2024最新版鸿蒙HarmonyOS开发工具安装使用指南

2024最新版鸿蒙HarmonyOS开发工具安装使用指南
2024最新版鸿蒙HarmonyOS开发工具安装使用指南
By Jackson@ML
0. 什么是鸿蒙Harmony OS?
华为鸿蒙系统(HUAWEI Harmony OS),是华为公司在2019年8月9日于东莞举行的华为开发者大会(HDC.2019)上正式发布的分布式操作系统。
华为鸿蒙系统是一款全新的面向全场景的分布式操作系统,创造一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起,将消费者在全场景生活中接触的多种智能终端,实现极速发现、极速连接、硬件互助、资源共享,用合适的设备提供场景体验。
1. 下载鸿蒙Harmony OS开发工具
打开Chrome浏览器,访问鸿蒙开发者官网: , 如下图所示:

看到主页面显示的HUAWEI DevEco Studio,点击立即下载:
进入鸿蒙开发工具下载页面。看到排列在最上方的是鸿蒙开发工具IDE: DevEco Studio 3.11版本下载区域。

选择Windows(64-bit), 点击右侧Download进行下载;在Chrome浏览器上方,能够查看下载进度,如下图所示:

等到进度结束,则下载完成。
2. 安装鸿蒙Harmony OS开发工具
下载完毕后,在Windows下载文件夹里,找到 deveco-studio-3.1.0.501.exe 安装可执行文件。双击它开始安装向导。

点击Next继续。

点击Next继续。

在Installation Options(安装选项)中,复选三个选项,点击Next进行下一步。

点击Install开始安装。

开始提取安装文件,很快安装结束,如下图所示。

按照默认选项, I want to manually reboot later (我想稍后手动重启), 点击Finish退出安装向导。
3. 创建Hello, world工程
在Windows搜索栏中,搜索关键字DevEco Studio, 点击 以管理员身份运行, 打开该程序,如下图:

这是许可证协议对话框,点击Agree(同意)。

选择Do not import setings,点击OK。
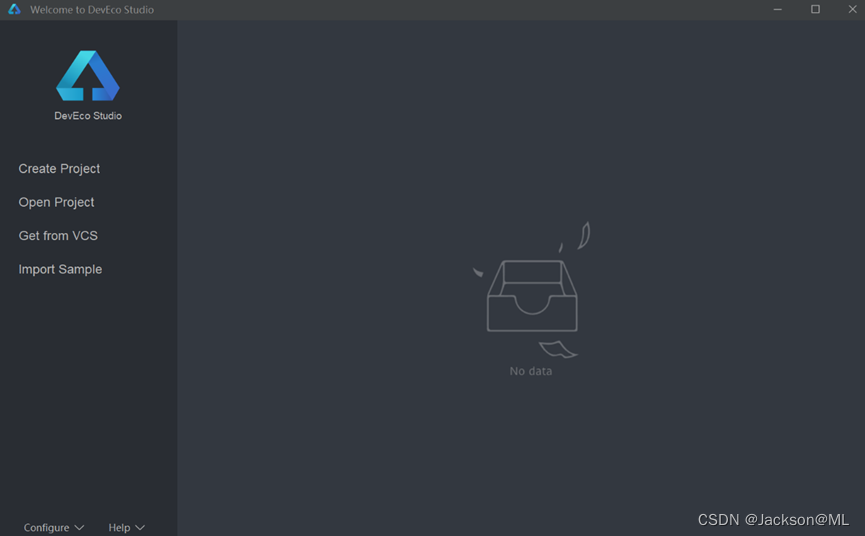
随即出现Huawei EcoStudio欢迎画面,如下图所示:

4. 环境配置
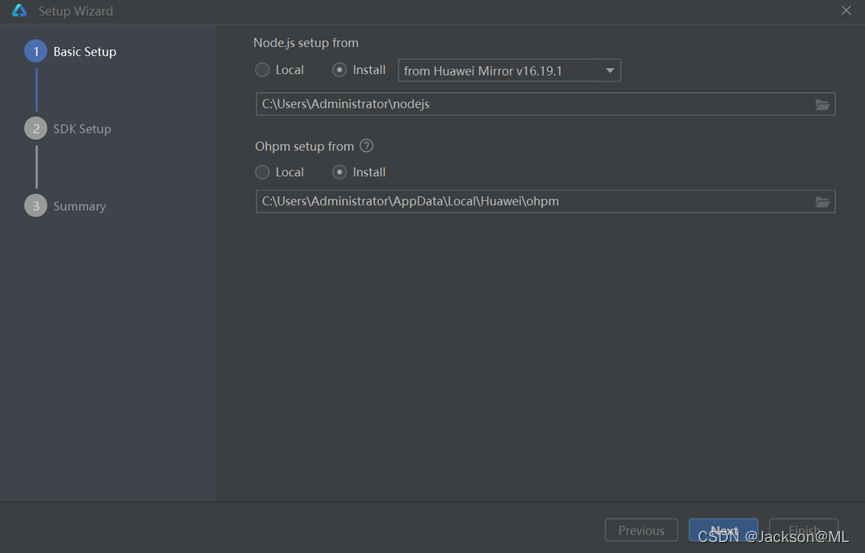
进入DevEco Studio的环境配置,如下图:

复选从华为镜像网站安装Node.js, 并从默认安装路径安装Ohpm, 点击Next继续。

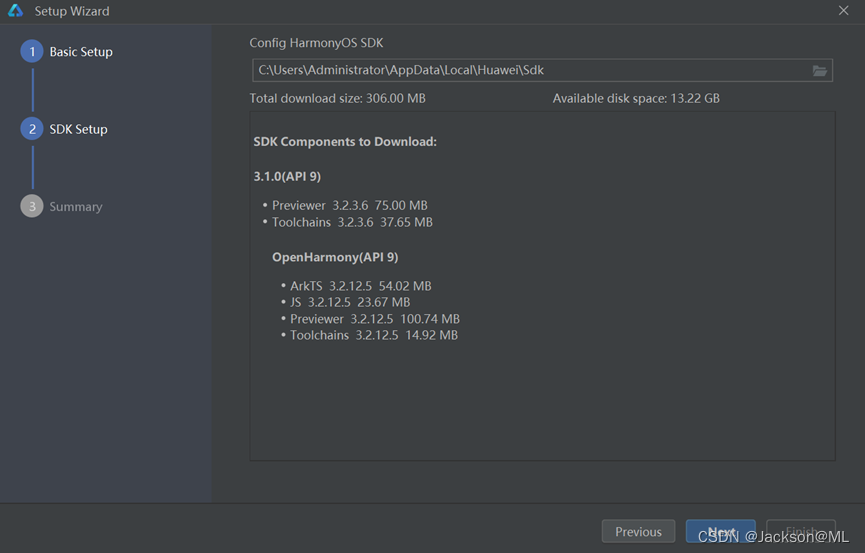
进入SDK Setup环节,点击Next继续。

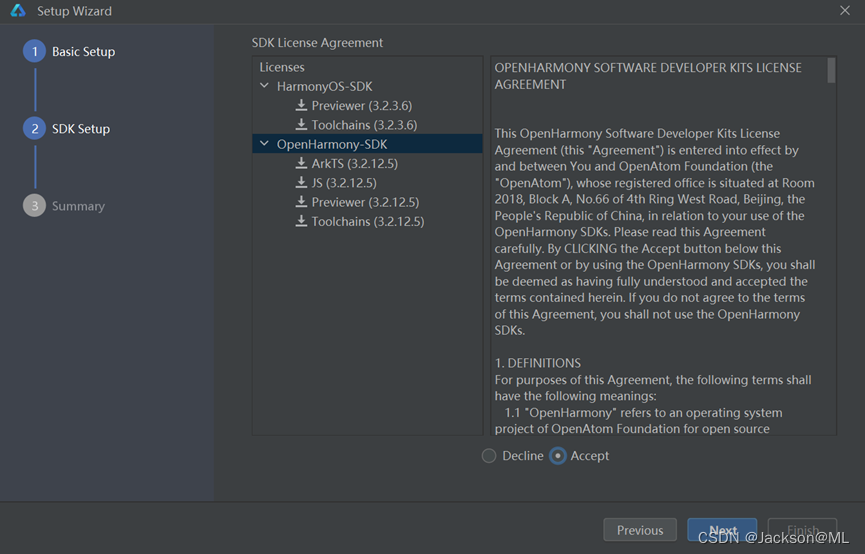
在SDK License Agreement环节,点击Accept, 接受许可证协议条款,点击Next继续。
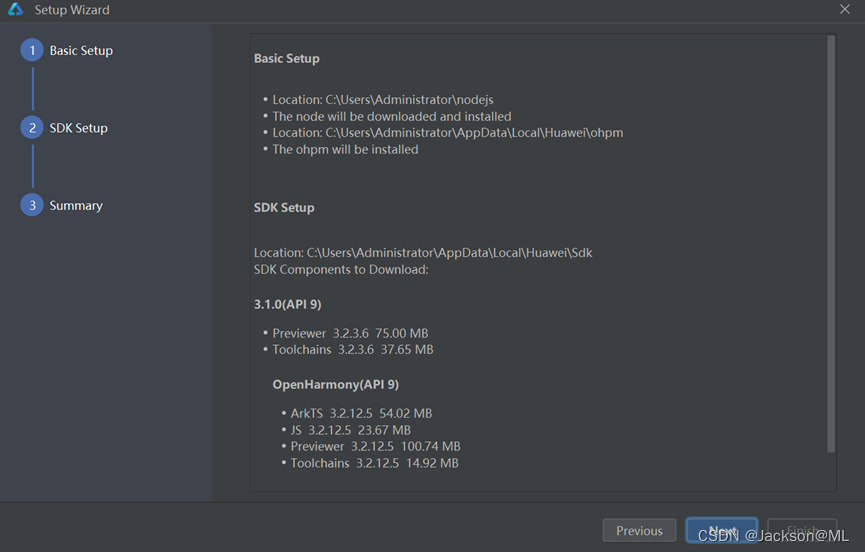
预览确认后,点击Next继续下一步。

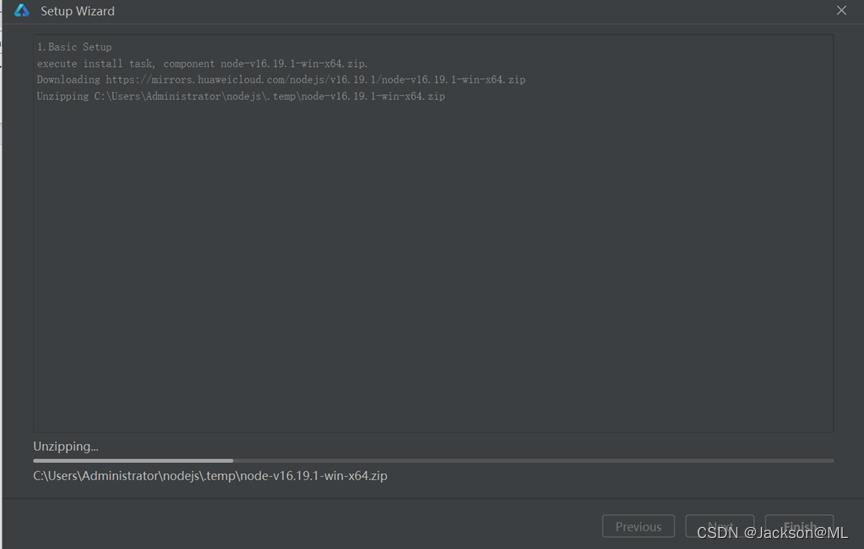
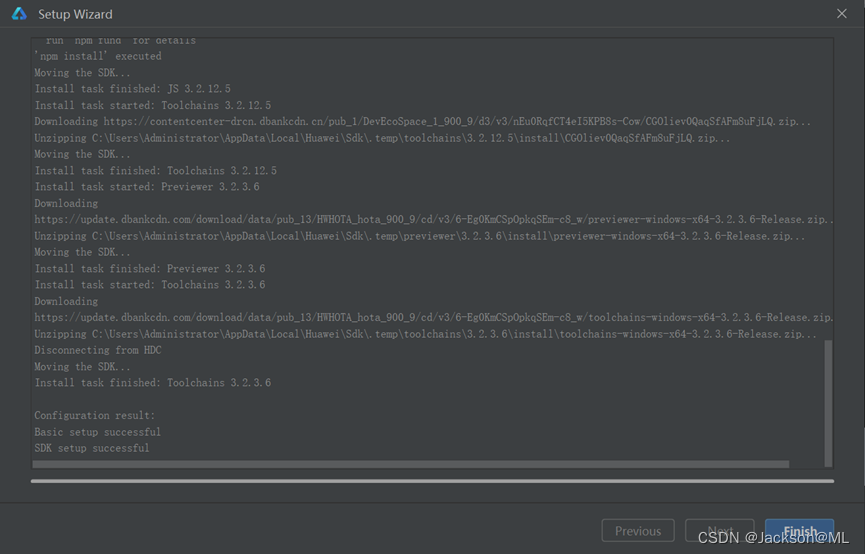
接下来,进入到下载安装过程,包括SDK以及功能工具链等,包括安装ArkTs dependencies(ArkTs依赖), 如下图所示:

安装完毕,配置结果成功!出现如下对话框:

点击Finish退出DevEco Studio安装配置向导。

此时,点击Create Project,来创建一个新项目。

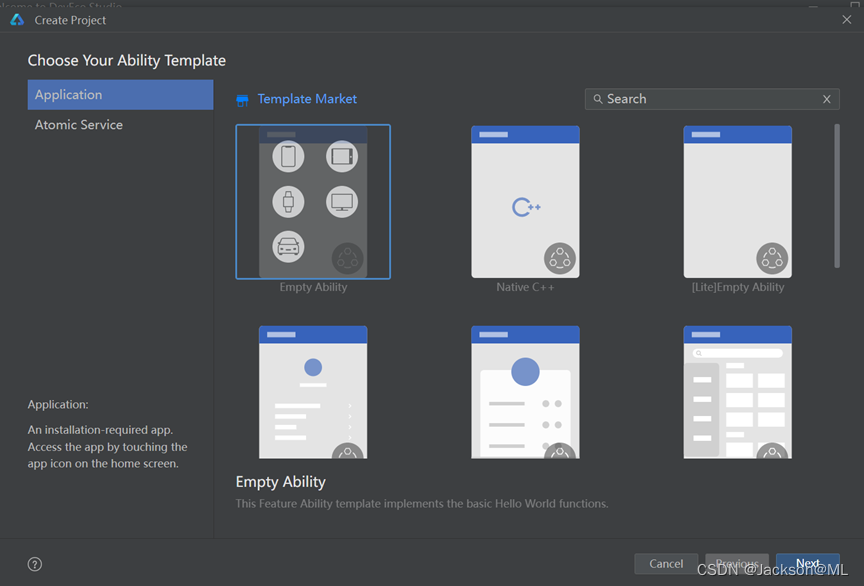
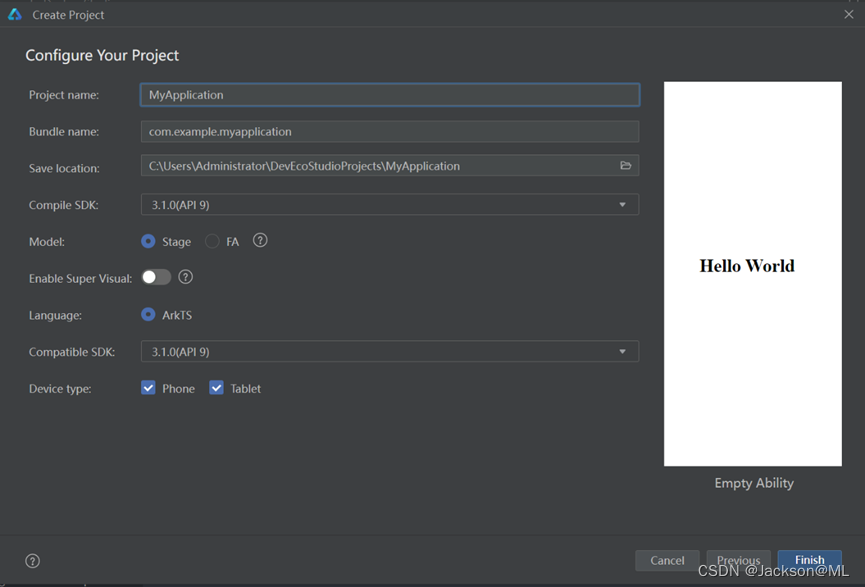
选择第一个Empty Ability,点击Next继续下一步。

