2024-03-06-flutter-App如何跳转小程序如何调用微信sdkiosandriod

flutter App如何跳转小程序如何调用微信sdk(ios/andriod)
实不相瞒,这一块着实耗费了我很大的时间,因为没有太多ios和andriod原生开发的知识储备,在很多方面就会踩不少坑,这里总结几种app跳转微信小程序的方式
第一种方案:使用明文URL Scheme
这是最简单!不需要太多配置的方式!但是这里有一个坑就是对于ios是无痛拉起小程序,对于andriod来说有些麻烦,需要使用h5在中间作为承接。
在这里先附上微信官方文档:
限制:
每个小程序每天 URL Scheme 和 URL Link 总打开次数上限为300万。
iOS系统支持识别 URL Scheme,可在短信等应用场景中直接通过Scheme跳转小程序。
Android系统不支持直接识别 URL Scheme,用户无法通过 Scheme 正常打开小程序,开发者需要使用 H5 页面中转,再跳转到 Scheme 实现打开小程序,跳转代码示例如下:
location.href = 'weixin://dl/business/?t= *TICKET*'该跳转方法可以在用户打开 H5 时立即调用,也可以在用户触发事件后调用
方法
开发者无需调用平台接口,在 声明后,可自行根据如下格式拼接appid和path等参数,作为明文 URL Scheme 链接。
1、微信公众平台进行配置

2、使用该链接就可以直接拉起小程序,注意,只有配置过后的才能拉起
weixin://dl/business/?appid=*APPID*&path=*PATH*&query=*QUERY*&env_version=*ENV_VERSION*3、代码示例,这里可以使用flutter插件的 launchUrl 来进行转换和跳转
var uri = Uri.parse("链接");
if (await canLaunchUrl(uri)) {
launchUrl(uri,
mode: LaunchMode.externalApplication
);
}第二种方案: 使用URL Link
这种方案也相对简单,不需要配置公众平台,但是需要服务端获取某个页面的urlLink交给前端,依然使用launchUrl来进行跳转即可
这种方式,安卓和ios都可以用,不需要单独h5承接
缺点:这个方式其实能满足很多人的需求,但是有一个问题就是,安卓使用的时候会跳默认浏览器进入微信一个默认页面然后再跳转到小程序。如果对实现效果要求比较高的需求,这个方式无法满足。
1、代码示例,这里可以使用flutter插件的 launchUrl 来进行转换和跳转
var uri = Uri.parse("linkUrl");
if (await canLaunchUrl(uri)) {
launchUrl(uri,
mode: LaunchMode.externalApplication
);
}第三种方案:就是调用微信的sdk
这种方案,安全,稳定,除了准备的内容有些麻烦以外没啥其他毛病
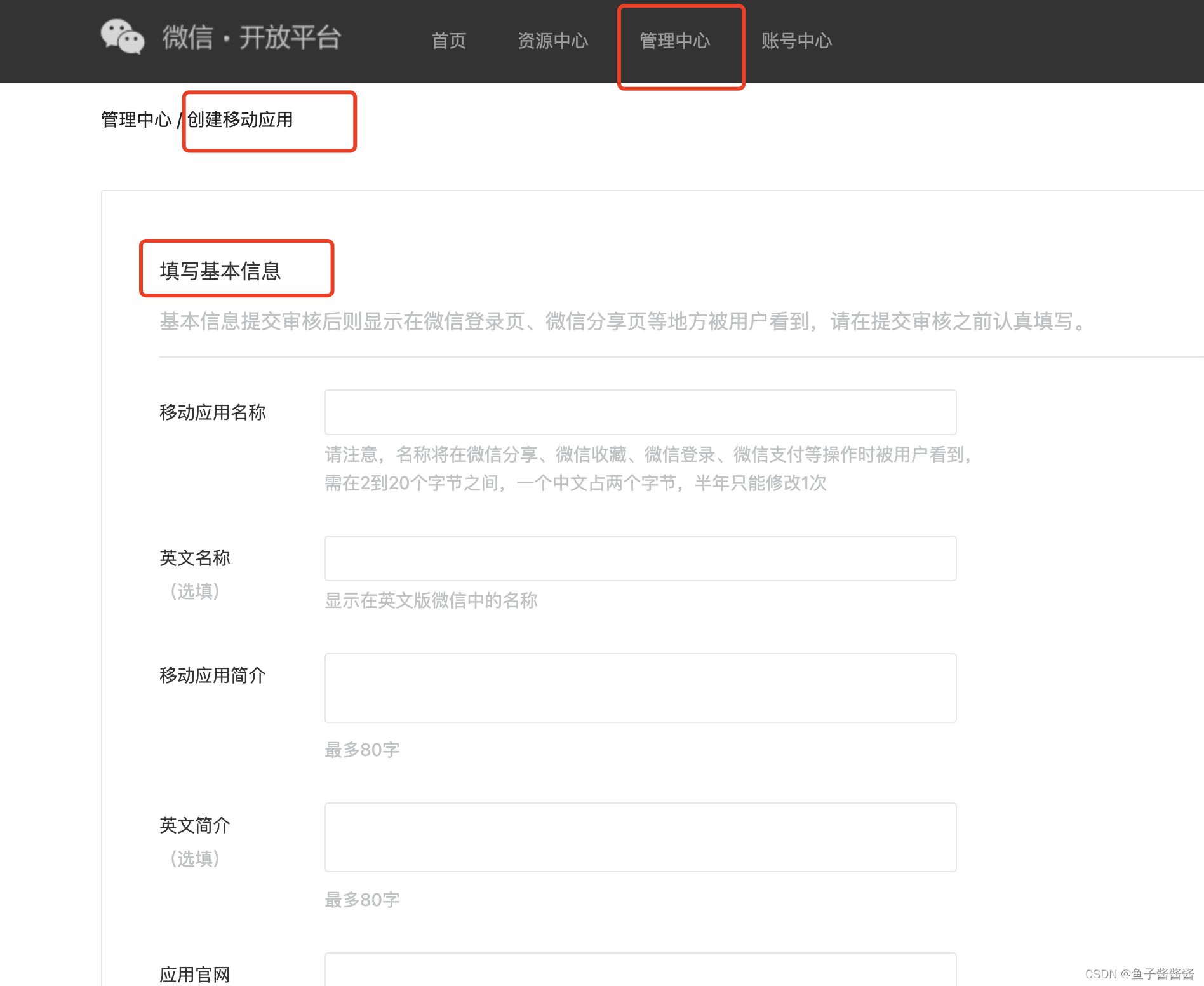
1、在开发平台注册账号,申请应用,并且填写信息

