全网最全图书管理后台系统-前端项目简介文档

全网最全图书管理后台系统 —前端项目简介文档
仅供参考,请勿抄袭
图书管理后台系统
—前端项目简介
Vue2基础脚手架Request http请求封装(src/utils/request.js)Axios–前端和后端的通信工具前端向后端发送请求,可以把数据传给后端,从后端提取数据
前端跨域解决方案
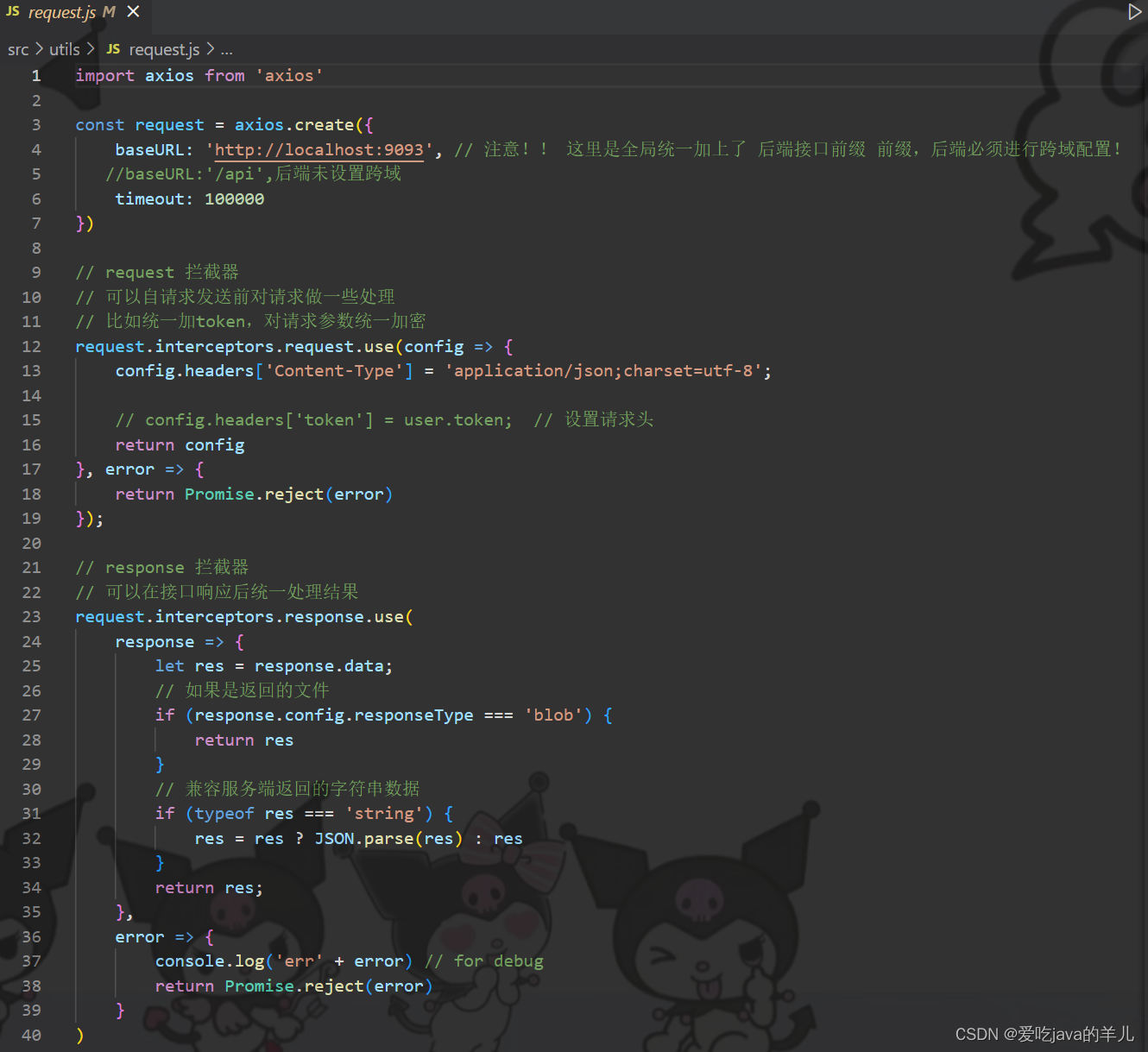
vue使用request.js封装axios
request.js
用来请求数据,封装的代码如下(此处是后端设置了跨域配置):

