前端-uni-app-小程序-使用setClipboardDatagetClipboardData实现-复制和粘贴功能-微信小程序和支付宝小程序APP都能使用,这里用的是vue3

目录
前端 uni-app 小程序 使用setClipboardData、getClipboardData实现 复制和粘贴功能 微信小程序和支付宝小程序APP都能使用,这里用的是vue3
1、准备阶段
1、先准备好要实现粘贴复制的代码
<view class="form_left">
<text class="form_one">订单编号</text>
<text class="form_two">{{ orderNumber }}</text>
<text class="form_copy" @click="copyChange(orderNumber)">复制</text>
</view><script setup>
import { onLoad } from '@dcloudio/uni-app';
import { ref } from 'vue';
const orderNumber = ref('C2023020115CZ293829109819');
// 复制订单编号
const copyChange = (data) => {
console.log('data', data);
console.log('复制订单编号', 1111111);
uni.setClipboardData({
data: data,
success: function (res) {
console.log('success', res);
uni.getClipboardData({
success: function (res) {
console.log('粘贴', res);
}
});
uni.showToast({
title: '复制成功',
icon: 'none'
});
},
fail: (error) => {
console.log('失败', error);
uni.showToast({
title: '复制失败',
icon: 'none'
});
}
});
};
};
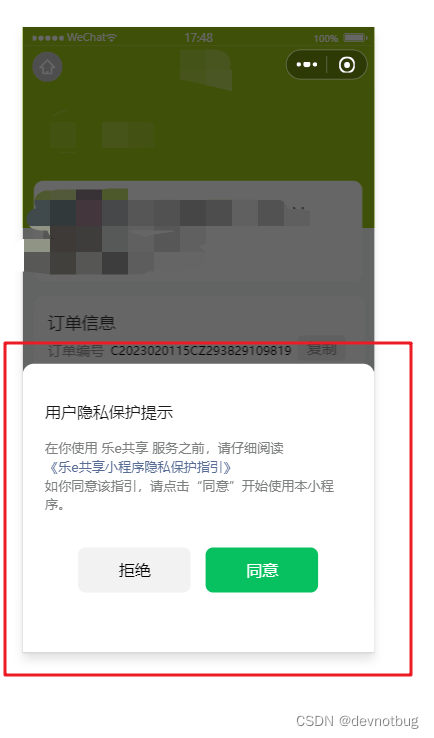
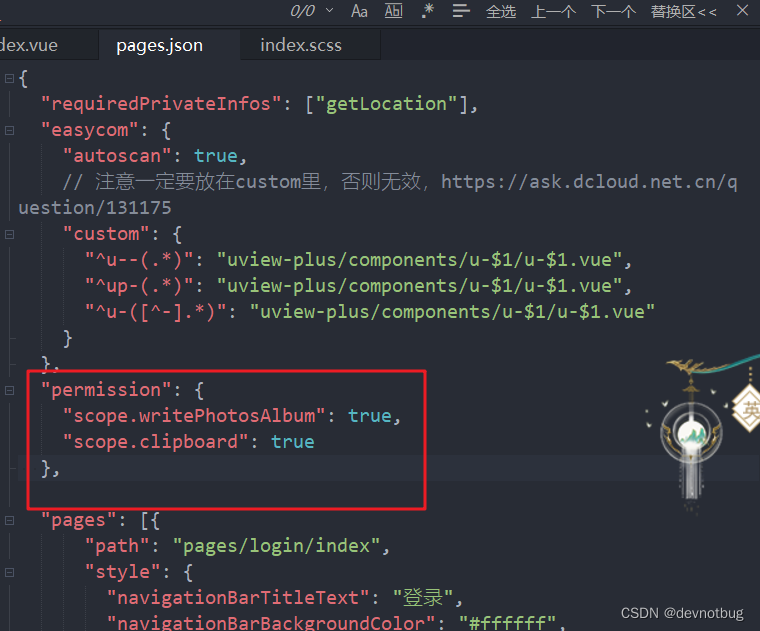
</script>2、如果用的是微信 wx.setClipboardData 和 wx.getClipboardData 我们需要先申请一个权限
3、在微信公众平台申请权限
进入公众平台后 – 往下翻找到 设置模块
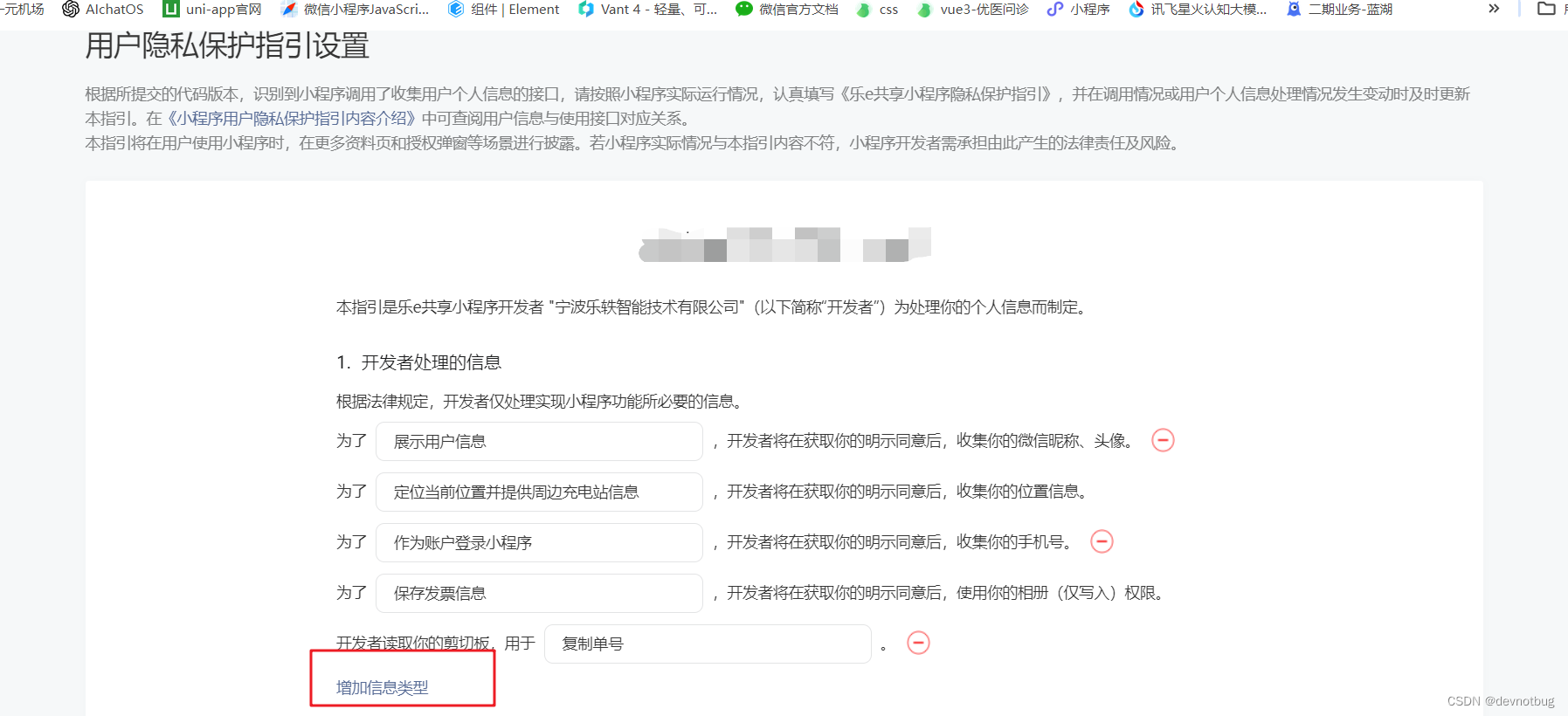
右边找到 — 服务内容声明 — 用户隐私保护指引 —- 点击更新
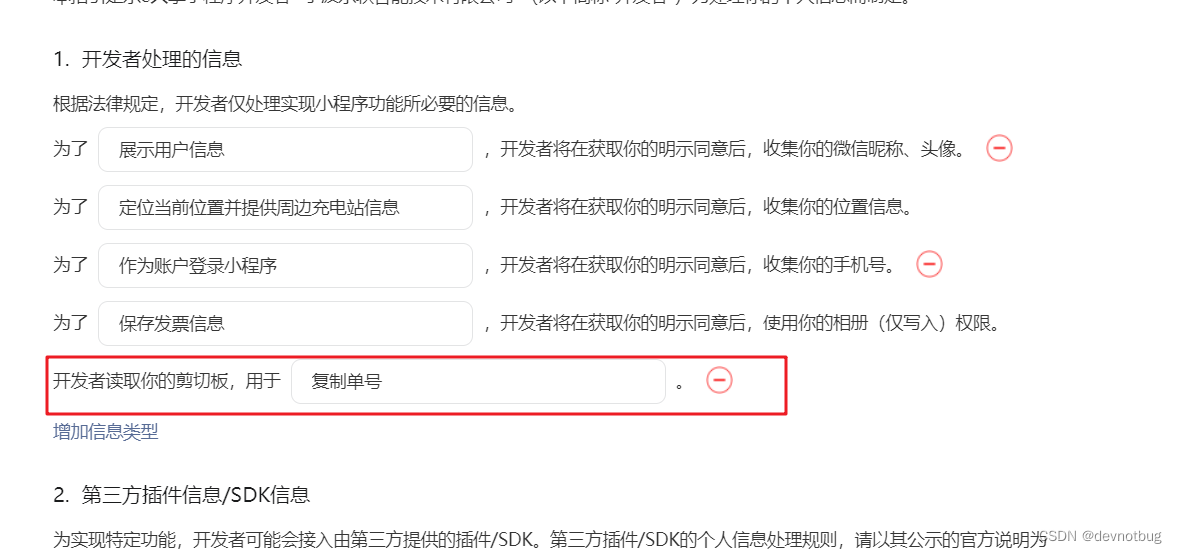
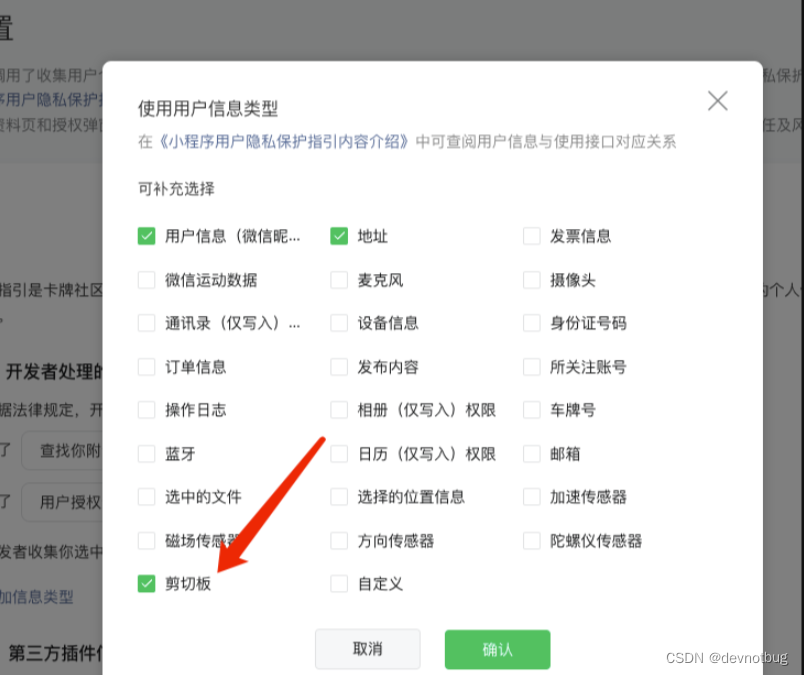
找到 开发者处理的信息 —- 增加信息类型 — 弹出框选择 剪切板 – 然后填写
开发者读取你的剪切板,用于 后面的信息