HarmonyOS4学习笔记HarmonyOS4NEXT星河版入门到企业级实战教程课程学习笔记一

【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(一)
课程地址:
(本篇笔记对应课程第 1 - 2节)
P1《课程介绍》
开场白,HarmonyOS 的一个简介,话不多说,直接看图吧!





P2《开发准备-工具安装》
工欲善其事必先利其器,开发准备需要两件事:1、开发文档;2、开发工具

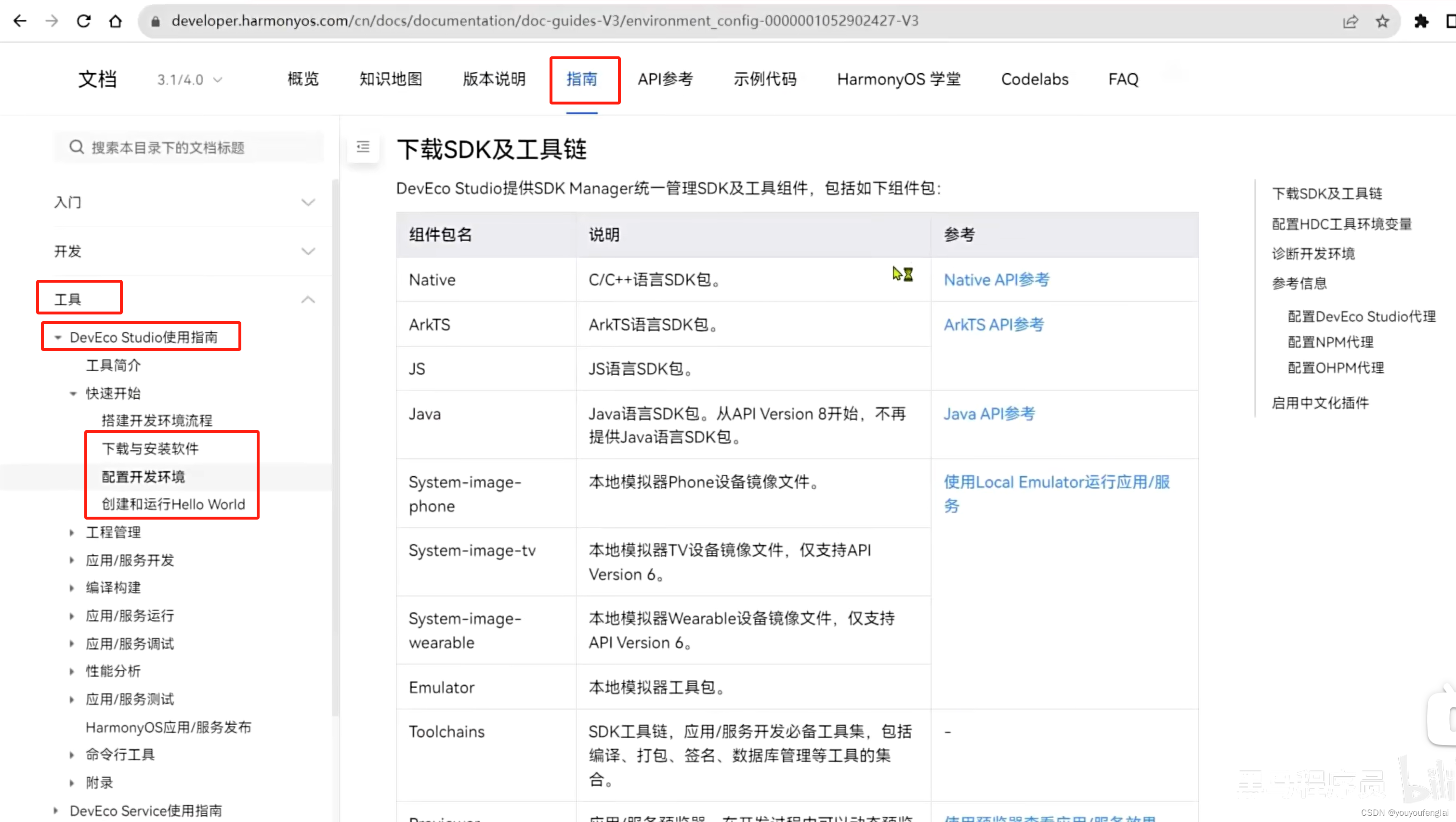
打开鸿蒙官方网站,可以看到设计、开发、分发、文档等导航;其中,文档中的 指南 和 API参考是我们后面需要经常查阅的:


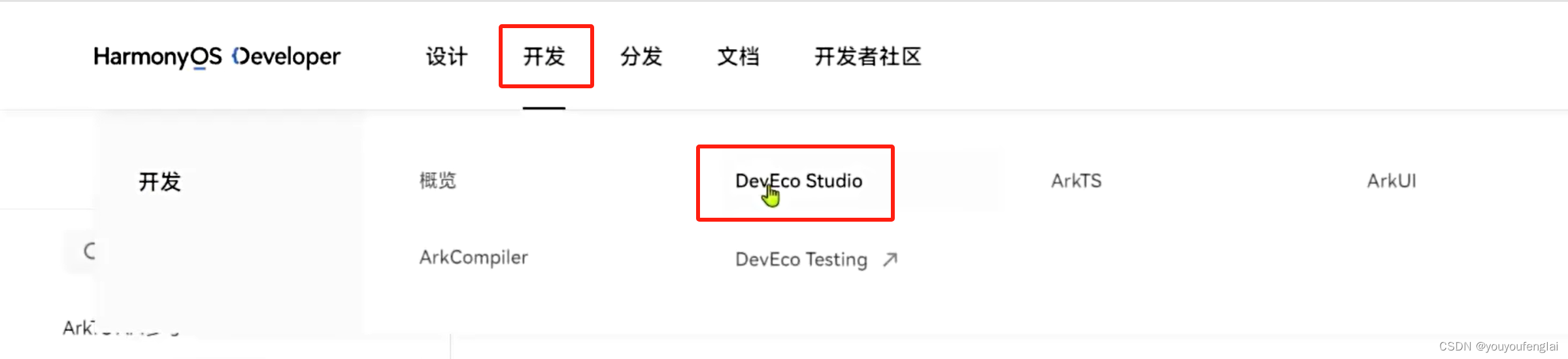
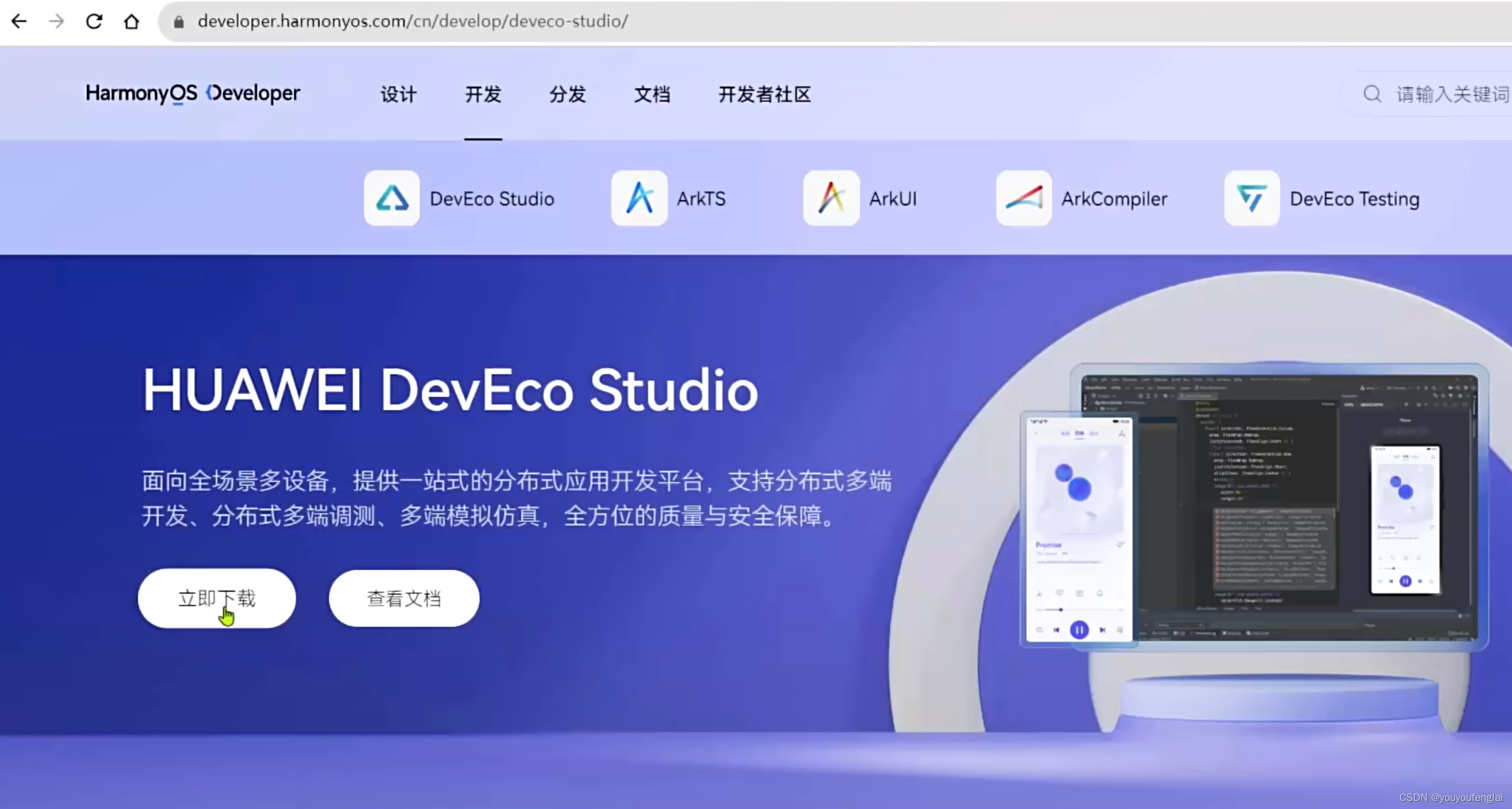
在 开发 导航下进入 工具下载页面:



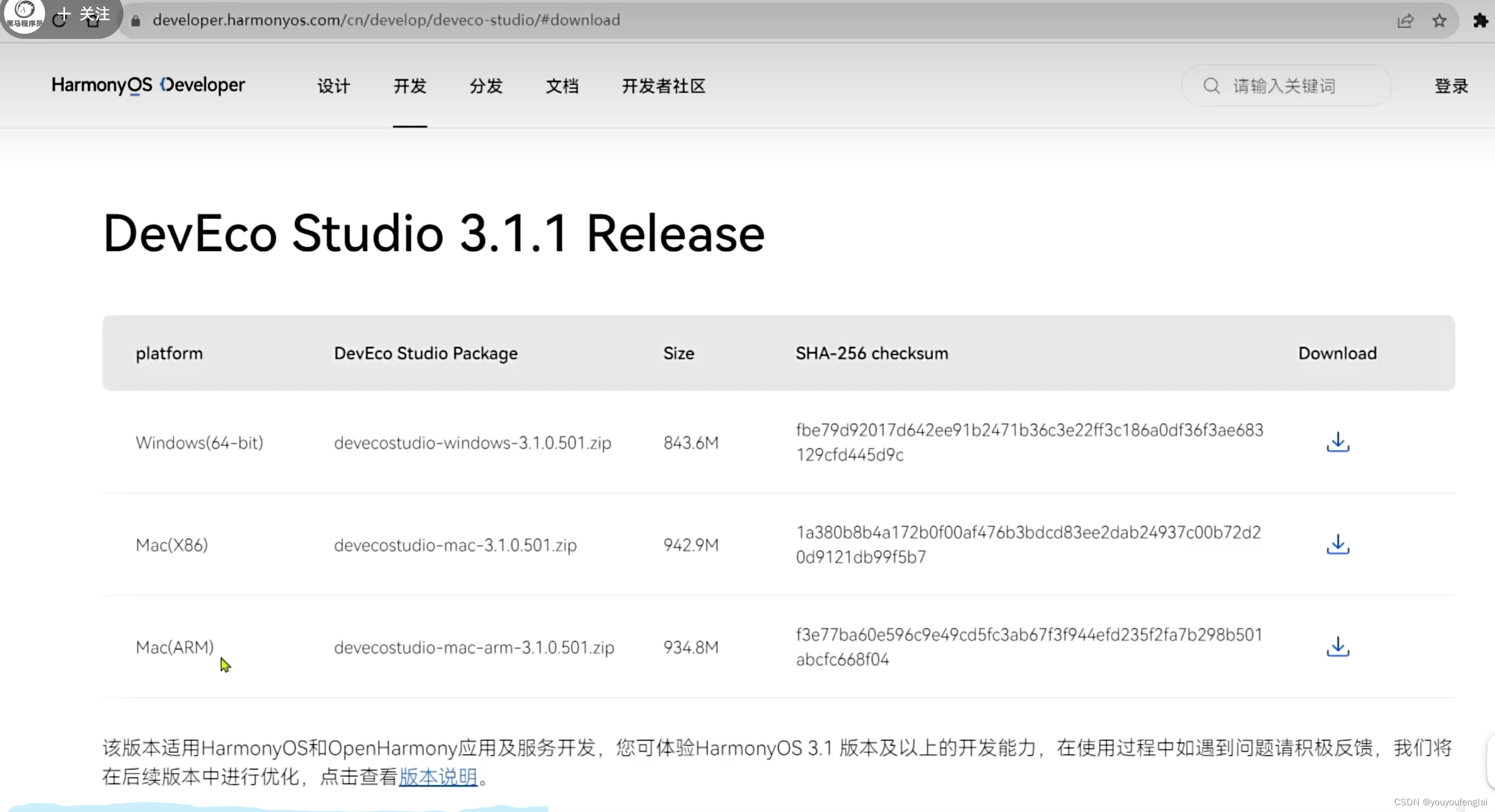
下载并安装 开发工具:

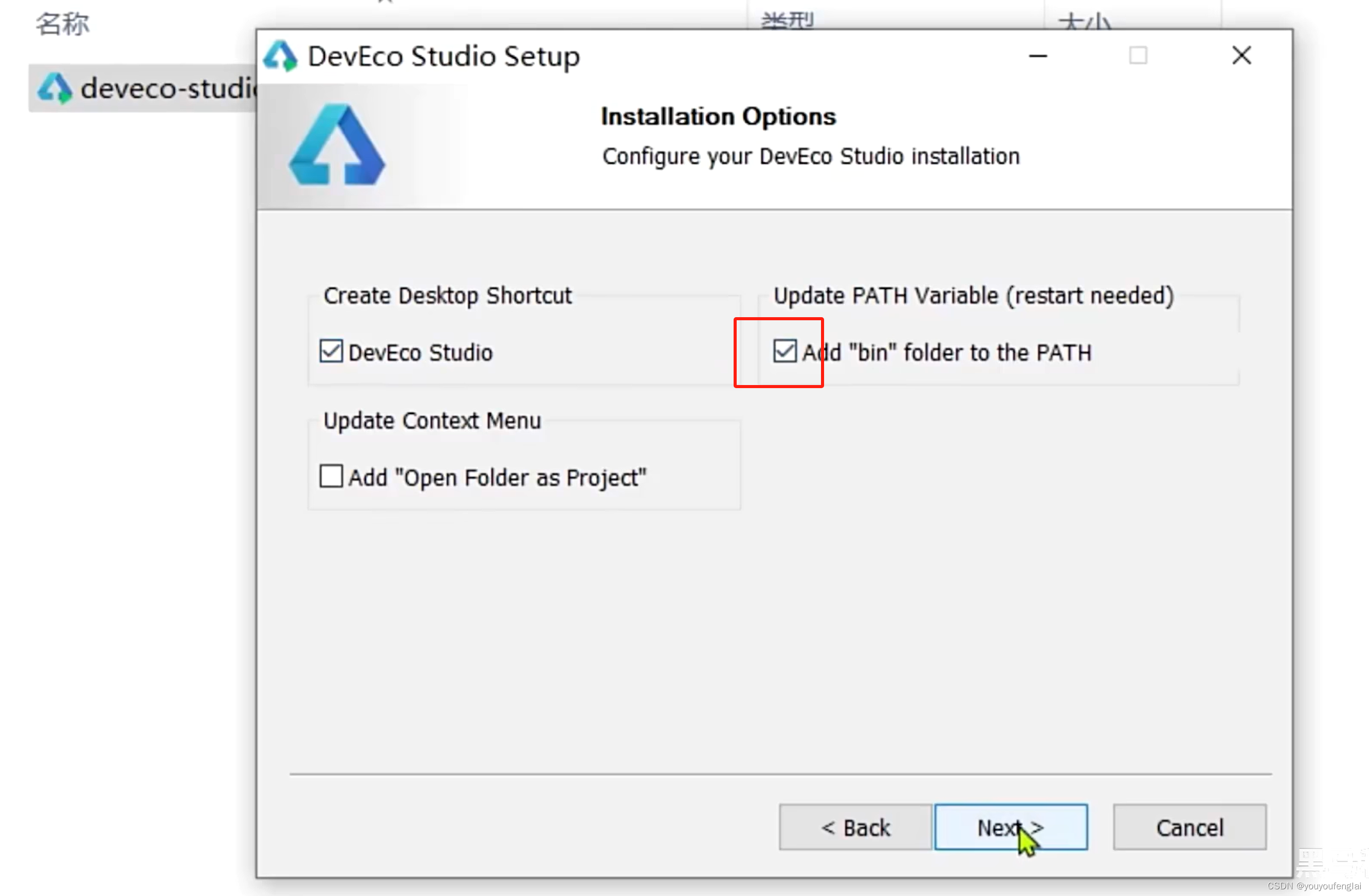
之后next,直到完成安装

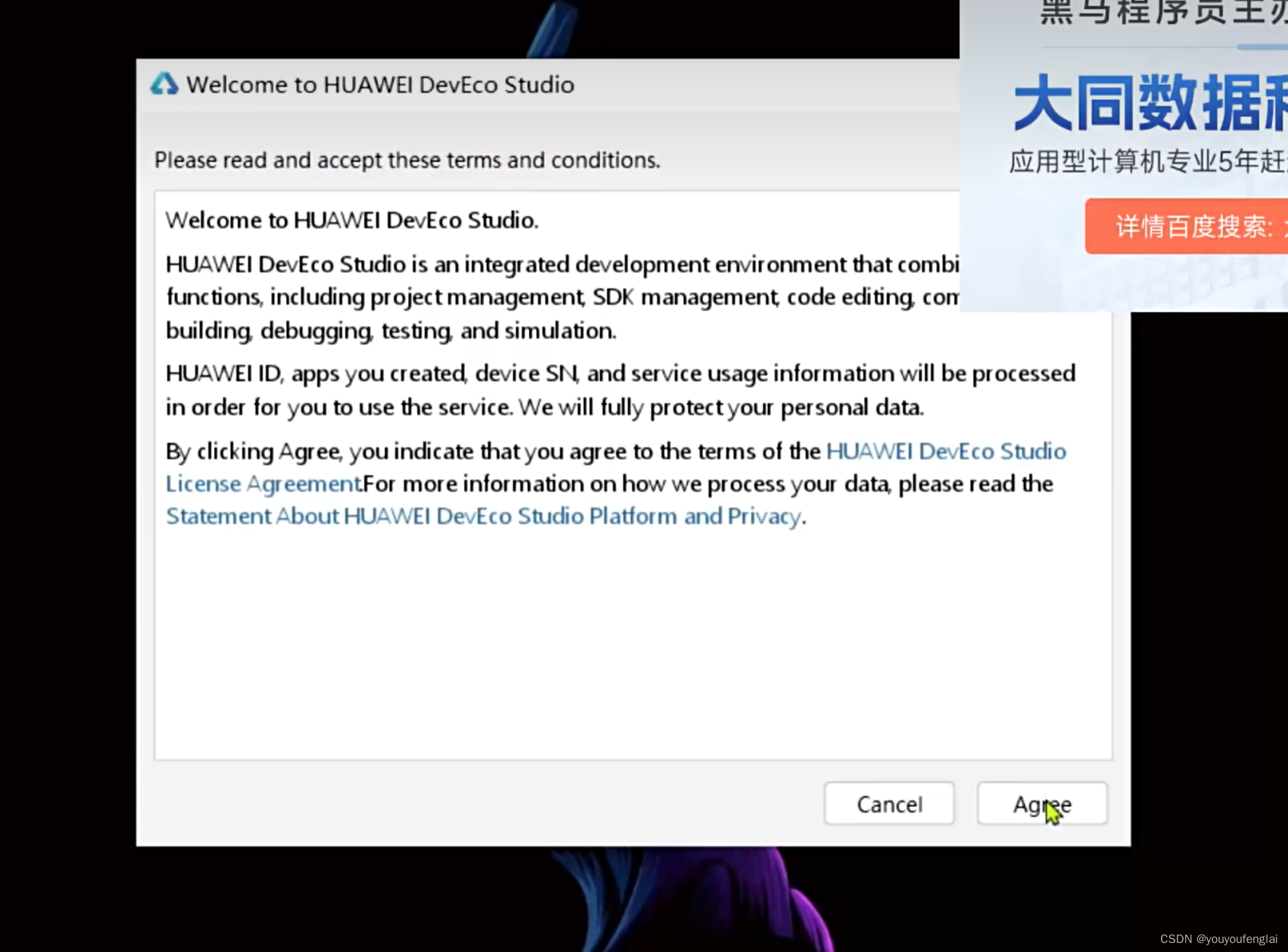
第一次打开会弹出如下对话框,勾选 同意:

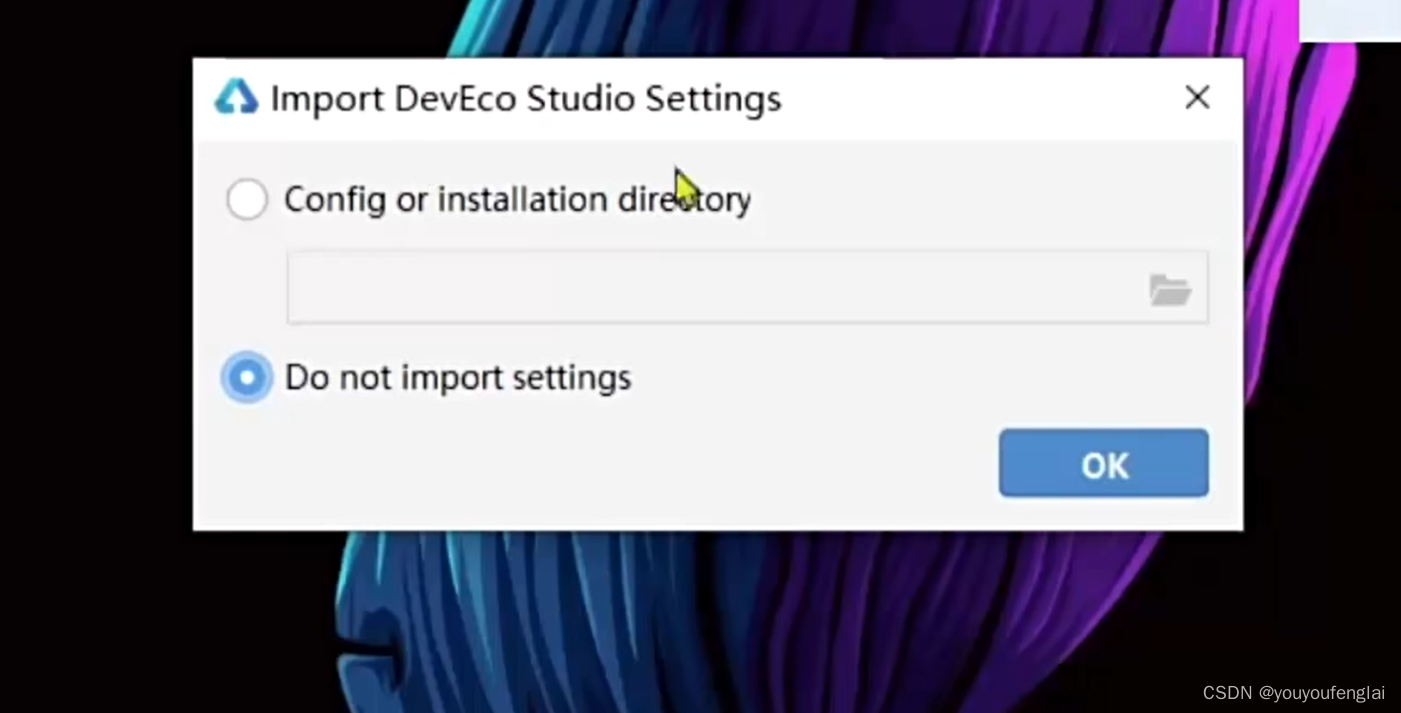
没有导入设置即可选择没有:

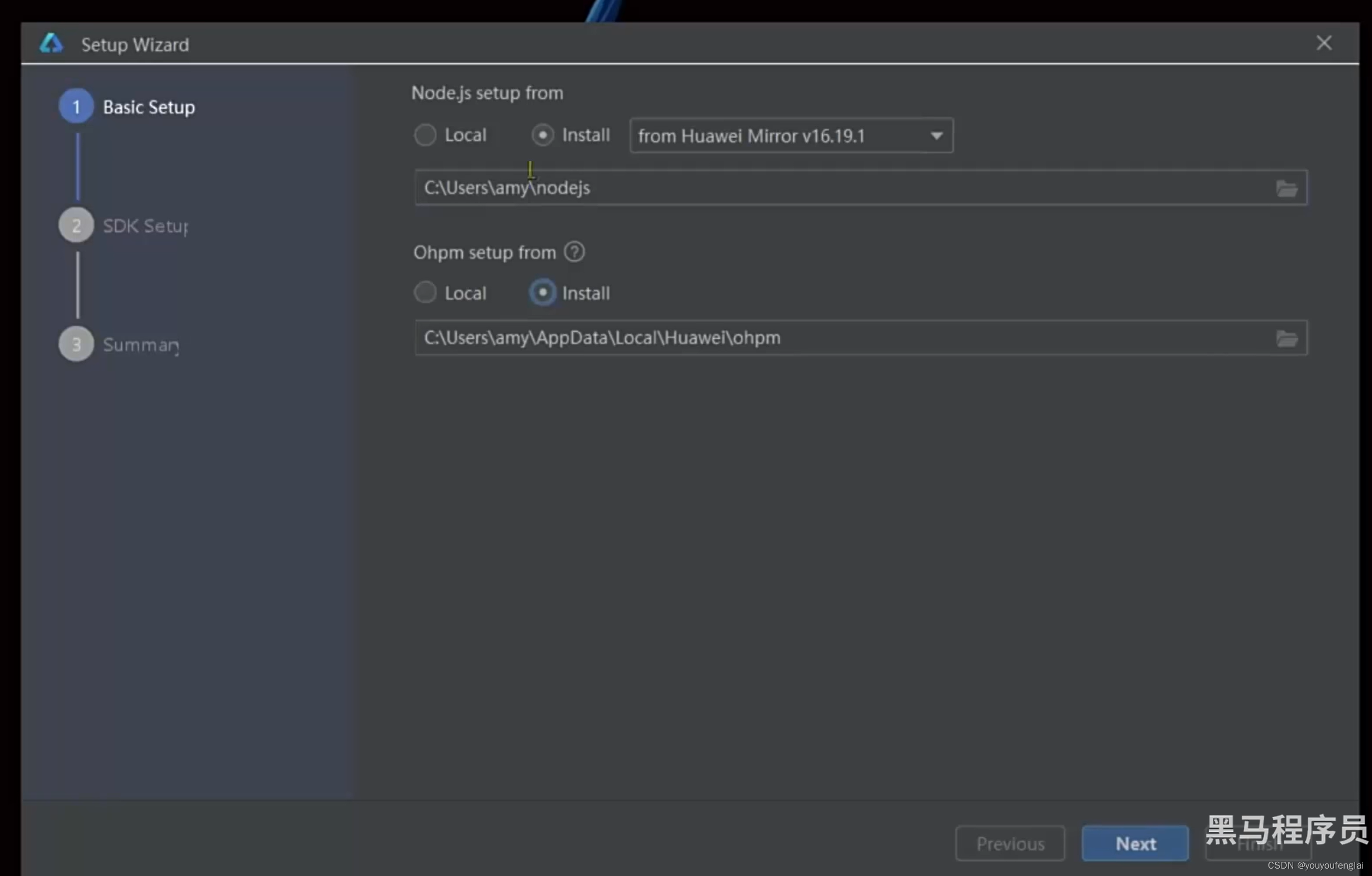
接下来弹出这个,需要安装几个工具:
1、一是node,如果电脑已经安装了node,可以选择Local,并指定本地node安装路径;如果没有安装node,则选择install,同时可以指定安装路径;
2、二是鸿蒙的包管理工具 Ohpm,这个初次学习鸿蒙肯定还没有安装,选择install并可以指定安装目录:

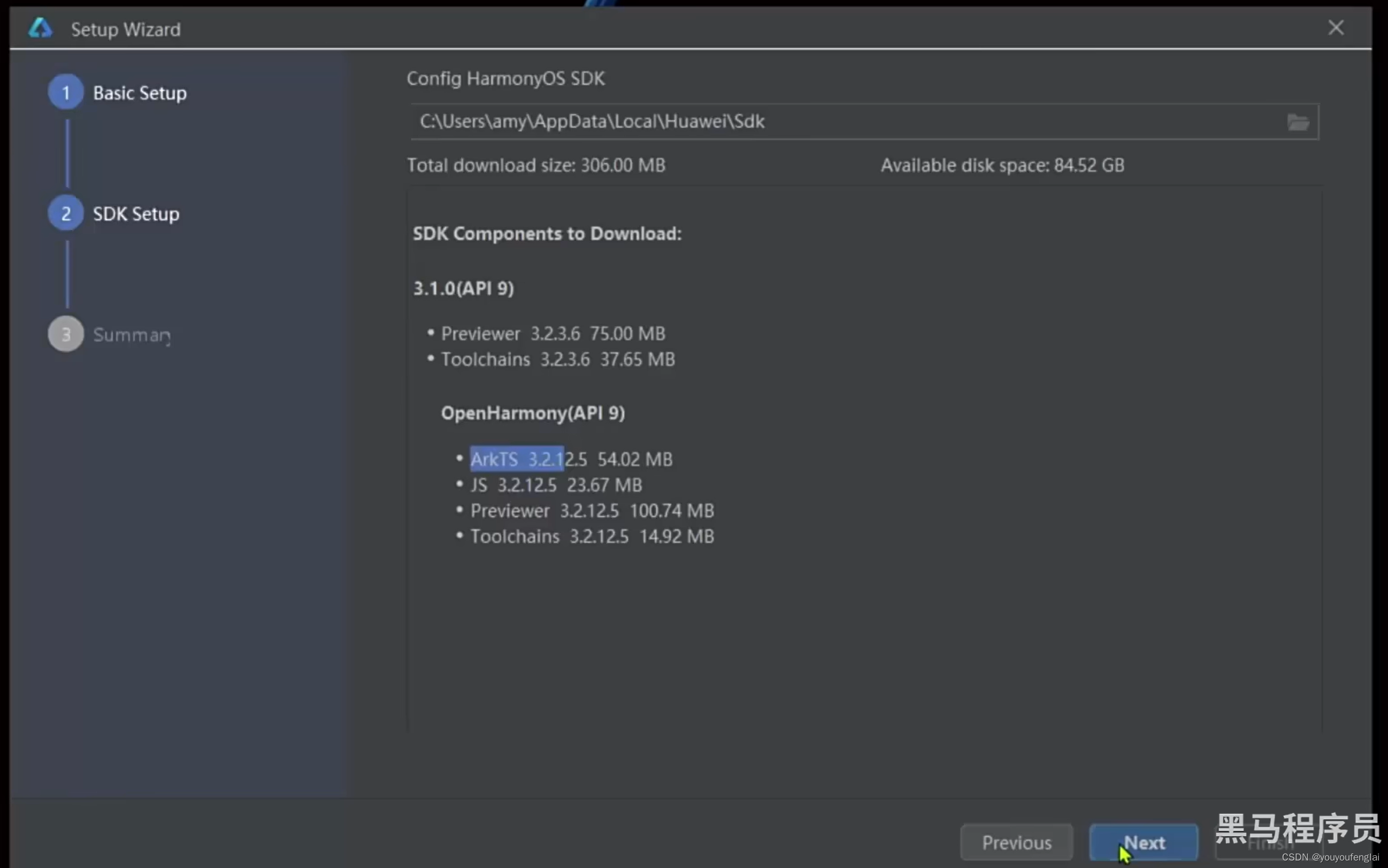
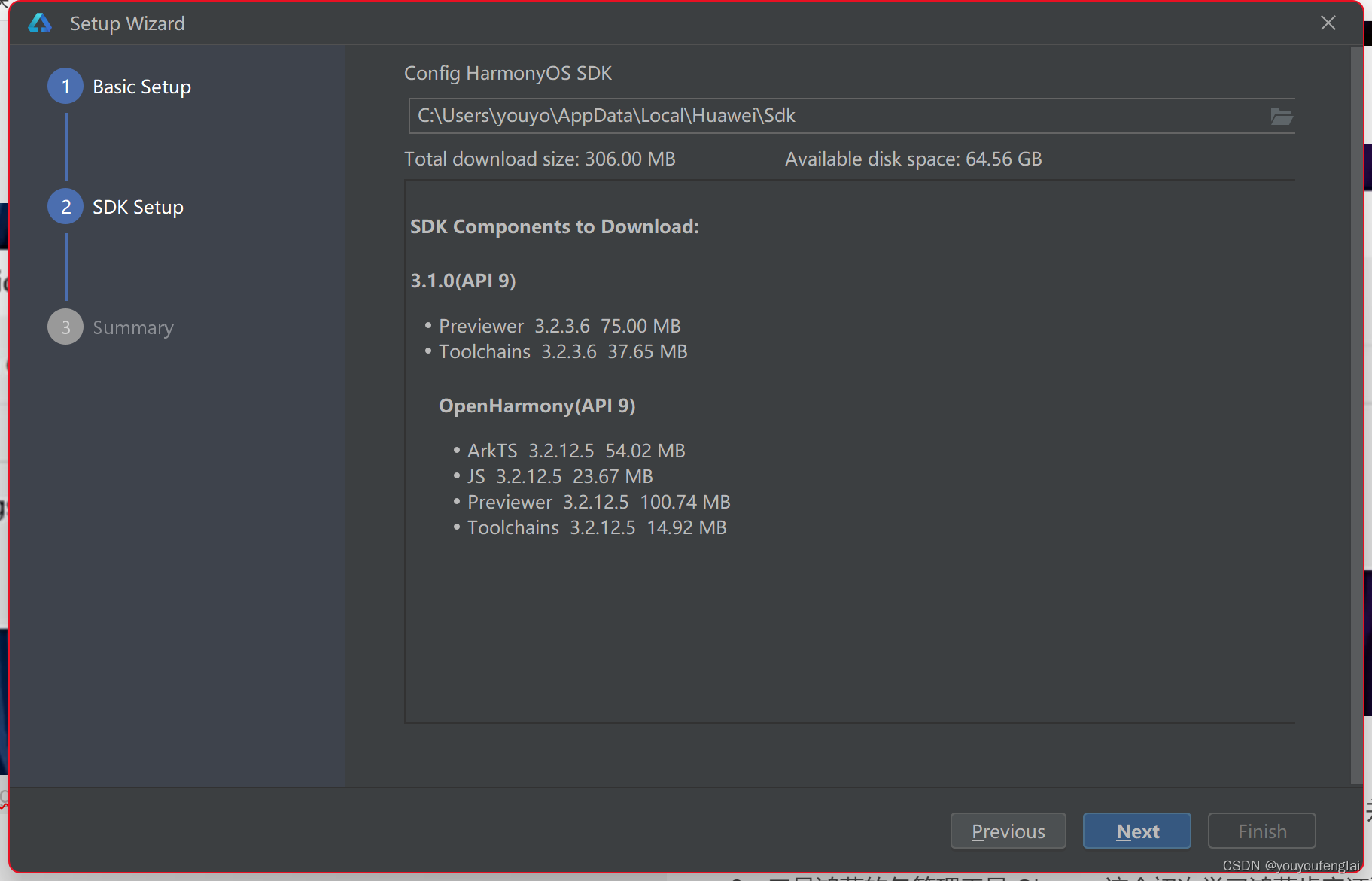
3、三是 HarmonyOS SDK,这个SDK包括一些ArkTS等语言工具包等:

勾选同意协议:

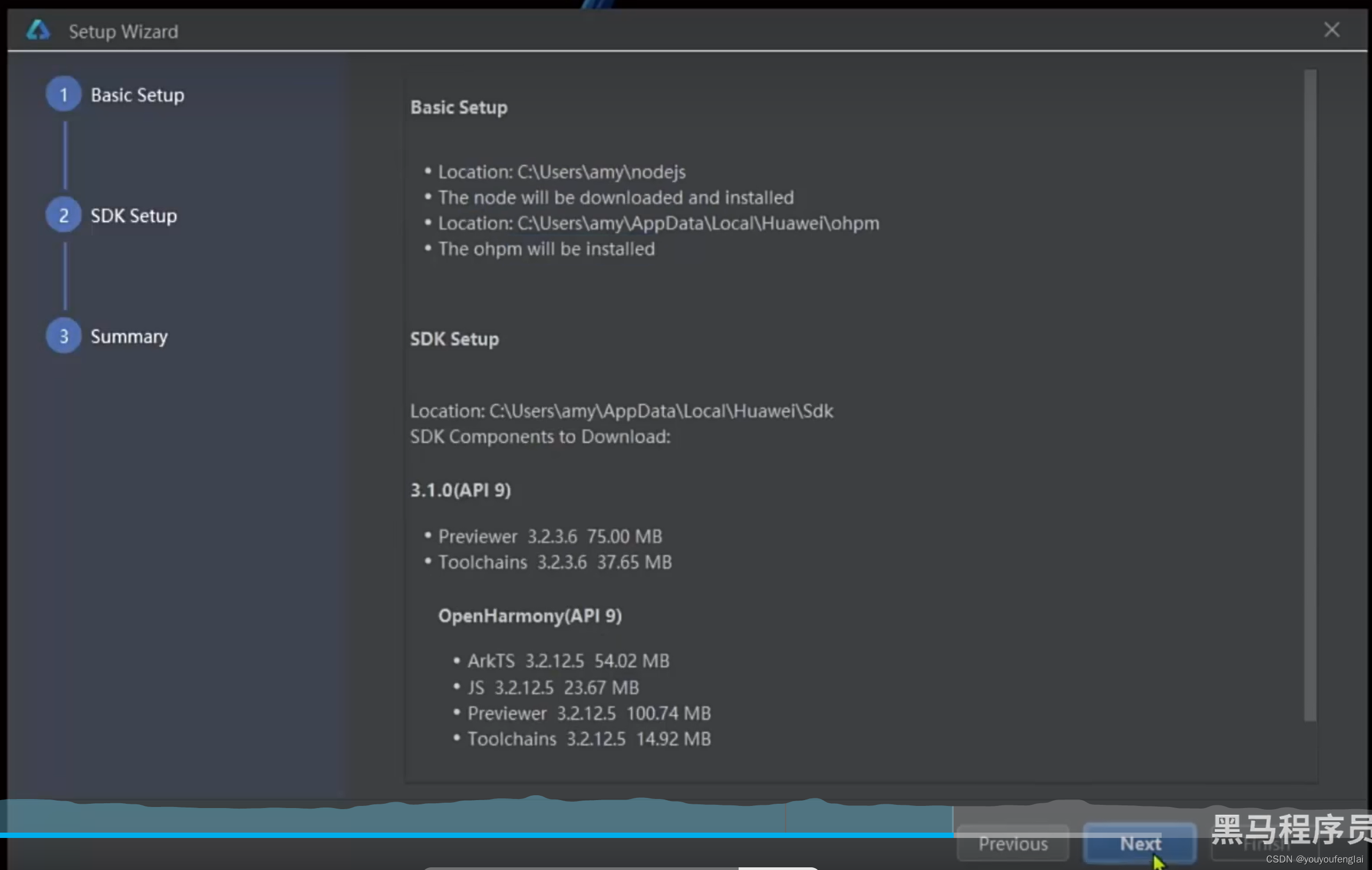
进入最后确认页面,点击确认:

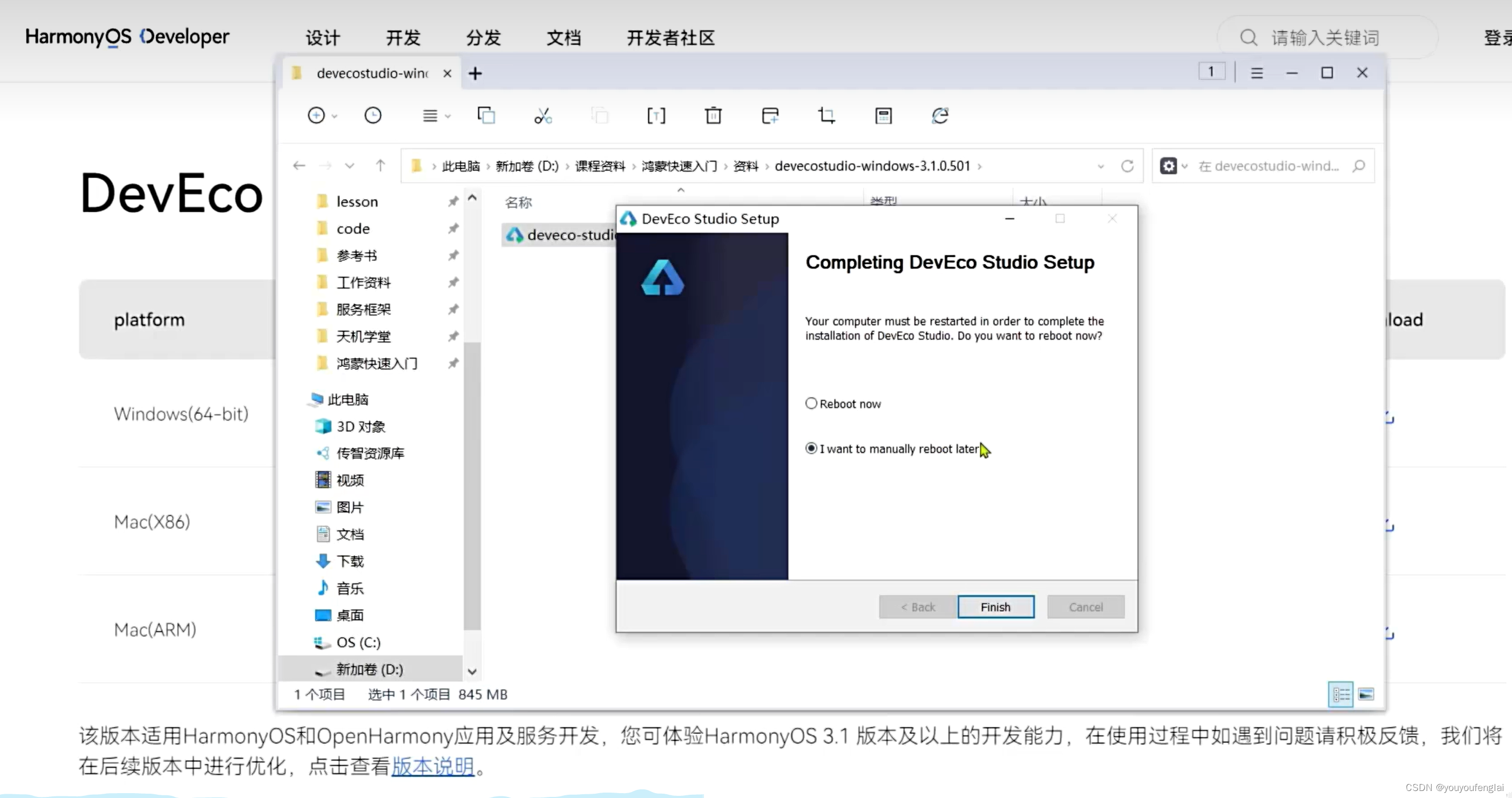
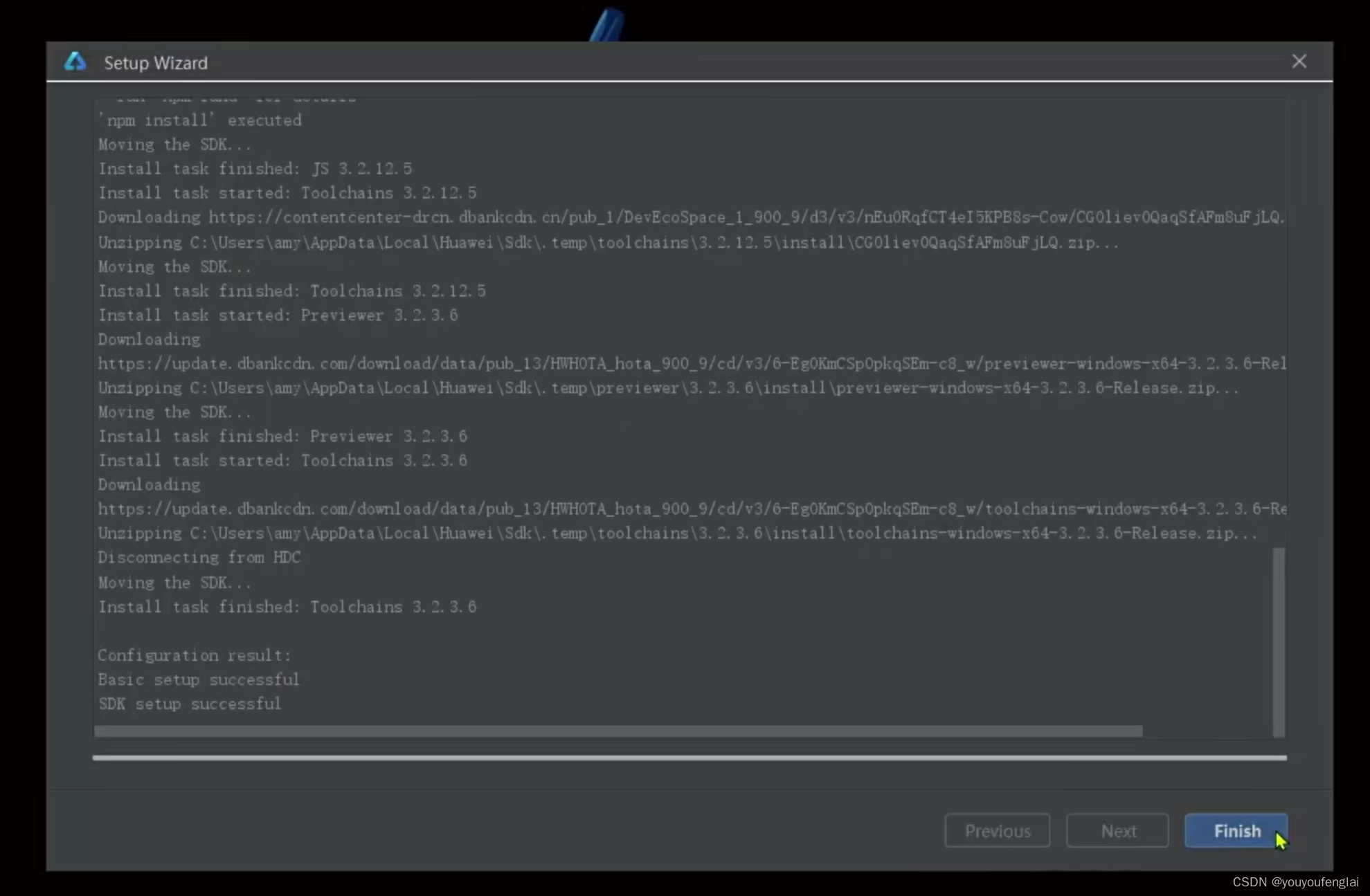
OK,接下来就是等待依赖下载与安装,完成后点击Finish,完成!

打开安装好的编辑器,弹出欢迎窗口:

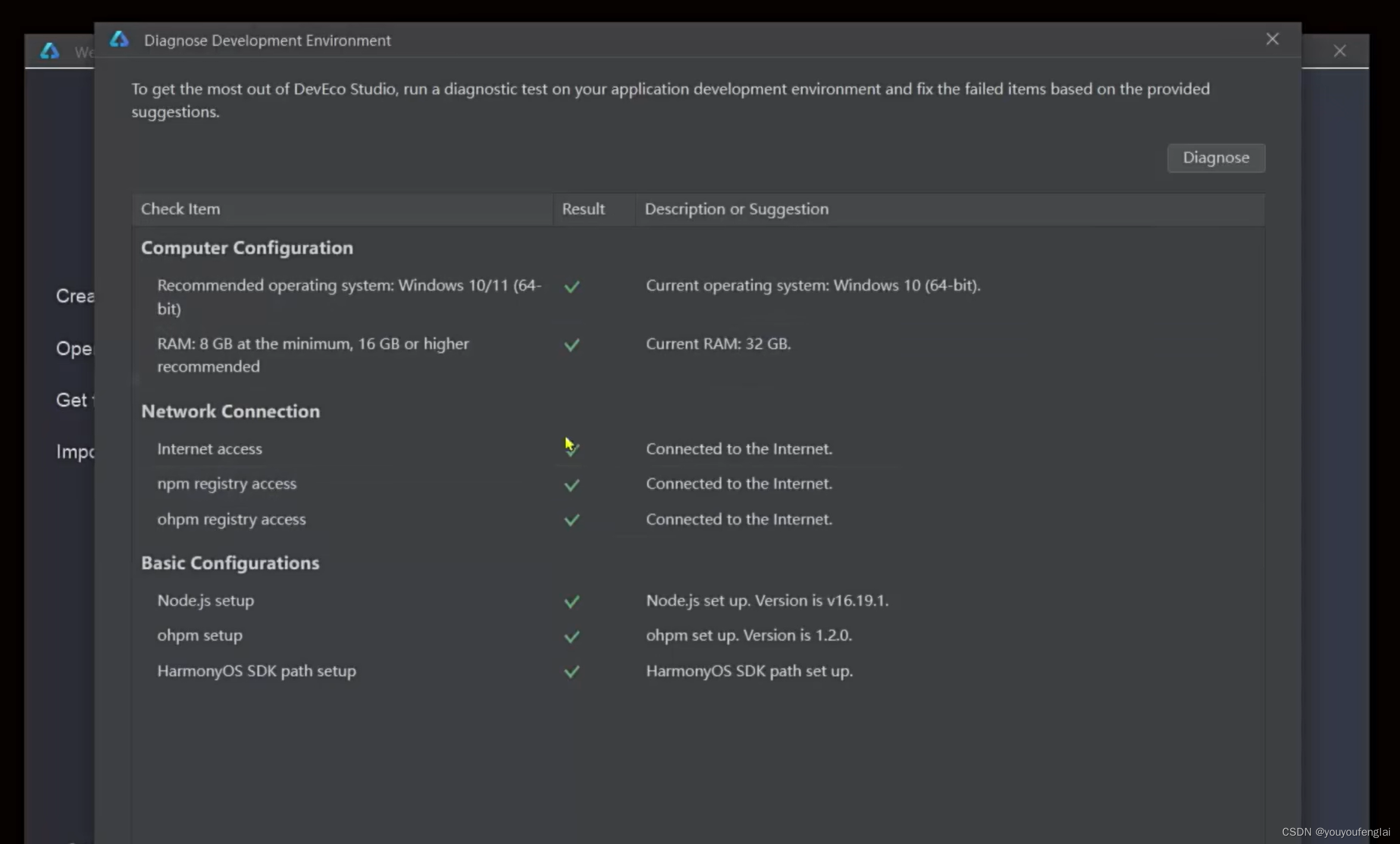
如果出现安装失败的情况,不要捉急,可以点击左下角的 Help - Diagnose……(检查开发环境是否是完整的按钮),点开后就会检测并提示出缺少了哪些依赖;由于老师这里是安装成功的,所以没有提示缺少依赖,所有依赖项都是打绿色勾的。


指南 导航中也有对工具安装的说明指导:

实践:
1、按照老师的官网地址 developer.harmonyos.com 敲入地址栏回车,自动跳转到了如下新网址: 另外,还可以通过百度搜索“鸿蒙”进入
官网首页还发现了传说中的“白皮书”:

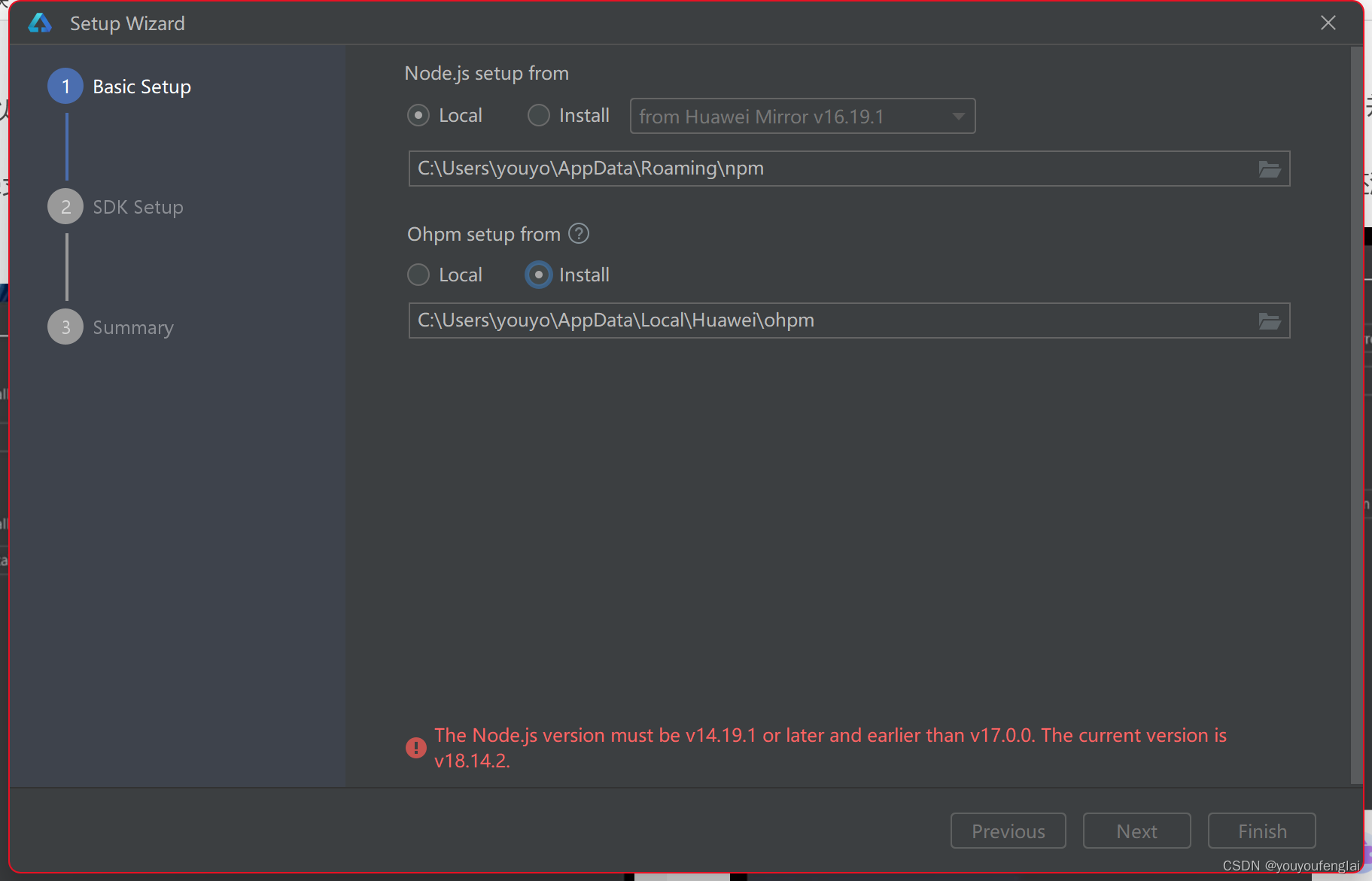
2、下载开发工具安装一路顺利,打开后,在这个界面提示我 node版本的要求,而我当前的node版本不符合要求!(下方截图中的红字提示)

让我先来解决一下Node版本的问题吧~
用nvm安装了一个16.20.0的版本并切换到这个版本,不熟悉nvm的小伙伴可以参考我另外两篇文章:
成功切换node版本为符合要求的版本后,我发现个小问题,那行提示node版本不符合的红字并没有消失!点击右上角关闭这个弹出框后,再次打开编辑器想继续安装,但直接跳过了后面的安装步骤,直接进入工具的开发界面了!
怎么?不给我机会安装node和其他SDK之类的了么?运行Help-Diagnose……那个选项,发现好多小红叉,node和其他一些插件还没安装好呢!肯定还没安装好啊,我都根本还没配置安装呢!在小红叉后面点击安装按钮却选不到node的安装路径,没办法,先把这个开发工具卸载了,请允许我重新开始,来重新安装一遍吧!
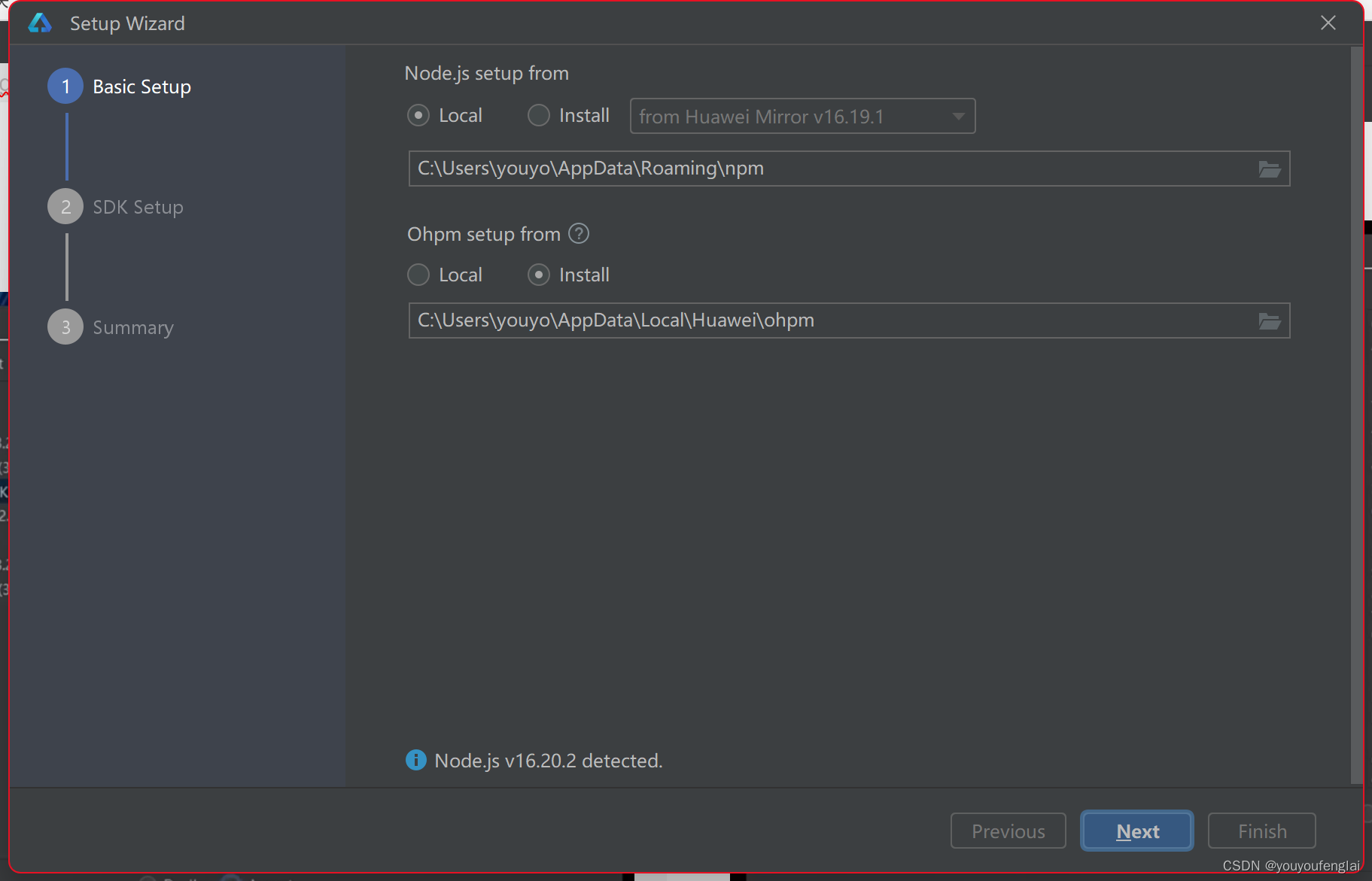
这次再次进行到这里,node版本问题红字提示没有了,ok,继续~

终于可以正常继续了~

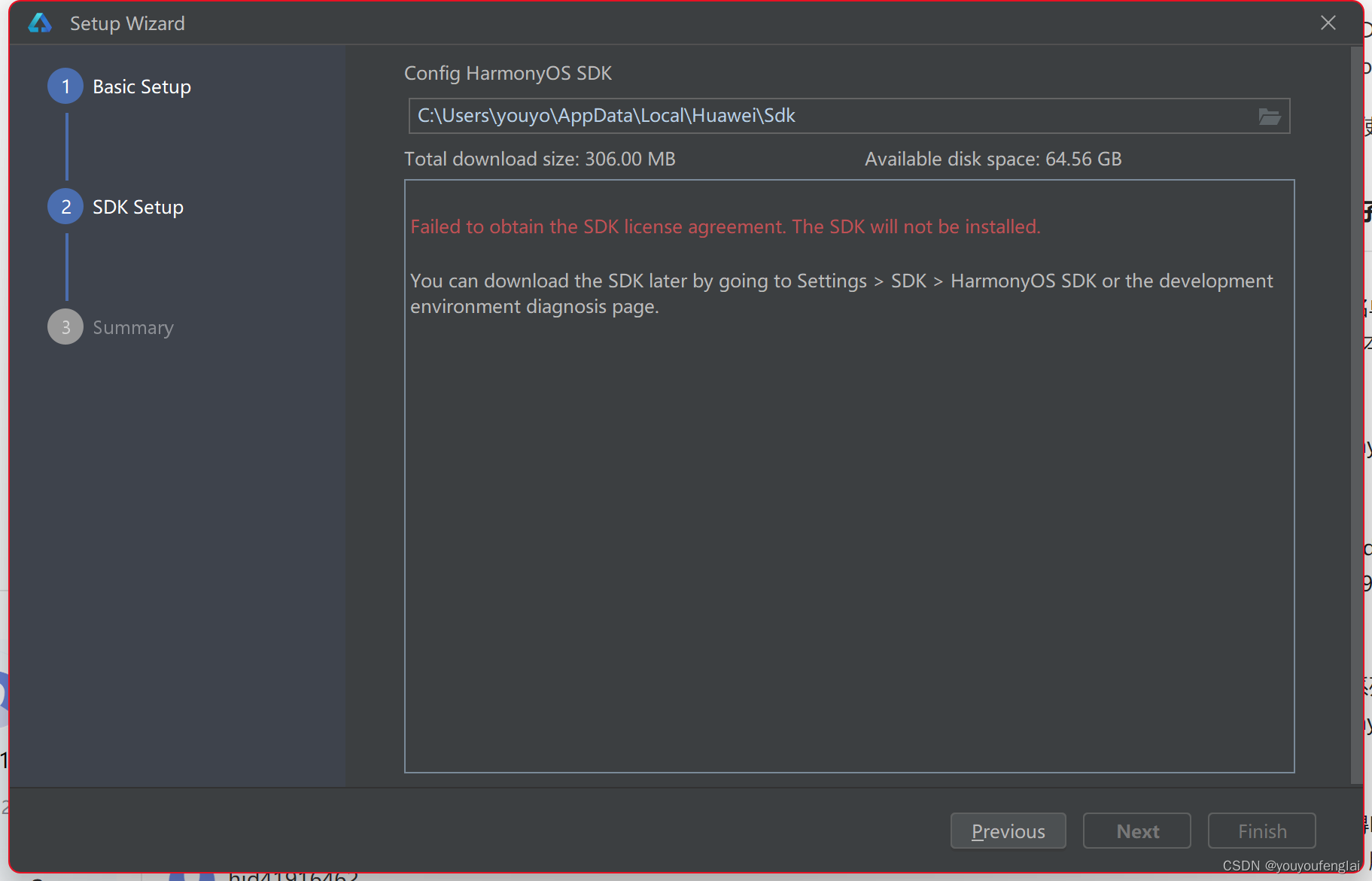
到这里提示我没有SDK的勾选同意,可是我并没有发现让我勾选的地方啊啊啊!

