小程序后台交互-首页-个人中心

小程序:后台交互-首页-个人中心
目录
一、首页
后台准备
springboot+mybatis
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.zking.ssm</groupId>
<artifactId>ssm-oa</artifactId>
<version>0.0.1-SNAPSHOT</version>
<description>OAPRO</description>
<properties>
<java.version>1.8</java.version>
<fastjson.version>1.2.70</fastjson.version>
<jackson.version>2.9.8</jackson.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.1</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.44</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson.version}</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
<plugin>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-maven-plugin</artifactId>
<version>1.3.2</version>
<dependencies>
<!--使用Mybatis-generator插件不能使用太高版本的mysql驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql.version}</version>
</dependency>
</dependencies>
<configuration>
<overwrite>true</overwrite>
</configuration>
</plugin>
</plugins>
</build>
</project>配置数据源
appliation.yml
spring:
datasource:
#type连接池类型 DBCP,C3P0,Hikari,Druid,默认为Hikari
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/oapro?useUnicode=true&characterEncoding=UTF-8&useSSL=false
username: root
password: sasamybatis-generator
生成mapper接口,model实体类,mapper映射文件
整合mybatis
application.yml
mybatis:
mapper-locations: classpath*:mapper/*.xml #指定mapper文件位置
type-aliases-package: com.zking.ssm.model #指定自动生成别名所在包在启动类
@MapperScan(“com.zking.ssm.mapper”) //指mapper接口所在包
准备前端的首页的数据
Promise
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
promise运行中有三个状态:
- pending: 等待 (进行中) promise一创建出来,就是pending进行中
- fulfilled: 成功 (已完成), 调用 resolve, 就会将状态从pending改成fulfilled, 且将来就会执行.then
- rejected: 失败 (拒绝), 调用 reject, 就会将状态从pending改成rejected, 且将来就会执行.catch
注意点:
- 一旦promise的状态发生变化, 状态就会被凝固
- 如果再调用reject或resolve,进行状态修改就没有意义了
封装request
在/utils/util.js中
/**
* 封装微信的request请求
*/
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}会议展示
index/index.js
loadMeetingInfos(){
let that=this;
// wx.request({
// url: api.MettingInfos,
// dataType: 'json',
// success(res) {
// console.log(res)
// that.setData({
// lists:res.data.lists
// })
// }
// })
util.request(api.IndexUrl).then(res=>{
this.setData({
lists:res.data.infoList
})
}).catch(res=>{
console.log('服器没有开启,使用模拟数据!')
})
}新增/utils/page.wxs
function getState(state){
// 状态:0取消会议1待审核2驳回3待开4进行中5开启投票6结束会议,默认值为1
if(state == 0 ){
return '取消会议';
}else if(state == 1 ){
return '待审核';
}else if(state == 2 ){
return '驳回';
}else if(state == 3 ){
return '待开';
}else if(state == 4 ){
return '进行中';
}else if(state == 5 ){
return '开启投票';
}else if(state == 6 ){
return '结束会议';
}
return '其它';
}
var getNumber = function(str) {
var s = str+'';
var array = s.split(',');
var len = array.length;
return len;
}
function formatDate(ts, option) {
var date = getDate(ts)
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var week = date.getDay()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
//获取 年月日
