阿里云-云开发平台入门篇静态网站的全生命周期实战

目录
阿里云-云开发平台入门篇——静态网站的全生命周期实战
静态网站的全生命周期实战
云开发平台官网:https://workbench.aliyun.com/
往期文章:
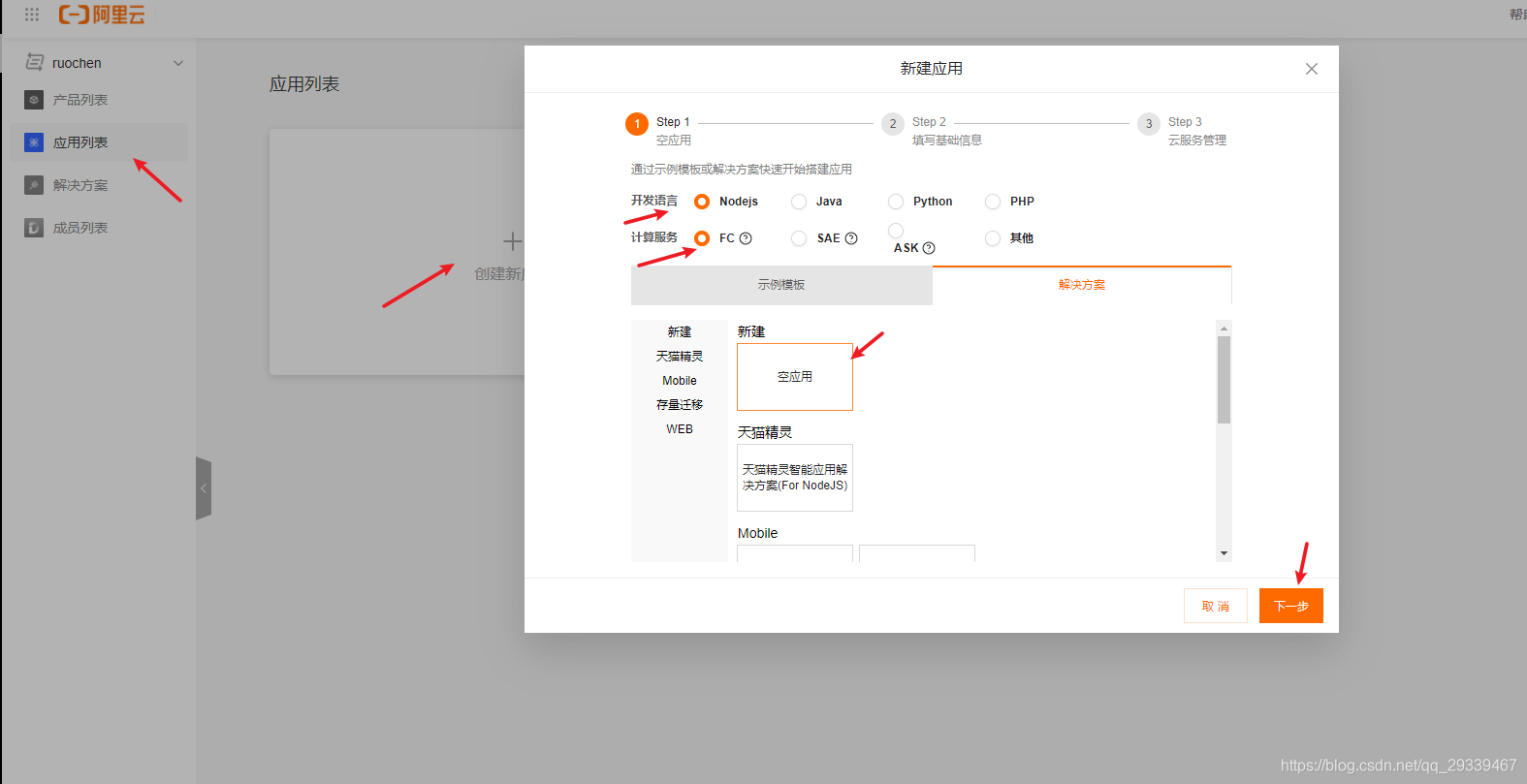
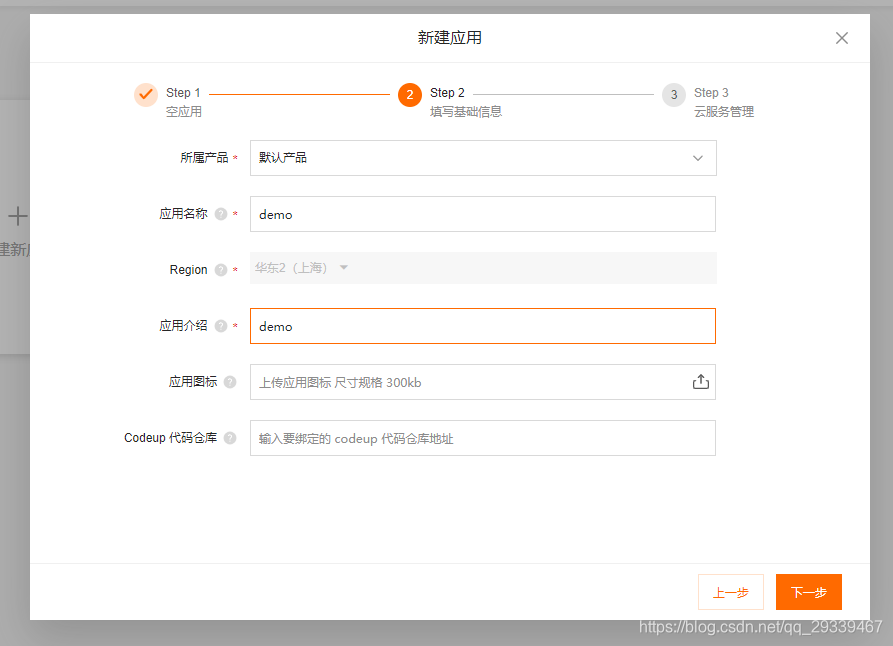
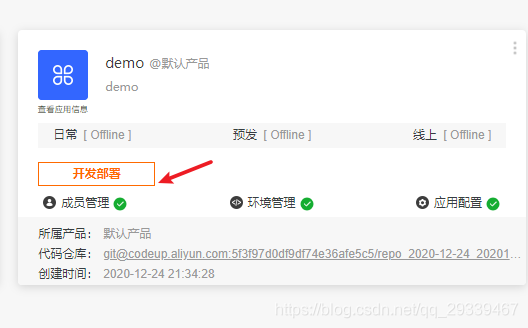
创建应用
这里我们使用默认的产品,就不再创建产品了


然后会有一些依赖服务,没开通的话开通一下就好了

然后就可以看到我们刚创建的demo了

开发部署

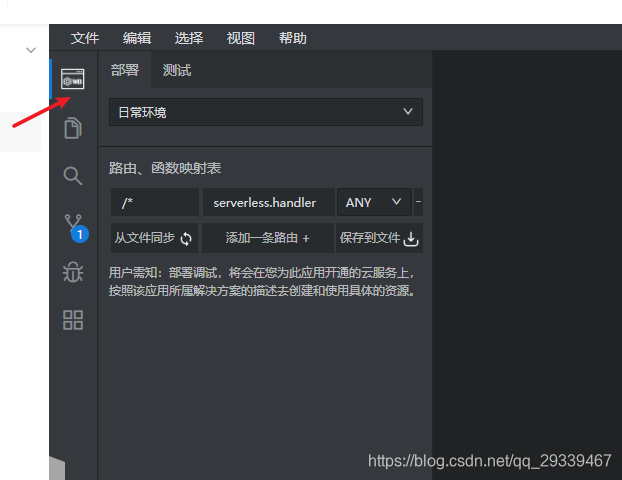
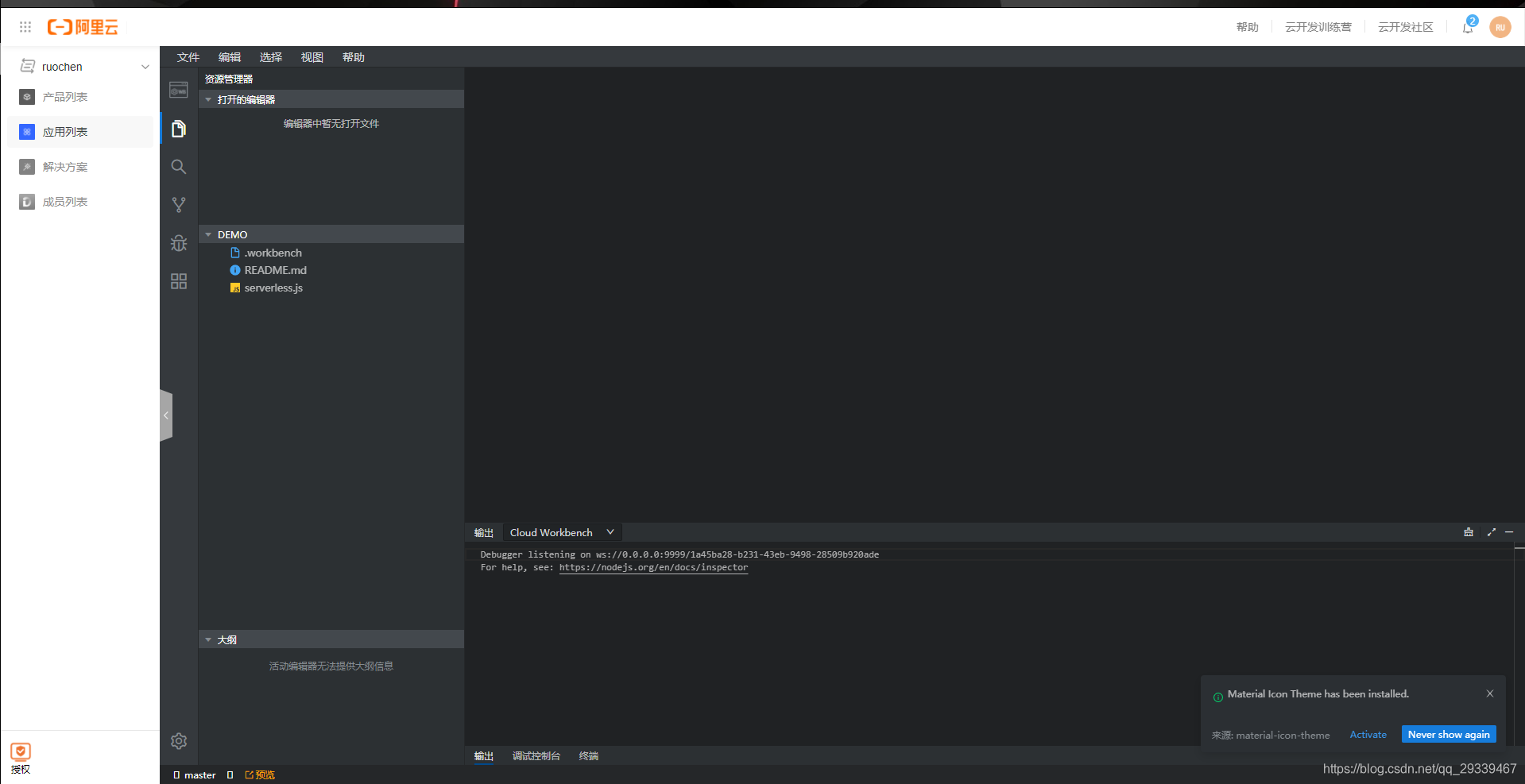
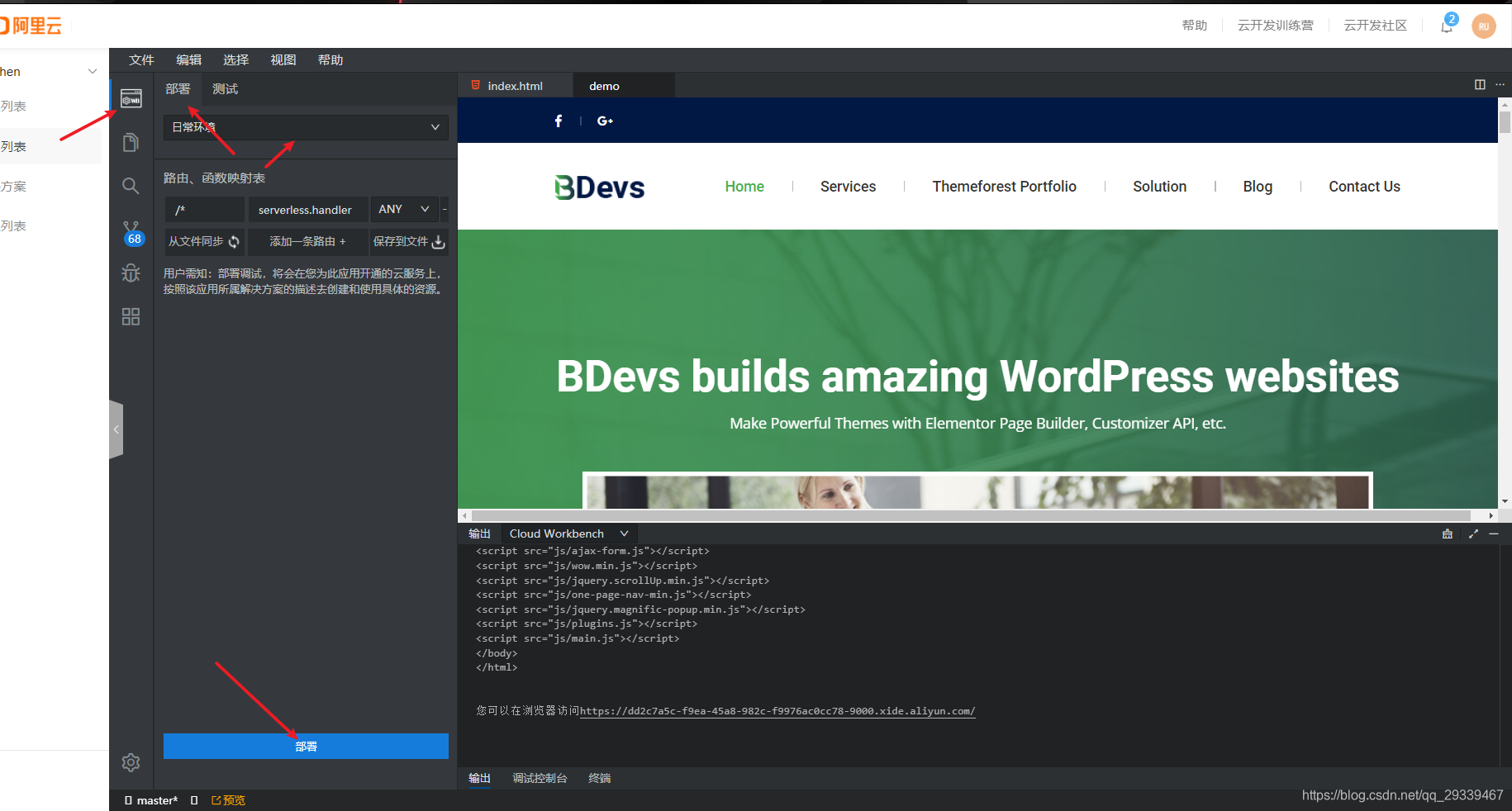
然后就会跳转到一个云端的 IDE

