HarmonyOS-shape-的使用

HarmonyOS shape 的使用
HarmonyOS shape 吐槽
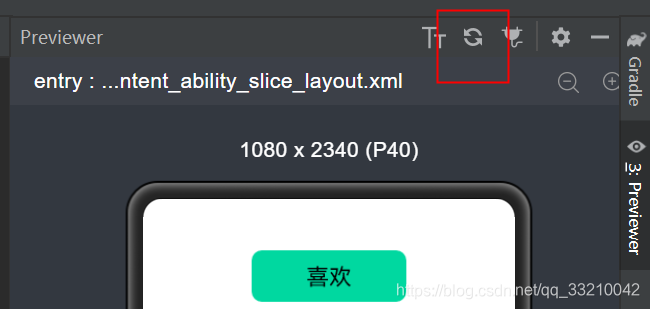
在说这个shape使用之前先吐槽一下,好像目前版本对shape 总感觉很别扭,因为shape画好之后无法直接看到效果,只能回到布局中才能看到效果,所以大家在使用shape的时候完成之后,先保存然后
直接点击布局上面的刷新这样会比较好一些 具体的位置如下

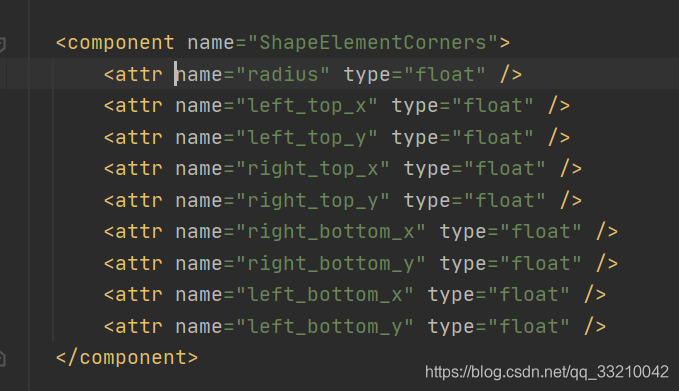
还有一个特别不好的就是源码里面没注释,如下

总体感觉很不好,希望HarmonyOS 后面越来越好,
下面开始说下shape 的使用,由于官方文档上面没后找到shape的使用说明,下面是自己使用的感觉,如果有不对的地方请多多指教,
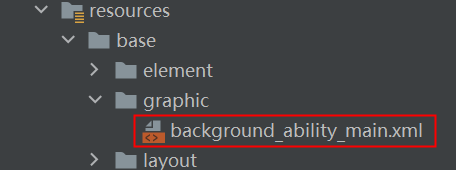
shape的存放位置
在resources 里面的graphic里面 具体的如下

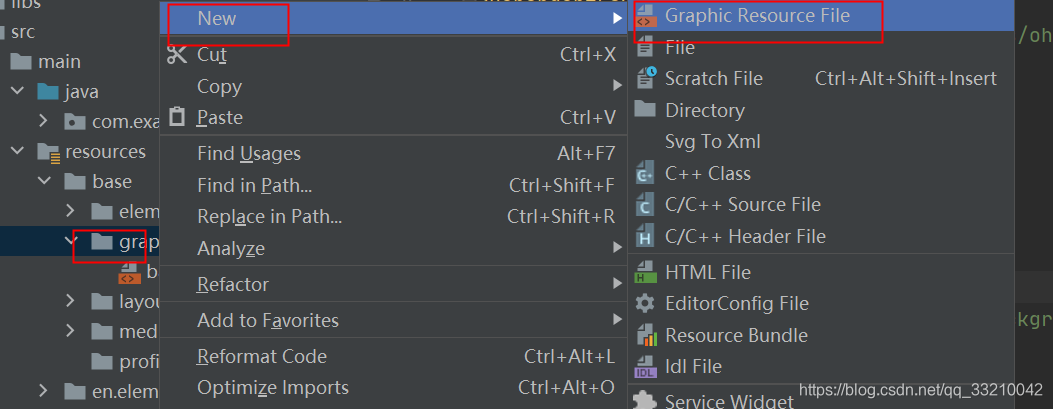
shape的创建
由于目前不能直接在布局中使用ctrl + enter 来创建一个shape 所以我们就点击graphic来创建