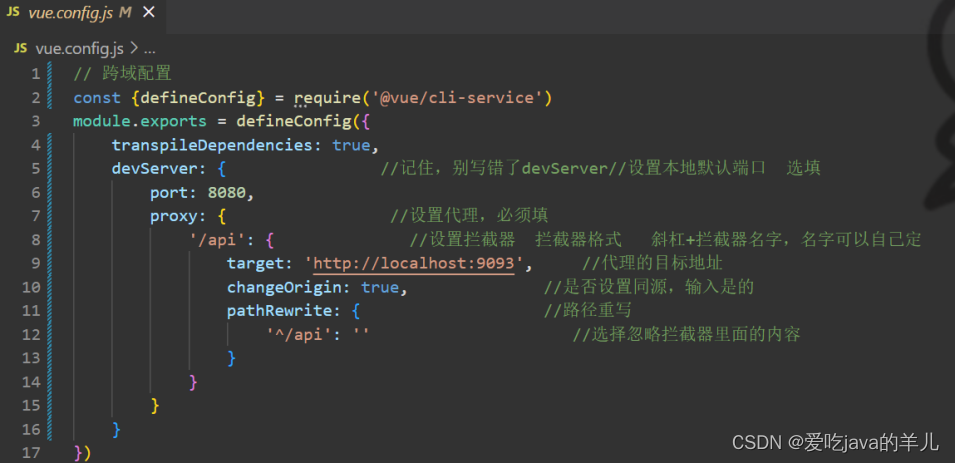
vue.config.js (跨域配置)

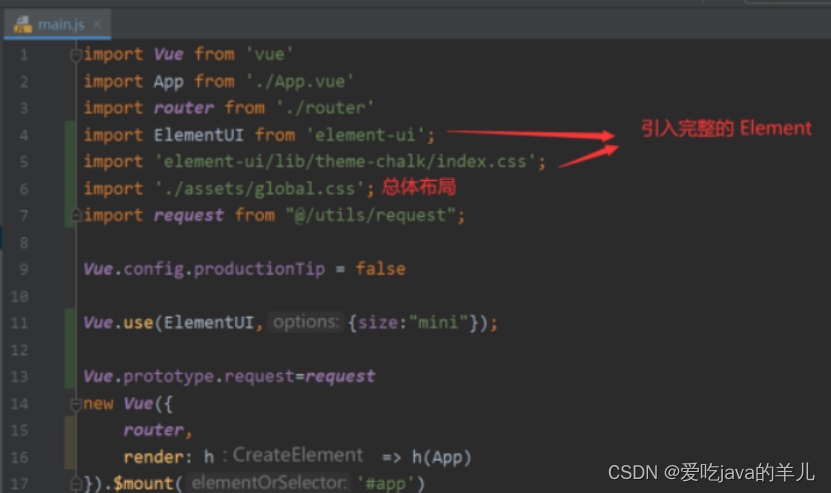
Main.js
程序入口文件,是初始化vue实例并使用需要的插件,加载各种公共组件

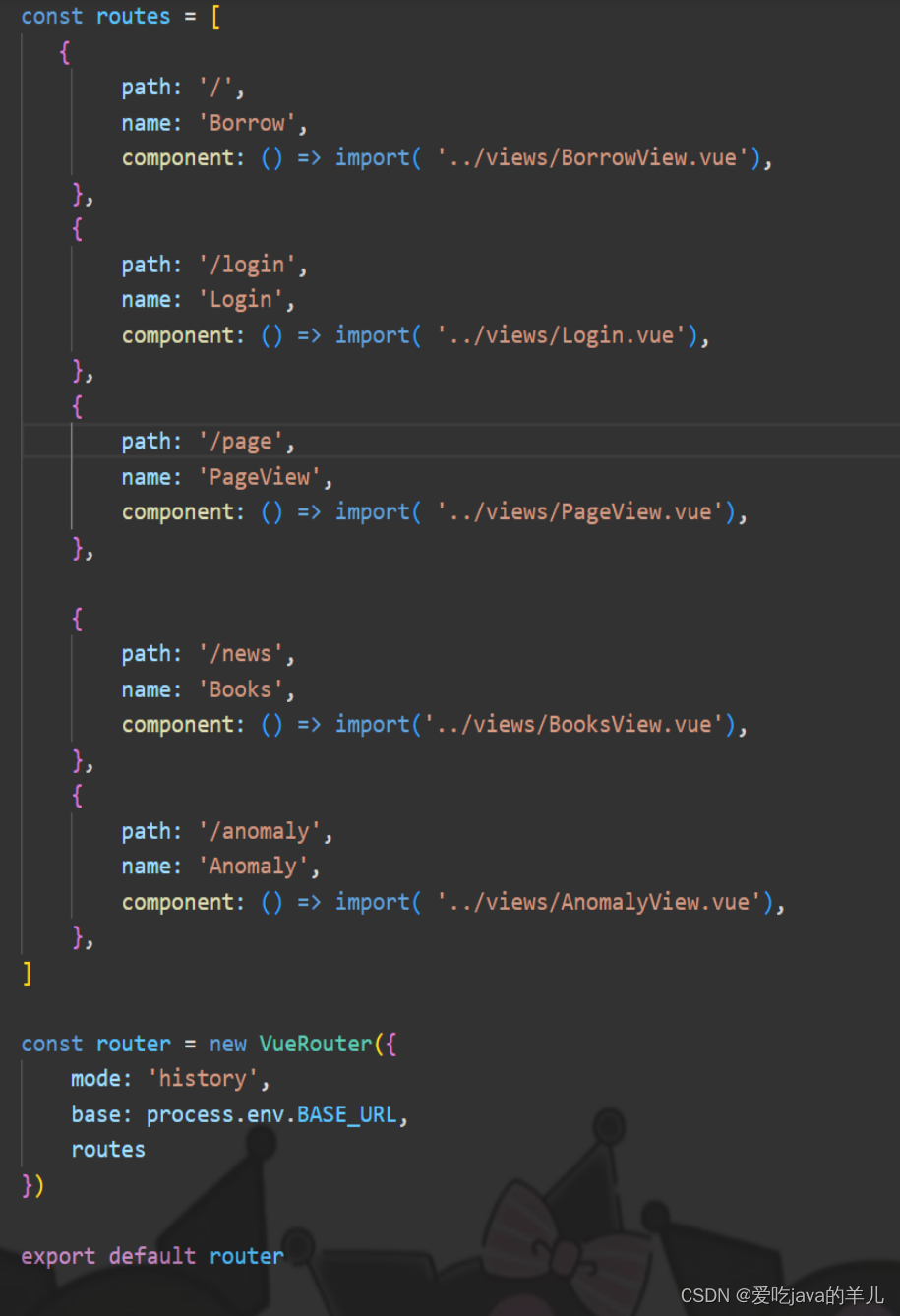
创建路由,确定页面:

页面标题+icon (confont-阿里巴巴矢量图标库/element-ui-icon)
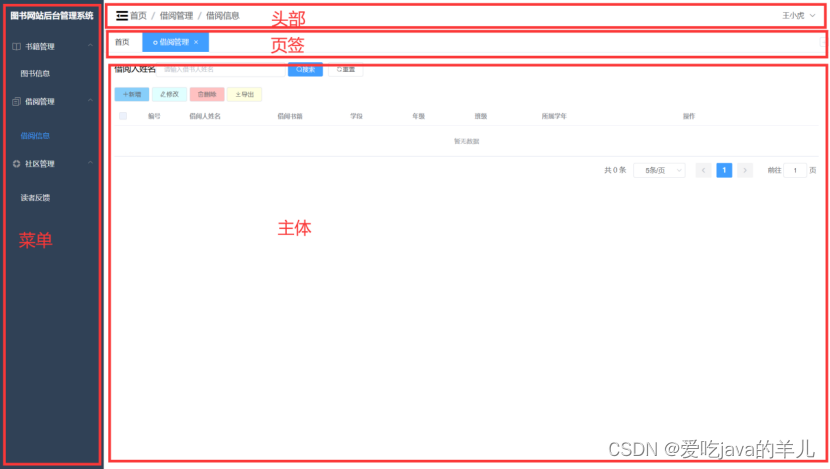
页面主体框架(菜单+路由+主页)页面头部+菜单栏+页面主体(经典布局)
盒子模型(
多个盒子嵌套
)

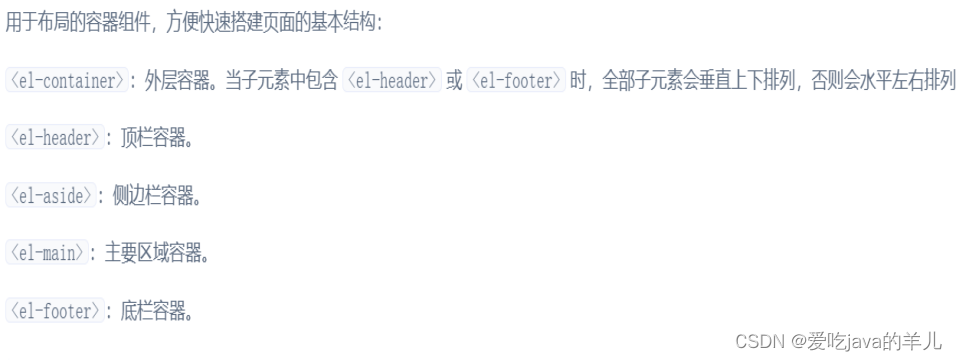
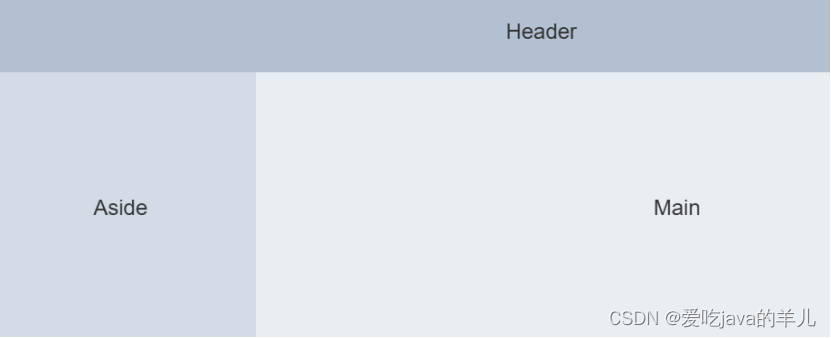
Container 布局容器


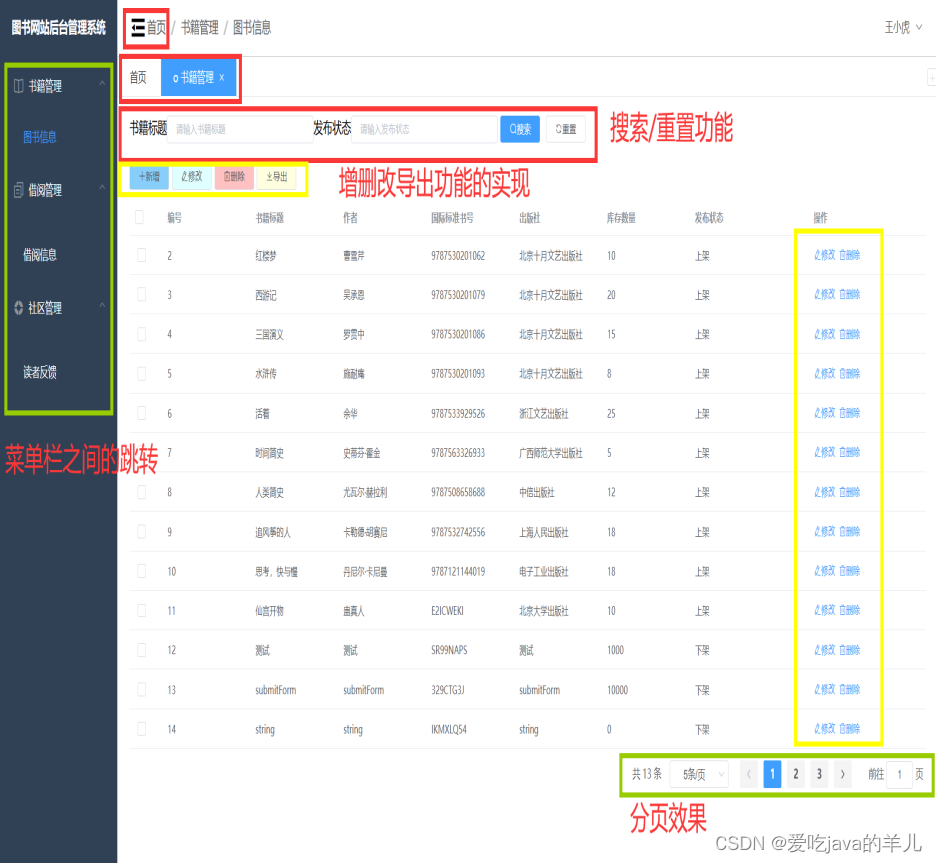
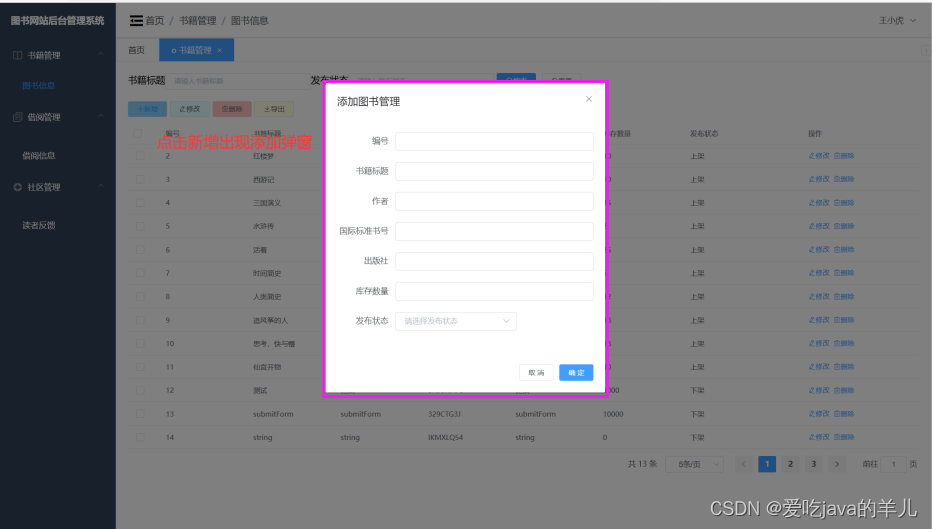
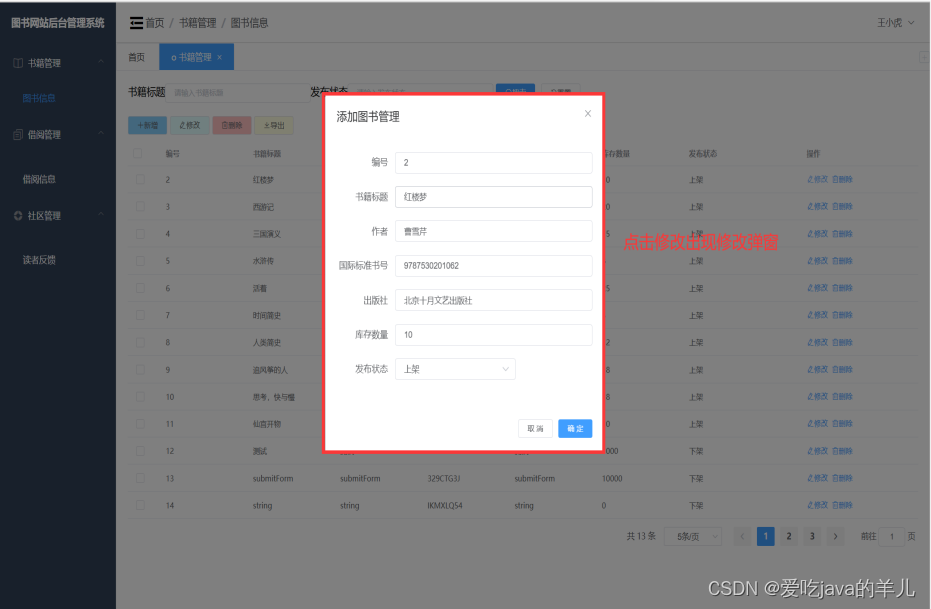
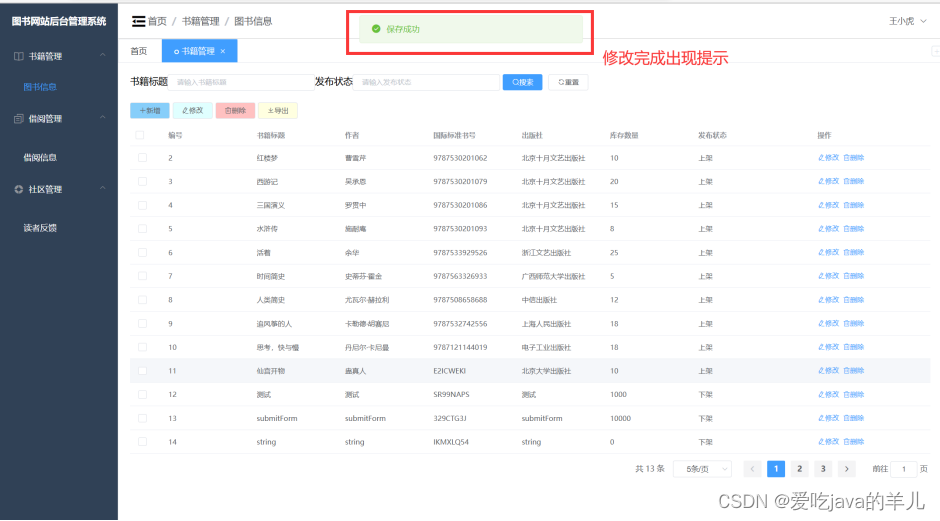
