一分钟教你快速搭建自己的GPT网站内附开源项目地址

一分钟教你快速搭建自己的GPT网站(内附开源项目地址)
前言
大家好,今天给大家带来的是如何几分钟快速部署GPT网站的教程。
来自开源大佬@LobeHub的
已经达到了3w多starts。

这款开源项目UI好看,纯手搓框架。强!

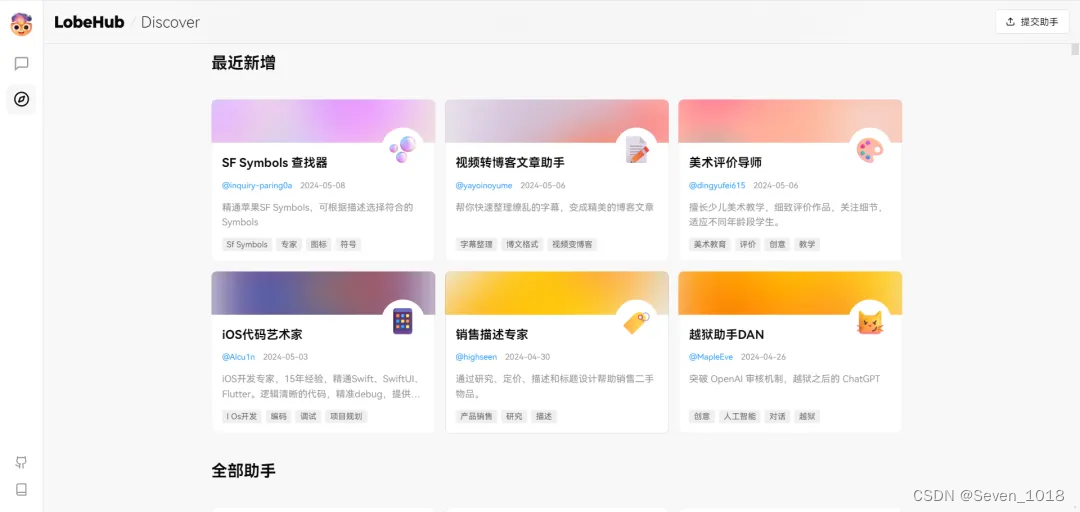
而且有丰富的助手角色。
助手是内置prompt的,也就是调教好的GPT,能够在对话中快速达到你的预期结果。

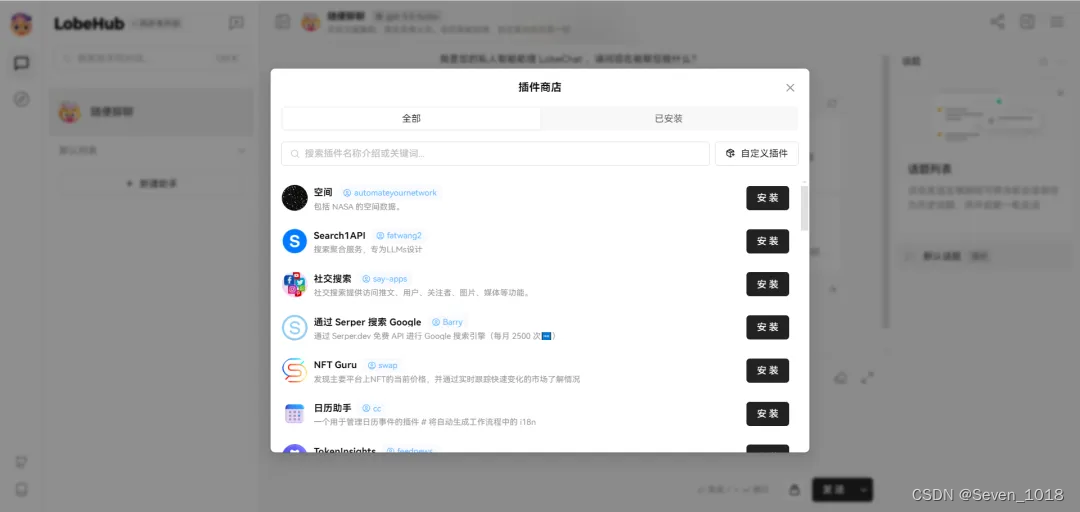
而且插件又多又强大,经常更新。

话不多说,开始上干货。
准备工作
- 一台服务器
- 一个域名(也可以通过ip:端口访问)
- 远程连接工具(mobaxterm、finalshell等等)
- 安装好git、docker的运行环境。
Docker部署(推荐)
开始计时,一分钟搭建好。
首先,复制这行docker运行命令
docker run -d -p 3210:3210 \
-e OPENAI_API_KEY=sk-xxxx \
-e ACCESS_CODE=lobe66 \
--name lobe-chat \
lobehub/lobe-chat简单说一下参数:
run:运行docker
-d:后台运行
-p:暴露端口号为3210(如果端口占用,可以修改第一个3210。)
-e:配置环境变量参数:OPENAI_API_KEY为openai的apikey,要改成你自己的。没有的话可以私信我。
--name:给这个容器起个名字(可自定义)
lobehub/lobe-chat:是镜像名称,理解为带运行环境和代码的软件。其次,使用远程连接工具连接你的服务器。(以finalshell为例)

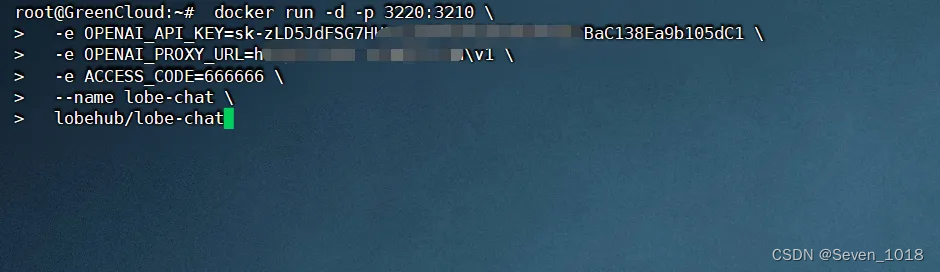
粘贴上面复制的docker命令。

因为我已经部署过了,所以我的端口改成了3220。
注意:
环境变量OPENAI_API_KEY,要改成你自己的key。
我这里用的是中转,所以还要加一个环境变量:OPENAI_PROXY_URL
如果你是官方的key,就不需要加这个变量。
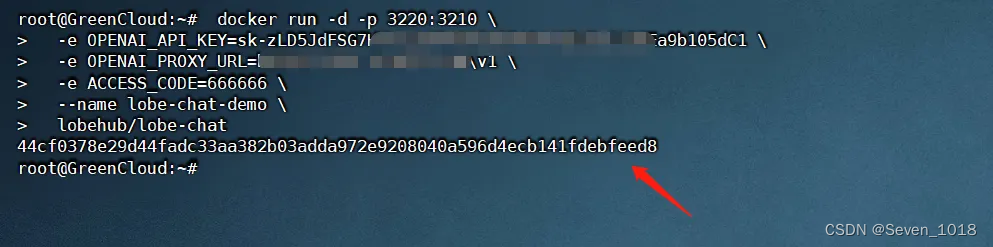
修改完后直接回车。

出现一串id,就说明部署成功了。
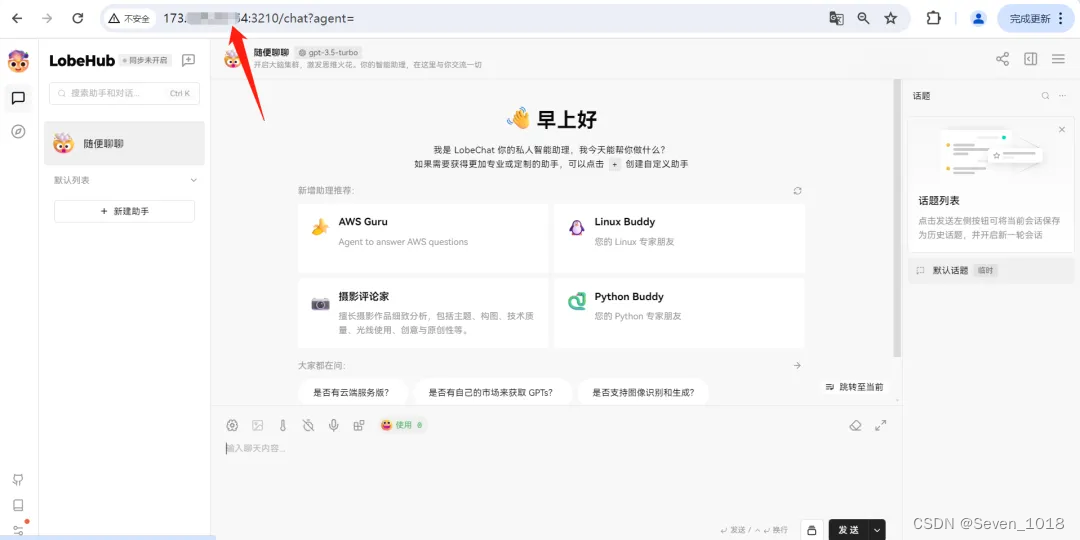
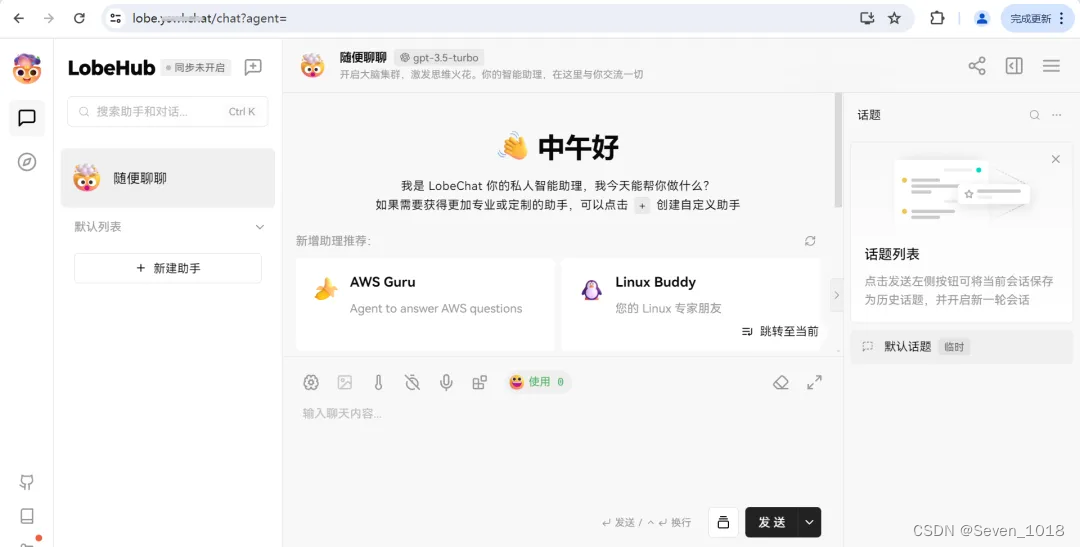
我们用ip:端口的方式来查看项目是否运行成功。

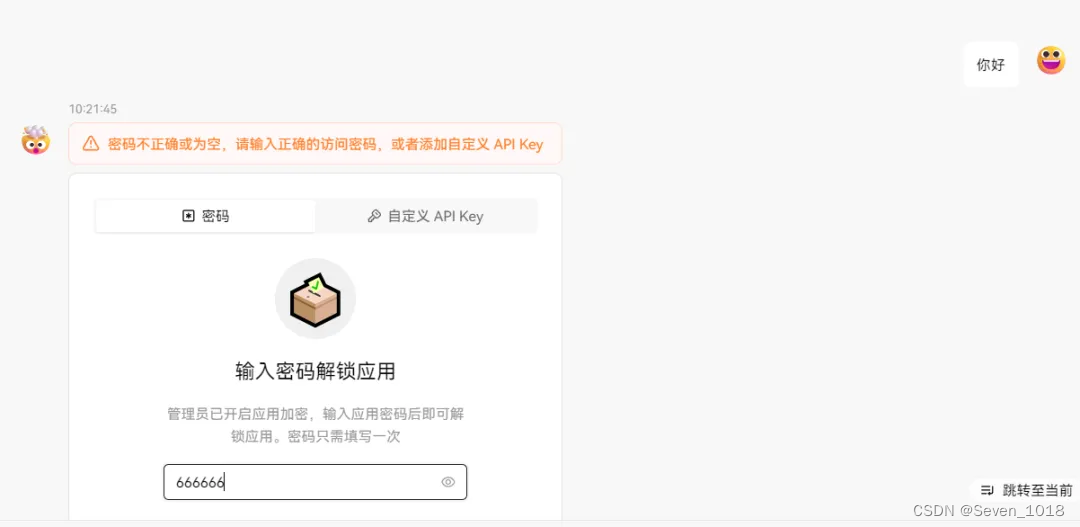
首次对话,需要输入刚刚环境变量中设置的ACCESS_CODE
我设置的是:666666

到此算部署完成,1分钟没到吧!
docker常用命令
docker run 参数:运行docker容器,这个上面讲过了。
docker ps:查看后台运行的服务

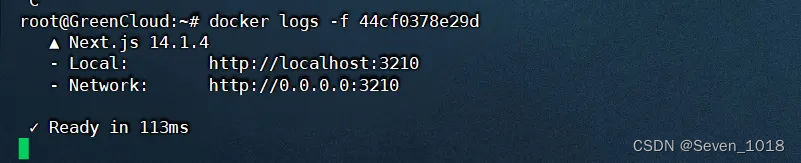
docker logs -f 容器id或者容器名:查看服务运行日志,通过docker ps可以找到这两个信息)

如何通过域名访问(扩展)
没有域名的需要先去购买一个域名,阿里或者腾讯都可以购买。

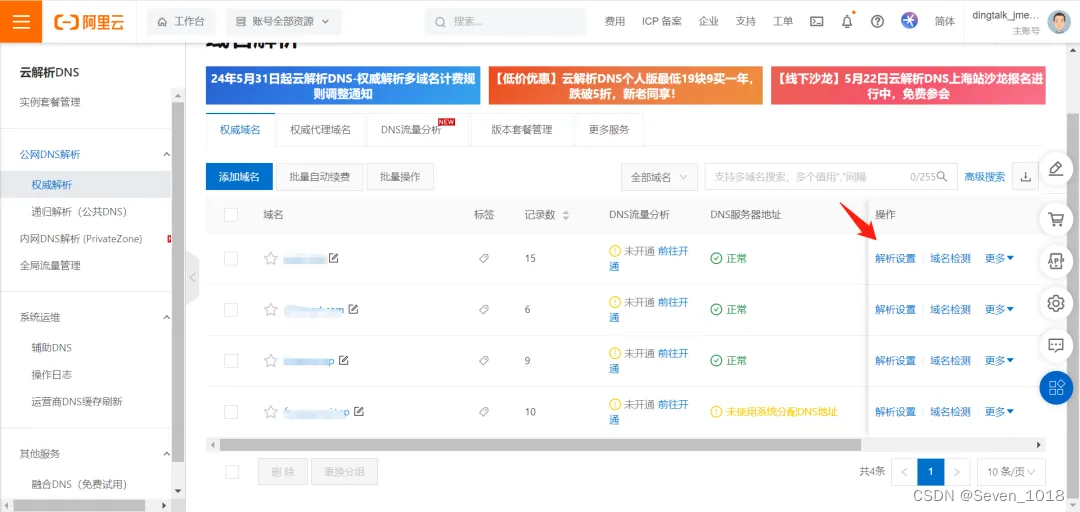
点击解析设置,添加记录。

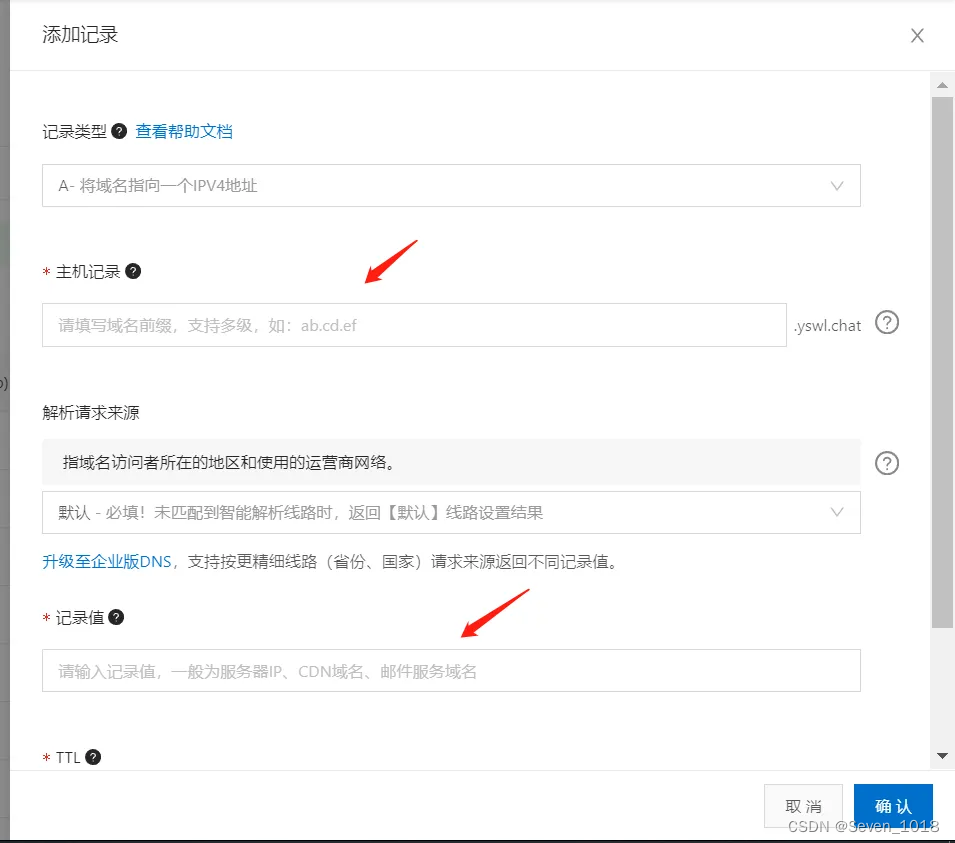
只需要填写我箭头标注的地方:主机记录、记录值。

主机记录:这里建议用二级域名
什么是二级域名?
以qq.com域名举例,是一级域名,weixin.qq.com这是二级域名。
可以随便写一个自己喜欢的,比如chat。
记录值:你服务器ip
新增记录是立马生效的,接下来要配置nginx。
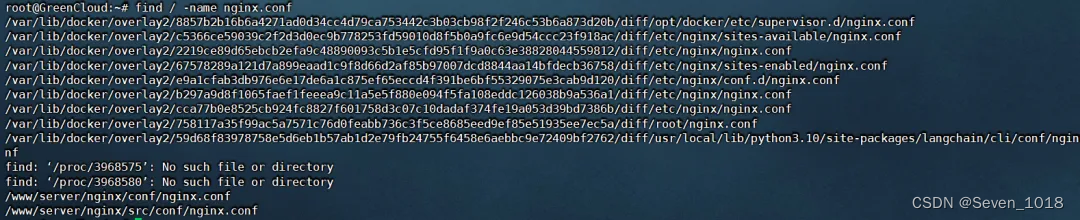
找到你nginx.conf文件
我的这个文件路径在:/www/server/nginx/conf/
查找命令:find / -name nginx.conf

找到以后进行修改,我这里用的是vi命令。
cd /www/server/nginx/conf && vi nginx.confnginx配置参考:
server{
server_name 你解析的域名; # 请根据实际情况修改你的域名
location / {
client_max_body_size 64m; # 上传文件大小限制
proxy_http_version 1.1; # http版本
proxy_pass http://localhost:3210; # 请根据实际情况修改你的端口
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_cache_bypass $http_upgrade;
proxy_set_header Accept-Encoding gzip;
proxy_read_timeout 300s; # GPT-4 需要较长的超时时间,请自行调整
}
}配置好以后就可以通过域名直接访问了。

好了,以上就是本期的分享,如有问题请留言,看到会回复。
QQ交流群:962901573