HarmonyOS二之-Image组件

HarmonyOS(二)之 Image组件
Image组件基本用法
build() {
Row() {
Column() {
Image($r("app.media.icon"))
.width(100)
.height(100)
}
.width('100%')
}
.height('100%')
}一、设置图片数据源
Image(src: string | PixelMap | Resource)
入参:src是图片数据源
1、使用string数据加载网络图片:Image(“https://xxxxx”)
string类型包括本地路径、网络地址等。在加载网络图片时,需要在module.json5文件中添加网路访问权限:
"module": {
...,
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
...,
}2、使用PixelMap数据加载图片:Image(pixelMapObject)
PixelMap为图像像素类,用于读取或写入图像数据以及获取图像信息
3、使用Resource数据加载图片:
a、Image($r(“app.media.icon”))
需要将图片放在resources/base/media目录下,Image($r(“app.media.文件名”)
b、Image($rawfile(“image.png”))
需要将图片放在resources/rawfile目录下,Image($rawfile(“文件名.后缀名”)
二、设置图片大小
可通过width、height属性设置图片宽和高,组件一般都具有这两个属性,同时支持number、string、Resource类型数据。
1、number
Image($r("app.media.icon"))
.width(78)
.height(78)使用number类型时默认单位是vp,vp是屏幕密度相关像素;
2、string
Image($r("app.media.icon"))
.width('78vp')
.height('78vp')使用string类型时需要显示指定像素单位,如“78vp”;
3、Resource
Image($r("app.media.icon"))
.width($r('app.float.image_size'))
.height($r('app.float.image_size'))使用Resource类型时,需要在float.json文件中定义图片宽高,Resource是资源引用类型,用于设置组件属性的值,推荐优先使用Resource类型,同时可以将资源文件,如字符串、图片、音频等统一存放于redource目录下,便于后续使用和维护。
{
"float": [
{
"name": "image_size",
"value": "78vp"
}
]
}三、设置图片缩放类型
使用objectFit属性设置图片的缩放类型,objectFit的参数类型为ImageFit。
原始图片

将图片加载到Image组件,设置宽高各300,设置objectFit为Cover(默认值),设置图片背景色为灰色0xCCCCCC。示例代码如下:
Image($r("app.media.image"))
.backgroundColor(0xcccccc)
.objectFit(ImageFit.Cover)
.width(300)
.height(300)ImageFit包含以下几种类型:
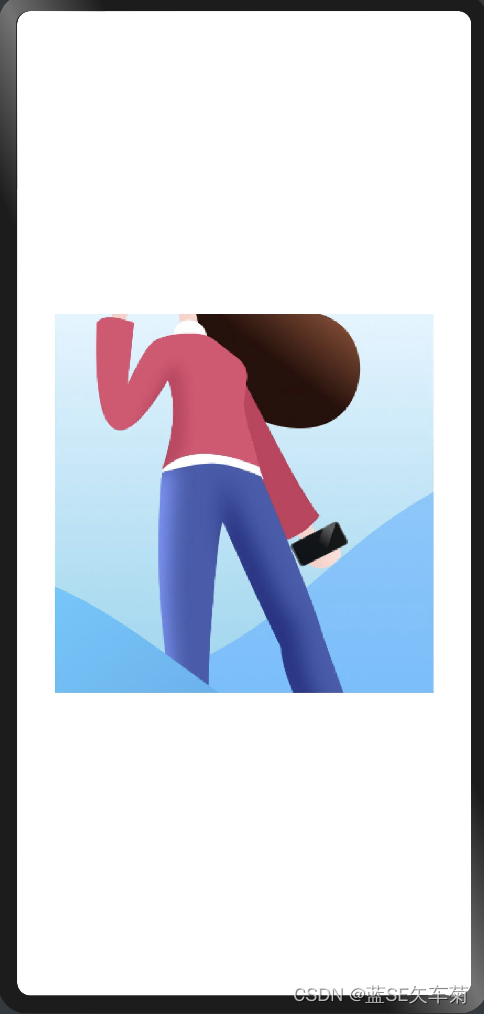
Cover(默认值):保持图片比例不变进行缩放,填充整个组件,多余剪切。

Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。

Auto:自适应显示。
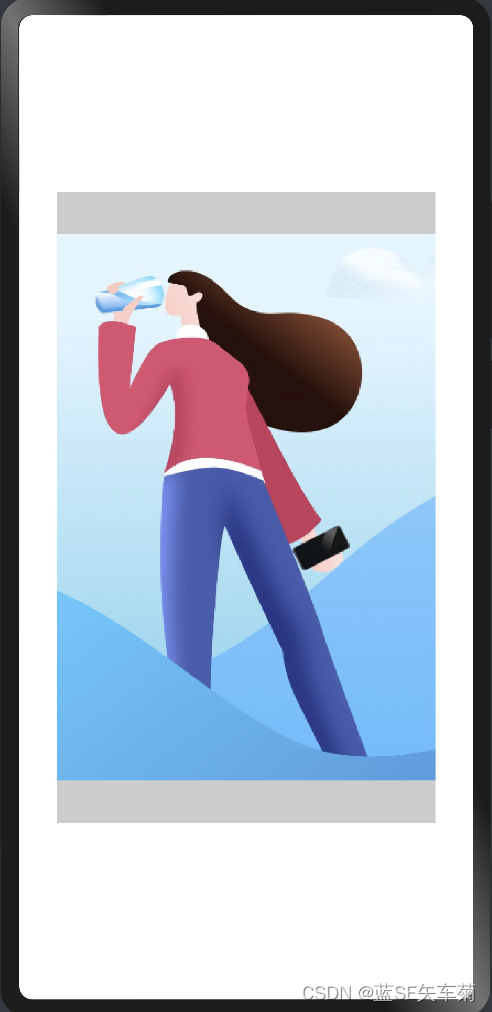
未在官方找到其他相关描述,自测后发现保持图片宽高比进行缩放,以组件宽度优先适配,高度可能被剪切或者上下两端被填充。以下是宽度为300,高度分别为300和500的效果。


Fill:不保持宽高比进行缩放来适应组件的宽高,使得图片充满显示,会导致图片变形。

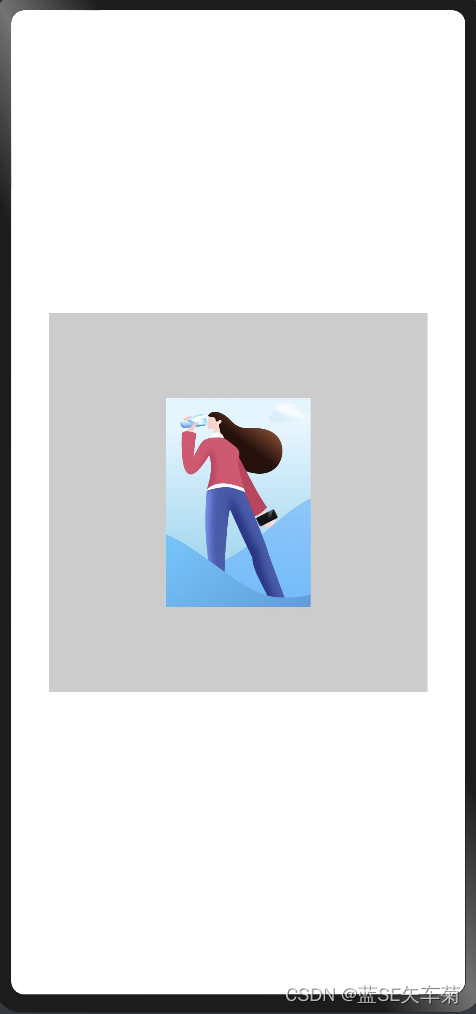
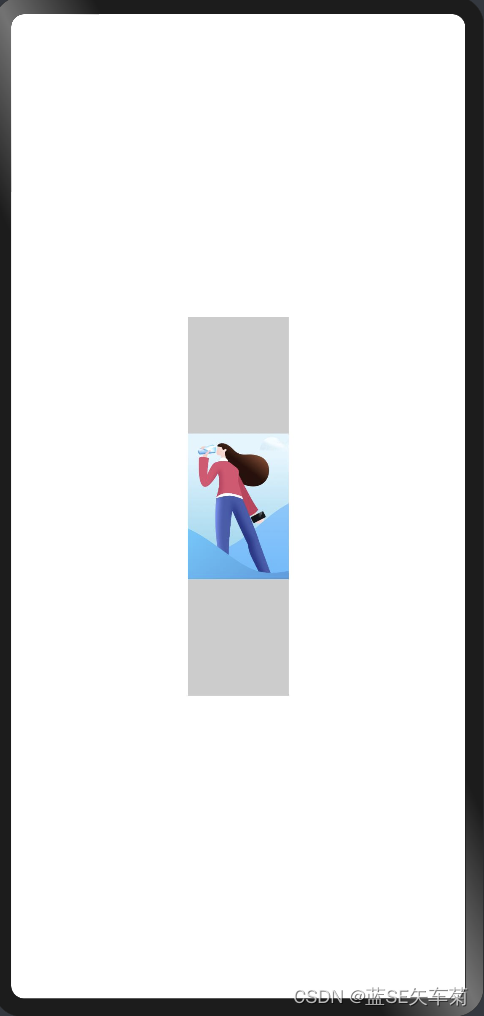
ScaleDown:保持图片宽高比来适应组件的宽高,使图片完全显示,图片可能缩小或者保持不变,不会放大。
下面分别是组件宽高为 300300、80300、300*100时的效果


None:保持图片原有尺寸显示,不进行缩放,可能会被剪切。
补充:
.interpolation(ImageInterpolation.High) //图片插值设置图片的插值效果,即减轻低清晰度图片在放大显示的时候出现的锯齿问题,仅针对图片放大插值。
其他文章:
参考文章: