前端-Vue項目初始化

目录
前端-Vue項目初始化
大家好我是苏麟 , 今天聊聊前端依赖 快速初始化项目 .
Ant Design Vue官网 :

初始化项目
找到文档->快速上手

脚手架命令 :
npm install -g @vue/cli找到一个文件夹(不要在中文路径) 下打开cmd窗口输入 脚手架命令

成功 !

创建项目命令 :
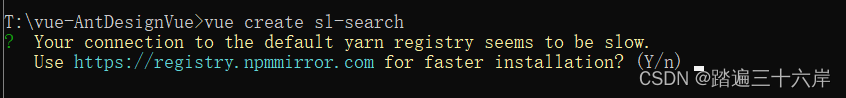
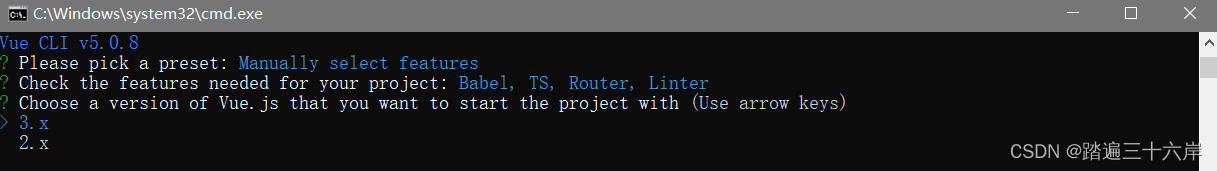
vue create antd-demo选择 Y

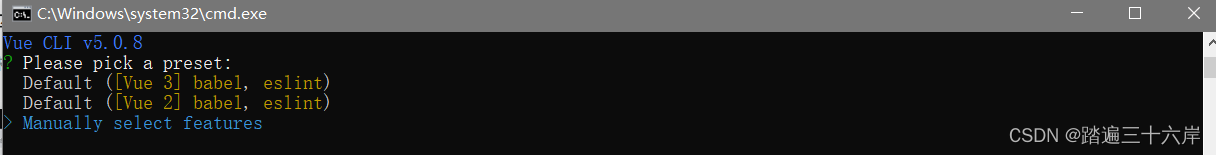
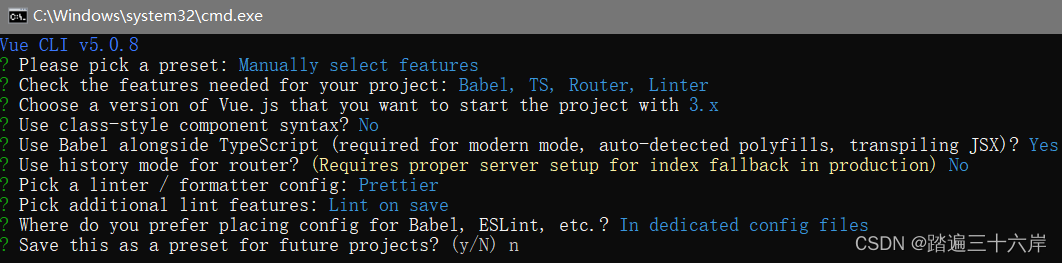
根据自己需求选择整合 , 或者选择不整合 (自定义选择)

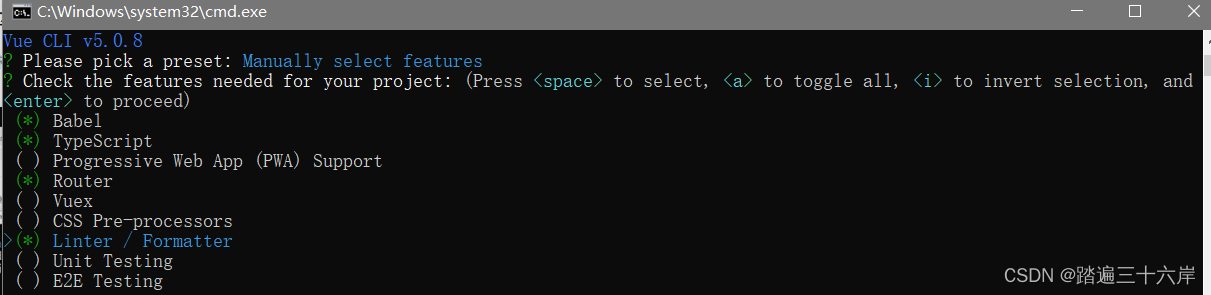
空格选择
Bable-语法降级
TypeScript-ts语法
Router-路由
Vuex-状态管理
Css-css处理器(less等)
Linter-ESLint代码规范