左上角这个是提供的workbench插件,有部署和调试功能
.workbench
文件是来做一些默认的配置
{
"fcRouteDefault" : [ // 可以理解为路由表
{"apiUri":"/*", // 匹配路径
"fcHandler":"serverless.handler", // 请求处理
"httpMethod":"ANY"
}
],
"cicd": { // 部署要执行
"package": "mkdir zip && rsync -a --exclude node_modules/ --exclude package-lock.json --exclude zip/ . ./zip && cd zip && npm install --production && zip -r ../code.zip ./ -x '*.git*' -x '*.zip' -x '.DS_Store' && cd ../ && rm -rf zip"
}
}开发一个最简单的页面
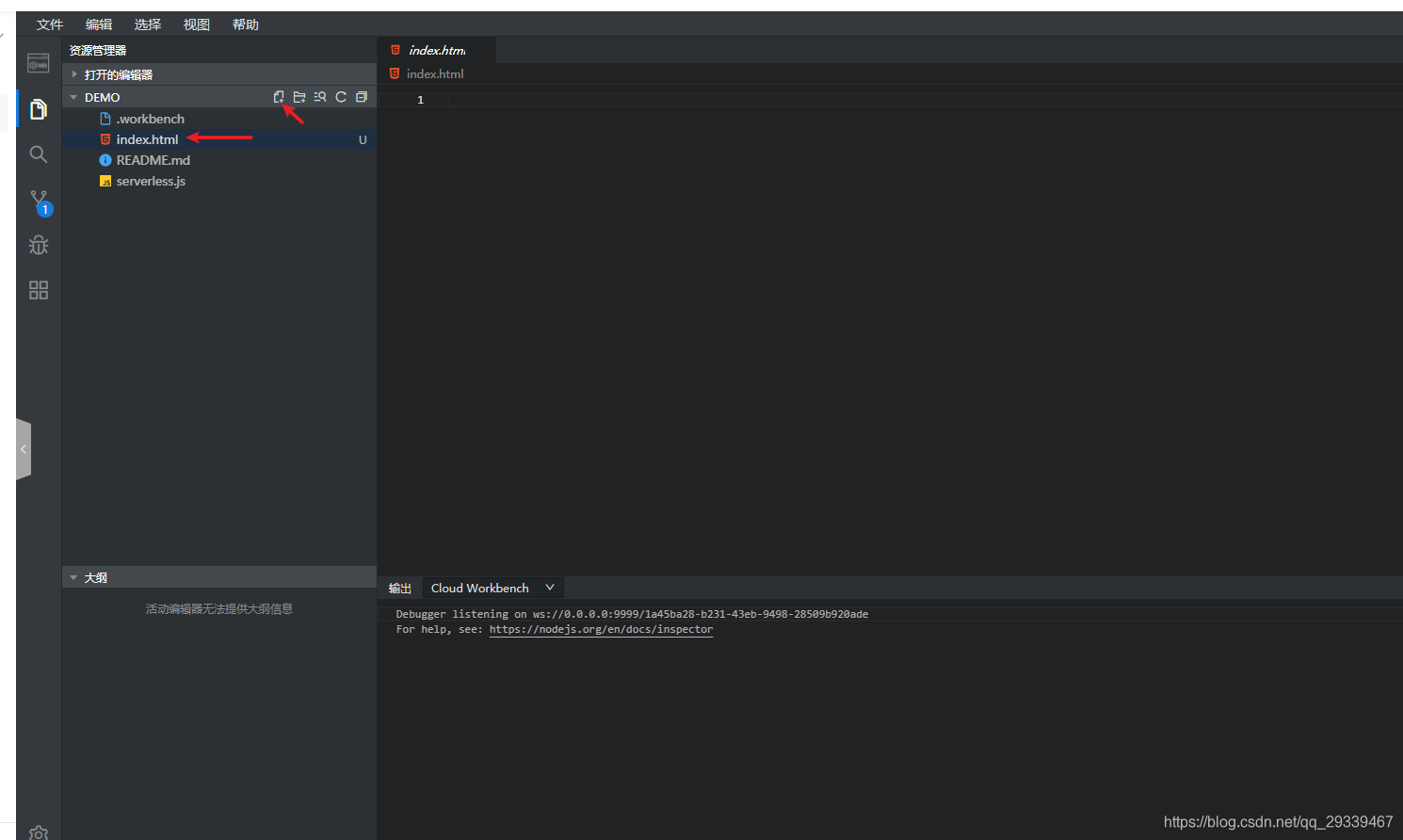
新建一个
index.html
文件

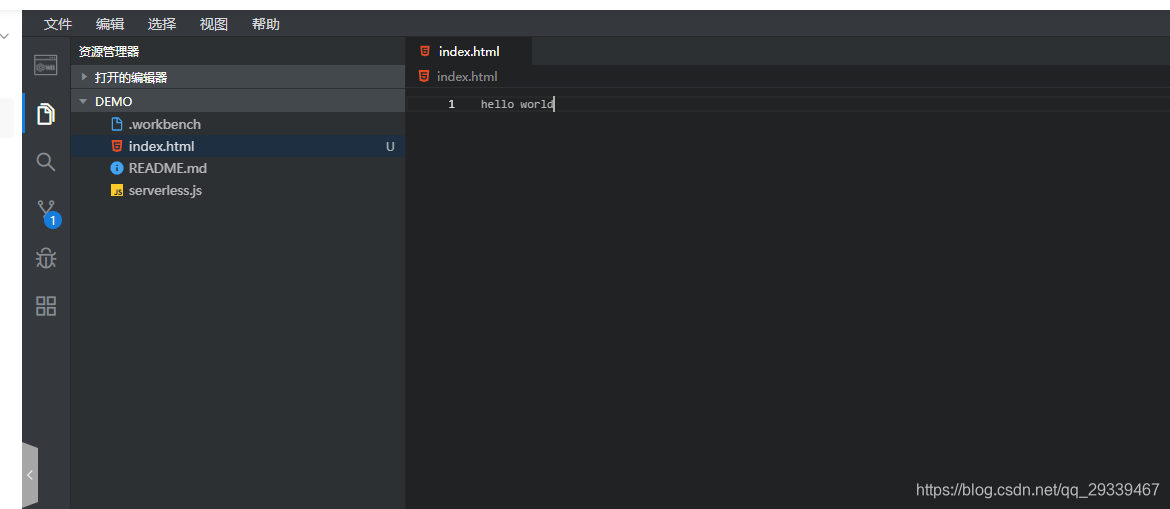
随便写一写


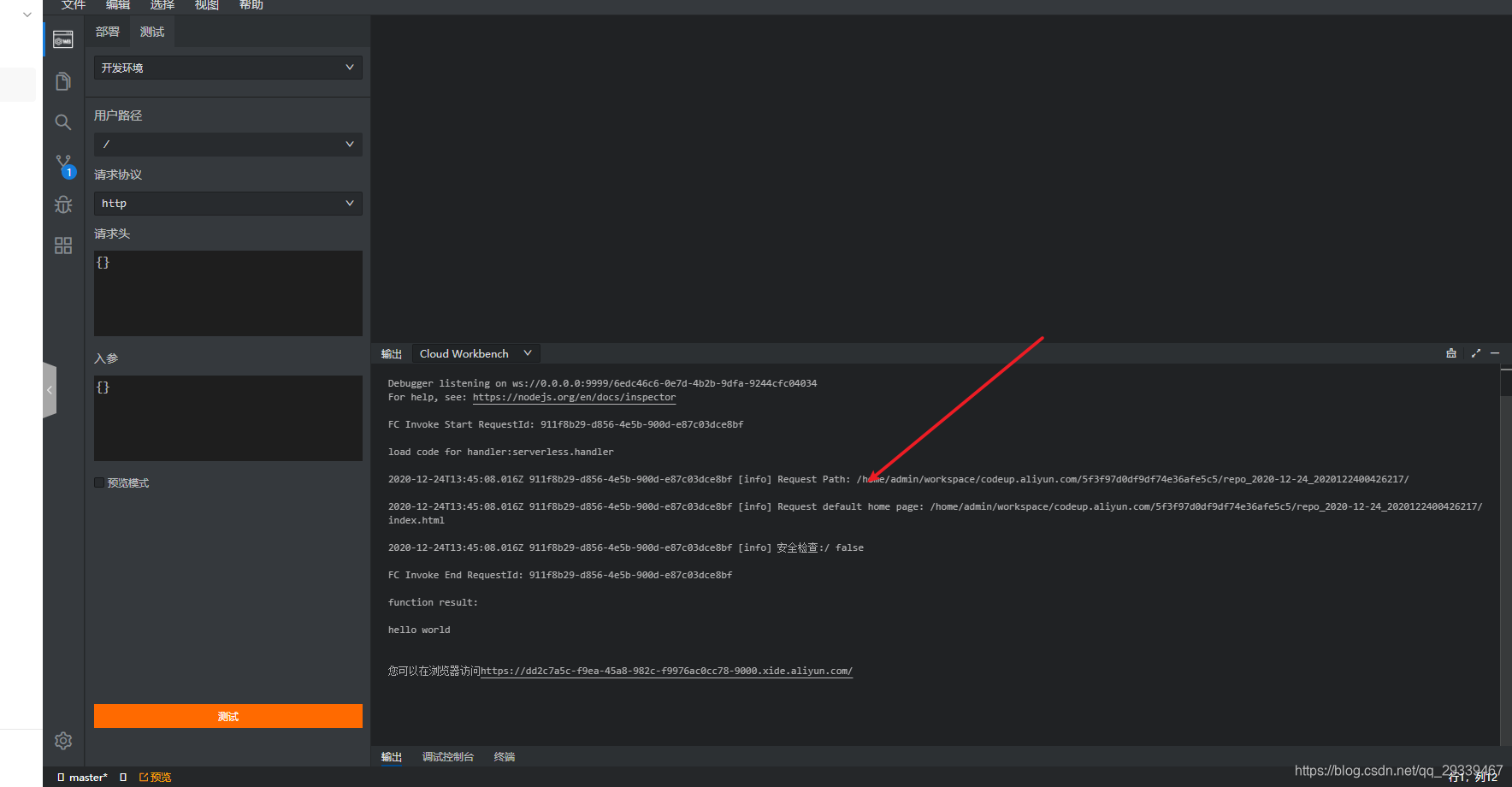
我们可以点击控制台的url进行访问,也可以勾选预览模式,这样直接在IDE中就可以看到网页

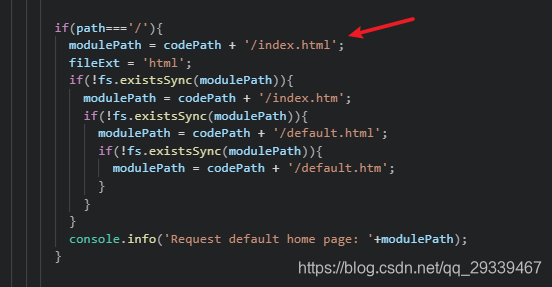
处理请求的代码在
serverless.js
文件中,可以看到默认访问的文件

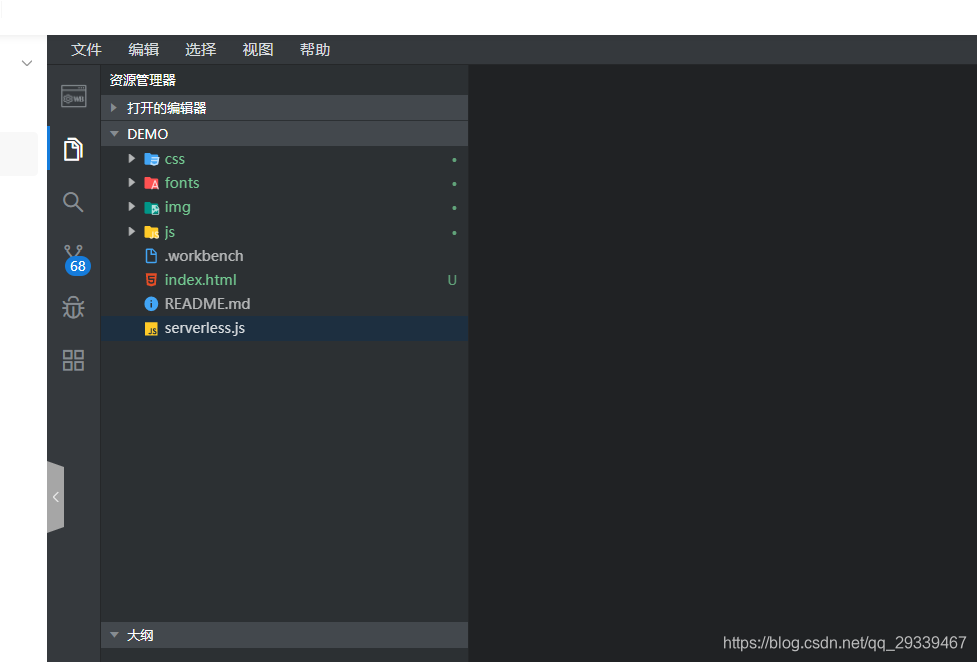
然后我这边使用一个案例demo,大家需要的话可以访问 进行下载,我将下载好的文件直接拖到 IDE,如下