if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')
//获取 年月
if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')
//获取 年
if (option == 'YY') return [year].map(formatNumber).toString()
//获取 月
if (option == 'MM') return [mont].map(formatNumber).toString()
//获取 日
if (option == 'DD') return [day].map(formatNumber).toString()
//获取 年月日 周一 至 周日
if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 月日 周一 至 周日
if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 周一 至 周日
if (option == 'Week') return getWeek(week)
//获取 时分秒
if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')
//获取 时分
if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')
//获取 分秒
if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')
//获取 时
if (option == 'hh') return [hour].map(formatNumber).toString()
//获取 分
if (option == 'mm') return [minute].map(formatNumber).toString()
//获取 秒
if (option == 'ss') return [second].map(formatNumber).toString()
//默认 时分秒 年月日
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
function getWeek(n) {
switch(n) {
case 1:
return '星期一'
case 2:
return '星期二'
case 3:
return '星期三'
case 4:
return '星期四'
case 5:
return '星期五'
case 6:
return '星期六'
case 7:
return '星期日'
}
}
module.exports = {
getState: getState,
getNumber: getNumber,
formatDate:formatDate
};修改meeting/list/list.wxml
<!--pages/index/index.wxml-->
<!-- <text>pages/index/index.wxml</text> -->
<wxs src="/utils/page.wxs" module="tools" />
<view>
<swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<view>
<image src="{{item.img}}" class="swiper-item" />
</view>
</swiper-item>
</block>
</swiper>
</view>
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image != null ? item.image : '/static/persons/1.jpg'}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{tools.getState(item.state)}}</view>
<view class="join"><text class="list-num">{{tools.getNumber(item.canyuze)}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{tools.formatDate(item.starttime)}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>二、个人中心
获取用户昵称头像和昵称
wx.getUserProfile
bindgetuserinfo
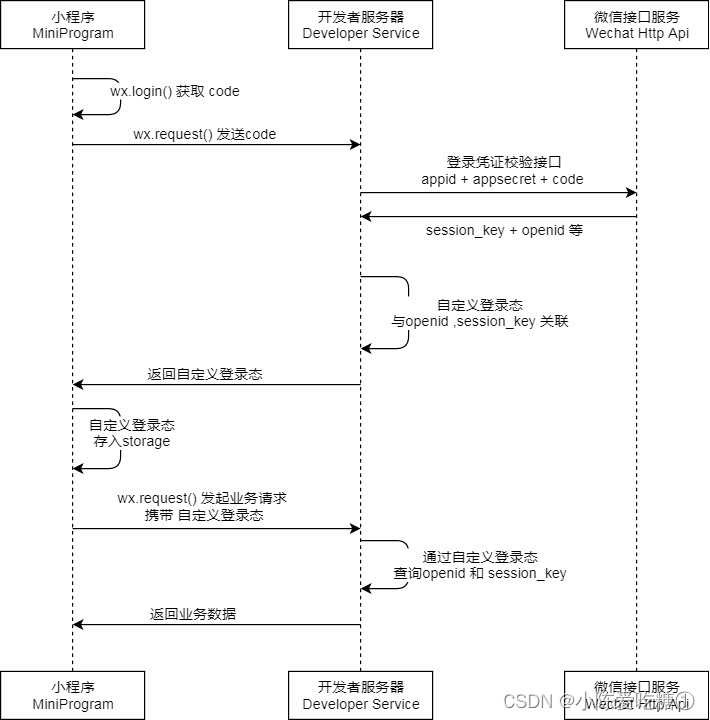
登录过程
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系

说明
- 调用 获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的 唯一标识UnionID (若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key 。
- 之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意事项
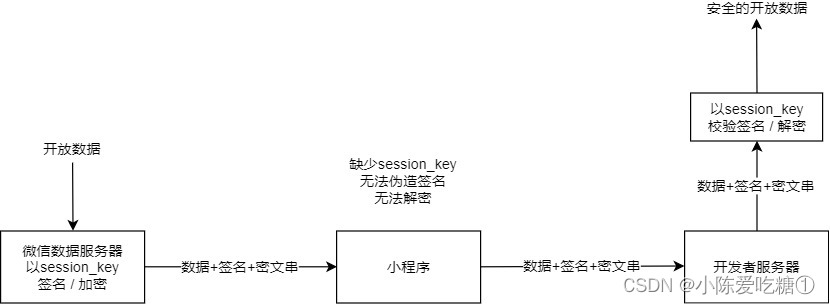
- 会话密钥
session_key是对用户数据进行 的密钥。为了应用自身的数据安全,开发者服务器 不应该把会话密钥下发到小程序,也不应该对外提供这个密钥 。- 临时登录凭证 code 只能使用一次
appId 作用说明
- appid 是微信账号的唯一标识,这个是固定不变的; 如果了解微信公众号开发的就需要注意一下,小程序的appid 和 公众号的appid 是不一致的
session_key 功能说明 微信客户端通过wx.getUserInfo()获取用户的信息 后台有时候也需要获取微信客户端的用户信息,因此,就需要利用session_key这个秘钥来从微信平台中获取 官方文档原文 签名校验以及数据加解密涉及用户的会话密钥 session_key。 开发者应该事先通过 wx.login 登录流程获取会话密钥 session_key 并保存在服务器。为了数据不被篡改,开发者不应该把 session_key 传到小程序客户端等服务器外的环境。
登录-小程序
- 执行wx.login 登录获取小程序端的code
- 服务端根据code去微信端获取session_key并且缓存;同时生成access_token 保存在小程序端,维持登录状态;
- 小程序端请求服务端用户数据时,先wx.checkSession,有效就通过access_token 确定用户,找到session_key;无效就执行wx.login重新登录重新生成access_token,服务端重新获取session_key;
- 小程序端长时间不使用,服务端的session_key会失效,无法再用session_key去微信端获取数据,需要小程序端重新执行登录操作; 服务端要获取session_key 只能通过小程序端的登录来操作;
wx.checkSession
检查登录态是否过期
wx.login
调用接口获取登录凭证(code)
wx.request
请求自己小程序服器,并且携带了code,userInfo信息
后台
准备数据表
DROP TABLE IF EXISTS
wx_user;CREATE TABLE
wx_user(
idint(11) NOT NULL AUTO_INCREMENT,
usernamevarchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT ‘用户名称’,
passwordvarchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT ’’ COMMENT ‘用户密码’,
gendertinyint(3) NOT NULL DEFAULT 0 COMMENT ‘性别:0 未知, 1男, 1 女’,
birthdaydate NULL DEFAULT NULL COMMENT ‘生日’,
last_login_timedatetime(0) NULL DEFAULT NULL COMMENT ‘最近一次登录时间’,
last_login_ipvarchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT ’’ COMMENT ‘最近一次登录IP地址’,
user_leveltinyint(3) NULL DEFAULT 0 COMMENT ‘用户层级 0 普通用户,1 VIP用户,2 区域代理用户’,
nicknamevarchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT ’’ COMMENT ‘用户昵称或网络名称’,
mobilevarchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT ’’ COMMENT ‘用户手机号码’,
avatarvarchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT ’’ COMMENT ‘用户头像图片’,
weixin_openidvarchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT ’’ COMMENT ‘微信登录openid’,
statustinyint(3) NOT NULL DEFAULT 0 COMMENT ‘0 可用, 1 禁用, 2 注销’,
add_timedatetime(0) NULL DEFAULT NULL COMMENT ‘创建时间’,
update_timedatetime(0) NULL DEFAULT NULL COMMENT ‘更新时间’,
deletedtinyint(1) NULL DEFAULT 0 COMMENT ‘逻辑删除’,
share_user_idint(11) NULL DEFAULT NULL,PRIMARY KEY (
id) USING BTREE,UNIQUE INDEX
user_name(username) USING BTREE) ENGINE = InnoDB AUTO_INCREMENT = 1 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = ‘用户表’ ROW_FORMAT = Compact;
反向生成工具生成
- WxUser.java
- WxUserMapper.java
- WxUserMapper.xml
准备封装前端传过来的数据
- UserInfo
- WxLoginInfo
小程序服器配置
导入微信小程序SDK
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-miniapp</artifactId>
<version>3.3.0</version>
</dependency>application.yml
oa:
wx:
app-id: wxf23b28b5e4ea4d6a
app-secret: 212621faa31cdf0691367ea45b2b6041
msgDataFormat: JSON
WxProperties
封装oa.wx的数据
@Data
@Configuration
@ConfigurationProperties(prefix = "oa.wx")
public class WxProperties {
/**
* 设置微信小程序的appId
*/
private String appId;
/**
* 设置微信小程序的Secret
*/
private String appSecret;
/**
* 消息数据格式
*/
private String msgDataFormat;
}WxConfig
注册WxMaService
@Configuration
public class WxConfig {
@Autowired
private WxProperties properties;
@Bean
public WxMaConfig wxMaConfig() {
WxMaInMemoryConfig config = new WxMaInMemoryConfig();
config.setAppid(properties.getAppId());
config.setSecret(properties.getAppSecret());
config.setMsgDataFormat(properties.getMsgDataFormat());
return config;
}
@Bean
public WxMaService wxMaService(WxMaConfig maConfig) {
WxMaService service = new WxMaServiceImpl();
service.setWxMaConfig(maConfig);
return service;
}
}WxAuthController
@RequestMapping("/wx/auth")
public class WxAuthController {