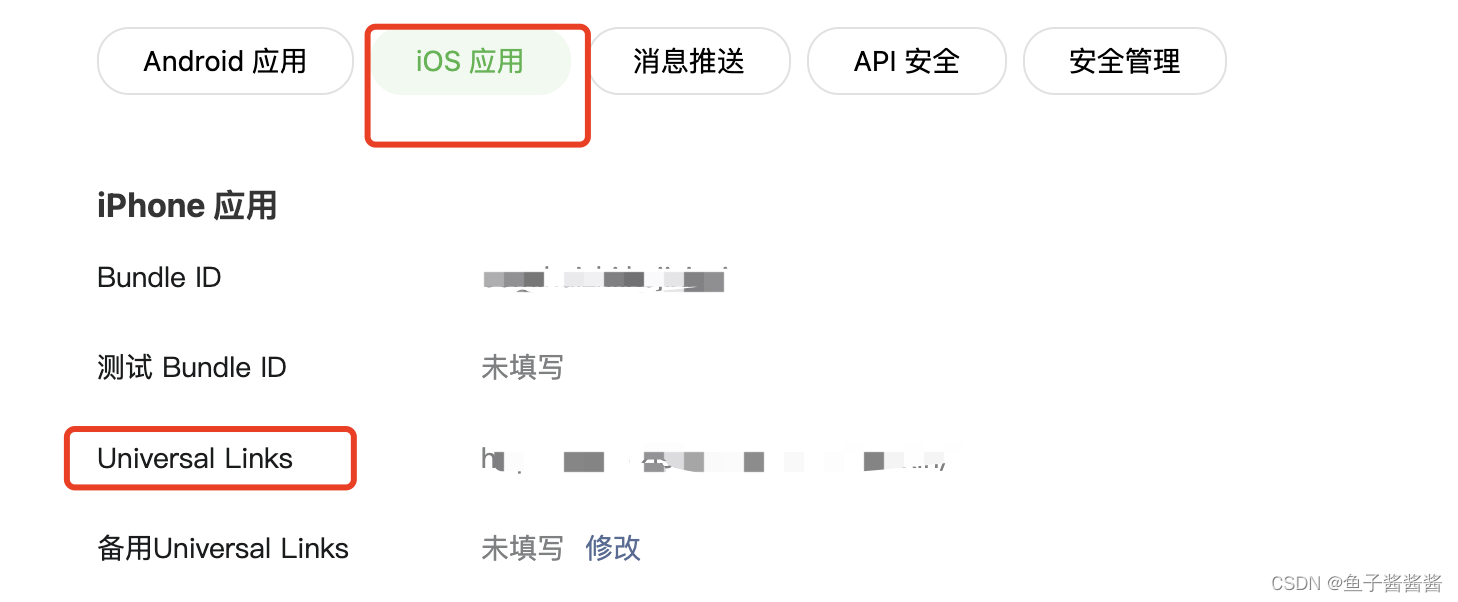
2、配置开发信息,包括bundleid和universal Links(这个很重要,尤其对于ios)
*关于如何配置universal Links有时间再开一篇文章讲