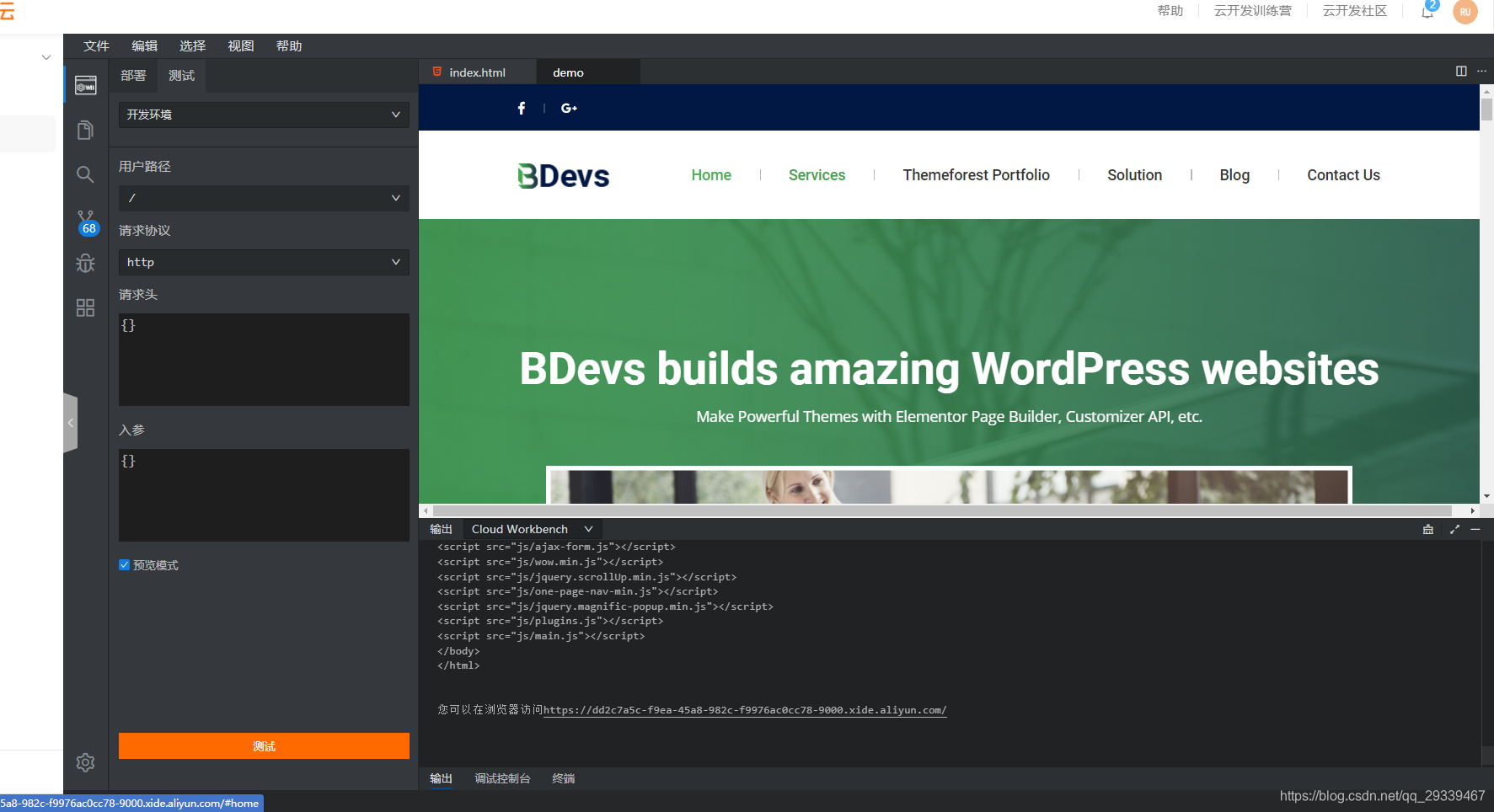
然后我们再进行调试,可以看到静态html页面显示出来了

然后进行部署,直接点击部署即可


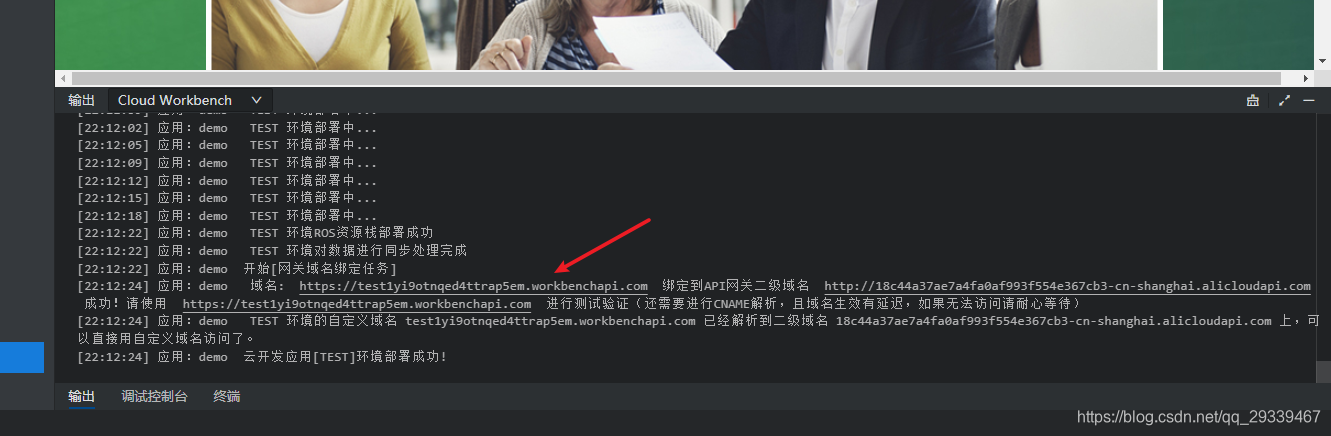
