微信小程序中如何使用WebSocket实现长连接含完整源码

微信小程序中如何使用WebSocket实现长连接(含完整源码)
1、前言

微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架、组件以及 API,在这个平台上面的想象空间很大。腾讯云研究了一番之后,发现微信支持 WebSocket 还是很值得玩味的。这个特性意味着我们可以做一些实时同步或者协作的小程序。
这篇文章分享了一个基于WebSocket长连接的微信小程序——简单的剪刀石头布小游戏的制作过程,希望能对想要在微信小程序中使用 WebSocket 的开发者有所帮助。
学习交流:
- 即时通讯开发交流3群: [推荐] - 移动端IM开发入门文章:《 》
( 说明: 本文完整源码请从此文末附件下载: )
2、相关文章
《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 《 》 »
3、运行效果
整个游戏非常简单,连接到服务器后自动匹配在线玩家(没有则分配一个机器人),然后两人进行剪刀石头布的对抗游戏。当对方进行拳头选择的时候,头像会旋转,这个过程使用 WebSocket 会变得简单快速。
剪刀石头布游戏效果如下图所示:

4、为什么要用 WebSocket
使用传统的 HTTP 轮询或者长连接的方式也可以实现类似服务器推送的效果,但是这类方式都存在资源消耗过大或推送延迟等问题(详见文章《 》)。而 WebSocket 直接使用 TCP 连接保持全双工的传输,可以有效地减少连接的建立,实现真正的服务器通信,对于有低延迟有要求的应用是一个很好的选择。
目前浏览器对 WebSocket 的支持程度已经很好,加上微信小程序的平台支持,这种可以极大提高客户端体验的通信方式将会变得更加主流。
Server 端需要实现 WebSocket 协议,才能支持微信小程序的 WebSocket 请求。鉴于 被广泛使用(详见《 》),剪刀石头布的小程序,我们选用了比较著名的 作为服务端的实现。
Socket IO 的使用比较简单,仅需几行代码就可启动服务。
export class Server { init(path: string) { /** Port that server listen on / this.port = process.env.PORT; /* HTTP Server instance for both express and socket io / this.http = http.createServer(); /* Socket io instance / this.io = SocketIO(this.http, { path }); /* Handle incomming connection */ this.io.on(“connection”, socket => { // handle connection }); } start() { this.http.listen(this.port); console.log(
---- server started. listen : ${this.port} ----); } } const server = newServer(); server.init("/applet/ws/socket.io"); server.start();
但是,SocketIO 和一些其它的服务器端实现,都有其配套的客户端来完成上层协议的编码解码。但是由于微信的限制(不能使用 window 等对象), SocketIO 的客户端代码在微信小程序平台上是无法运行的。
经过对 SocketIO 通信进行抓包以及研究其客户端源码,笔者封装了一个大约 100 行适用于微信小程序平台的 WxSocketIO类,可以帮助开发者快速使用 SocketIO 来进行 WebSocket 通信。
const socket = newWxSocketIO(); socket.on(‘hi’, packet => console.log(‘server say hi: ‘+ packet.message)); socket.emit(‘hello’, { from: ’techird’});
如果想要使用微信原生的 API,那么在服务器端也可以 来实现 W3C 标准的接口。不过 SocketIO 支持多进程的特性,对于后续做横向扩张是很有帮助的。腾讯云在后面也会有计划推出支持大规模业务需求的 WebSocket 连接服务,减小业务的部署成本。
5、通信协议设计
实现一个多客户端交互的服务,是需要把中间涉及到所有的消息类型都设计清楚的,就像是类似剪刀石头布这样一个小程序,都有下面这些消息类型。

具体每个消息的参数可以参考源码里的server/protocol.brief.md
6、服务器逻辑
服务器的逻辑很简单:
收到用户请求加入房间(join),就寻找还没满的房间:
- 找到房间,则加入; - 没找到房间,创建新房间。 有用户加入的房间检查是否已满,如果已满,则:
- 给房间里每个用户发送开始游戏的信号(start); - 启动计时器,计时器结束后进行游戏结算。 游戏结算:
- 两两之间 PK,赢方分数加一,输方减一,最终得每个玩家基本得分 x; - 对于每个玩家,如果分数 x 大于 0,则视为胜利,连胜次数加一,否则连胜次数归零; - 本局得分为分数 x 乘以连胜次数。 发送本局游戏结果给房间里的每位玩家。
7、微信小程序端的实现
微信小程序直接使用上面的协议,针对不同的场景进行渲染。整体的状态机如下。

状态机整理清楚后,就是根据状态机来控制什么时候发送消息,接到消息后如何处理的问题了。具体实现请参照 app/pages/game/game.js里的源码。
8、部署和运行
拿到了本小程序源码的朋友可以尝试自己运行起来(完整源码请从文末附件下载)。
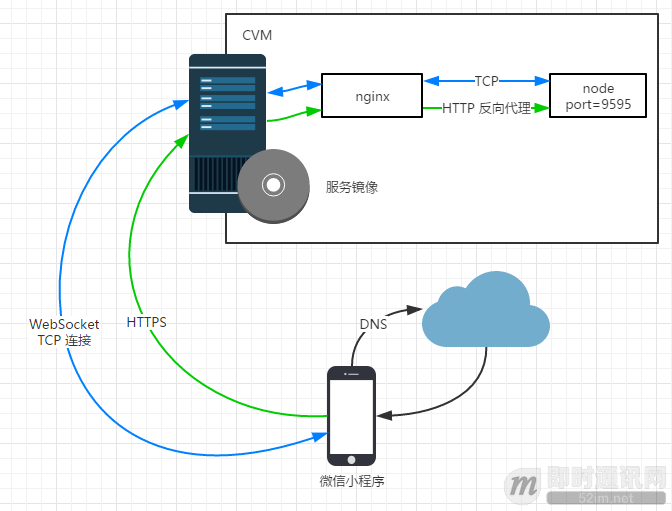
8.1整体架构

