后端获取前端数据获取不到原因及解决办法

目录
后端获取前端数据获取不到原因及解决办法
后端代码
@app.route('/get_image_data_byId', methods=['GET'])
def get_image_data_byId():
patientId = request.args.get('patientId')
print(patientId)
cursor = conn.cursor()
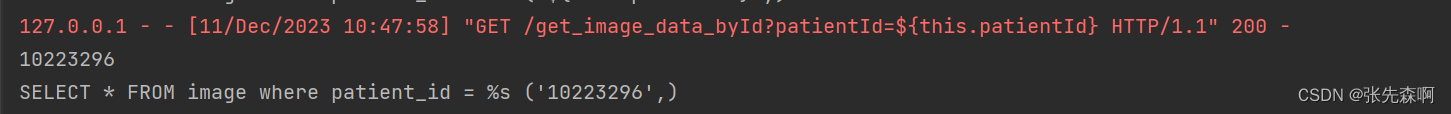
print('SELECT * FROM image where patient_id = %s', (patientId,))
cursor.execute('SELECT * FROM image where patient_id = %s', (patientId,))
data = cursor.fetchall()
cursor.close()前端代码
fetchTableData() {
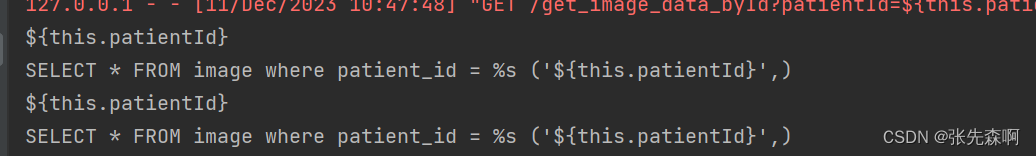
axios.get('http://localhost:5000/get_image_data_byId?patientId=${this.patientId}') // 替换为你的后端地址
.then(response => {
this.tableData = response.data;
console.log(this.patientId)
console.log(response.data)
})
.catch(error => {
console.error('Error fetching table data', error);
});
},
解决办法
由于使用的是 ES6 模板字符串语法,但是在模板字符串中,需要使用反引号(`)包裹字符串,而不是单引号(’)。
所以,应该将单引号改为反引号,以便正确使用模板字符串来传递 this.patientId 参数:
axios.get(`http://localhost:5000/get_image_data_byId?patientId=${this.patientId}`)
.then(response => {
// 处理返回的数据
})
.catch(error => {
console.error('Error fetching image data', error);
});这样可以确保 ${this.patientId} 被正确地替换为实际的病人 ID 值,并将该值作为参数传递给后端的 get_image_data_byId 路由。