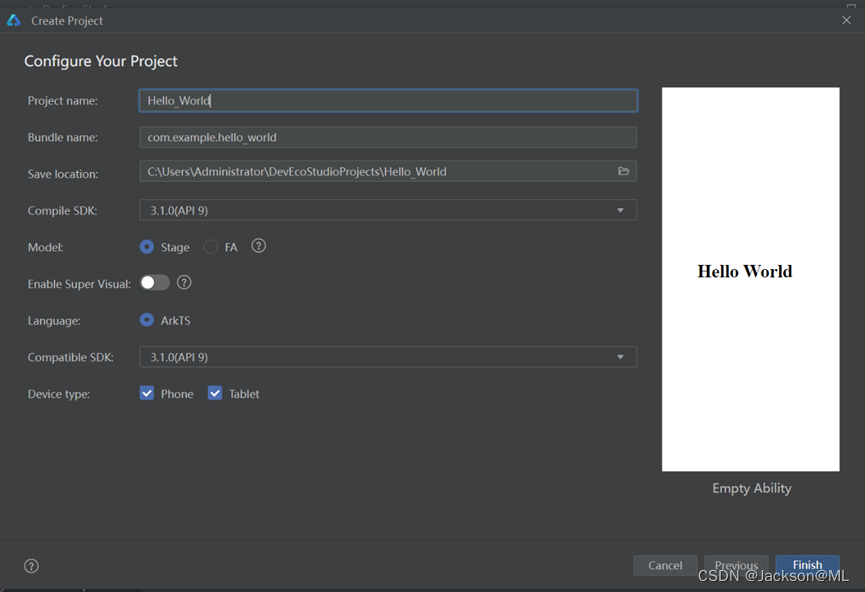
修改默认选项,命名项目为Hello_World, 点击Finish结束对Hello World项目的程序配置。

点击Finish结束配置。

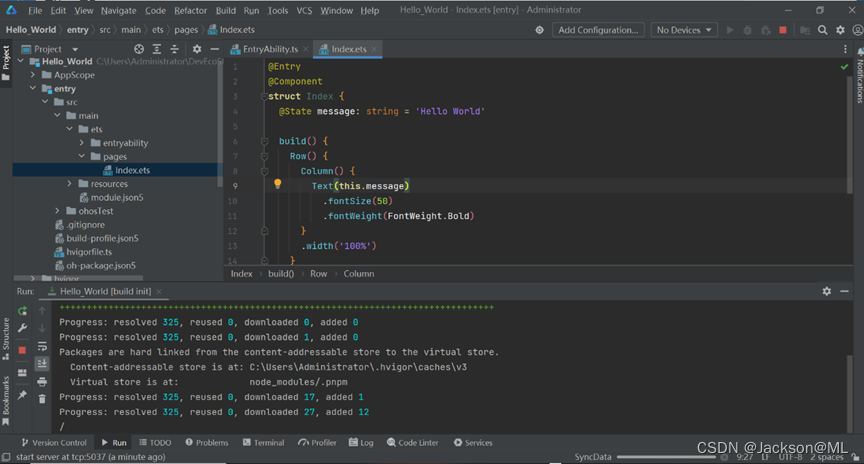
进入DevEco Studio的IDE界面,又自动安装扩展等插件。
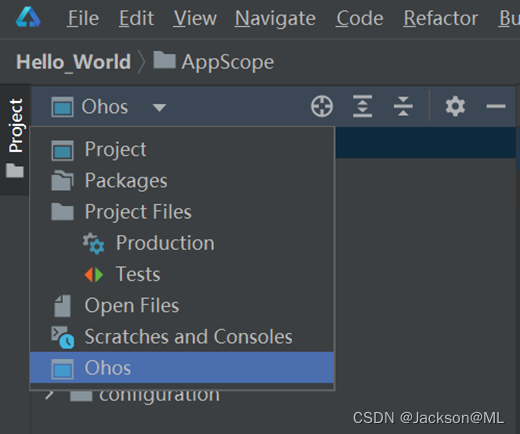
看到左侧有不同的文件列表呈树形结构,点击上方Project菜单,点击Ohos,使各项分分类显示如下:


5. 运行Hello World应用程序
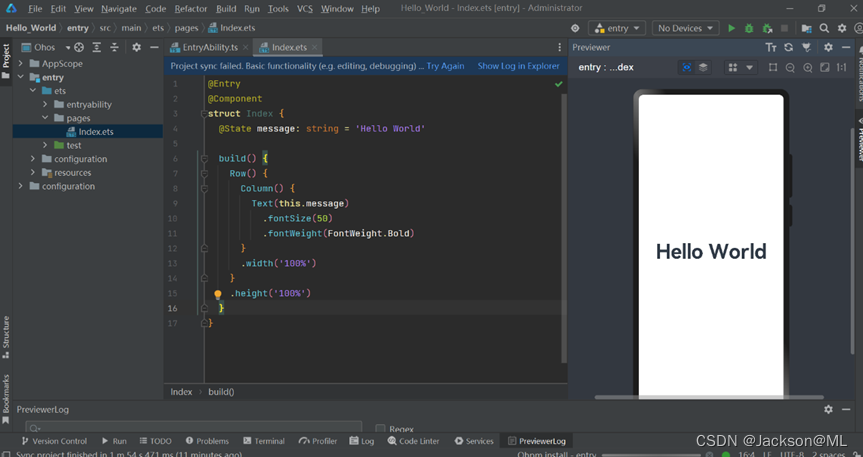
阅览界面会显示手机上的预览效果,点击右侧的Preview选项卡,此时Loading Preview需要几秒钟,如下图所示:

左侧的开发文件主要在ets文件夹,其下的/pages子文件夹存放页面,而index.ets是首页页面。
预览效果显示如下图:

右侧Hello World为手机模拟页面效果。

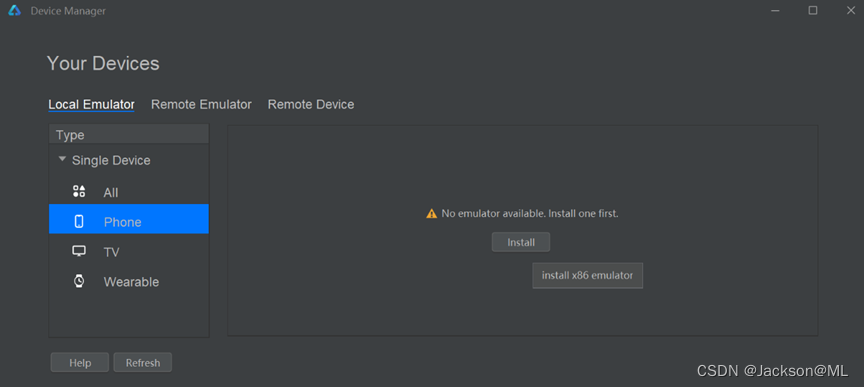
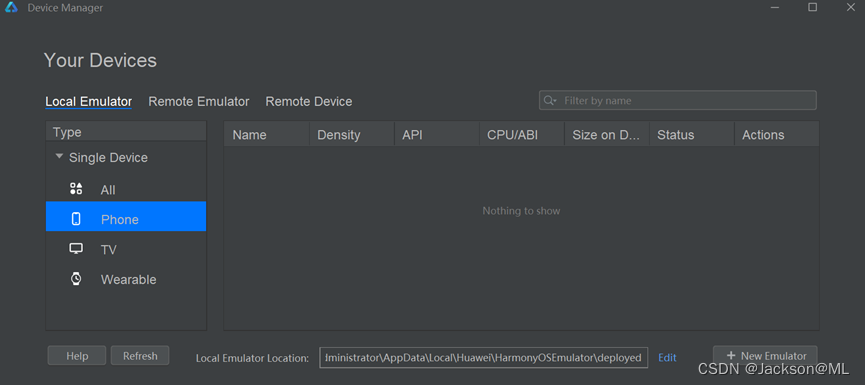
选择Tools菜单 > Device Manager, 如下图所示:

点击Install, 来安装模拟器,类型是Phone(手机):

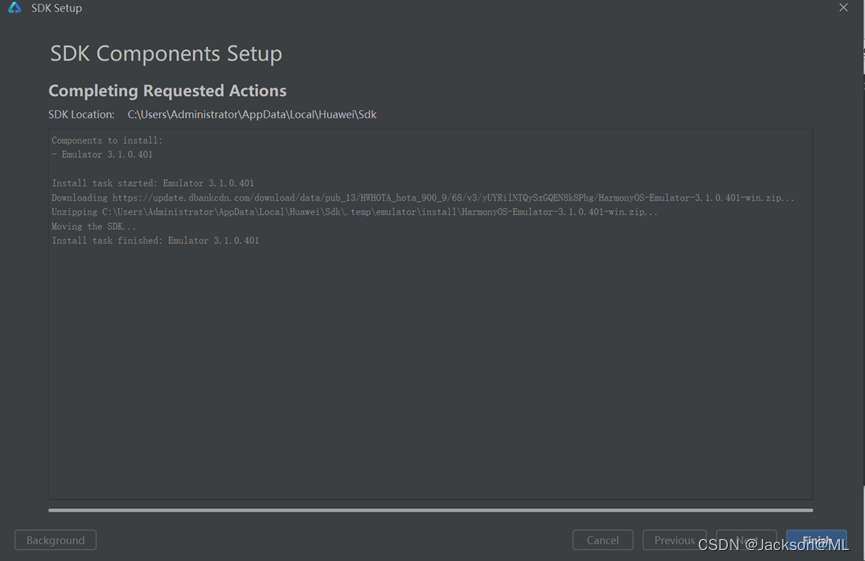
于是开始SDK Components Setup(SDK组件安装),点击右下角New Emulator(新模拟器):

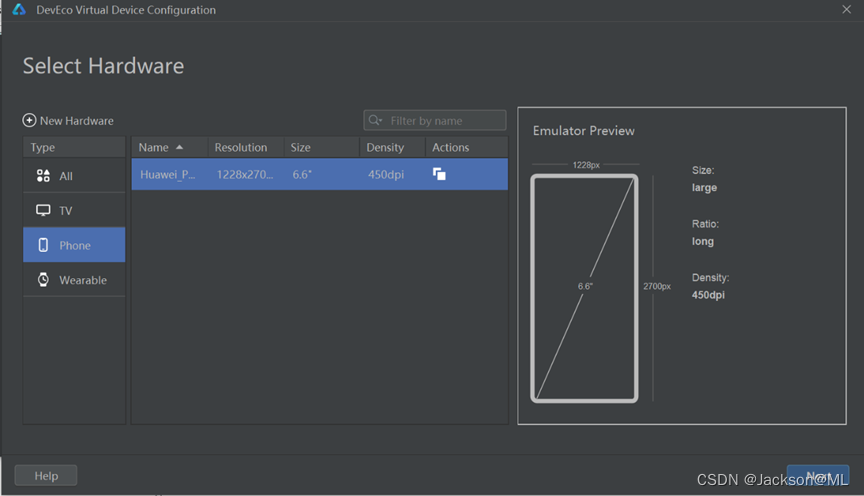
按照Select Hardware默认选项,即Huawei手机,点击Next。

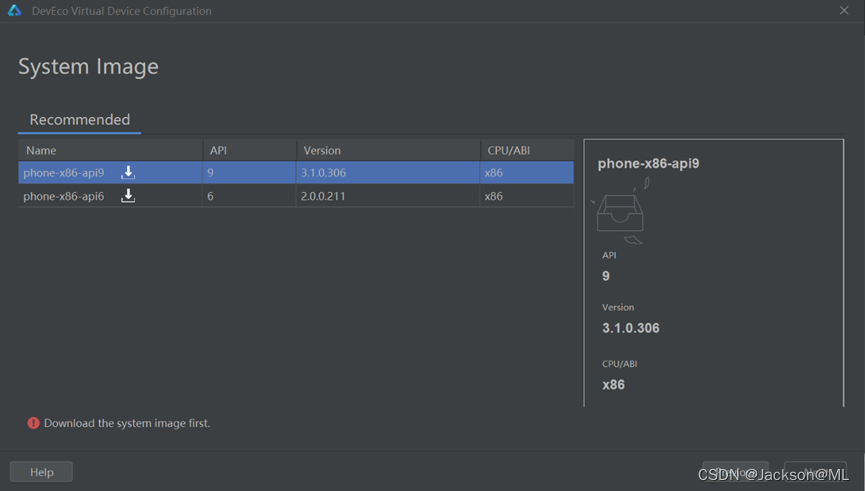
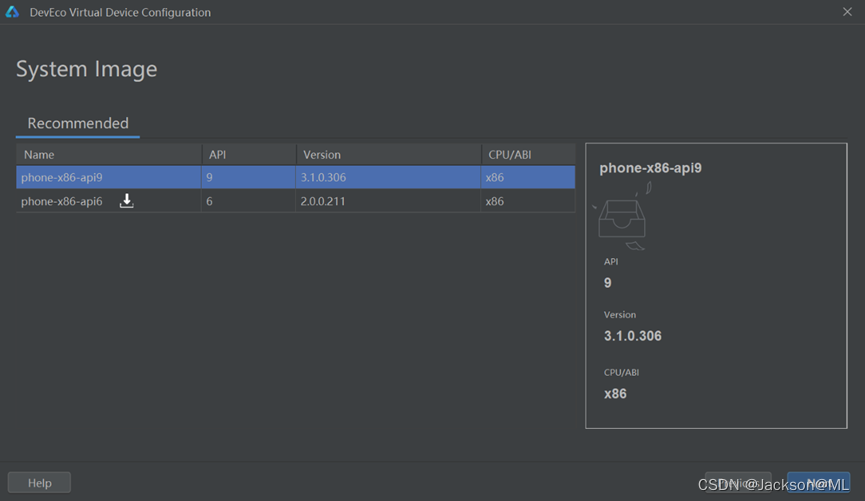
 选择第一个选项,即API 9版本,点击Next。
选择第一个选项,即API 9版本,点击Next。
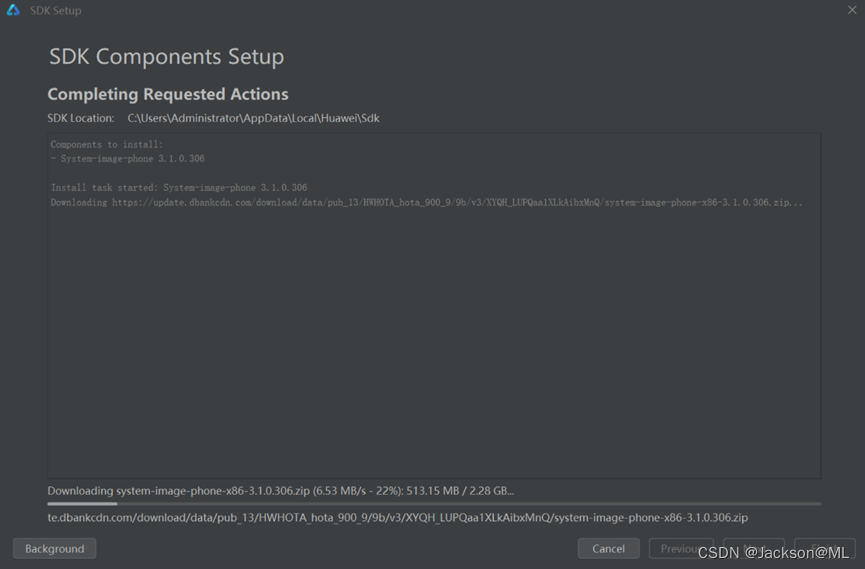
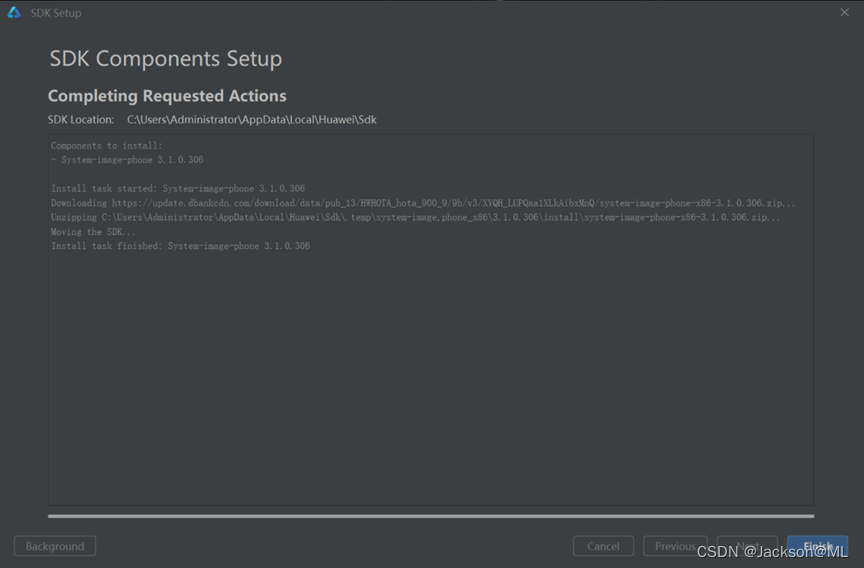
接下来,继续SDK Components Setup (SDK组件安装)环节。


进一步完成满足这个要求的SDK Components Setup, 点击Finish退出安装向导。
安装这个手机模拟器组件后,出现可选的界面,选择安装好的它,点击Next。

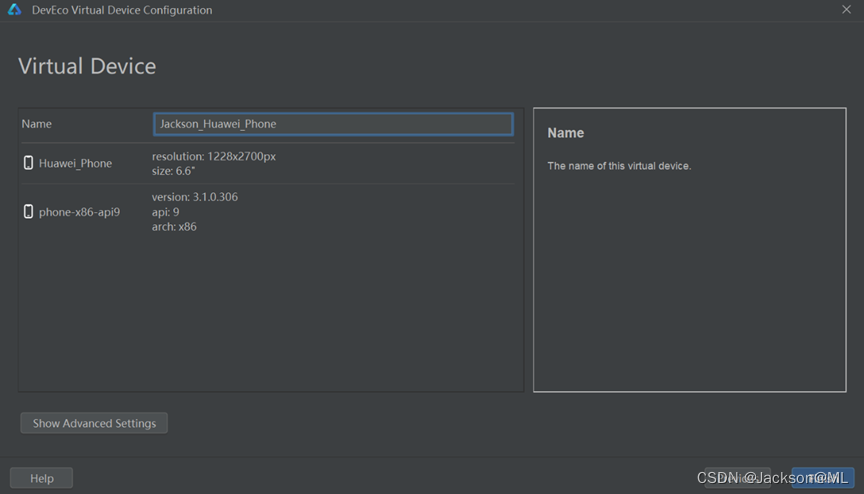
自定义新的手机模拟器为Jackson_Huawei_Phone, 点击 Finish。

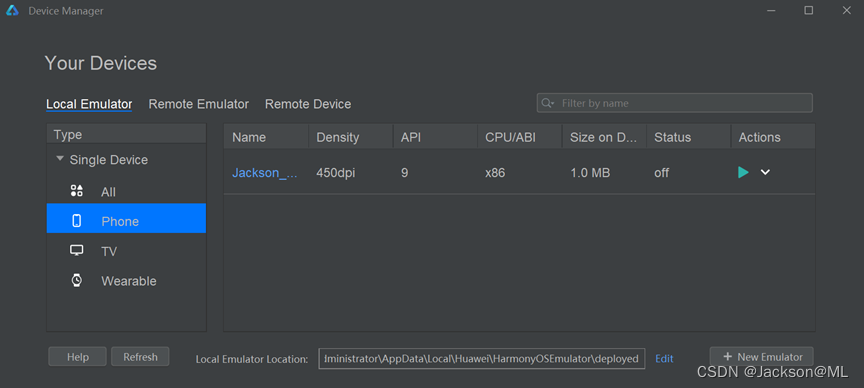
该手机被创建!它出现在对话框列表中,如下图:

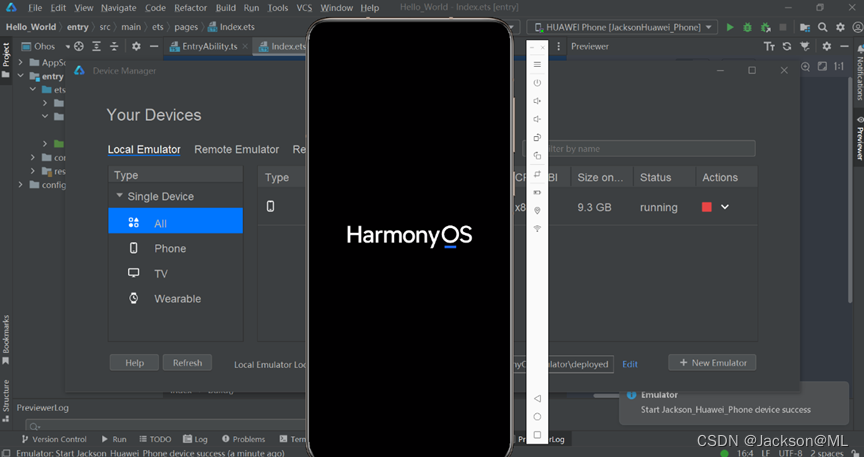
完成后,点击右侧的 |> Actions 按钮,运行该模拟器,等待手机开机。

伴随着华为鸿蒙悦耳的声音,手机开机。
待HarmonyOS Logo出现后,开机完毕。
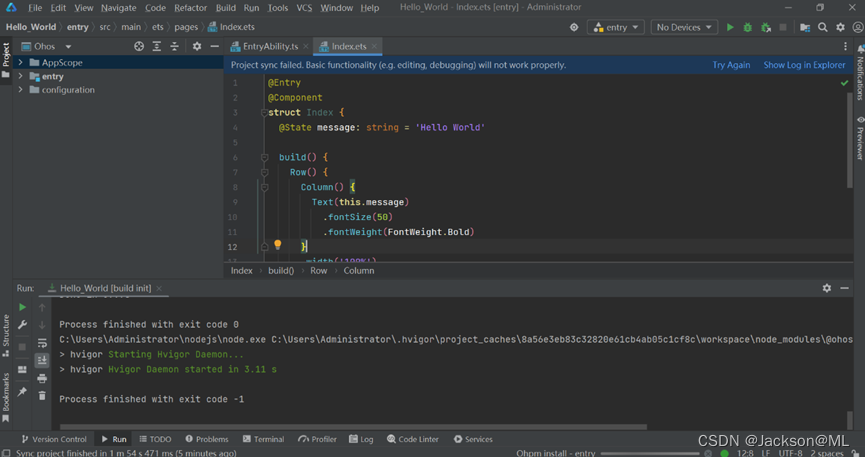
点击右上方运行按钮,
屏幕会成功显示Hello World!
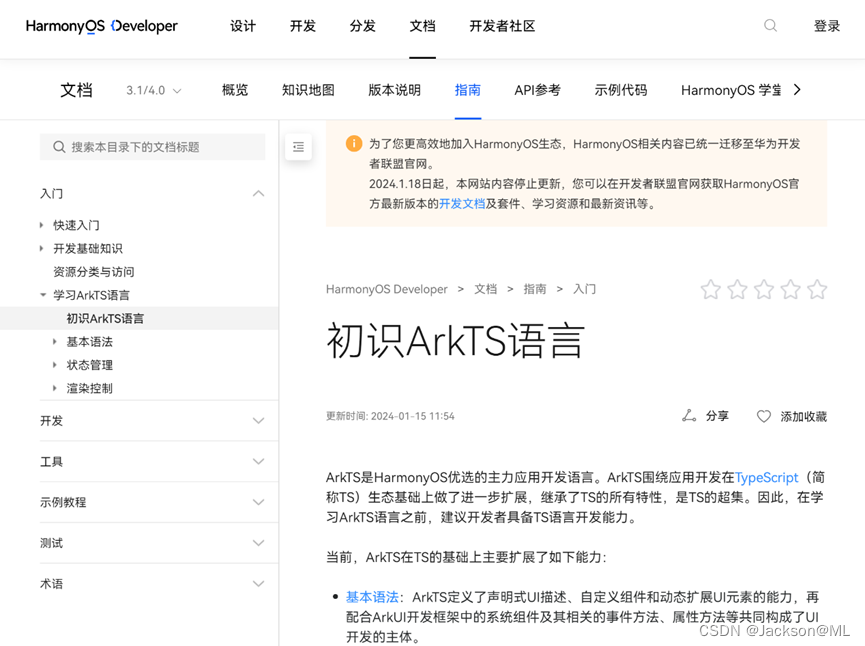
6. 查看ArkTS语言文档
用于鸿蒙系统编程语言是ArkTS语言。


技术好文陆续推出,敬请关注。
您的鼓励,我的动力! 😃