使用插件layui.css对原本样式的影响

目录
使用插件(layui.css)对原本样式的影响
使用插件(layui.css)对原本样式的影响
作者:吱韩菌
开发工具:Visual Studio 2015
撰写时间:2019-5-23
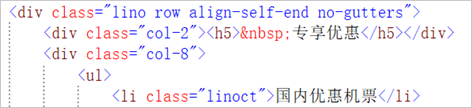
下面是我最近做的一个页面遇到的问题,在页面设计到一半时,发现后半部分的页面涉及到的样式效果较多、代码量较大的缘故,于是打算用插件完成一些样式效果。我所用到的插件是layui.css和layui.all.js。
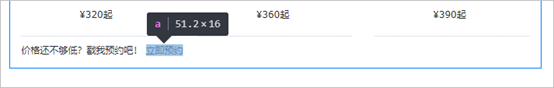
引用插件之后的效果:


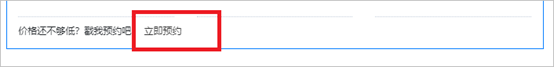
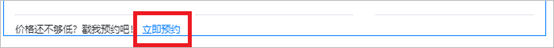
未引用插件之前:

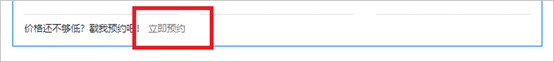
引用插件之后的效果:


鼠标移入:

未引用插件之前:

引用插件后在页面发现部分样式发生改变,以上图片列举了两个问题,主要因素是插件(layui.css)影响了h5标签和a标签,在以上图片中未引用插件之前,用的是h5标签和a标签原本的效果,而在引入插件之后,样式效果发生了改变,h5标签改变的是内容文字变小,a标签改变的是内容文字原本的颜色(蓝色)变成了黑色;而原本的效果是鼠标移入后字体由蓝色变成深蓝色,引用插件之后变为黑色移入变浅黑色。而我想要的效果并不是这样,为了继续使用插件而又不影响前面的样式,只能对已经出现BUG的h5标签和a标签进行css样式的设置。