找了半天根本找不到在哪里勾选这个协议的同意啊,搜索了下同款报错,发现以下文章:
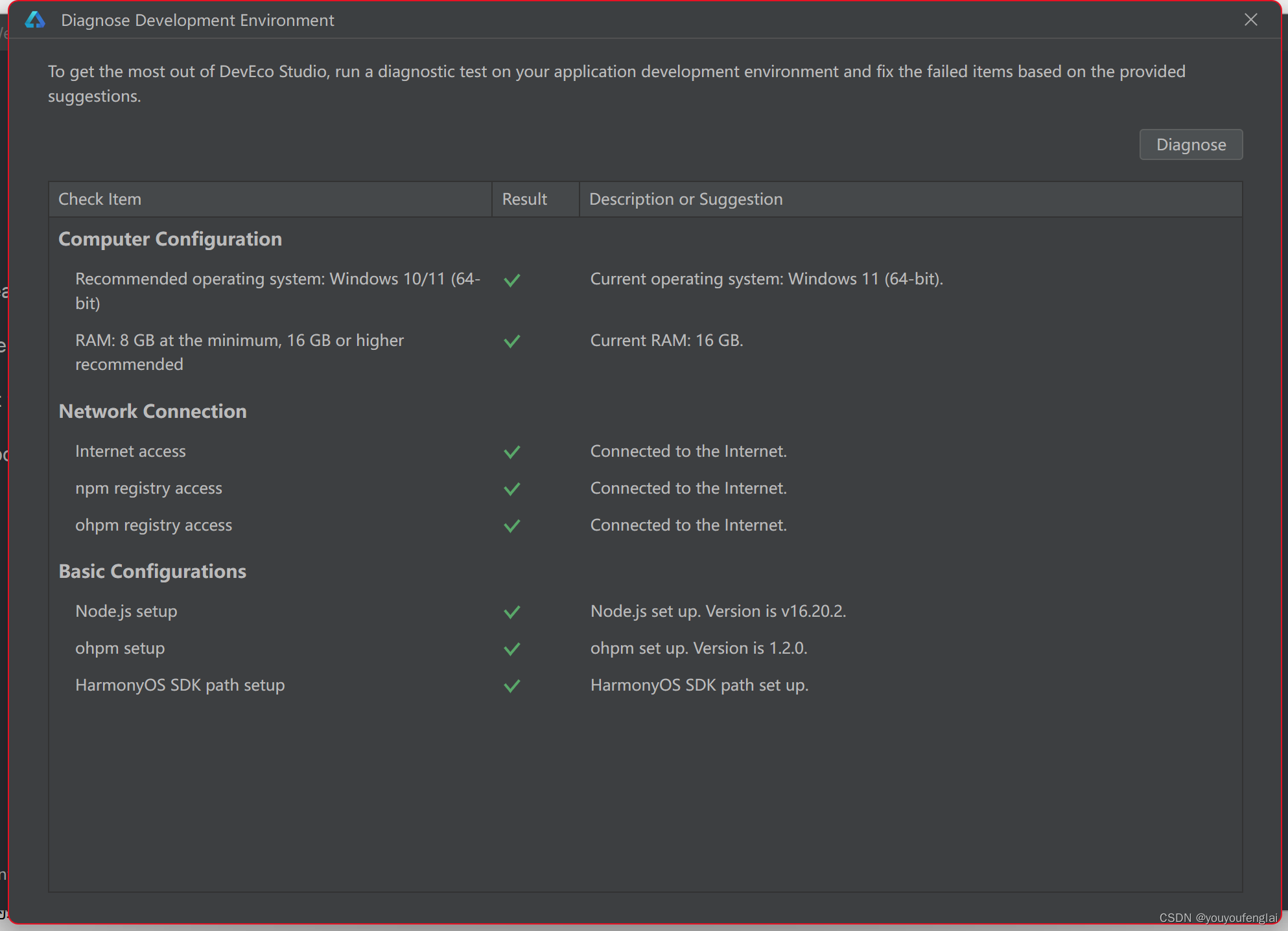
按照解决思路,先完成安装,再通过 Help-Diagnose…… 进入这个界面,发现好多个小红叉叉,一个个点击安装修复:

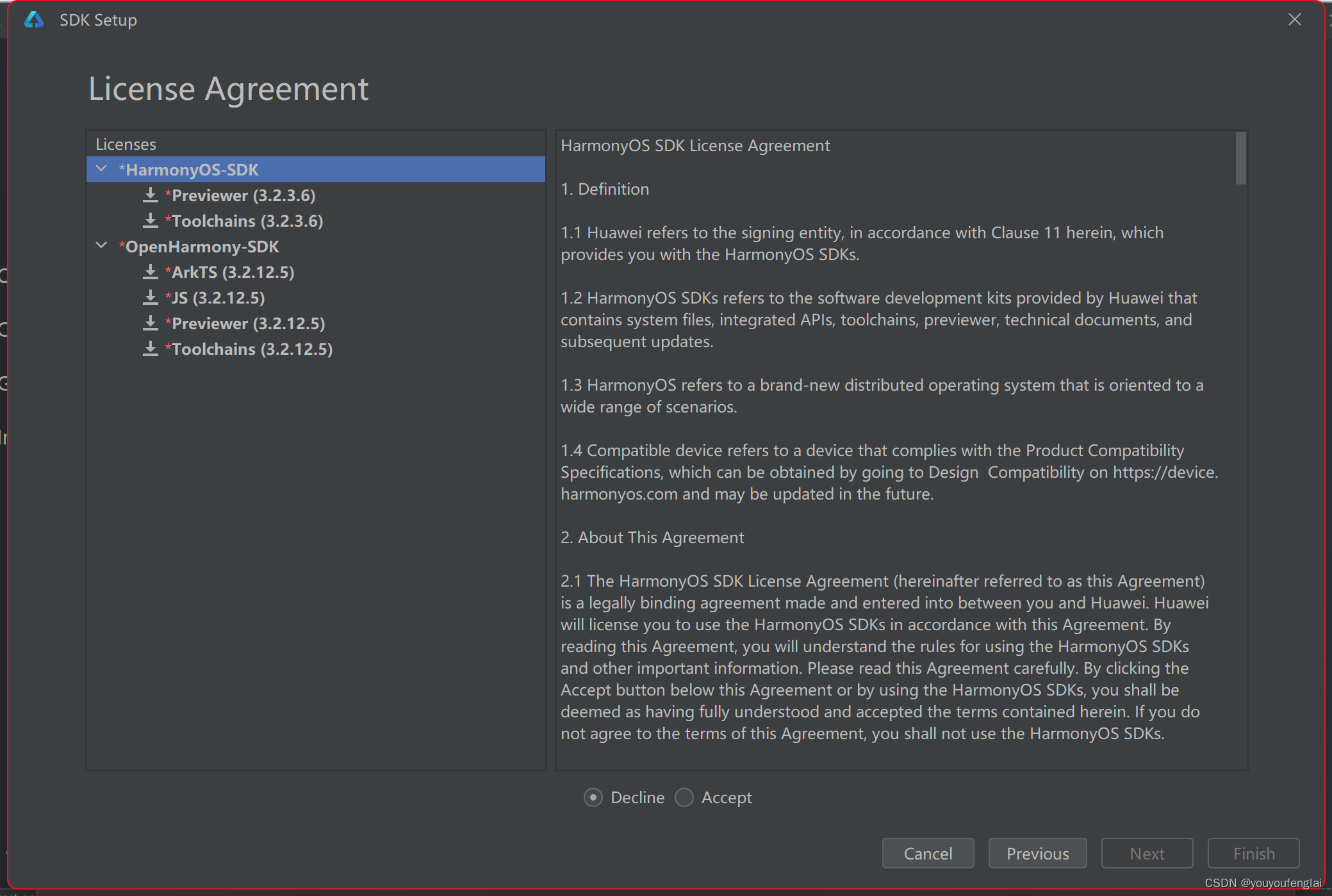
在安装修复过程中,终于看到勾选同意协议的地方了!

勾选同意并 Next:

好嘞!全部变成了绿色对钩!

总结:
1、熟悉官方开发文档;
2、安装开发工具 DevEco Studio。