小程序的架构非常简单,这里有两条网络同步,一条是 HTTPS 通路,用于常规请求。对于 WebSocket 请求,会先走 HTTPS 后再切换协议到 WebSocket 的 TCP 连接,从而实现全双工通信。
8.2准备域名和证书
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求,具体包括:
只允许和在 MP 中配置好的域名进行通信,如果还没有域名,需要 ; 网络请求必须走 HTTPS 协议,所以你还需要为你的域名 ; 好之后,可以登录 配置通信域名了。
设置域名和证书如下图所示:

8.3云主机和镜像部署
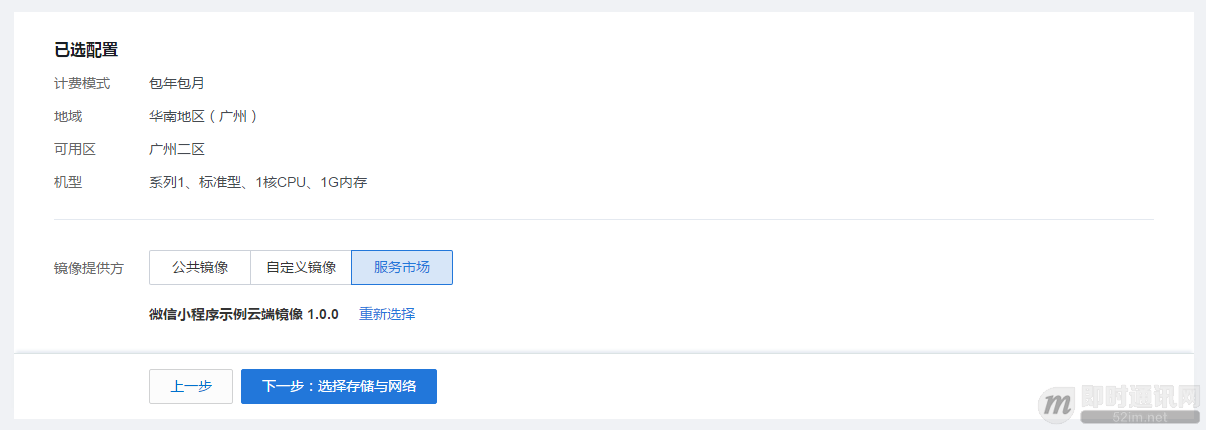
剪刀石头布的服务器运行代码和配置已经打包成腾讯云 CVM 镜像,大家可以 。
腾讯云用户可以 ,体验腾讯云小程序解决方案。

▲ 设置镜像
镜像已包含「剪刀石头布」和「小相册」两个小程序的服务器环境与代码,需要体验两个小程序的朋友无需重复部署。
8.4配置 HTTPS
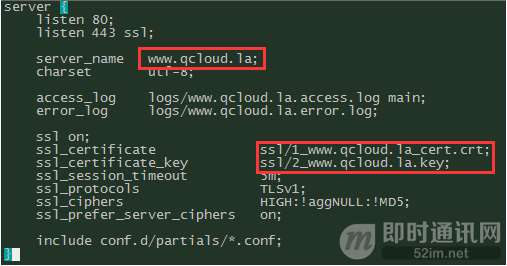
镜像中已经部署了nginx,需要在/etc/nginx/conf.d下修改配置中的域名、证书、私钥。

▲ Nginx 中配置证书
配置完成后,即可启动 nginx。
8.5
我们还需要添加域名记录解析到我们的 上,这样才可以使用域名进行 HTTPS 服务。
在腾讯云注册的域名,可以直接使用 来添加主机记录,直接选择上面购买的 CVM。

▲ 修改 DNS 记录
解析生效后,我们在浏览器使用域名就可以进行 HTTPS 访问。

▲ HTTPS 效果
8.6启动 WebSocket 服务
在镜像的 nginx 配置中(/etc/nginx/conf.d),已经把 /applet/websocket的请求转发到 处理。我们需要把 Node 实现的 WebSocket 服务在这个端口里运行起来。
进入镜像中源码位置:
cd /data/release/qcloud-applet-websocket
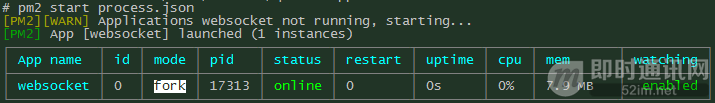
使用pm2 启动服务:
pm2 start process.json

8.7启动微信小程序
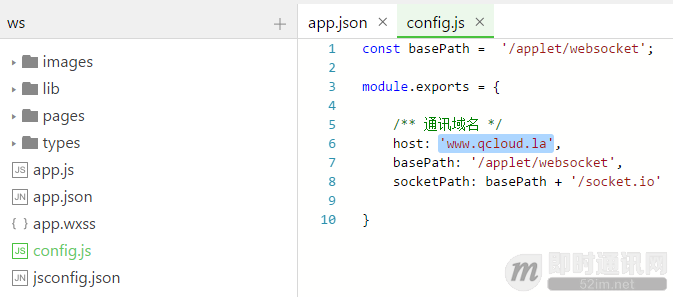
在微信开发者工具中修改小程序源码中的 config.js 配置,把通讯域名修改成上面申请的域名。完成后点击调试即可连接到 WebSocket 服务进行游戏。

配置完成后,运行小程序就可以看到成功搭建的提示!

▲ 成功效果
9、附件下载(完整源码)
请从此文的附件处下载:
转自