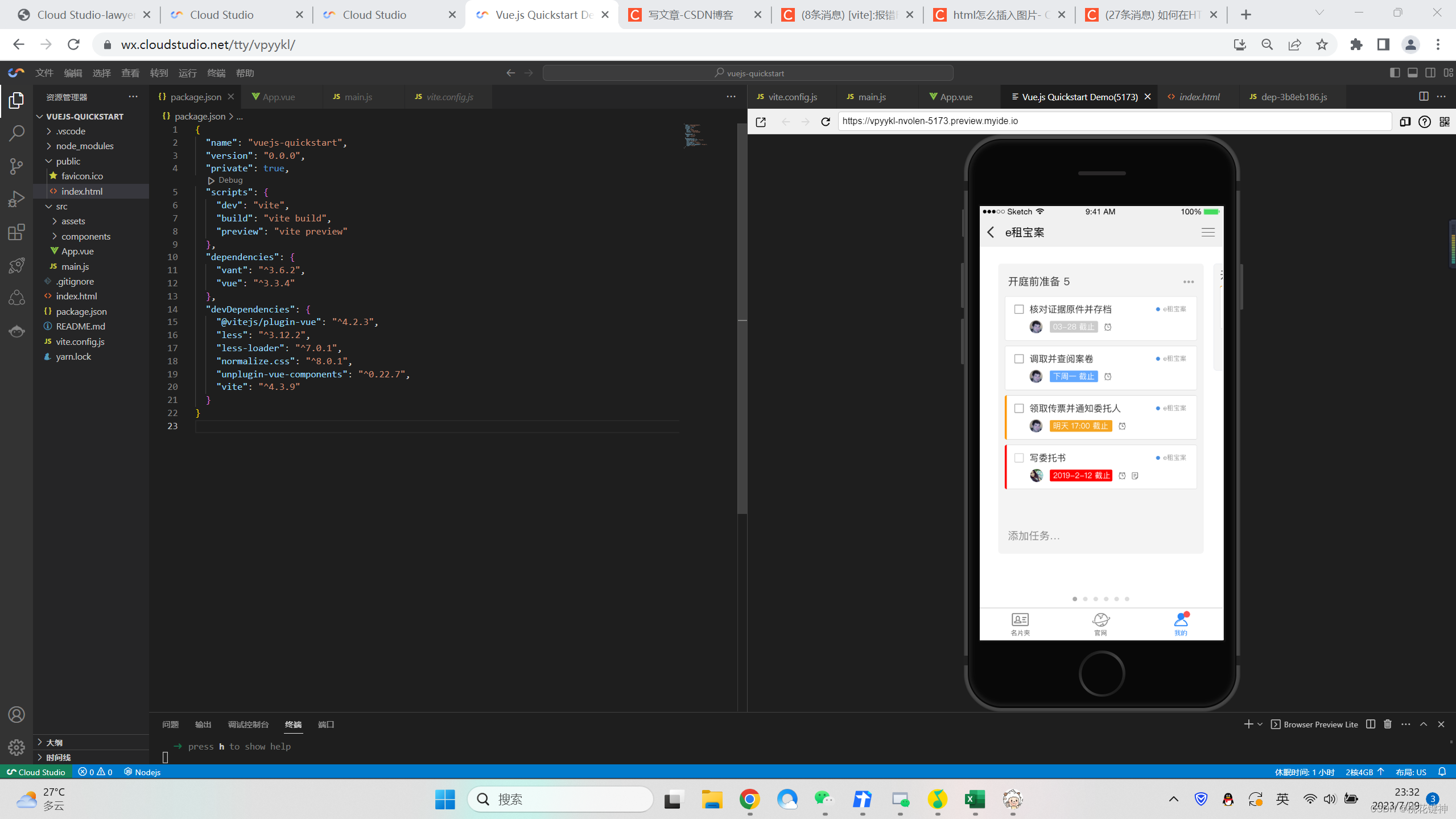
</style>Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了,还提供了二唯码在手机端进行调试。
因为本项目是移动端 H5 的项目,所以需要打开“toggle device”按钮查看样式。

总结
通过本次实验,给大家一些建议:
- 熟悉平台:花一些时间了解 Cloud Studio 平台的功能和特点。阅读相关文档、教程和指南,这将有助于你更好地利用平台的功能。
- 项目管理:使用 Cloud Studio 的项目功能来组织和管理你的工作。创建不同的项目来区分不同的任务和项目,以便更好地跟踪和管理它们。
- 协作与分享:通过 Cloud Studio 的协作功能,你可以与团队成员共享项目和文件。利用这个功能来进行实时协作、共享代码和文档,并实时跟踪他人的修改。
- 版本控制:使用 Cloud Studio 的版本控制功能来跟踪和管理你的代码版本。这将帮助你追溯代码的历史记录、回滚到以前的版本,并与团队成员进行协作。
- 调试和测试:Cloud Studio 提供了内置的调试和测试工具,使你能够更轻松地调试和测试你的代码。利用这些工具来识别和解决潜在的问题,确保你的代码的稳定性和可靠性。
- 扩展插件:Cloud Studio 支持各种插件,可以增强和定制平台的功能。浏览插件市场,找到适合你的需求的插件,并将其集成到你的工作流程中。
值得注意的是 Cloud Studio 团队基于老用户使用体验角度和新用户上手成本考虑,现实行每月赠送 3000 分钟的工作空间免费时长 。Cloud Studio 还有 AI 代码助手,可以实现代码自动补全、代码互译、代码纠错、代码 AI 评审、测试单元生成等功能。目前 AI 代码助手在内测阶段,可以预约申请内测资格