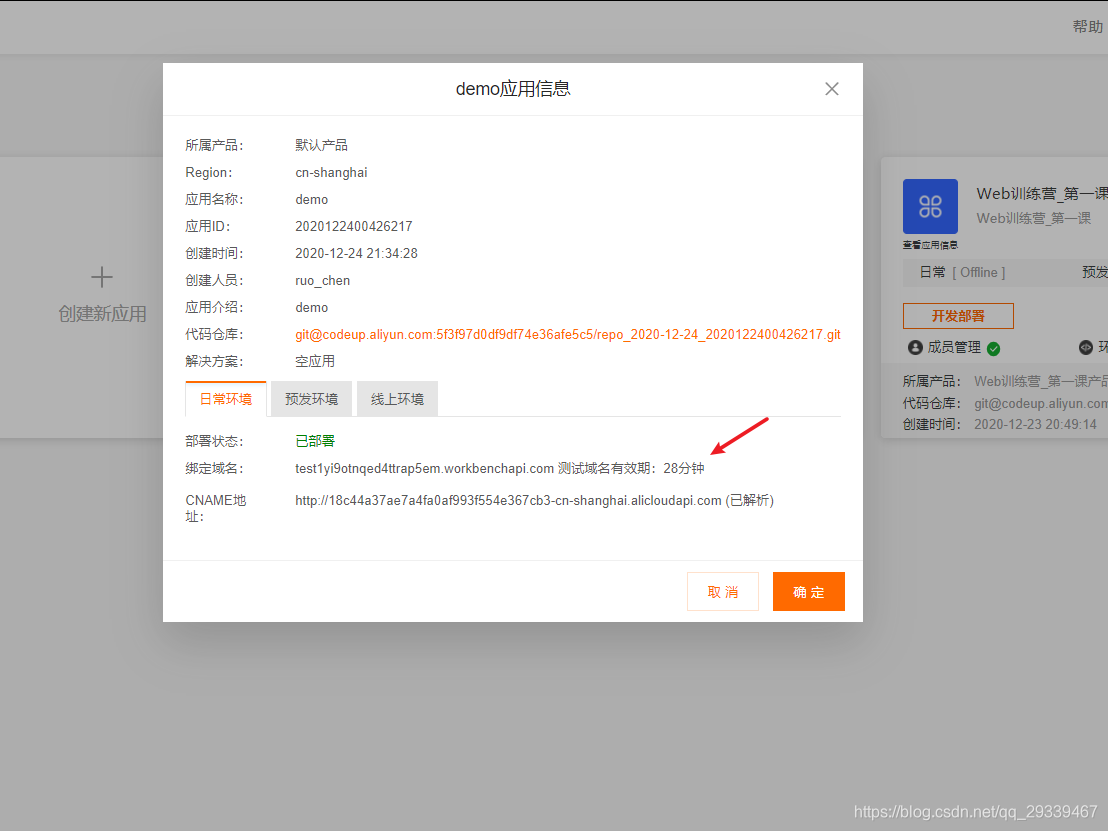
部署完成后,我们会得到一个测试域名,这个域名就可以公网访问,但是这个域名是有时效的,我们可以在应用页面进行查看