@Autowired
private WxMaService wxService;
@PostMapping("login_by_weixin")
public Object loginByWeixin(@RequestBody WxLoginInfo wxLoginInfo, HttpServletRequest request) {
//客户端需携带code与userInfo信息
String code = wxLoginInfo.getCode();
UserInfo userInfo = wxLoginInfo.getUserInfo();
if (code == null || userInfo == null) {
return ResponseUtil.badArgument();
}
//调用微信sdk获取openId及sessionKey
String sessionKey = null;
String openId = null;
try {
WxMaJscode2SessionResult result = this.wxService.getUserService().getSessionInfo(code);
sessionKey = result.getSessionKey();//session id
openId = result.getOpenid();//用户唯一标识 OpenID
} catch (Exception e) {
e.printStackTrace();
}
if (sessionKey == null || openId == null) {
log.error("微信登录,调用官方接口失败:{}", code);
return ResponseUtil.fail();
}else{
log.info("openId={},sessionKey={}",openId,sessionKey);
}
//根据openId查询wx_user表
//如果不存在,初始化wx_user,并保存到数据库中
//如果存在,更新最后登录时间
//....
// token
UserToken userToken = null;
try {
userToken = UserTokenManager.generateToken(user.getId());
} catch (Exception e) {
log.error("微信登录失败,生成token失败:{}", user.getId());
e.printStackTrace();
return ResponseUtil.fail();
}
userToken.setSessionKey(sessionKey);
log.info("SessionKey={}",UserTokenManager.getSessionKey(user.getId()));
Map<Object, Object> result = new HashMap<Object, Object>();
result.put("token", userToken.getToken());
result.put("tokenExpire", userToken.getExpireTime().toString());
result.put("userInfo", userInfo);
//....
log.info("【请求结束】微信登录,响应结果:{}", JSONObject.toJSONString(result));
return ResponseUtil.ok(result);
}响应给客户端数据有:
token userInfo
登录-小程序
login.js
user.loginByWeixin(res.userInfo).then(res => {
app.globalData.hasLogin = true;
wx.navigateBack({
delta: 1
})
})user.js
function loginByWeixin(userInfo) {
return new Promise(function(resolve, reject) {
return login().then((res) => {
//登录远程服务器
util.request(api.AuthLoginByWeixin, {
code: res.code,
userInfo: userInfo
}, 'POST').then(res => {
if (res.errno === 0) {
//存储用户信息
wx.setStorageSync('userInfo', res.data.userInfo);
wx.setStorageSync('token', res.data.token);
resolve(res);
} else {
reject(res);
}
})将userInfo,token数据保存到本地
util.js
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
timeout:6000,
header: {
'Content-Type': 'application/json',
'X-OA-Token': wx.getStorageSync('token')
},如果使用util.request函数,每次请求都会携带’X-OA-Token’: wx.getStorageSync(’token’);而服器已经保存了所有的token,所以服器通过token区分每个客户端
emoji
mysql的utf8编码的一个字符最多3个字节,但是一个emoji表情为4个字节,所以utf8不支持存储emoji表情。但是utf8的超集utf8mb4一个字符最多能有4字节,所以能支持emoji表情的存储。
Linux系统中MySQL的配置文件为my.cnf。
Winows中的配置文件为my.ini。
[mysql]
设置mysql客户端默认字符集
default-character-set=utf8mb4
[mysqld]
#设置3306端口
port = 3306
设置mysql的安装目录
basedir=D:\tools\mysql-5.7.23-winx64
设置mysql数据库的数据的存放目录
datadir=D:\tools\mysql-5.7.23-winx64\data
允许最大连接数
max_connections=200
服务端使用的字符集默认为8比特编码的latin1字符集
character-set-server=utf8mb4
创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
找到服务:

微信昵称就能存储emoji表情了