07.-快速上手HarmonyOS4.0-List_ListItem_ListItemGroup-组件详解一

目录
07. 快速上手!HarmonyOS4.0 List_ListItem_ListItemGroup 组件详解(一)
文章目录
本章内容概要

List 容器组件
列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
基本使用模型
space : 子组件主轴方向的间隔。
List({space:10}){
// 循环遍历
ForEach(this.ListItemArr, (item, index)=>{
ListItem(){
// 有且只有一个根组件
}
})
}创建需要循环的数据
有两种方式创建数据源
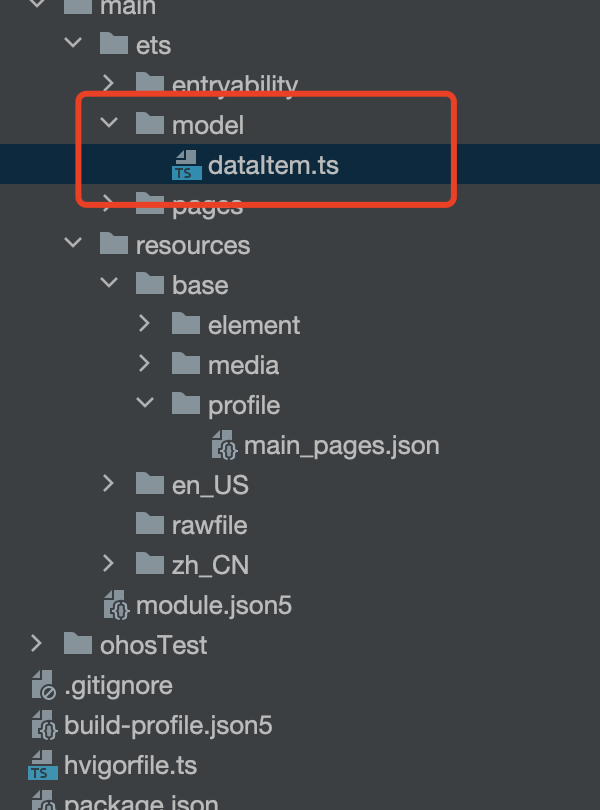
class 创建
如下图所示在ets 目录下创建一个model 文件夹 用于存放我们定义的类

**dataItem.ts内容如下 **
/**
* @Author: 若城
* @Date: 2024/1/23
* @ProjectName:ArkTsNote
* @Name: dataItem
* @Description:
*/
class DataItem{
path:string
label:string
id:number
constructor(path:string, label:string, id:number) {
this.path = path
this.label = label
this.id = id
}
}
export default DataItem导入模块
在项目文件中导入router 模块 以及我们定义好的DataItem
import DataItem from '../model/dataItem'
import router from '@ohos.router';创建数据方式一
private ListItemArr: Array<DataItem> = [
new DataItem('pages/ListPages/ListBasics', 'List容器组件的基础使用', 1),
new DataItem('pages/ListPages/ListCase', 'List向左滑出案例', 2),
new DataItem('pages/ListPages/ListItemGroupNote', 'ListItemGroup基础', 3),
]通过 dataItem.ts 文件我们可以清晰的知道 new DataItem 第一个参数 是path地址, 第二个参数是内容,第三个参数是id标识
**接下来我们将对列表中标识的内容逐一讲解List 组件, 同时没有讲解到的地方的path 地址用 NAN 代替 **
创建数据方式二
private ListItemArr:object[] =[
{
"path":"pages/ListPages/ListBasics",
"label":"List容器组件的基础使用",
"id":1
}
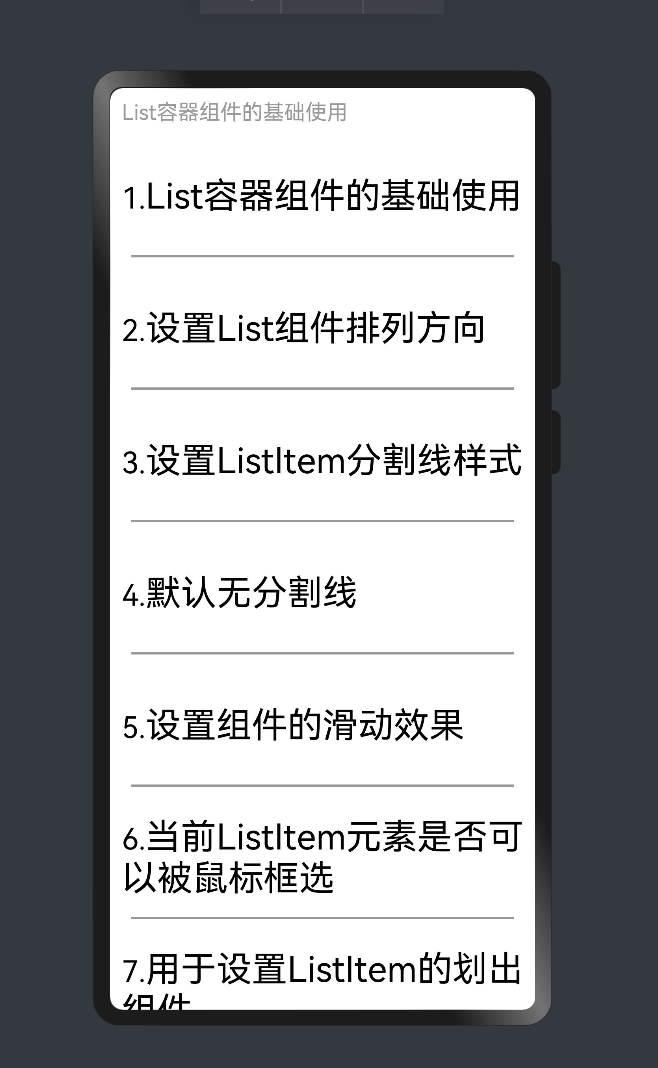
]页面布局如下