3、审核通过后你就拥有了appid和自己填写的link,将他配置到xcode中
点击Capabilities,在associated中配置link。这个link跟第2步填写的是一样的


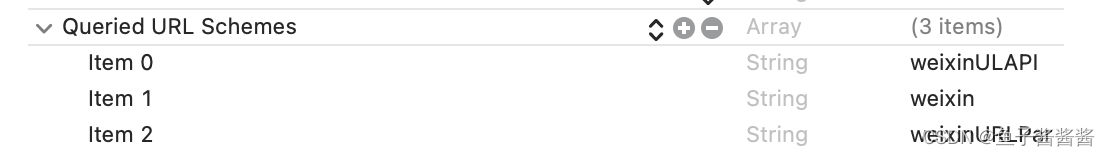
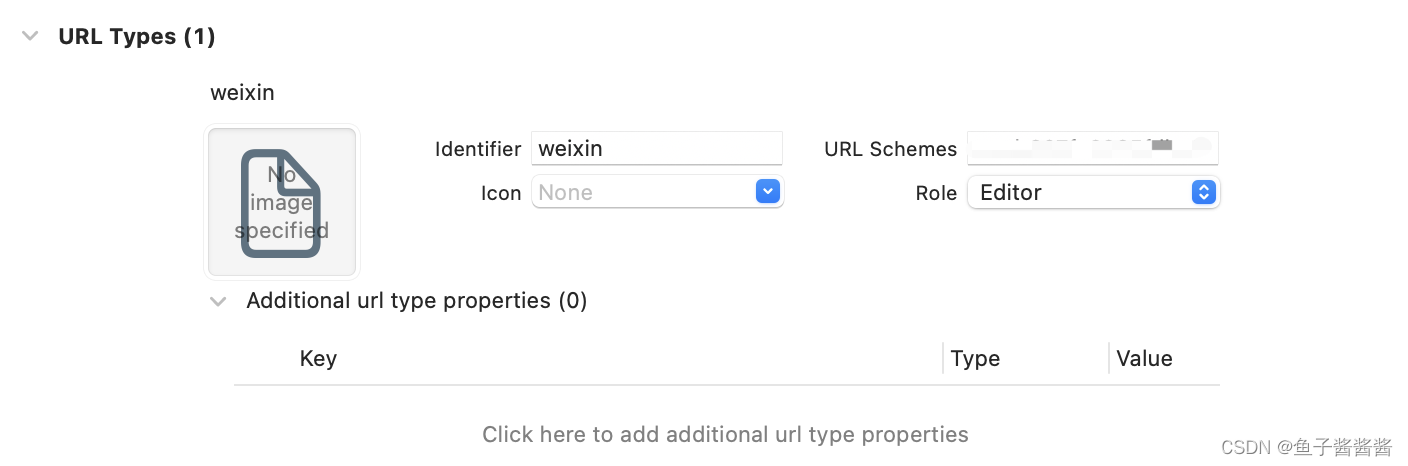
4、打开info配置,将weixin/weixinULAPI/weixinURLParamsAPI配置进去

5、依旧是info这个配置,添加一个urlTypes ,identifier 填写weixin,url填写你的 开放平台的appid

6、这个时候最好是重新安装应用测试一下设置的universal Links是否好用,如果打开以后实现了打开自已的app应用,那么这里就OK了
7、导入fluwx插件
插件地址:

我这里是用的是3.13.1版本,因为我的dart版本较低,可以根据实际情况具体操作
8、在你需要拉起小程序的dart中的initState里,初始化一下fluwx,如果成功会返回true
void initState() {
super.initState();
fluwx.registerWxApi(appId: "公众平台的app的appid",universalLink: "你的ios配置的universalLink").then((value) => {
print('value${value}')
}).catchError((onError){
print('onError${onError}');
});
}9、在你想要拉起小程序的地方,使用fluwx调用方法
fluwx.launchWeChatMiniProgram(username:"gh_xxx注意是原始id",path:"pages/index/index 这是你想拉起的页面",miniProgramType: WXMiniProgramType.PREVIEW);要注意,这里的username要填写的是小程序的原始id而不是appid
WXMiniProgramType枚举通常包含以下值:RELEASE:正式版,对外正式发布的小程序。TEST:测试版,用于开发者测试使用的小程序版本。PREVIEW:预览版,用于特定用户群体预览的小程序版本
ok,到这里不出什么意外的话不管是ios还是andriod都能顺畅的拉起小程序,如果ios报错的话,可以检查
- 是否配置正确domian(universal Links)
- info是否添加了url
- info是否添加urlTypes
- 是否将app的开放平台上的appid填写成了小程序的appid
- 是否填写错了小程序原始id
好啦~希望大家都能顺利的一次性通关~
68747470733a2f2f626c6f:672e6373646e2e6e65742f77756775696469616e313131342f:61727469636c652f64657461696c732f313336353139373834