HarmonyOS鸿蒙学习基础篇-运行第一个程序-Hello-World

HarmonyOS鸿蒙学习基础篇 - 运行第一个程序 Hello World
下载与安装DevEco Studio
古话说得好,“磨刀不误砍柴工”,对于HarmonyOS应用开发,我们首先得确保工具齐全。这就好比要进行HarmonyOS应用开发,我们需要确保已经安装了DevEco Studio,这是HarmonyOS的一站式集成开发环境(IDE)。
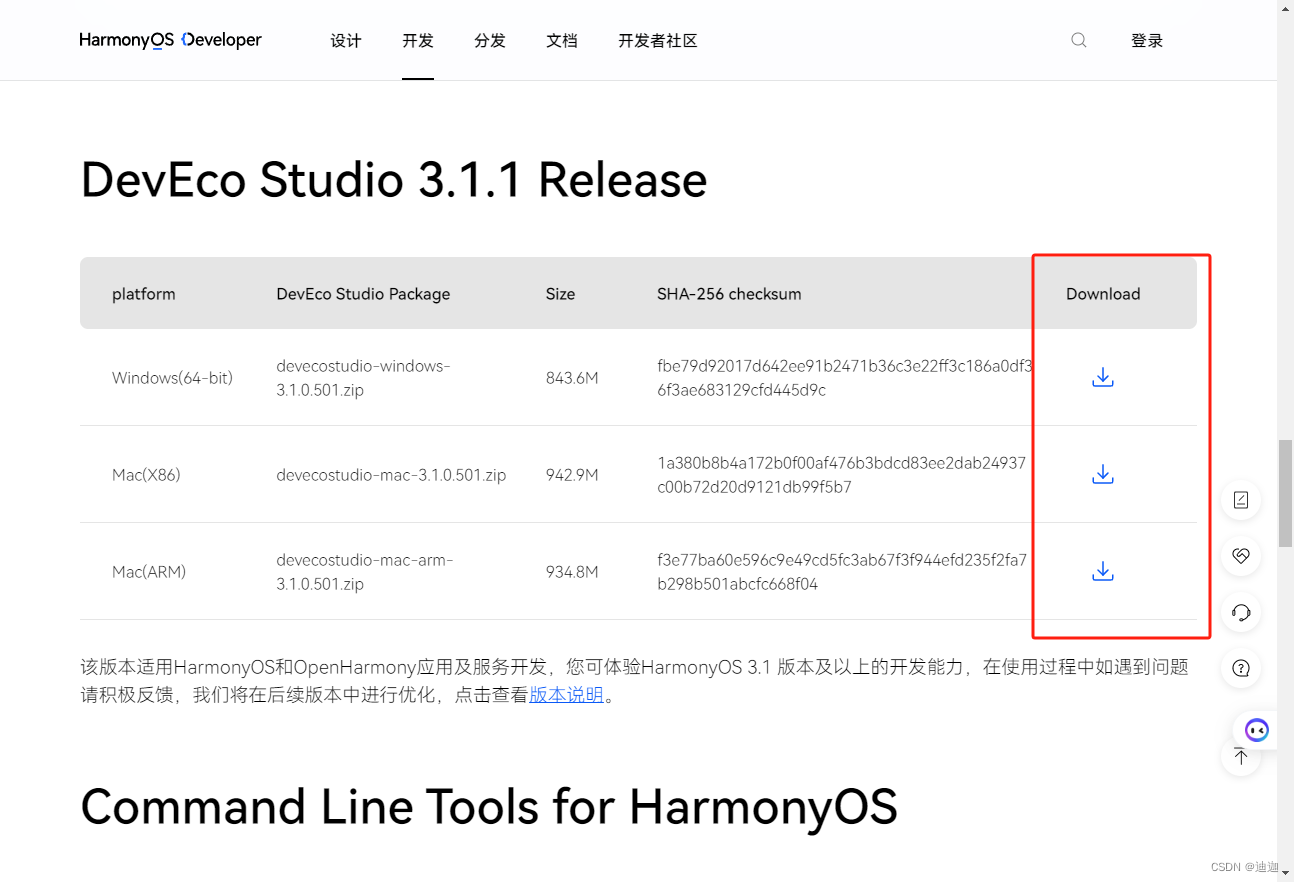
下面我们就以在Windows系统上安装DevEco Studio为例,来详细介绍一下如何下载、安装和配置这个开发工具。 您只需访问DevEco Studio的官方下载页面: 选择对于版本下载,由于我是Windows 64位,所以这里演示的安装过程主要以我电脑配置为主!