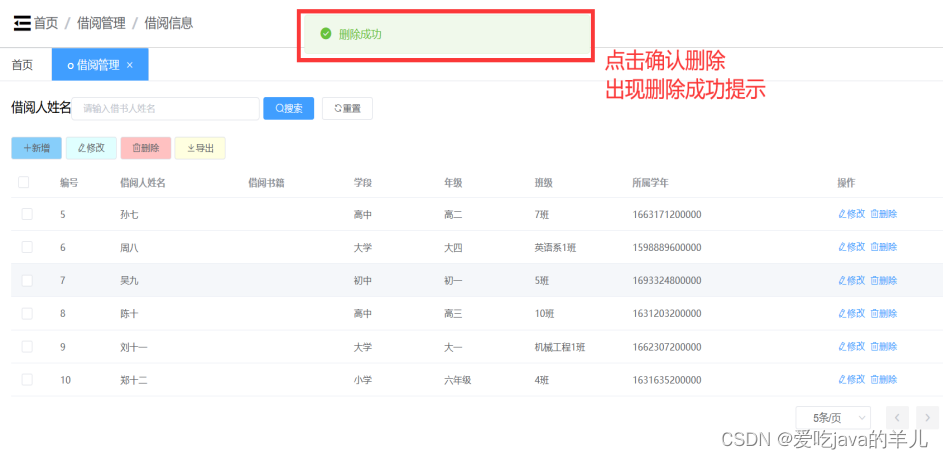
页面效果展示
整体功能

新增

修改


删除


登录



图书管理-借阅管理-读者反馈页面实现的方法
Vue.js框架结合Element UI组件库进行开发的前端代码:
Vue生命周期钩子方法 (created()):
在组件实例被创建后立即调用created()钩子函数,用于初始化数据和加载初始数据。
响应式数据:
collapseBtnClass, isCollapse, sideWidth等变量是响应式数据,用于控制页面元素的状态和样式。
Vue方法 (methods):
