前端css粘性布局,顶部吸附效果position-sticky

目录
前端css粘性布局,顶部吸附效果(position: sticky)
sticky属性设置
/* 设置粘性布局 */
position: sticky;
/* 拖动滚动条,当前元素超出文档0的位置时,触发定位效果(同级元素位置不会受影响) */
top: 0;页面初始效果
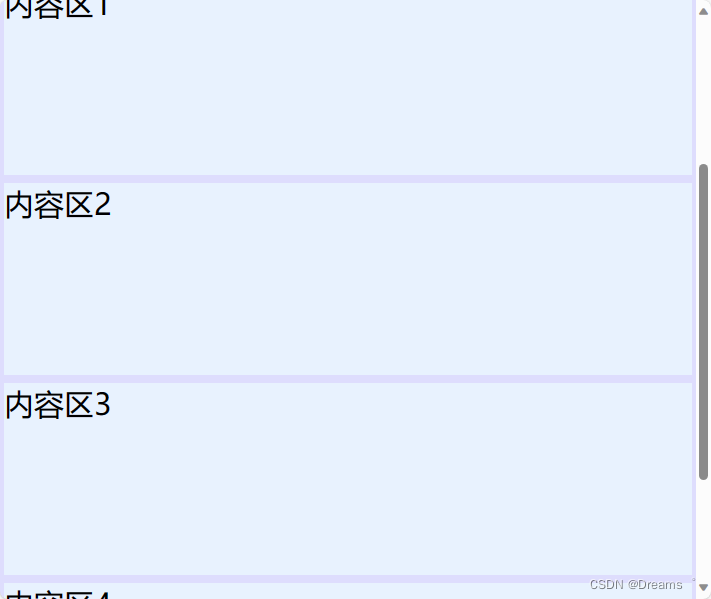
设置前(滚动页面时,标签栏随页面滚动)


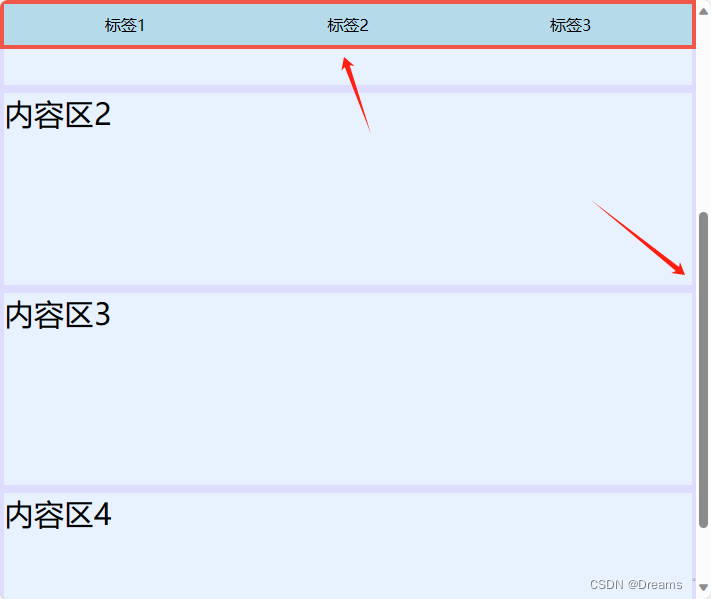
设置后(标签栏达到指定位置时,固定于该位置)


源码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
*{margin: 0;}
p{
background: #e6f3ff;
width: 100%;
height: 200px;
font-size: 30px;
border: 4px solid #ddf;
box-sizing: border-box;
}
ul{
display: flex;
background: #adddeb;
border: 4px solid #ff4040;
padding: 10px;
text-align: center;
/* 设置粘性布局 */
position: sticky;
/* 处于指定位置0时,触发固定效果 */
top: 0;
}
li{
list-style: none;
flex: 1;
}
</style>
</head>
<body>
<p>头部内容</p>
<ul>
<li>标签1</li>
<li>标签2</li>
<li>标签3</li>
</ul>
<p>内容区1</p>
<p>内容区2</p>
<p>内容区3</p>
<p>内容区4</p>
</body>
<script type="text/javascript"></script>
</html>