DevEco Studio提供了Windows版本和Mac版本选择,可以根据操作系统选择对应的版本进行下载。
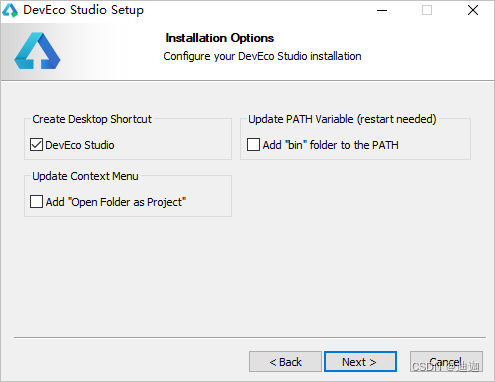
下载完成后,解压下载的压缩包并进入到其中,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下界面选择安装路径,默认安装于“C:\Program Files”下,也可以单击“Browse…”指定其他安装路径,然后单击“Next”。

如下安装选项界面勾选DevEco Studio后,单击“Next”,直至安装完成。

安装完成后,单击“Finish”完成安装。

这样,您就成功地完成了DevEco Studio的安装和配置。
配置环境
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。

点击“OK”跳过导入设置:

进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。

单击’Next’进入SDK配置,设置为合适的路径,

点击’Next’后会显示’SDK License Agreement’,阅读相关协议后,勾选’Accept’。

单击‘Next’进入配置预览页,在这里进行配置项的确认。

确认完成后,单击’Next’,进入下一步。


等待配置自动下载完成,完成后,单击’Finish’,IDE会进入欢迎页,我们也就成功配置好了开发环境。

准备工作完成后,接下来将进入DevEco Studio进行工程创建和运行。
新建默认项目
如果你是首次打开DevEco Studio,那么首先会进入欢迎页。

在欢迎页中单击Create Project,进入项目创建页面。

选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。

配置页中,详细信息如下:
- Project name 开发者可以自行设置的项目名称,可根据需求自行修改。
- Bundle name 这是应用ID相对应的名称。默认情况下,应用ID会使用这个名称。在发布应用时,确保对应的ID保持一致是非常重要的。
- Save location 为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model 选择Stage模型,其他保持默认即可。
完成以上设置后,请单击“Finish”按钮以完成工程创建。之后,请耐心等待工程同步完成。
运行Hello World
IDE提供了本地模拟器供开发者使用,我们首先需要下载安装本地模拟器,然后进行运行工程。
单击顶部工具栏Tools>Device Manager。

选择Local Emulator,安装模拟器

设置合适的Local Emulator Location存储地址,然后单击’+New Emulator’。

选择Huawei_Phone手机模拟器,单击’Next’,进入模拟器系统下载页。

选择下载api9的系统镜像,然后单击’Next’,等待下载完成。



下载完成后,进行创建相应的手机模拟器,单击Finish完成创建。

下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器。


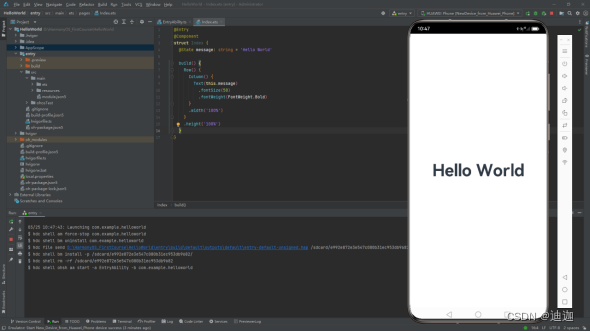
模拟器启动后,点击上方启动按钮,将Hello World工程运行到模拟器上。

IDE构建完成后,即可在模拟器上看到运行效果,我们也就完成了Hello World工程在模拟器上的运行。