代码如下
需要注意的是:
Text子组件 Span 是不支持 padding 和margin 属性的
/**
* @Author: 若城
* @Description:
*/
import DataItem from '../model/dataItem'
import router from '@ohos.router';
@Entry
@Component
struct List_ListItem_ListItemGroup_Note {
private ListItemArr: Array<DataItem> = [
new DataItem('pages/ListPages/ListBasics', 'List容器组件的基础使用', 1),
new DataItem('pages/ListPages/ListCase', 'List向左滑出案例', 2),
new DataItem('pages/ListPages/ListItemGroupNote', 'ListItemGroup基础', 3),
]
// 创建方式二
//private ListItemArr:object[] =[
// {
// "path":"pages/ListPages/ListBasics",
// "label":"List容器组件的基础使用",
// "id":1
// }
//]
build() {
Row() {
Column() {
Row() {
Text('List容器组件的基础使用').fontSize(18).fontColor('#999')
}.width('100%').justifyContent(FlexAlign.Start).padding(10)
/**
* space : 子组件主轴方向的间隔。
* layoutWeight:父容器尺寸确定时,设置了layoutWeight属性的子元素与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设置,表示自适应占满剩余空间。
* 注意 span 组件不支持padding / margin
* 路由跳转
* */
List({ space: 10 }) {
ForEach(this.ListItemArr, (item, index) => {
ListItem() {
Column(){
Text() {
Span(item.id.toString() + '.').fontSize(25)
Span(item.label).fontSize(30)
}.padding({ left: 10 }).height(100).width('100%')
.onClick(()=>{
router.pushUrl({
url:item.path,
params:{
label: item.label
}
})
})
Divider().color('#999').strokeWidth(2).width('90%')
}
}
})
}.layoutWeight(1)
}
.width('100%')
.height('100%')
}
.height('100%')
.width('100%')
}
}代码中我们主要通过foreach 的方法遍历了数据源, 并添加点击事件, 让其可以跳转到对应的路由
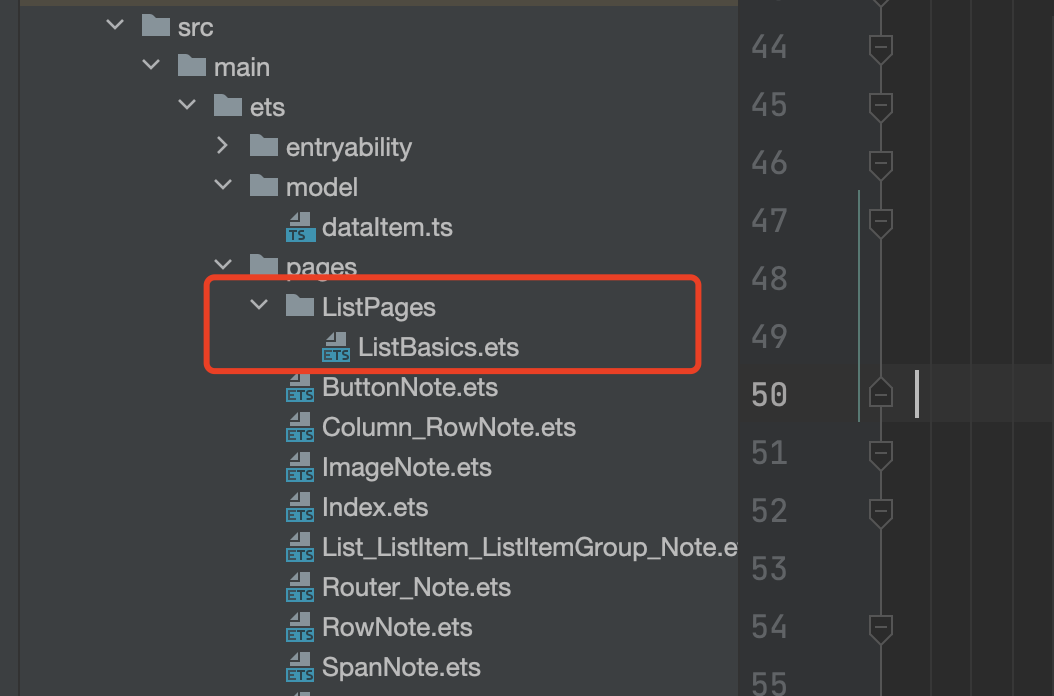
子路由创建
为了更加清晰的梳理目录结构, 我们在pages 目录下单独创建一个文件夹ListPages 用于存放与List组件相关的page 页面, 如下图所示