一站式解决方案体验亚马逊轻量服务器VPS的顶级服务与灵活性

一站式解决方案:体验亚马逊轻量服务器/VPS的顶级服务与灵活性
文章目录
一、什么是轻量级服务器/VPS
亚马逊推出的轻量级服务器/VPS :是一种基于云计算技术的虚拟服务器解决方案。它允许用户在云端创建和管理自己的虚拟服务器实例,同时提供灵活的计算资源和可扩展性。其在技术层面上模拟了独立物理服务器的功能,但实际上是在一台物理服务器上运行多个虚拟化的服务器实例。每个虚拟实例在逻辑上是相互隔离的,具有自己独立的操作系统、存储空间和资源分配。
前期是免费试用的,注册的话这里就不再演示了,大家看完这篇文章可以去尝试一下:

轻量级服务器/VPS作用与优点
:
1)弹性和可扩展性:用户可以根据需要随时增加或减少计算资源,而不需要购买和维护传统物理服务器。
2)成本效益:相较于传统物理服务器,轻量级服务器/VPS具有更低的成本。
3)可靠性和稳定性:亚马逊拥有全球领先的云基础设施,提供高可用性和故障转移机制,确保用户的应用程序和数据始终可靠运行。
4)安全性:亚马逊轻量级服务器/VPS提供多层次的安全性保护,包括网络防火墙、身份验证和数据加密等功能,确保用户的数据和服务器受到保护。
总之,亚马逊轻量级服务器/VPS是一种灵活、成本效益高且可靠安全的虚拟服务器解决方案,可以满足不同规模和需求的用户,为他们提供弹性的计算资源和优化的性能。接下来我将一站式讲解该如何使用亚马逊轻量级服务器/VPS。
二、服务器创建步骤
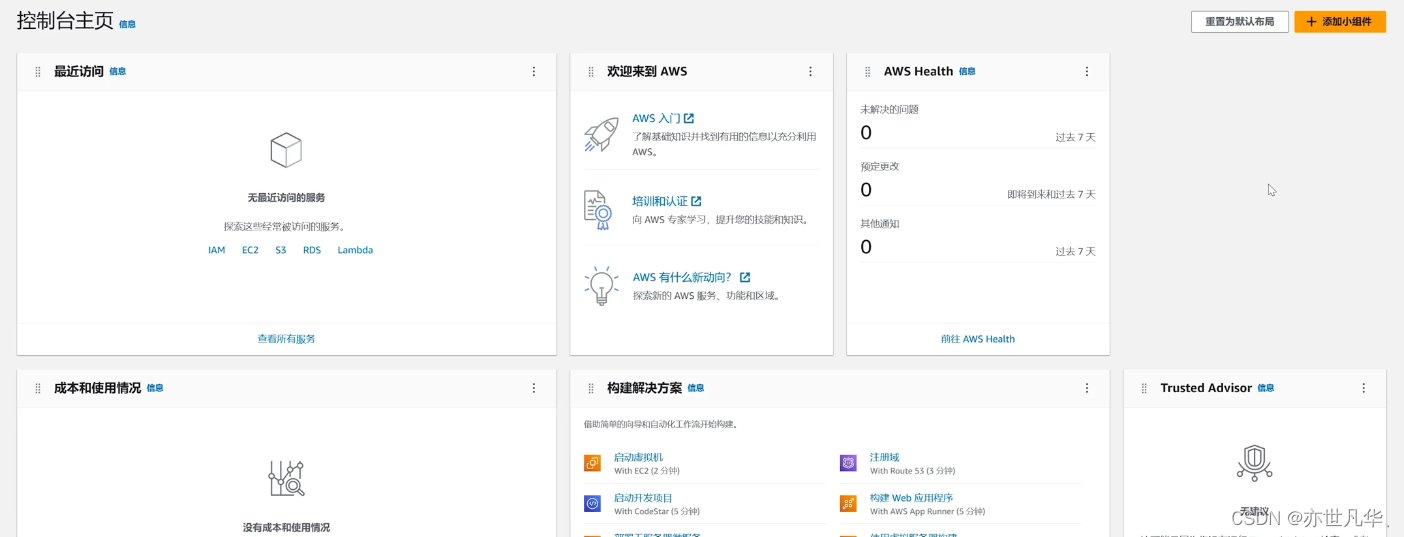
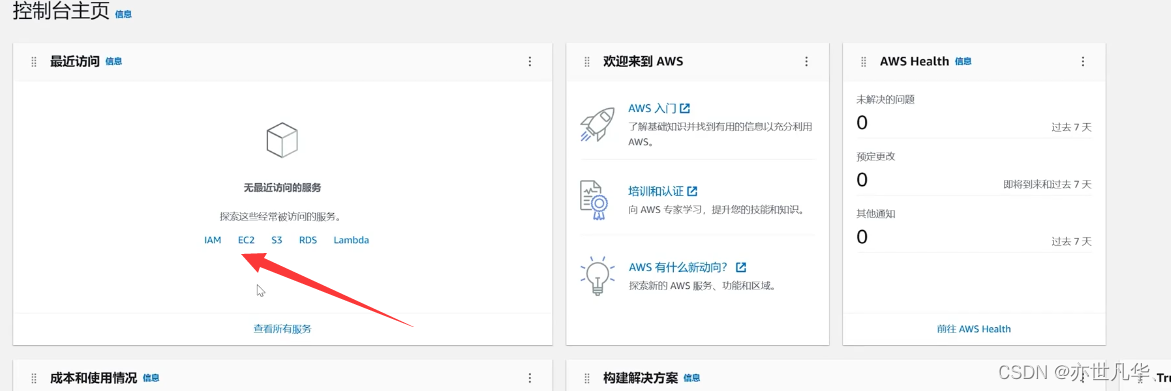
注册完毕之后进行登录,登录之后会自动跳转到管理控制台,如下:

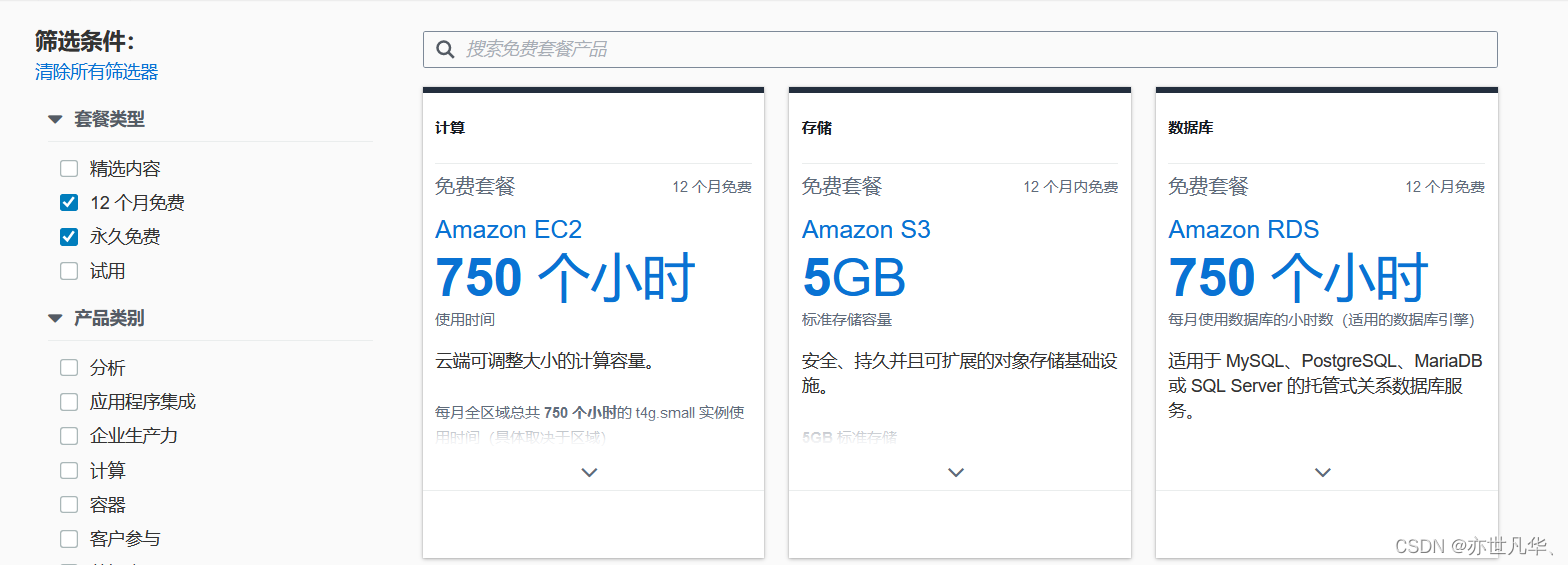
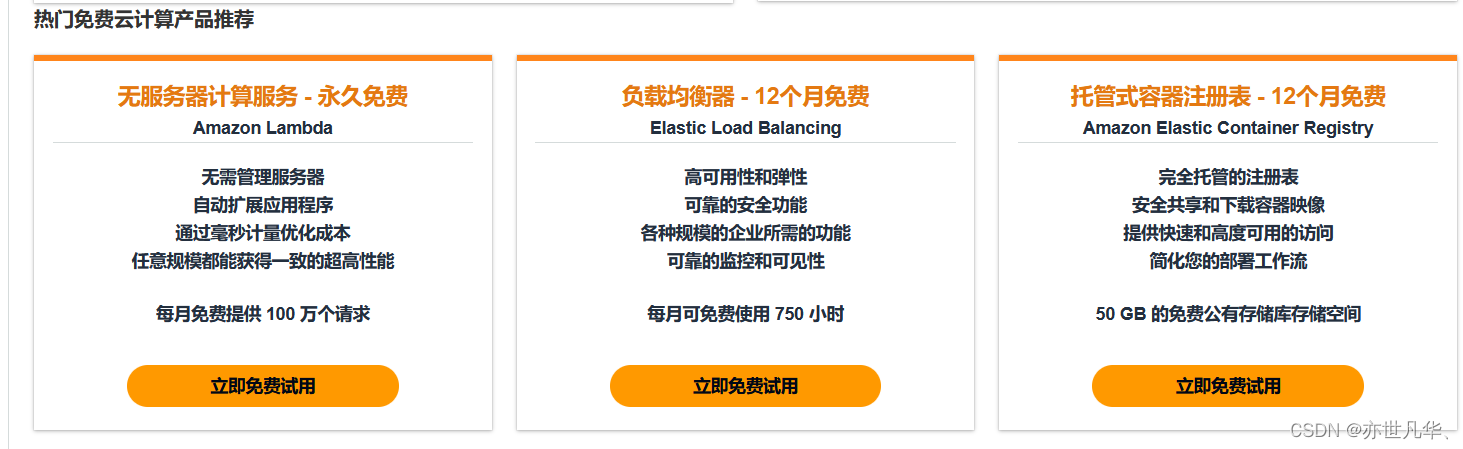
在右上角可以切换服务的地区,这里我们选择较近的首尔即可,如果是学生党的话也可以访问这个页面: ,里面我们也可以找到相关免费的服务器进行使用,哈哈,看自己需求:

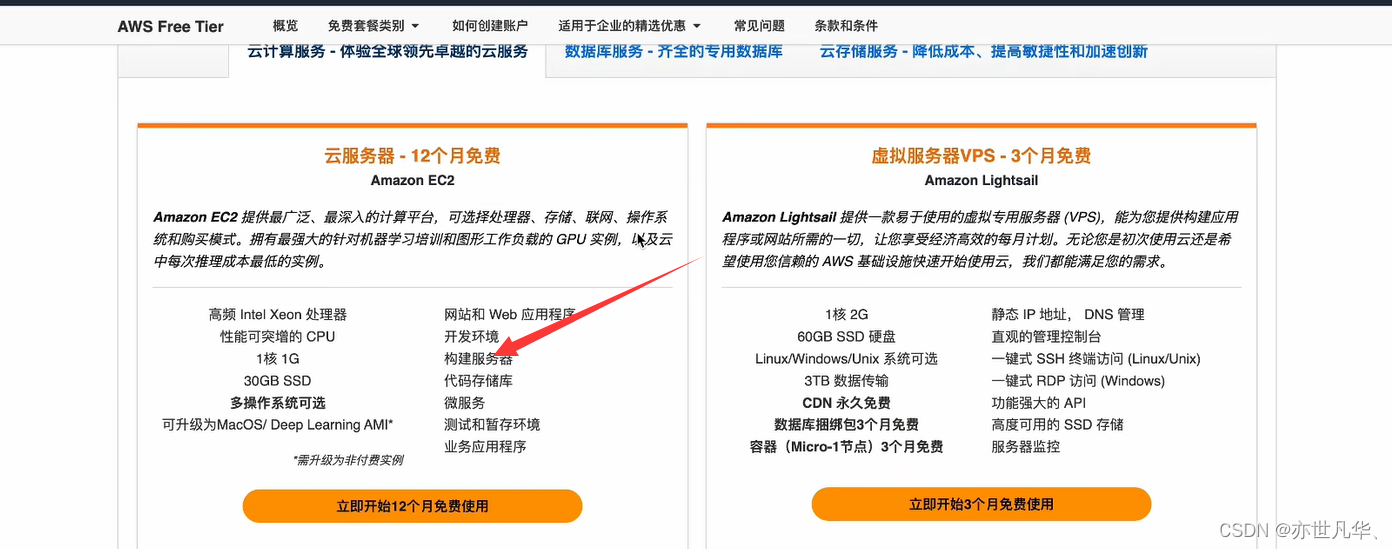
登录成功之后,我们回到之前的首页,然后选择我们要使用的服务器:

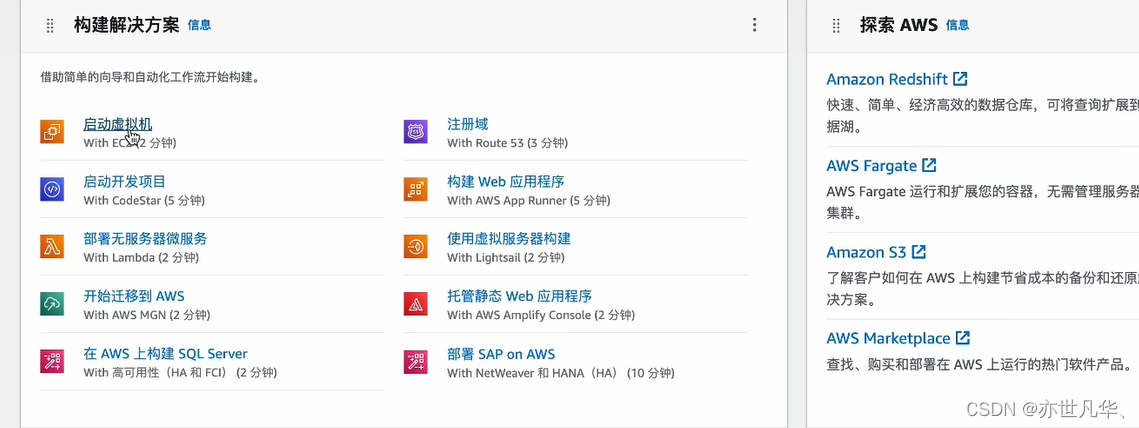
点击立即开始12月免费使用之后,进入到控制台进行启动虚拟机即可:

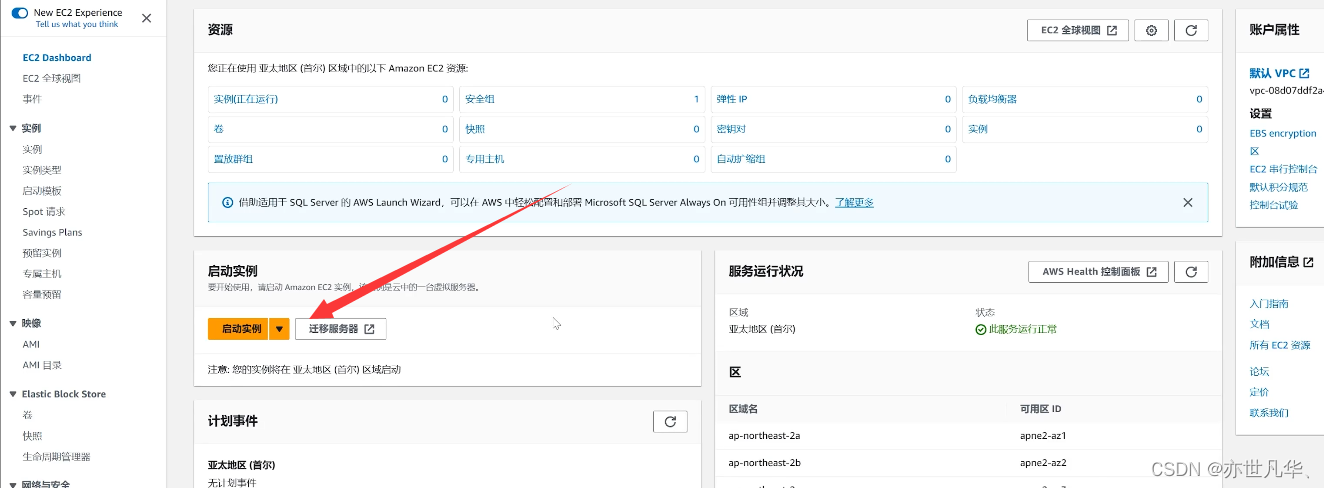
这里我们以ES2 的VPS为例,回到控制台点击ES2:

进行该服务的配置界面,点击实例进行创建:

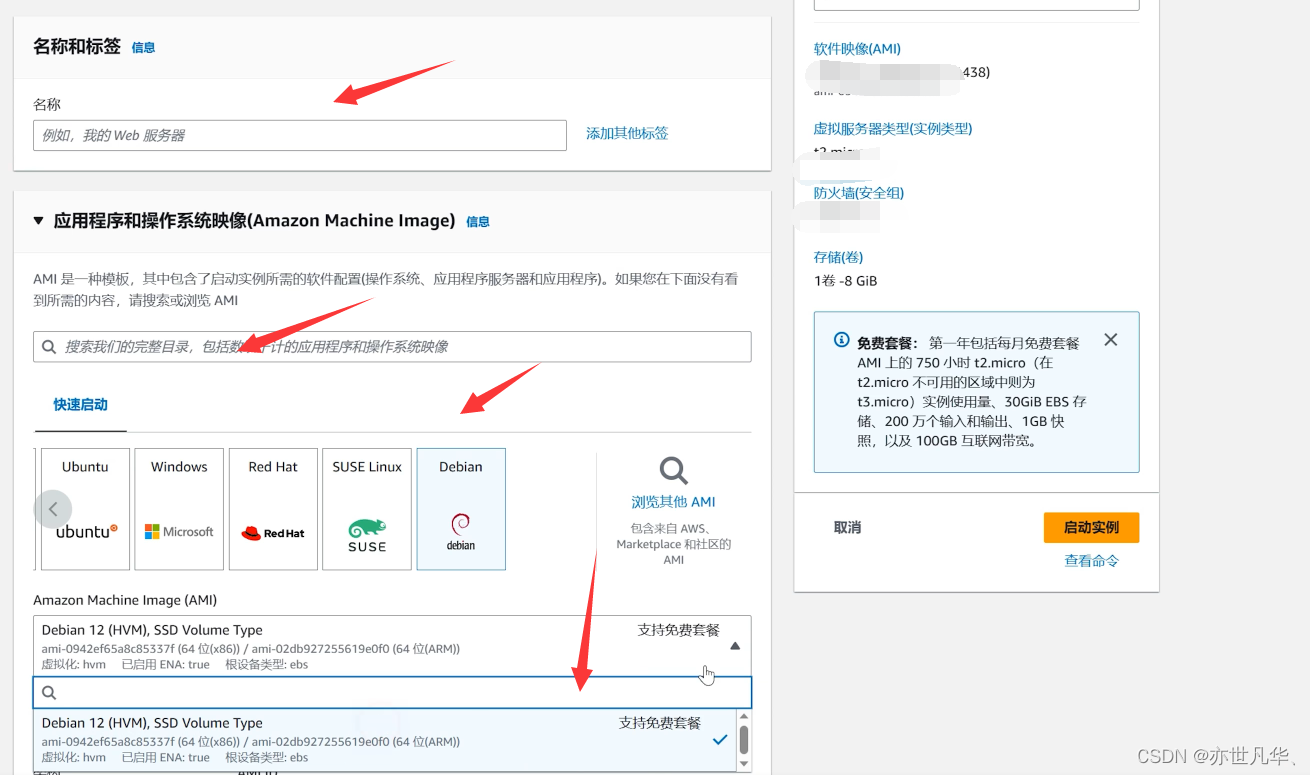
这里我们填写服务器的一些基础信息以及选择一些对应的套餐,这里我选择免费套餐使用:

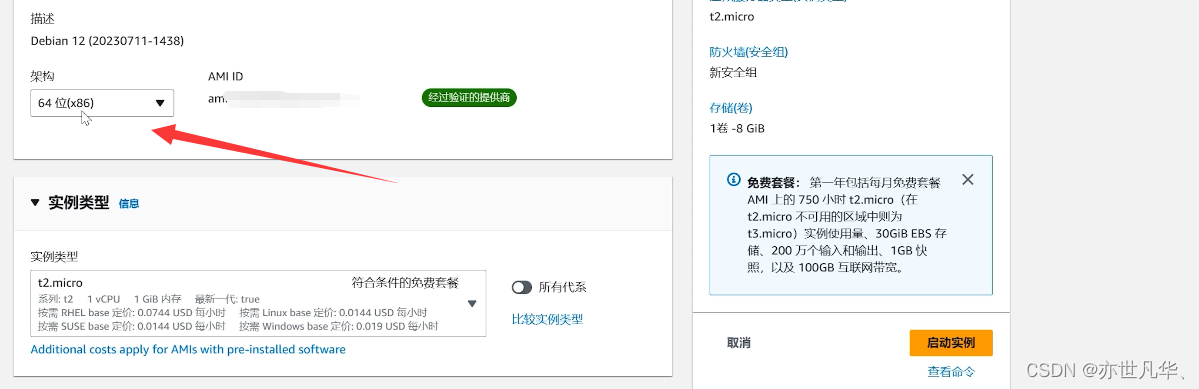
系统类型选择默认的x86(64位)即可,实例类型选择默认的免费套餐即可:

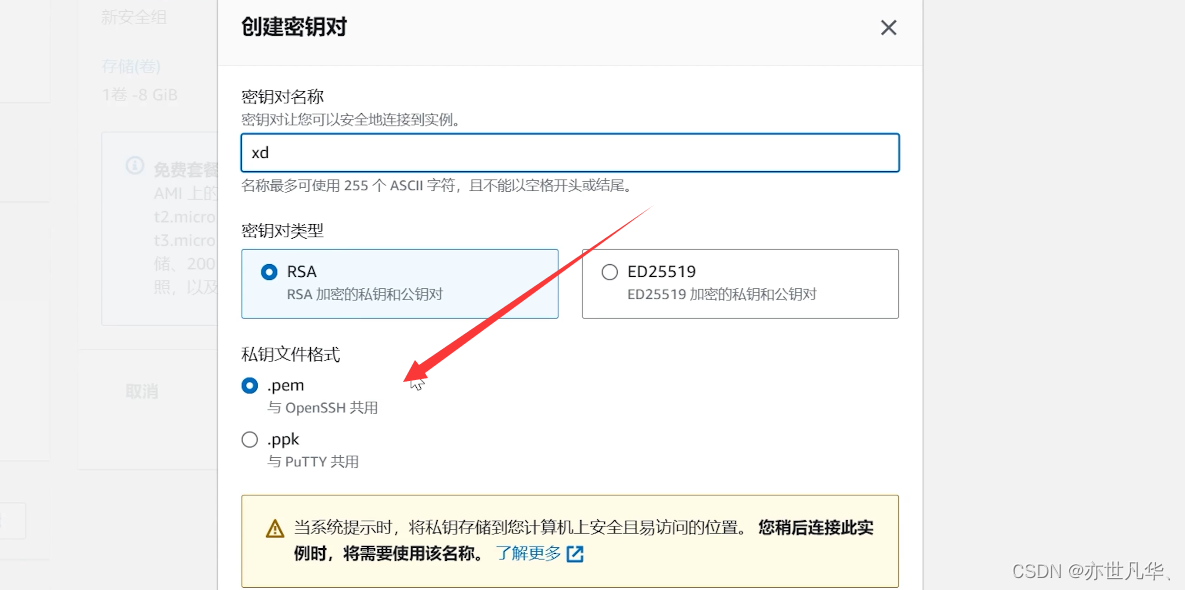
下面创建密钥对的地方简单说一下,密钥对名称随便写,密钥对类型选择默认的RSA即可,然后私钥的文件格式,这里需要根据客户端来进行选择:如果用于连接实例的客户端是PuYYT选择ppk格式,如果是其他客户端选择pem格式。点击创建密钥对之后浏览器会下载对应的私钥文件,这里的私钥文件要保存好,待会需要用于客户端的连接:

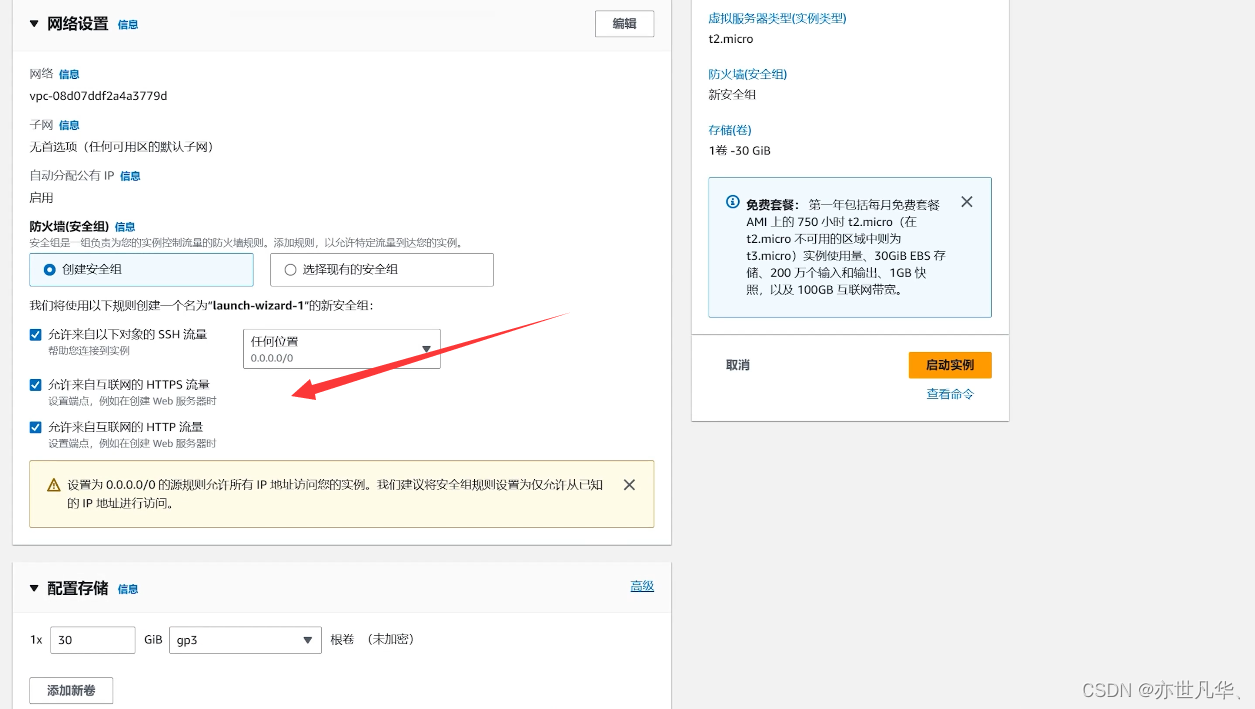
网络设置这一块进行如下的简单配置即可,下面的高级信息设置也无需进行过多操作:

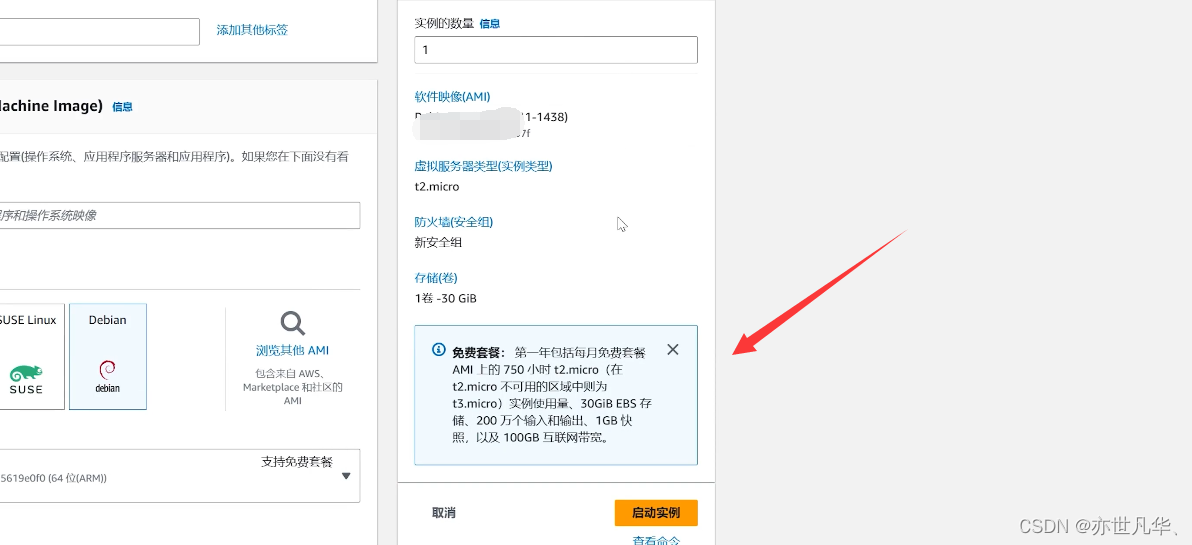
右侧的摘要是当前配置的VPS信息,确认没有问题之后点击启动实例即可:

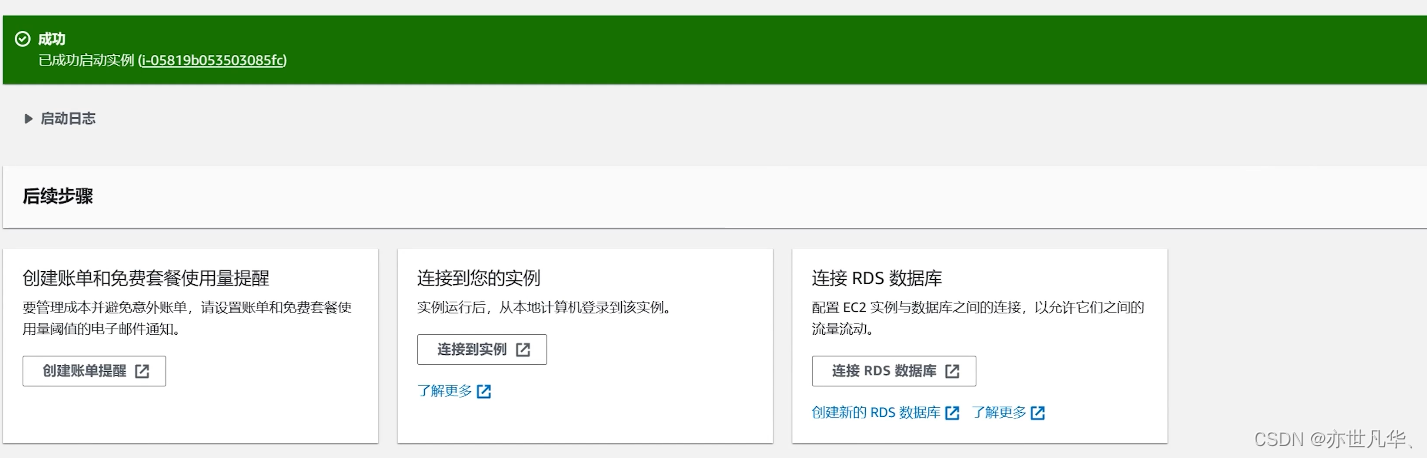
等待实例的启动完成之后,我们就可以看到实例的详细信息了:

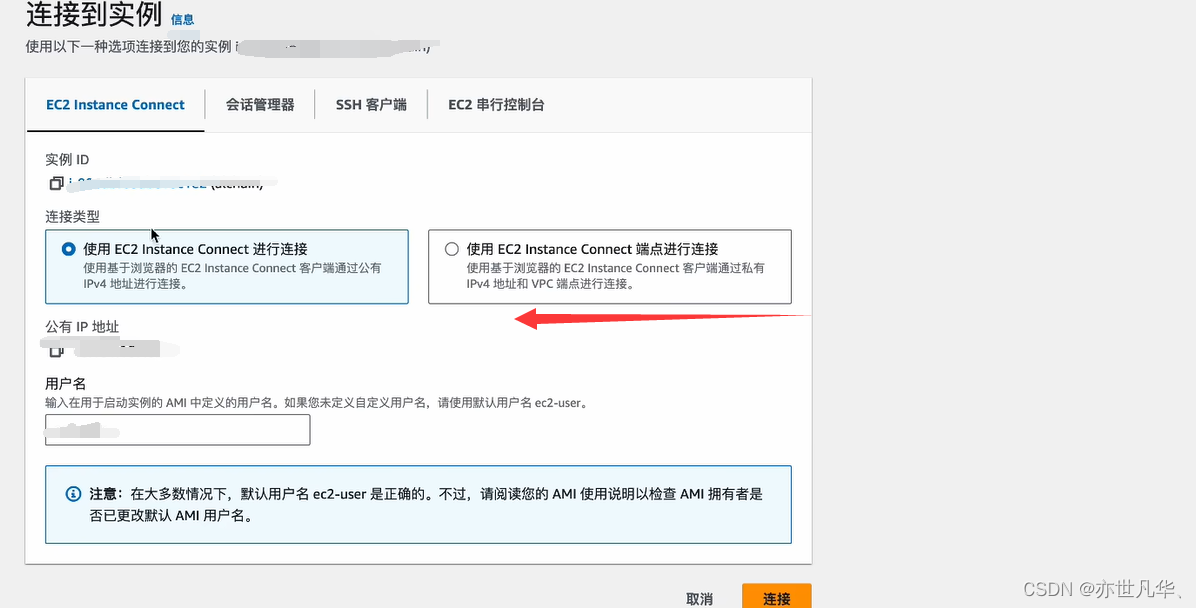
然后点击连接到实例这个给出了连接实例的方式,选择默认的或者ssh客户端都行,这里我们选择客户端:

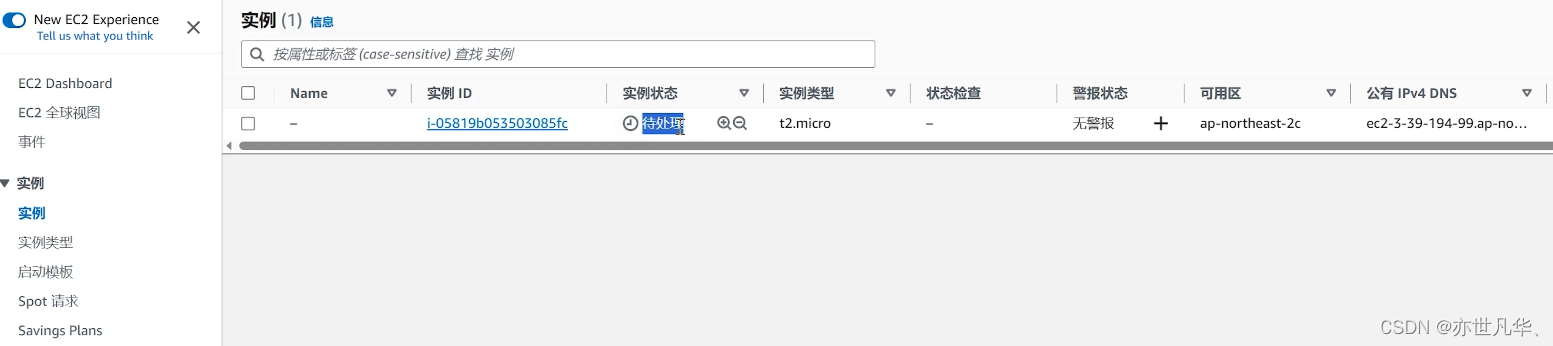
点击查看所有实例就可以看到我们目前的实例信息,这里也是处于待处理状态,稍等一会就会变成正在运行的状态了:

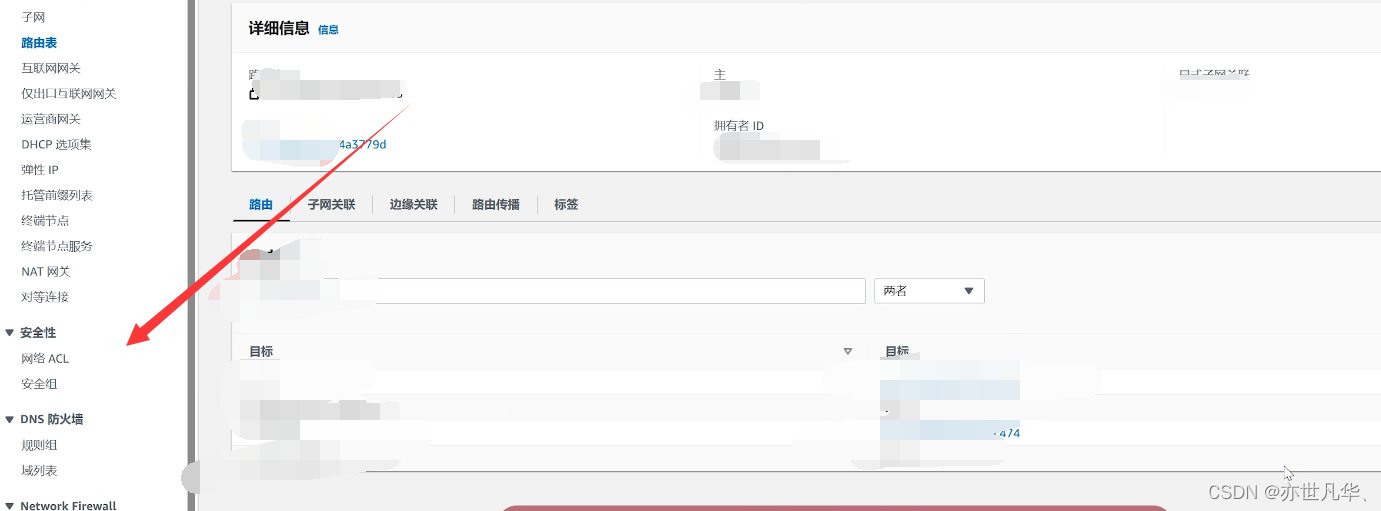
如果你担心服务器的相关安全性的话也可以到该服务器管理界面进行相关安全性的设置:

三、服务器连接客户端(私钥登录)
接下来我们需要打开我们的SSH客户端,客户端常见的有 XShell、Finalshell、MobaXterm 还有Nxshell Termius等,XShell是收费的但是其有免费试用版,这边我以XShell为例演示如何连接客户端以及初次设置:
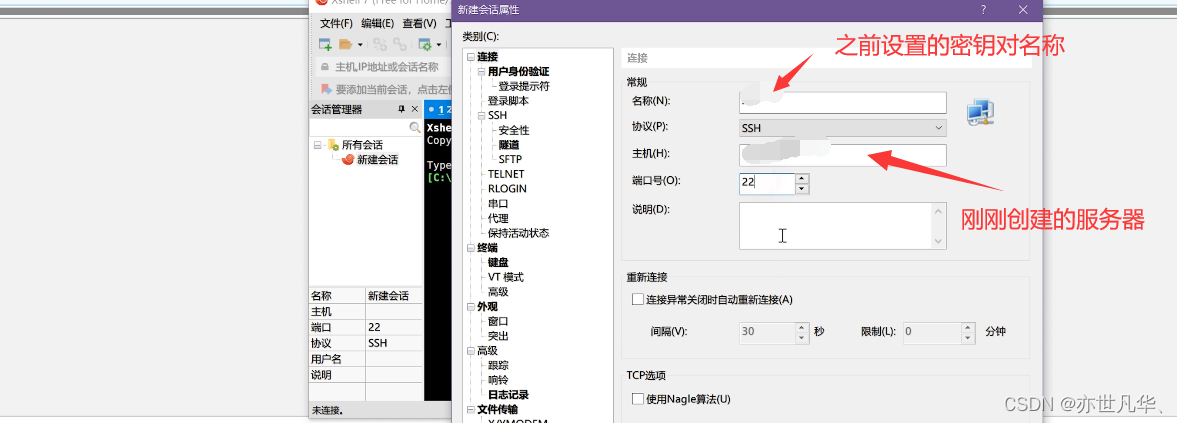
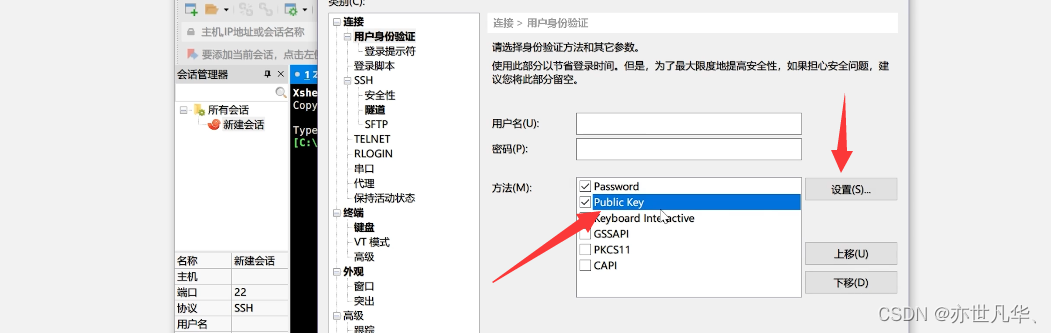
点击XShell的新建会话属性进行如下的初次设置:

这里我们选择public公钥,点击设置:

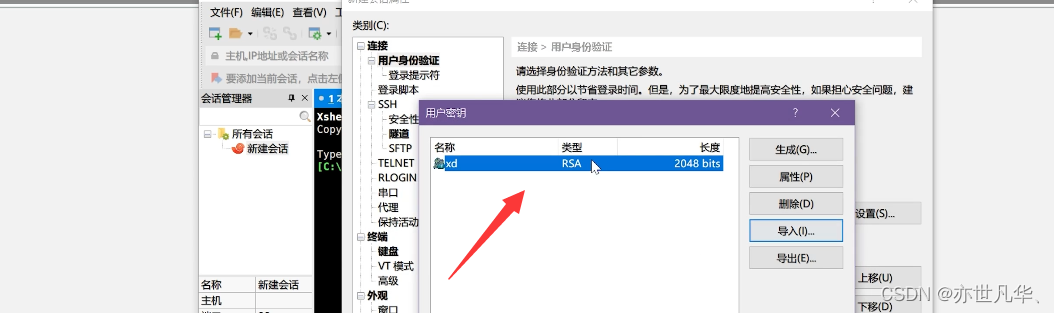
然后点击浏览导入我们刚才下载好的密钥,然后点击确定即可:

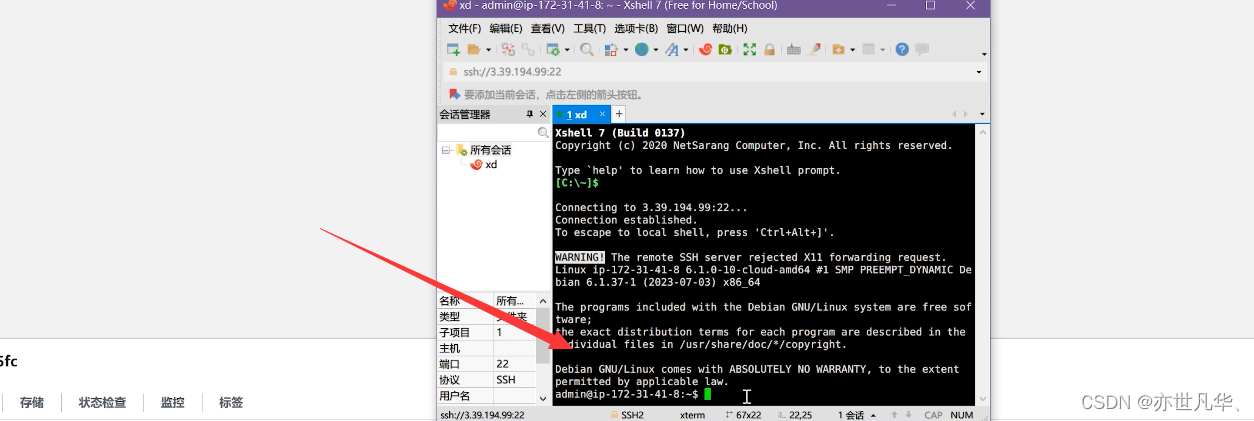
然后我们双击我们刚才创建的会话,然后会提示我们是否接受此主机密钥,我们选择接受并保存,然后输入用户名 admin 即可,接下来XShell提示我们已经登录上了:

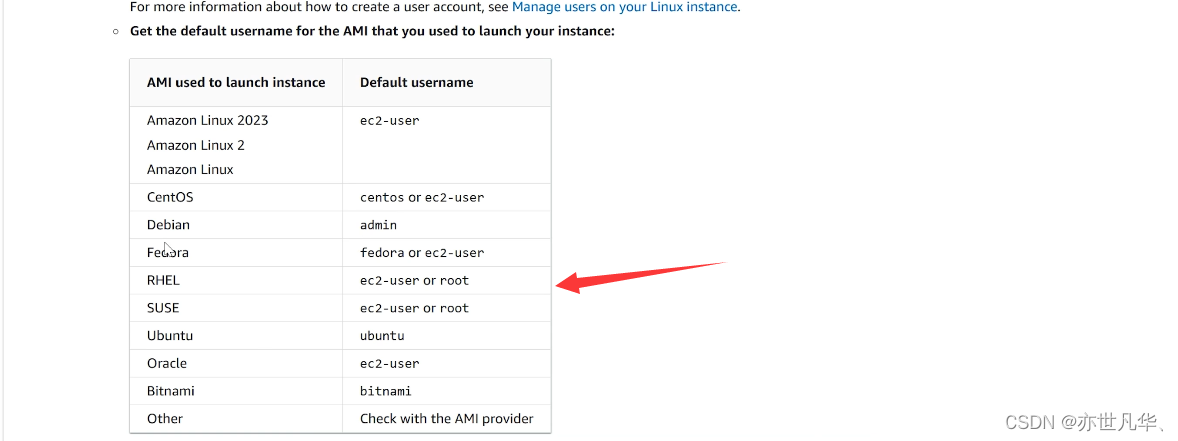
注意 :不同的系统它的默认用户名是不一样的,我们选择的debian,其默认用户名admin,如果是ubuntu系统的话其默认用户名是ubuntu,其他的要么是root要么是ex2-user,这里注意一下就行:

总结 :简单来说的话,这里我们就讲解了如何好好的去利用这个亚马逊云提供的这种免费的12个月的云服务器的能力,然后我们从注册到创建大致步骤都演示完毕了,但是这个服务器究竟如何应用,比如说我们到底是用来去部署一个网站,去部署一个APP,或者说用来做大语言模型的这种训练,还是说用来部署那个stable diffusion,有各种各样的使用方式,然后你对于使用亚马逊云服务器做哪些其他你更感兴趣的操作,大家可以自行去体验一下。
四、使用服务器搭建博客网站
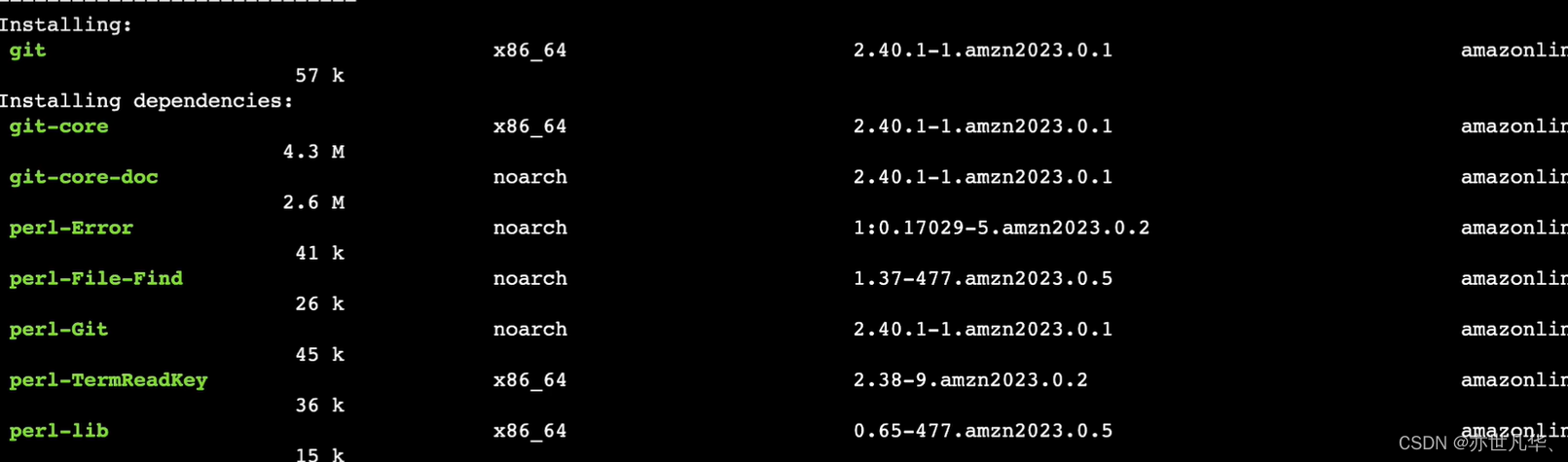
有了服务器之后,这里我们进行该亚马逊云服务器的后台,然后使用SSH远程访问这个云服务器,有了云服务器之后,这里我们需要来安装一下前置软件,首先是git(不了解git的朋友可以参考我之前的专栏: ) 用来拉取开源项目使用的:执行如下命令进行安装:
sudo yum install git
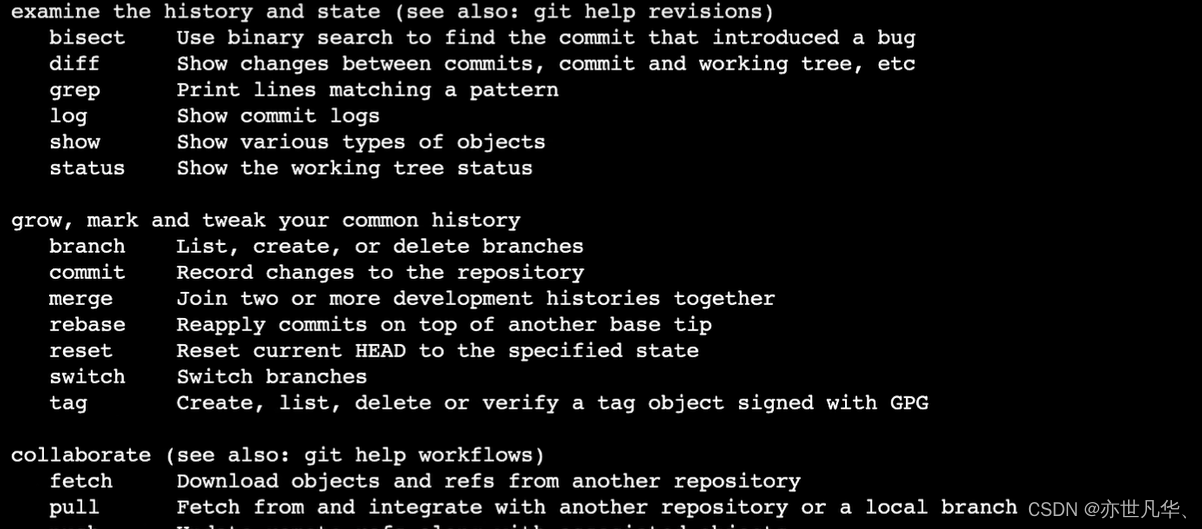
验证git是否安装成功,输入命令 git –help,得到的界面如下说明安装成功:

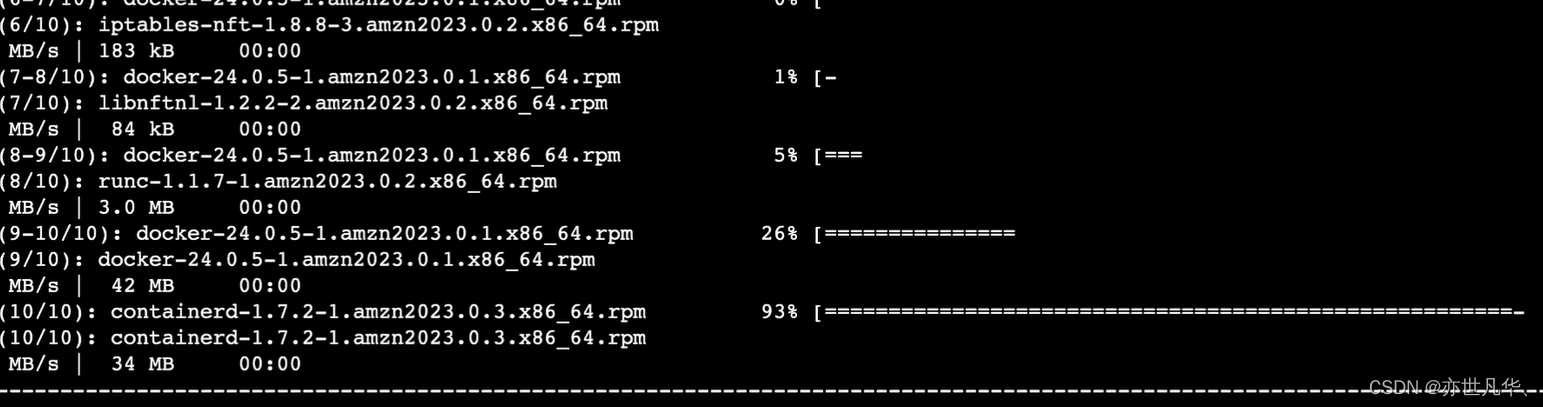
接下来我们需要安装这个docker和docker compose:
sudo yum install docker -y
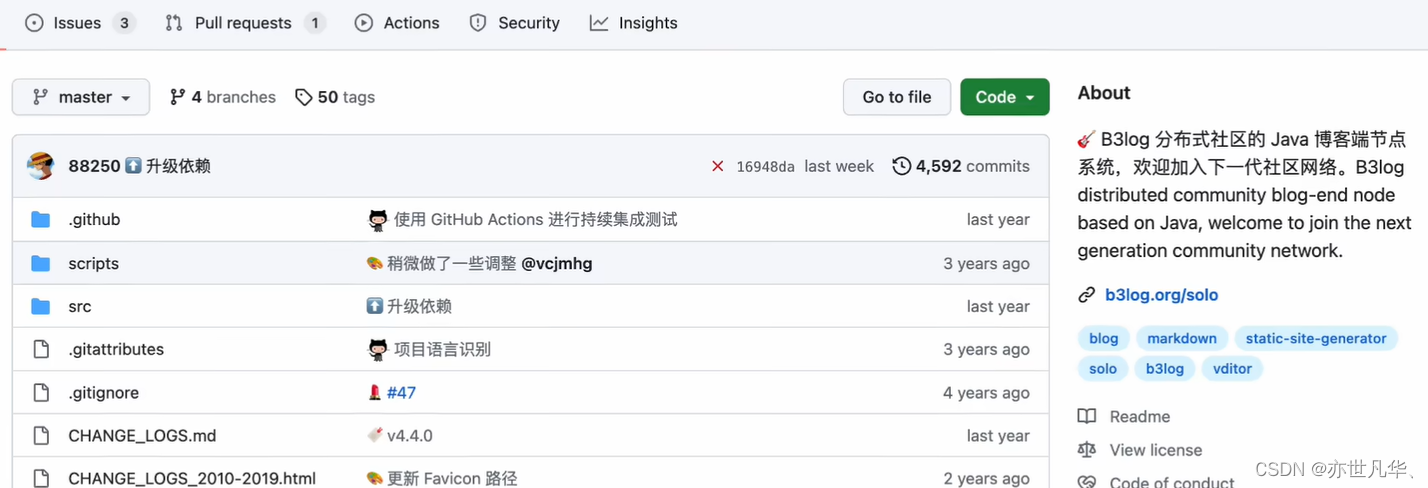
本次我们要使用到的博客软件是solo,很多程序员的个人网站都是基于它来搭建的:

其github地址及其功能如下:

接下来我们执行如下命令将项目克隆到我们本地
git clone https://github.com/liumapp/solo-in-docker.git然后照着其给开源项目给我们的运行命令运行一下就好了,这里不再赘述:
sudo docker-compose up通过docker来部署项目真的是非常的方便,如果你是一个docker小白推荐还是深入学习一下。最后我们打开浏览器访问一下我们的服务器地址,界面还是非常好看的:

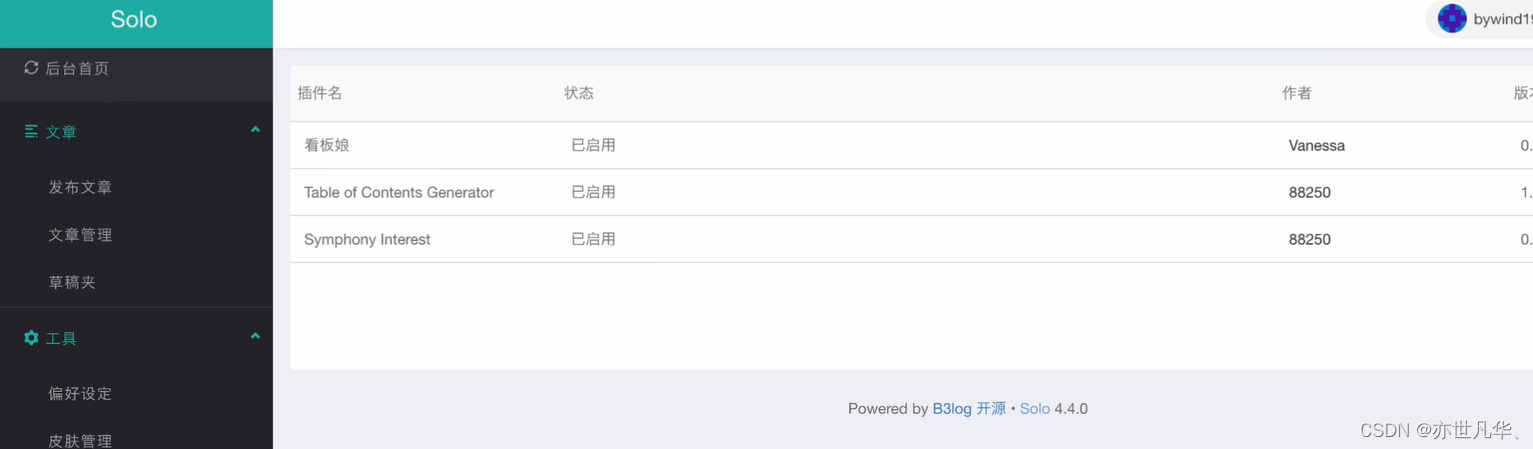
然后也可以点击进行它的后台,也可以看到相关的功能也是非常丰富的:

上手来看,网站的运行度还是十分流程丝滑的,具体的实操,大家自行体验去吧。
五、个人浅解及总结
体验过亚马逊推出的轻量应用服务器,还是比较有良好的用户体验的。无论是 快速启动和部署还是灵活的资源调整 都是比较丝滑的相对来说,最最重要的一点就是亚马逊轻量应用服务器在 全球范围 内部署了多个数据中心,用户可以选择就近的数据中心来获得低延迟的访问体验。这一点是国内大部分云服务商所无法比拟的。其提供的免费试用也是非常人性化:

对于一个学生党或者说个人开发者来说,选择亚马逊云也是一个比较不错的选择,一台VPS对于他们这些开发者来说是一个独立、可定制、灵活和可扩展的开发环境,为他们提供了一个理想的平台来进行软件开发、测试和部署工作。 行业的不同计算类别的不同,提供他们选择的方式也不同:
