鸿蒙开发HarmonyOS-video组件使用-video组件自定义

目录
鸿蒙开发(HarmonyOS)- video组件使用 + video组件自定义
目录
[Video组件文档
 “Video组件文档”)
“Video组件文档”)
1.video组件的基础使用
1.1 播放在线的视频
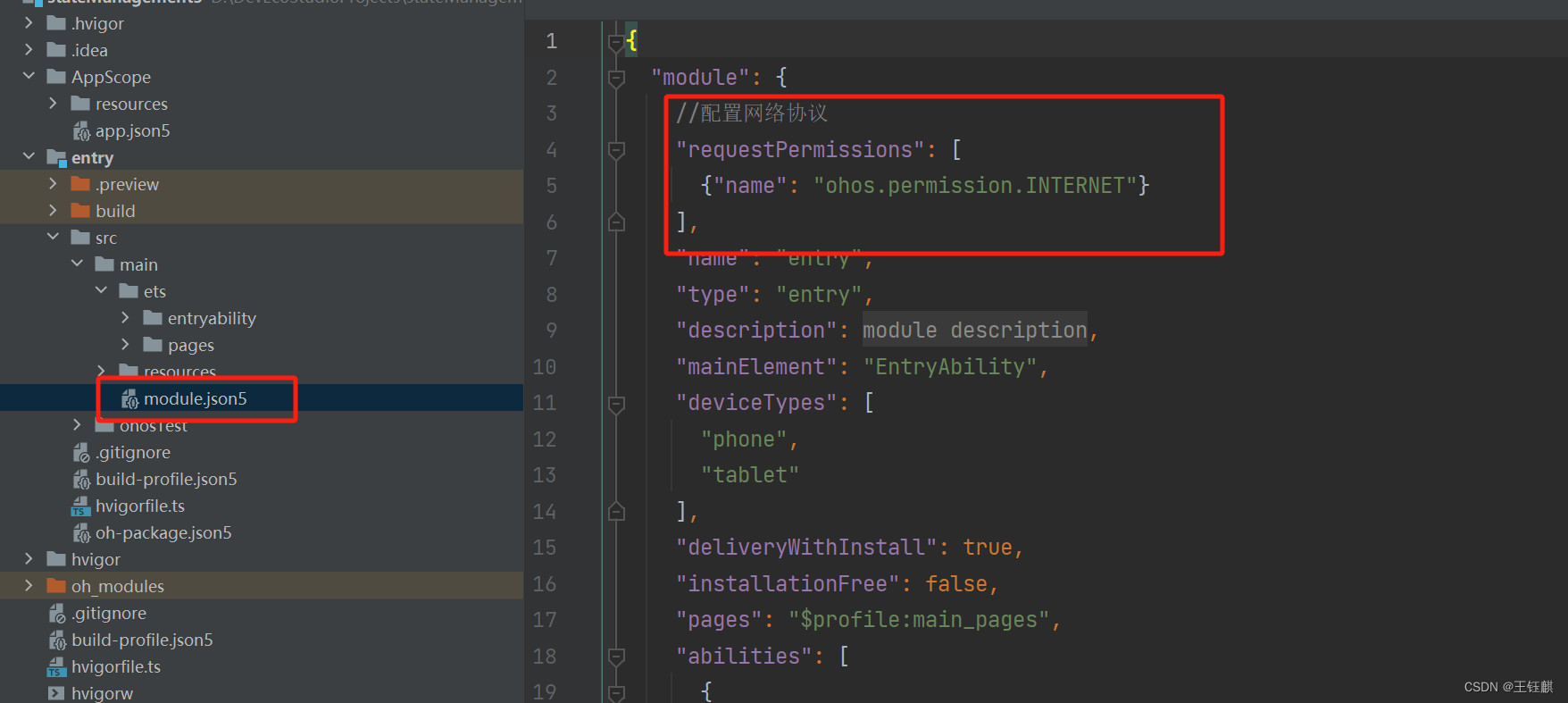
注意:播放在线的视频的时候,需要在module,json5中添加网络访问权限

实现代码

踩坑:在预览器中运行视频没效果,需要在模拟器中运行代码,才能看到视频的效果
预览器中运行效果

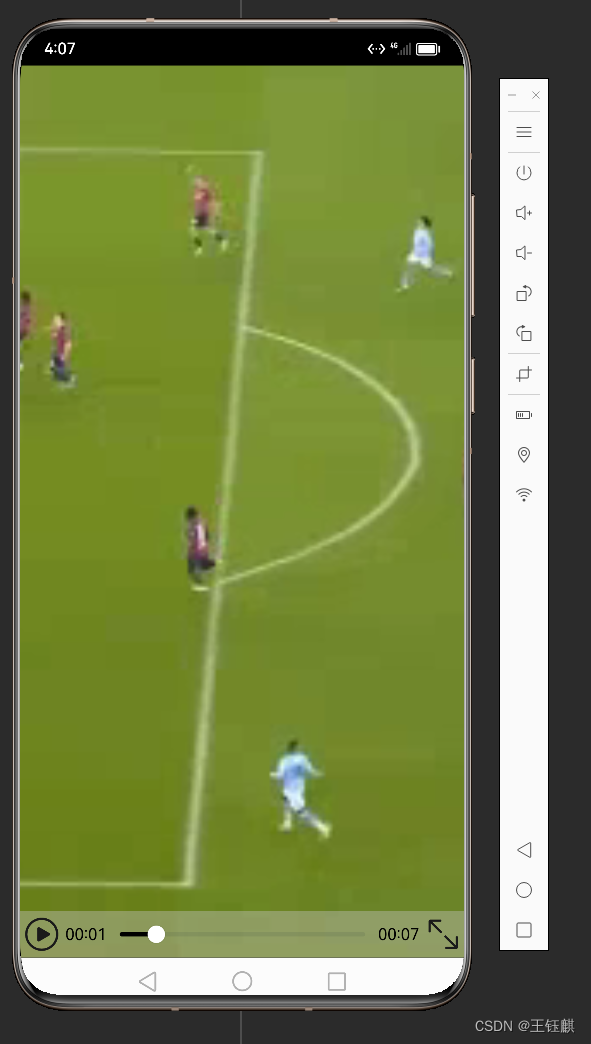
模拟器中的效果

1.2 播放本地的视频
video的参数:(剩余的属性请大家去文档查看)

1.2.1 引入video参数所用的数据

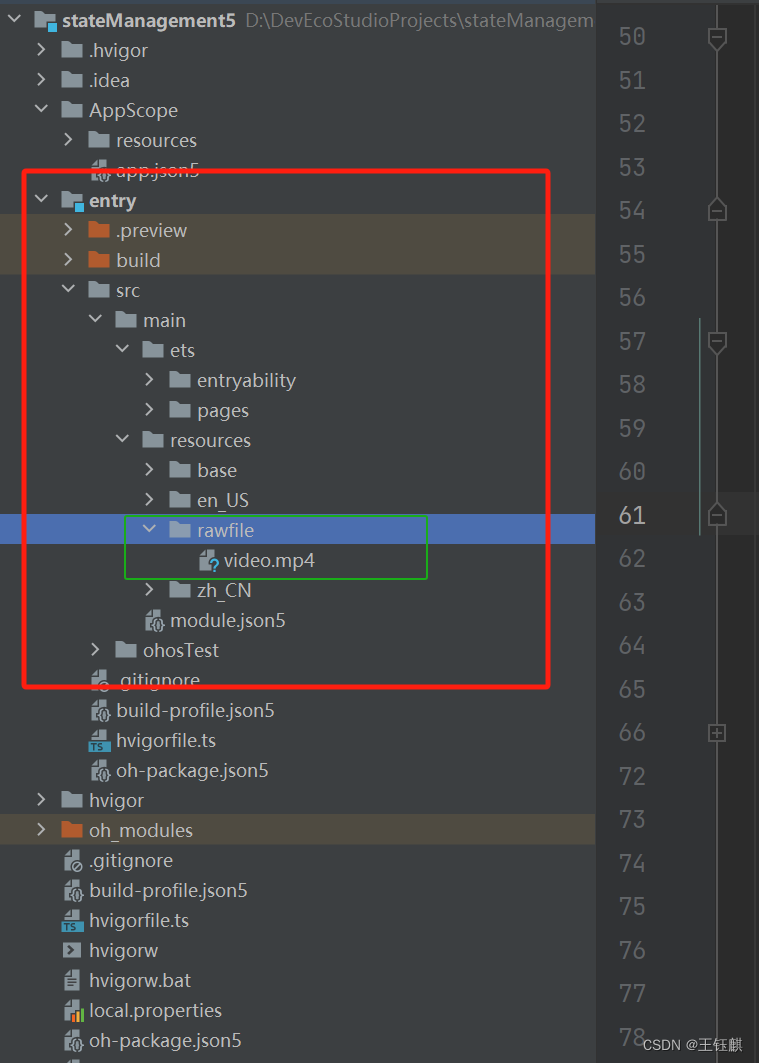
视频路径 ( 文档里面写的超级模糊 注意地址 )

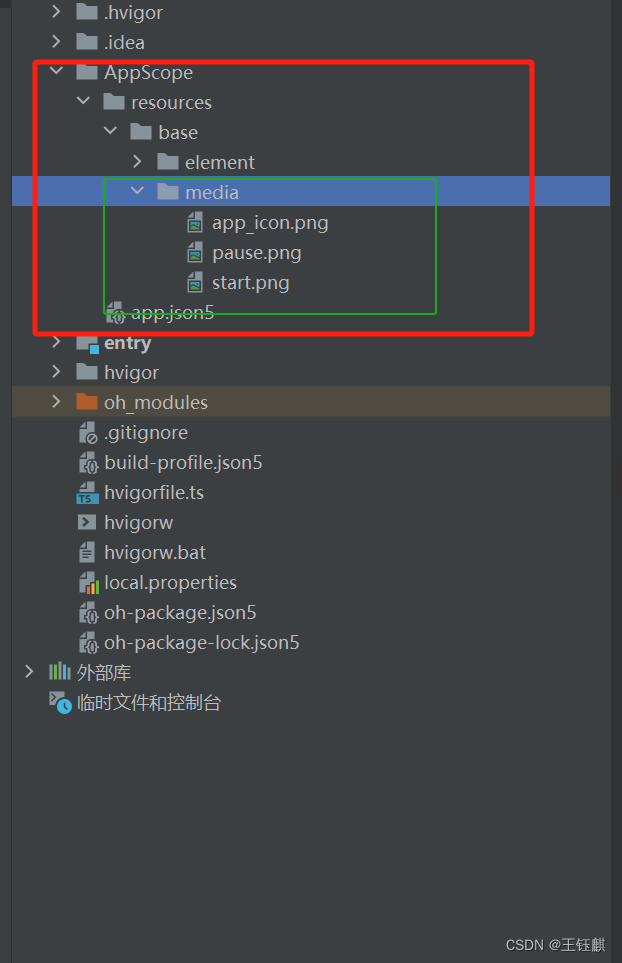
图片路径

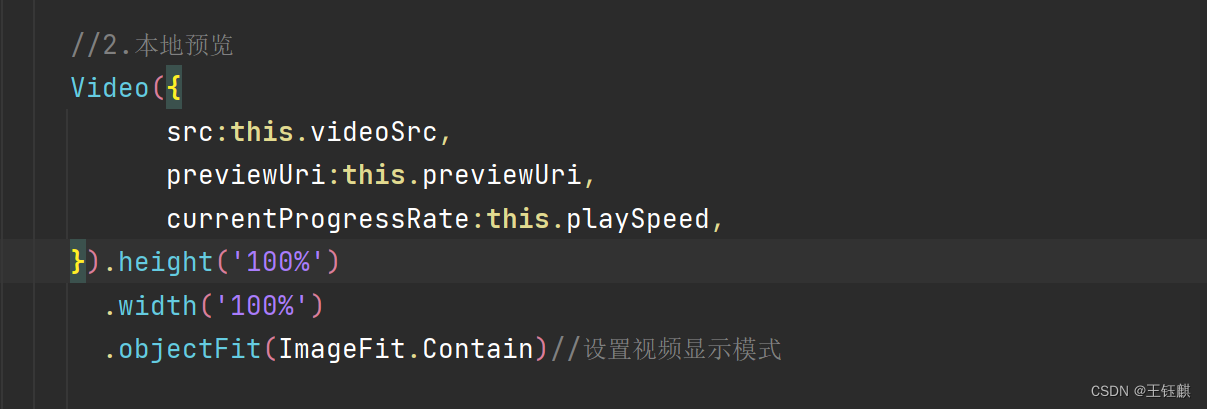
1.2.2 使用刚刚引入的数据

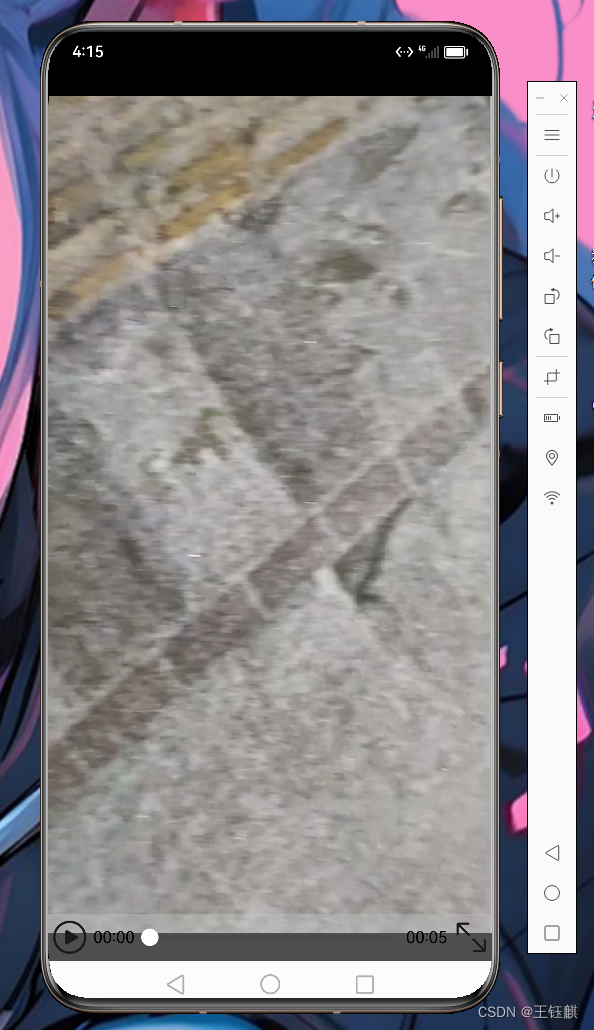
模拟器中的效果

2.自定义video组件播放控制器
这里需要把自定义的播放栏写成一个组件,作为父组件的子组件
2.1 子组件
/*
* 自定义播放栏的实现
*
* 自定义播放栏组件
* */
@Component
export struct VideoSlider{
private controller: VideoController;
//视频是否在播放
@Consume isPlay:boolean;//默认值是false
//显示视频时长
@Consume durationTime:number; // 数字类型的视频时长总时间
@Consume durationStringTime:string;//数字类型的视频时长总时间
//当前视频进度时间
@Consume currentTime:number;
@Consume currentStringTime:string;
//控制滑动条拖动与当前时间一致并开始播放
sliderOnchange(value: number, mode: SliderChangeMode) {
this.currentTime = Number.parseInt(value.toString());
this.controller.setCurrentTime(Number.parseInt(value.toString()), SeekMode.Accurate);
}
build(){
Row({space:12}){
// Text(this.num.toString())
//1.播放图标
Image(this.isPlay ? $r("app.media.pause") : $r("app.media.start")) //播放暂停按钮
.onClick(() =>{
if(!this.isPlay){
this.controller.start();
this.isPlay = true
} else {
this.controller.pause();
this.isPlay = false
}
})
.width(20)
.height(20)
//2.显示当前播放时间
Text(this.currentStringTime)
.fontColor('#ff0099ff')
//3.播放进度条
Slider({
value:this.currentTime,
min:0,
max:this.durationTime,
step:1,
})
.width('55%')
.trackColor(Color.Orange)//设置滑轨的背景颜色
.blockColor(Color.Red)//滑块的颜色
.selectedColor('#ff0099ff')//滑轨的已滑动部分颜色
.showSteps(true)
//控制播放进度
.onChange((value: number, mode: SliderChangeMode) => {
this.sliderOnchange(value, mode);
})
//4.视频的总时间
Text(this.durationStringTime)
}
.backgroundColor('#ff7d6e80')
.width('100%')
.height('6%')
}
}2.2 父组件
/*
* 注意:预览器测试看不了视频,视频只能在模拟器上正常测试预览
* 视频 video组件的使用
* */
//导入自定义播放控制栏
import { VideoSlider } from './VideoSlider'
//导入弹窗模块
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct viedoPage{
@State videoSrc: Resource = $rawfile('video.mp4')//视频路径 在entry/src/main/resource/rawfile下
@State playSpeed:PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_75_X //播放速度
@State previewUri: Resource = $r('app.media.previewUriVideoo') //视频未播放时的预览图片路径,默认不显示图片。
//定义一个controller对象,用于自定义播放控制栏
private controller = new VideoController();
@Provide isPlay:boolean = false;//默认值是false
//显示视频总时长
@Provide durationTime:number = 0;
@Provide durationStringTime:string = '00:00'
//当前视频进度时间
@Provide currentTime:number = 0;
@Provide currentStringTime:string = '00:00'
//视频准备完成时触发该事件
prepared(event){
this.durationTime = event.duration;//获取视频时长 单位/s
let second:number = event.duration % 60;
let min:number = parseInt((event.duration / 60).toString()) ;
let head = min < 10 ? `${0}${min}` :min;
let end = second < 10 ? `${0}${second}` : second;
this.durationStringTime = `${head}:${end}`;//分/秒 显示
}
//获取当前播放进度时间
changeSliderTime(value){
let second:number = value % 60;
let min:number = parseInt((value / 60).toString()) ;
let head = min < 10 ? `${0}${min}` :min;
let end = second < 10 ? `${0}${second}` : second;
let nowTime = `${head}:${end}`;
return nowTime;
}
build(){
Column(){
//自定义播放栏
Video({
src:this.videoSrc,
previewUri:this.previewUri,
currentProgressRate:this.playSpeed,
controller:this.controller
}).height('94%')
.width('100%')
//控制视频播放的控制栏不显示
.controls(false)
//视频准备完成时触发该事件
.onPrepared((event) =>{
//调用对象
this.prepared(event)
})
//获取当前播放进度时间
.onUpdate((event:any) =>{
this.currentTime = event?.time;
this.currentStringTime = this.changeSliderTime(this.currentTime)
})
//播放结束时触发该事件
.onFinish(() =>{
//切换播放图标
this.isPlay = false;
promptAction.showToast({
message:'播放完成',
duration:2000
})
})
//播放失败触发该事件
.onError(() =>{
//显示文本提示框
promptAction.showToast({
message:'播放失败',
duration:2000
})
})
//调用自定义播放栏组件
VideoSlider({controller:this.controller})
}
}
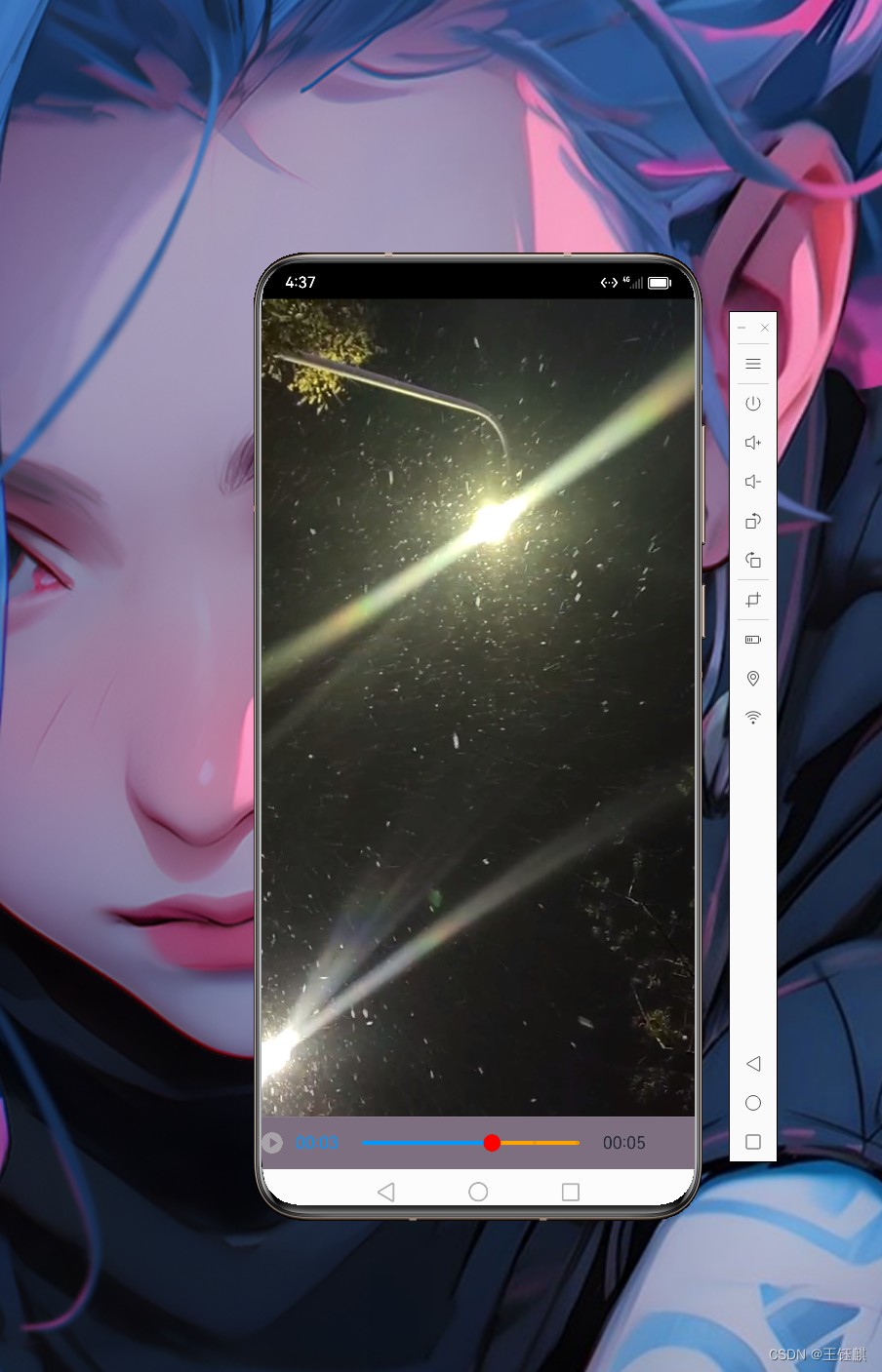
}实现效果

有看不懂的地方,私信,留言都可以