collapse(): 控制侧边栏的展开和收缩,并更新相应的样式和状态。
load(): 发起异步请求获取数据,用于分页查询数据并更新页面展示。
reset(): 重置查询条件并重新加载数据。
handleSizeChange(pageSize) 和 handleCurrentChange(pageNum): 处理分页器的页码和每页显示条数变化事件,重新加载数据。
handleSelectionChange(val): 处理表格中选中项变化事件。
delBatch(): 批量删除选中的数据。
exp(): 导出数据到Excel文件。
addTable(), emidTable(row), deleteTable(anomalyid), setcancellation(), submitForm(): 处理弹窗操作和表单提交等。
异步请求:
使用axios或request进行异步请求数据,包括获取数据、删除数据、保存数据以及导出Excel等操作。
Element UI组件的使用:
利用Element UI中的组件如el-icon-s-fold和el-icon-s-unfold来实现折叠按钮的图标切换。
总体来说,这段代码利用Vue.js框架的数据绑定和生命周期钩子,结合Element UI的组件,实现了一个包含数据展示、分页、搜索、弹窗编辑、删除、导出等功能的前端页面
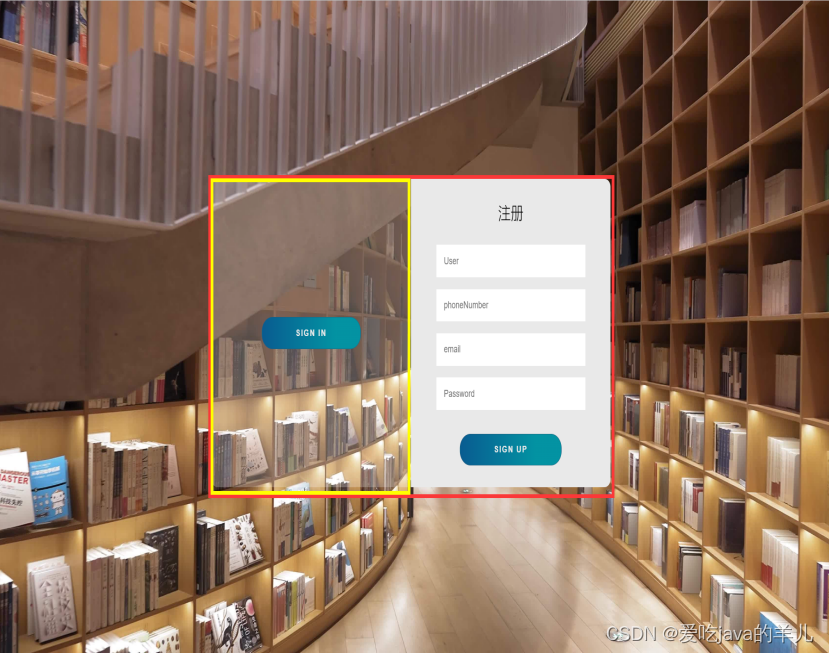
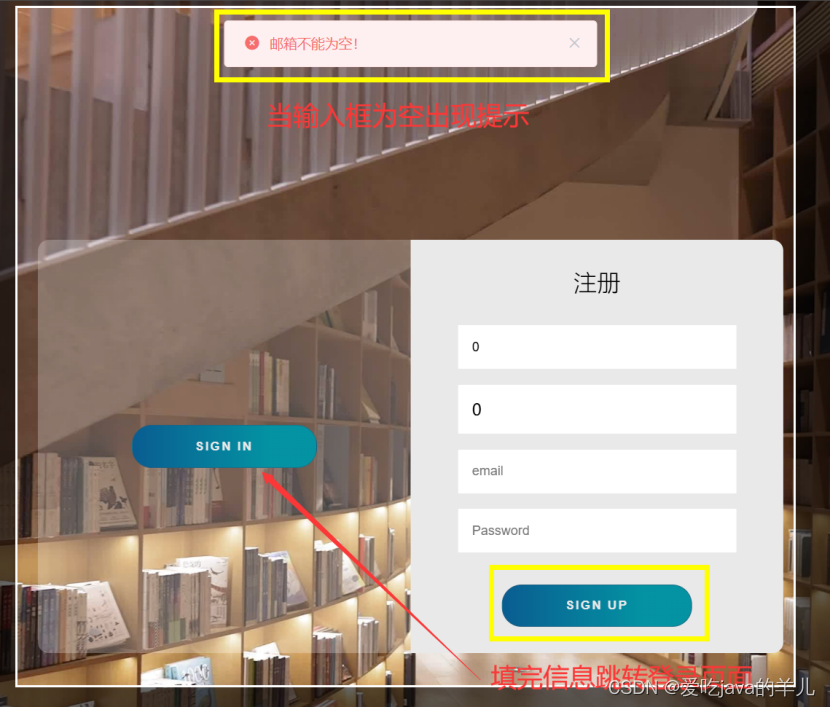
这段代码是一个简单的用户注册和登录界面的前端实现,采用了Vue.js的语法和Element UI组件库。
注册表单
用户可以输入用户名 (v-model=“registerMsg.username”), 手机号 (v-model=“registerMsg.phone”), 邮箱 (v-model=“registerMsg.email”), 密码 (v-model=“registerMsg.password”).
