原生微信小程序自定义tabbar引入Color-UI样式

目录
原生微信小程序自定义tabbar引入Color UI样式
原生微信小程序自定义tabbar引入Color UI样式
前言
Color UI 是一款适应于H5、微信小程序、安卓、ios、支付宝的高颜值,高度自定义的 Css 组件库。本文介绍了原生微信小程序如何自定义 tabbar 并使用 Color UI 样式
使用步骤
Color UI 的安装请自行参考官方文档,以下步骤以已安装Color UI为前提
1. 修改app.json配置自定义tabbar
重点:配置
tabbar.custom = true
{
"pages": [
"pages/index/index",
"pages/my/my"
],
"tabBar": {
"custom": true,
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/my/my",
"text": "我的"
}]
}
}2. 添加自定义 tabbar 代码文件
在代码根目录下添加入口文件:
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
3. 引入 Color UI 样式
由于微信小程序自定义 tabbar 无法应用
app.wxss
中的全局样式,所以需要在
custom-tab-bar/index.wxss
文件中将 Color UI 的样式引入进来
/* custom-tab-bar/index.wxss */
@import "../colorui/main.wxss";
@import "../colorui/icon.wxss";
view {
--green: #39b54a;
--gray: #aaaaaa;
--white: #ffffff;
}4. 编辑 wxml 代码
在 Corlor UI 文档中选择一款底部操作栏,将代码复制到
custom-tab-bar/index.wxml
文件中,并稍作修改
<!-- custom-tab-bar/index.wxml -->
<view class="cu-bar tabbar bg-white foot">
<!-- 首页 -->
<view class="action {{PageCur=='home'?'text-green':'text-gray'}}" data-cur="home" bindtap="NavChange">
<view class="cuIcon-homefill"></view> 首页
</view>
<!-- 我的、左上角红色圆点 -->
<view class="action {{PageCur=='mine'?'text-green':'text-gray'}}" data-cur="mine" bindtap="NavChange">
<view class="cuIcon-my">
<!-- 红色圆点(数字角标) -->
<view class="cu-tag badge"></view>
</view>
我的
</view>
</view>5. 编写js代码
// custom-tab-bar/index.js
Page({
/**
* 页面的初始数据
*/
data: {
PageCur: '',
Page: {
home: '/pages/index/index',
mine: '/pages/my/my'
}
},
NavChange(e){
wx.switchTab({
url: this.data.Page[e.currentTarget.dataset.cur],
})
},
})6. 编写tabbar页面的onShow函数
当tabbar页面显示时,我们希望选中的按钮高亮
// pages/index/index
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.getTabBar().setData({
PageCur: 'home'
})
},
// pages/my/my
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.getTabBar().setData({
PageCur: 'mine'
})
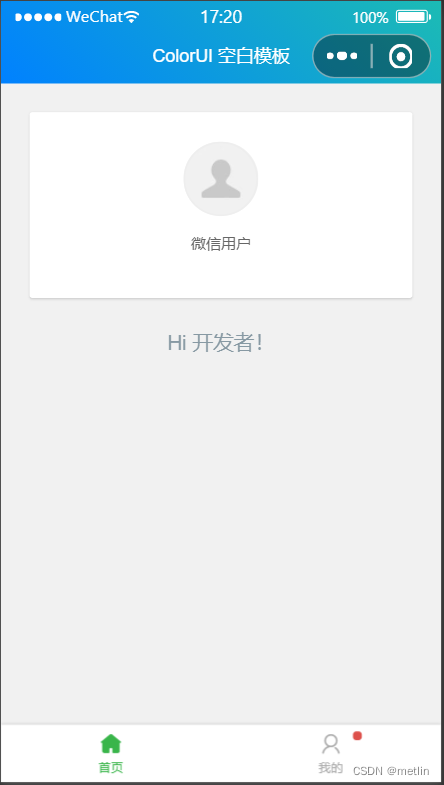
},效果

总结
以上就是今天要讲的内容,本文介绍了原生微信小程序自定义tabbar引入colorui样式的步骤,若以上内容有帮到您,请您动动小手点赞支持,谢谢大家!