2022年夏季移动软件开发实验报告

目录
2022年夏季《移动软件开发》实验报告
🚩 实验5:第一个安卓应用
一、实验目标
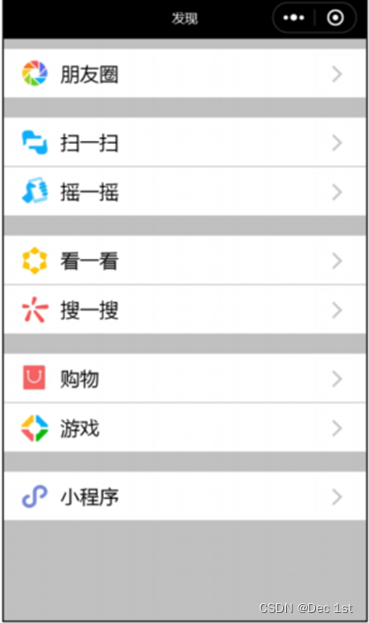
1、模仿微信“发现”页创建列表布局;
2、学习使用Textview imageview、LinearLayout。
二、实验步骤
(列出实验的关键步骤、代码解析、截图。)
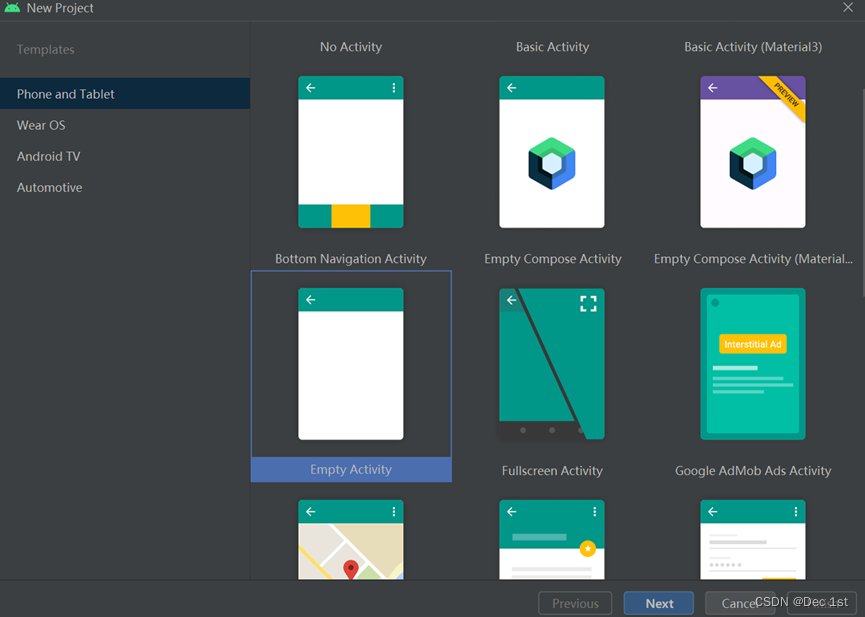
1.创建一个新的项目。

2.布局
页面上主要包含5组列表,每组列表包含1-2个列表项。
具体内容解释如下:
• 列表组1:“朋友圈”单行列表项;
• 列表组2:“扫一扫”和“摇一摇”两行列表项;
• 列表组3:“看一看”和“搜一搜”两行列表项;
• 列表组4:“购物”和“游戏”两行列表项;
• 列表组5:“小程序”单行列表项。

3.创建父布局
首先我们创建他们的父布局,对父布局进行设置背景色,设置父布局的垂直方向。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:orientation="vertical"
android:layout_height="match_parent">
</LinearLayout>4.构建模块一
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/icon_pengyou" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="朋友圈"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
5.其他模块以此类推
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/icon_pengyou" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="朋友圈"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/sao" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="扫一扫"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="3dp"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/shake" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="摇一摇"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/look" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="看一看"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="3dp"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/souyisou" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="搜一搜"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/shop" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="购物"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="3dp"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/game" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="游戏"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="60dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:background="@mipmap/xiaochengxv" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="小程序"
android:textColor="#333"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
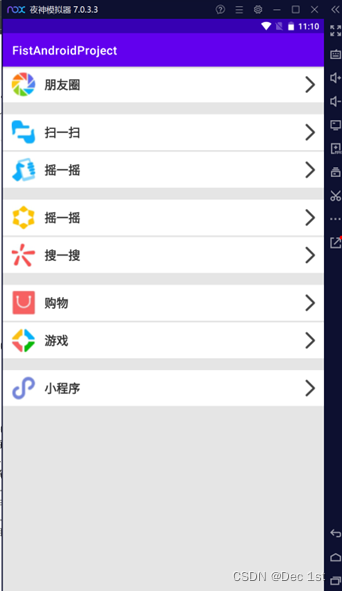
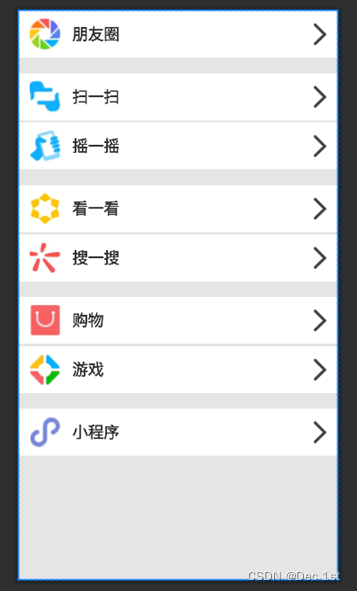
</LinearLayout>三、程序运行结果
(列出程序的最终运行结果及截图。)
上图为用夜神模拟器运行结果(因为本人是苹果手机)
下图为 Android Studio 中的运行结果


四、问题总结与体会
(描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。)
1.问题:大部分时间用于下载。
解决:应该在课前就把所有的下载步骤提前完成。
收获
第一次接触到安卓应用开发,主要练习了页面的编写,收获颇丰。
课程安排
目前老师的课程安排,对于我个人而言,非常合适。