选vue版本 -> 选3

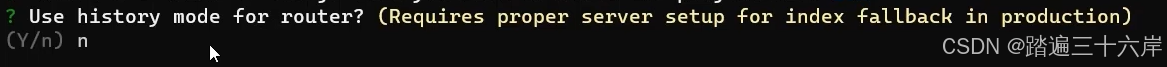
路由是否用历史模式(历史模式不会有#但需要后端配合)后期改很方便

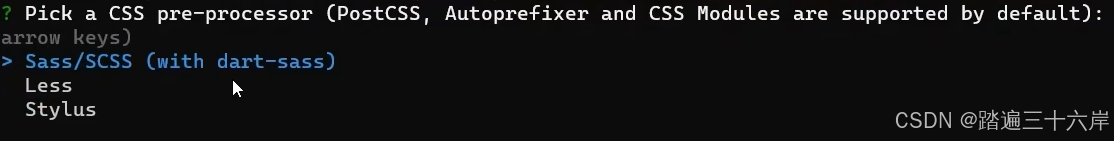
选择CSS预处理器

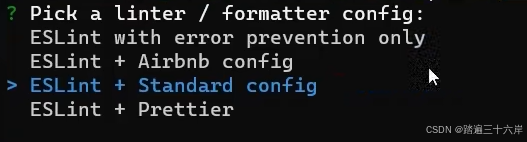
选择ESLint规范 (第三种无分号规范)

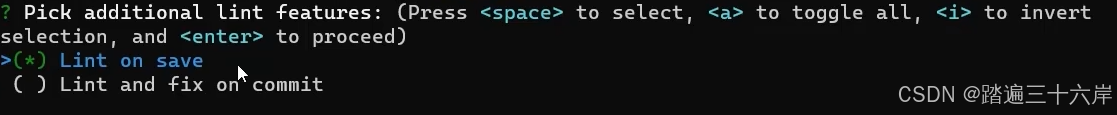
什么时候校验-保存时校验

把配置放到哪里-(单独文件/package.json)

根据自己需求选择就好

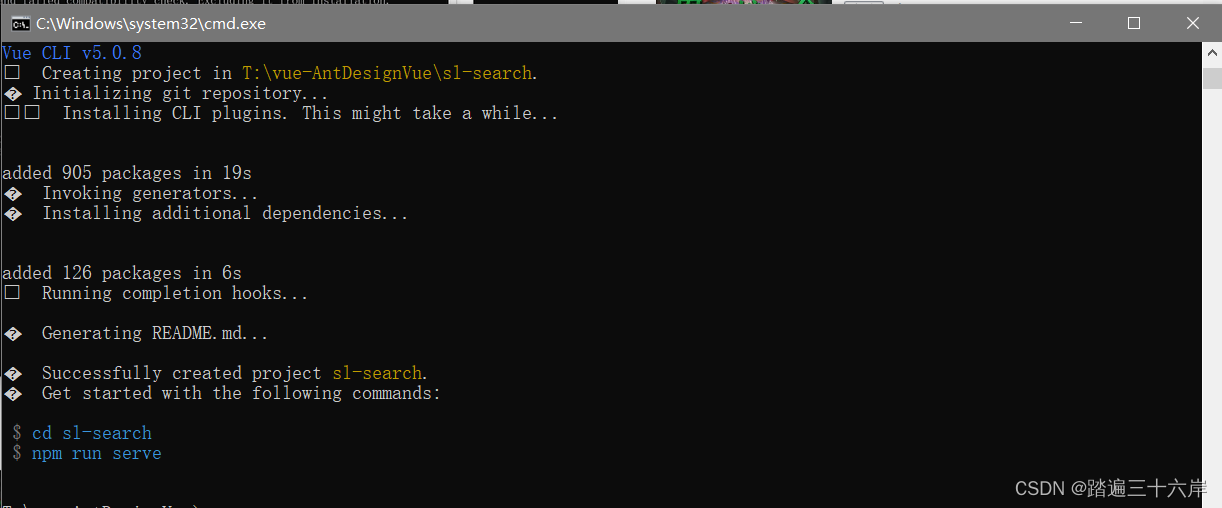
初始化项目完成

用前端工具打开项目

使用组件库 : 安装组件命令
npm i --save ant-design-vue@4.x
找到main.ts 修改

组件下载完成

代码 : main.ts
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
createApp(App).use(Antd).use(router).mount("#app");这样一个Vue前端项目就初始化好了
把美化开启

大家可以学学 Vue 更好的掌握!
这期就到这里 , 下期见!