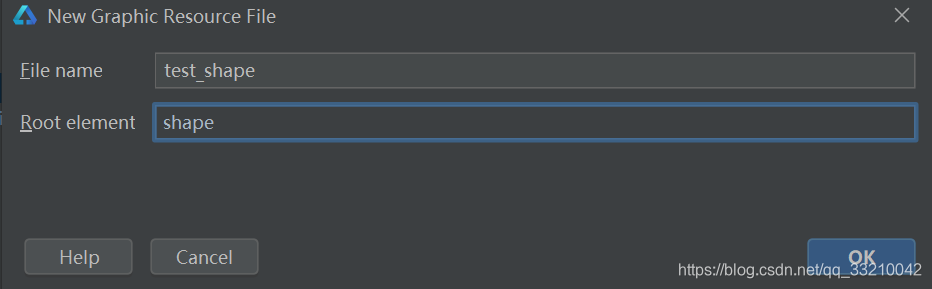
点击之后就是这样的界面

File name 自己取名字 ,
Root element 里面修改为shape

点击ok 就创建好了
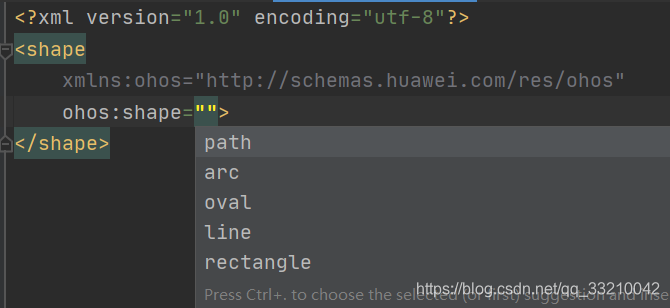
shape 的类型

从上图可以看到有5中类型
1 path 是路径
2 arc 是弧
3 oval 是椭圆
4 line 是线
5 rectangle 是矩形
一般shape 常用的就是椭圆和矩形 ,所以下面就说下这两个的使用
shape 的里面的属性
1 corners 设置角度
2 stroke 设置边框(这个需要注意width没有提示需要自己手写)
3 solid 设置背景
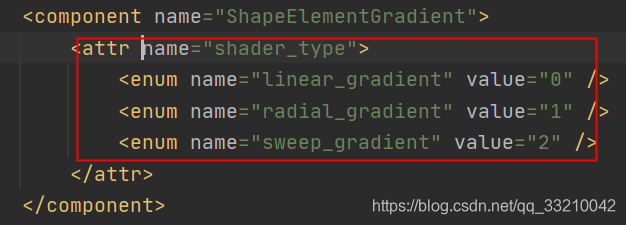
4 gradient 应该是设置渐变色的,但是attrs里面只有type属性,没有设置渐变色的方法 目前不知道怎么使用(android 的里面我们可以使用起始,中间位置来设置,这里没有属性)
5 注意里面没有size 这个设置,感觉就是要你结合布局使用的.

5 bounds 这个作用未知,本来以为是设置padding 的,但是设置了没有效果 ,
下面就使用三个属性的属性来画几个效果
1 画一个四个圆角的背景
layout 的代码如下
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="horizontal_center">
<Text
ohos:id="$+id:text"
ohos:height="50vp"
ohos:width="150vp"
ohos:background_element="$graphic:test_shape"
ohos:text="喜欢"
ohos:text_alignment="center"
ohos:text_size="22fp"
ohos:top_margin="50vp"/>
</DependentLayout>shape 代码
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners ohos:radius="10vp"/>
<solid ohos:color="#00d8a0"/>
</shape>或者
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:left_bottom_x="10vp"
ohos:left_bottom_y="10vp"
ohos:left_top_x="10vp"
ohos:left_top_y="10vp"
ohos:right_bottom_x="10vp"
ohos:right_bottom_y="10vp"
ohos:right_top_x="10vp"
ohos:right_top_y="10vp"/>
<solid ohos:color="#00d8a0"/>
</shape>效果如下

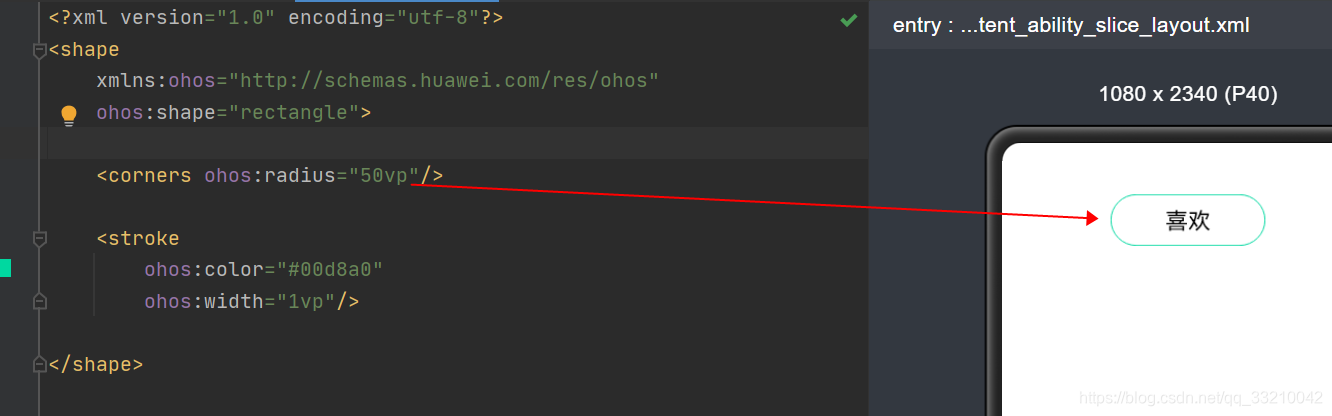
2 四个圆角的边框
shape的代码
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners ohos:radius="10vp"/>
<stroke
ohos:color="#00d8a0"
ohos:width="1vp"/>
</shape>实现效果

当然我们可以通过调节角度话出圆弧的效果如下

3 绘制一个圆
由于shape里面没有size 这个属性,所以绘制圆的使用需要布局的里面宽和高要一样
布局的代码
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="horizontal_center">
<Text
ohos:id="$+id:text"
ohos:height="150vp"
ohos:width="150vp"
ohos:background_element="$graphic:test_shape"
ohos:text="喜欢"
ohos:text_alignment="center"
ohos:text_size="22fp"
ohos:top_margin="50vp"/>
</DependentLayout>shape 代码
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners ohos:radius="100vp"/>
<solid
ohos:color="#00d8a0"/>
</shape>效果如下

4 绘制一个圆环
shape 代码
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners ohos:radius="100vp"/>
<stroke
ohos:color="#00d8a0"
ohos:width="15vp"/>
</shape>效果如下

暂时就这么多吧,感觉HarmonyOS 限制了,shape 的绘制,其他的例如渐变色之类的估计
都是代码里面去了,有空在学习代码里面绘制与Android的区别,
总结:1 大家使用的时候由于不能看到效果,还是刷新布局来看效果吧 ,2 stroke使用的时候width 没有提示,需要手写,