0基础鸿蒙HarmonyOS-NEXT开发入门1

(0基础)鸿蒙HarmonyOS-NEXT开发入门—1
(0基础)鸿蒙HarmonyOS-NEXT开发入门—1
大家好,这里是 ,如果我的文章对你有帮助,欢迎点赞收藏+关注支持。
目录
随着HarmonyOS与HarmonyOS开发的爆火,越来越多的人想参与到HarmonyOS的学习中,以求分一杯羹。但对毫无基础的同学来说官方文档有点晦涩难懂,今天浩淼轩推出鸿蒙0基础开发文档教学,帮助大家更好的学习HarmonyOS软件开发。
一、背景知识:
三种常见的类型:
string 字符串:用于描述信息
number 数字:用于计算
boolean 布尔:用于判断真假
二、存储数据(变量、常量)
2.1变量
变量 :专门用来存储数据的容器(说白了就是一个小盒子,用来放各种东西)
变量,顾名思义,
可以变化的量 ,
变量赋值后的值仍可修改、变化
代码规范:
let 变量名:类型 = 值例:
let title:string = '奥利奥水果捞'2.2常量
常量:用来存储数据
与变量不同的是,
给常量赋值后,值不可更改,否则报错
代码规范:
const 变量名 : 类型 = 值例:
const PI:number = 3.14注意:
变量与常量的命名规范:
<1>只能包含数字、字母、下划线、$,不能以数字开头
<2>不能使用内置关键字或保留字(比如let / const)
<3>严格区分大小写
三、如何赋值
3.1如何赋值
//let 变量名:类型 = 值
let title:string = '奥利奥水果捞'
let price:number = 21.8
let isSelect:boolean = true例:
let title : string = ‘奥利奥水果捞’
表示在title的盒子里放入文字‘ 奥利奥水果捞 ’

注:变量名可改变为任何名
但在实际开发中建议尽量使变量名方便记忆,不影响后续开发
3.2,如何更换赋好的值
let title:string = '奥利奥水果捞'
title = '燕麦水果捞'若要更换赋好的值,
只需再为变量名赋一个值即可 ,无需再用let重复将新的值放入盒子中
例如这段代码,此时title的值已变成
燕麦水果捞 而不是 奥利奥水果捞
注意:
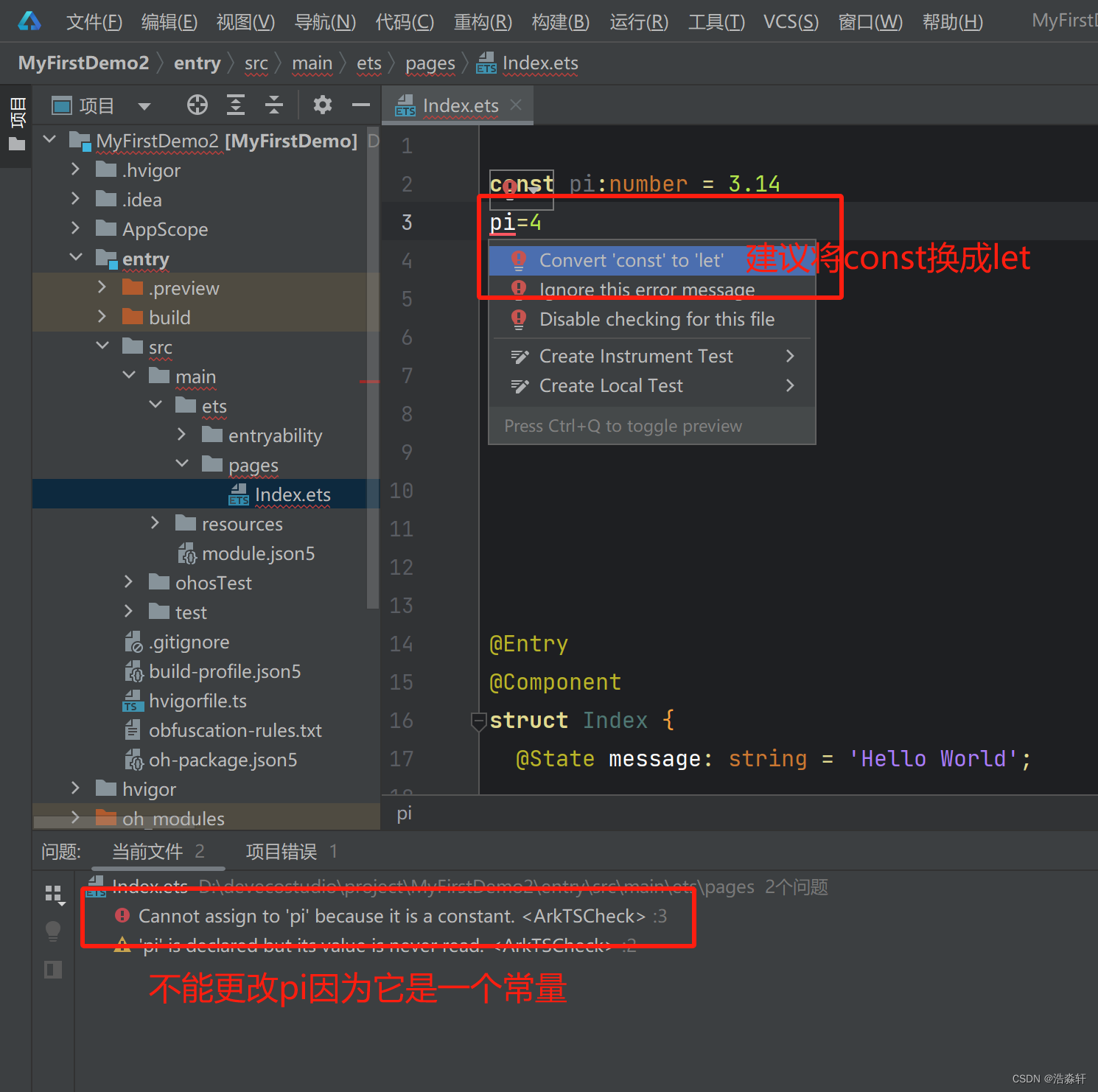
只能变量更改赋值,常量更改赋值会报错!!!
如图所示,只有let(变量)才能改变赋值,常量不能更改赋值
四、打印输出
代码规范:
console.log('消息说明','打印的内容')4.1,
理论上来说,第一个 ’ ’ 中输入什么都可以,但为了方便开发,建议在这里输入’消息说明'
4.2,
第二个 ’ ’ 中输入要打印的内容
console.log('作者是','浩淼轩')
console.log('鸿蒙','harmonyos')
let title:string = '记得关注浩淼轩'
console.log('字符串title',title)
let age:number = 18
console.log('年龄',age)若要直接打印字符串则在字符串两边加上 ’ ’ ,例如第1、2行代码,输出结果分别是
浩淼轩 与
Harmonyos
若此处输入的是引用的变量名,则不需要加入 ’ ’ ,直接引用变量名即可输出变量中的赋值。例如第4、7行代码,分别直接输出 记得关注浩淼轩 与
18
这篇文章到这里就结束了,如果对你有帮助,欢迎 点赞 、 收藏 、 关注 一波
浩淼轩持续为您分享
这只是第一篇,后续会继续更新,欢迎关注 并订阅 。
[浩淼轩
 “浩淼轩”)
[鸿蒙专栏
“浩淼轩”)
[鸿蒙专栏
 “鸿蒙专栏”)
“鸿蒙专栏”)