我们访问测试域名看一下

然后还有一个二级域名,二级域名需要绑定到我们自己的域名上,在域名解析中添加一条记录即可【记录值填二级域名就好了】
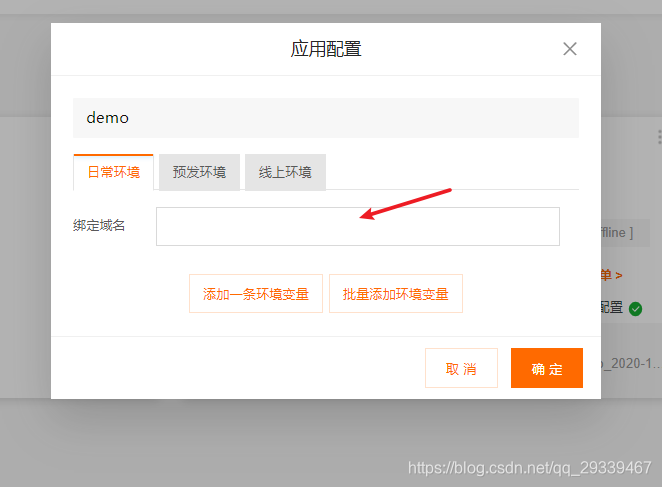
然后在云开发平台绑定我们的域名与二级域名的关系,在应用列表页点击应用配置

把自己的域名输入到绑定域名即可

最后重新部署一下就ok了
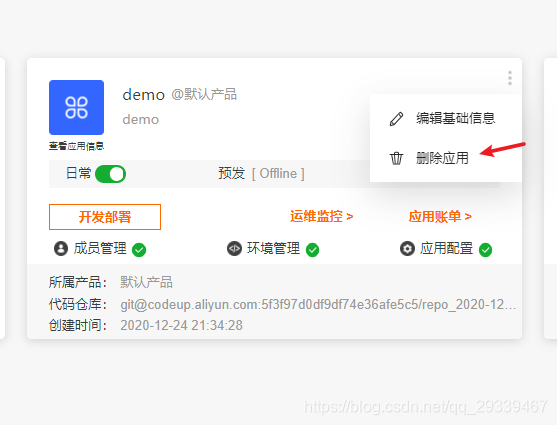
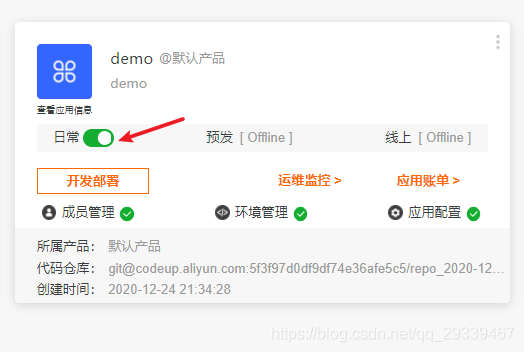
下线&删除应用
在应用列表点击一下就好了

删除应用如下