注册按钮 (<el-button @click=“sendRegisterMsg”>Sign Up) 触发 sendRegisterMsg 方法,用于提交注册信息。
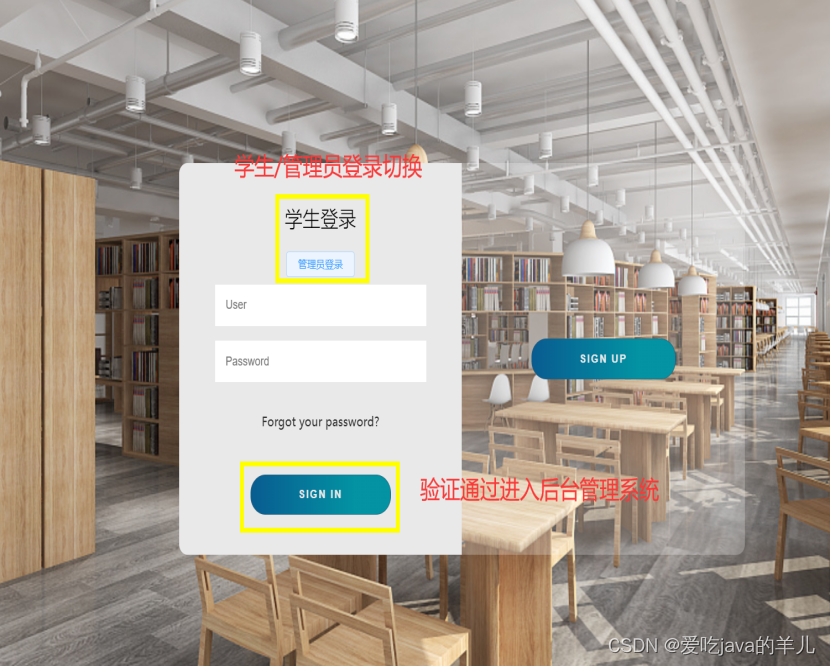
登录表单:
根据 isAdmin 的值决定显示管理员登录或学生登录标题 ({ { isAdmin ? ‘管理员登录’ : ‘学生登录’ }}).
按钮 (
用户名输入框和密码输入框 (v-model=“loginMsg.username” 和 v-model=“loginMsg.password”),根据 isAdmin 的值决定显示。
浮层:
提供了一个简单的视觉切换效果,左右两个按钮分别用于切换到登录和注册表单 (<el-button @click=“flag = 0” plain>Sign In 和 <el-button @click=“flag = 1” plain>Sign Up).
完成搭建Vue2基础脚手架
使用request.js封装axios
配置vue.config.js(跨域配置)
创建路由,确定页面
页面主体框架
利用v-if、v-else切换登录方式
使用v-model指令用在表单、和元素上创建双向数据绑定
使用v-on绑定的是事件(函数)是vue中methods中的数据,触发v-on绑定,就会执行其所绑定的事件。
使用v-bind的绑定,只是单向的,他会将data中的数据投影到绑定的地方
使用v-for来实现轮播图的效果
responseType: ‘blob’ 这个是设置请求返回类型的
Vue使用new Blob()实现不同类型的文件下载导出
map过滤得到想要的id
把这个路径赋值给a标签的路径
调用接口,拿到返回值,模拟超链接点击下载文件
v-bind:属性绑定(简写:), v-on:事件绑定(简写@), v-model:双向绑定(简写v-model,