uniapp小程序腾讯云视频调用实现1V1会话和踩坑分享

目录
uniapp小程序腾讯云视频调用实现1V1会话和踩坑分享
- 第一步: ,然后导入本地HbuilderX中,运行到小程序,如果运行成功进行下一步
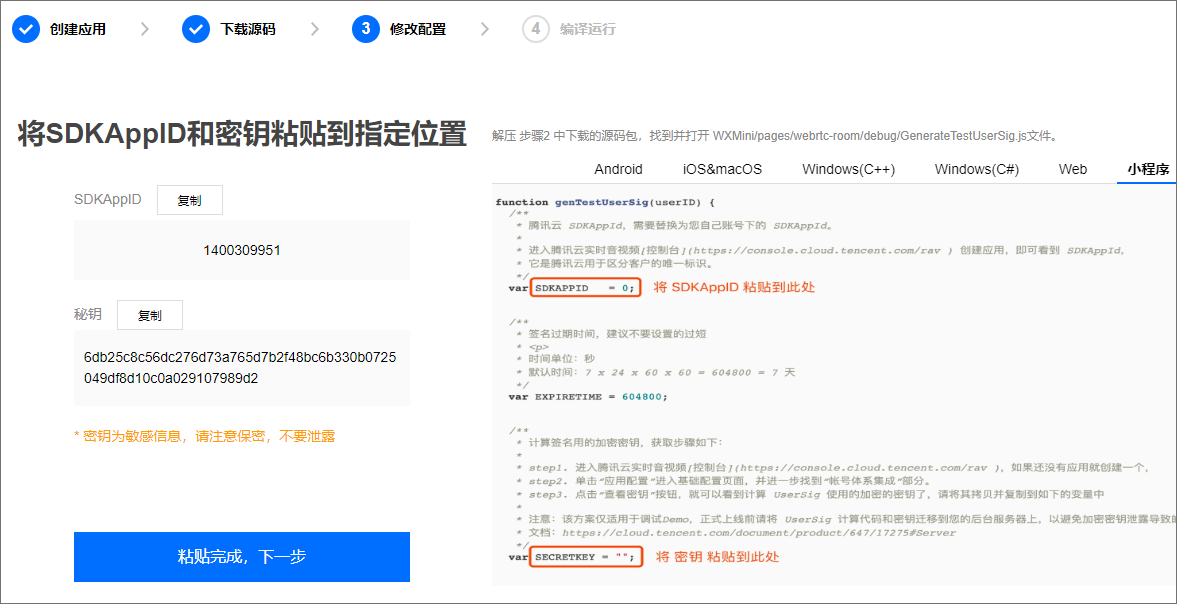
- 第二步:在官方网站 申请SDKAppID 和 SecretKey 两个关键信息,这是要运行 Demo 所必须的,然后将他们按照页面上的指引粘贴到源代码中自带的./debug/GenerateTestUserSig.js文件中。

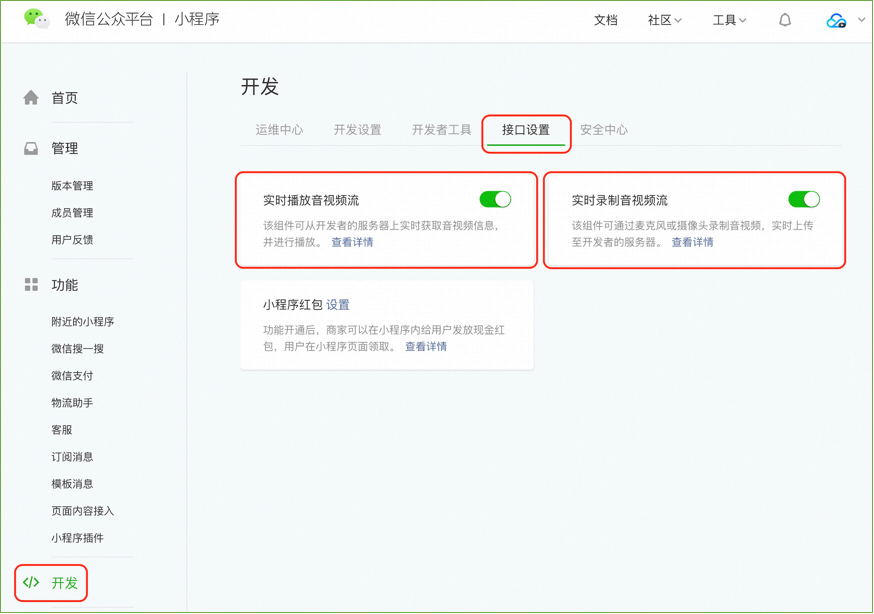
- 第三步:开通小程序类目与推拉流标签权限,这点很重要,需要在微信公众平台配置,如果没有后期跑视频会发现接不通等问题,千万不要忘了。
出于政策和合规的考虑,微信暂未放开所有小程序对实时音视频功能(即
小程序推拉流标签不支持个人小程序,只支持企业类小程序。
小程序推拉流标签使用权限暂时只开放给有限 。
符合类目要求的小程序,需要在【 】>【开发】>【接口设置】中自助开通该组件权限,如下图所示:

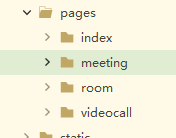
- 第四步:抽取demo中,debug文件夹,和component文件夹放到自己的项目中,根据自己调用类型,比如1v1或者多人视频,直播等,放入对应文件夹
 这里我用的是room文件,我要是实现的是1V1会话。
这里我用的是room文件,我要是实现的是1V1会话。
第五步:跳转传参,如果是会涉及多种环境测试,可以将公共参数提取出来,比如SDKAppID 和 SecretKey 这两个关键信息,切换环境时不要忘记切换GenerateTestUserSig里面的密钥和签名
1.传参:这里是我主观固定不可修改,如果是别的通话模式按需修改即可roomID: '',//房间号 template: '1v1',//通话模式固定不可修改 userSig: '',//签名,从后台拿到 userID: '',//用户id,在这个小程序中统一使用openId debugMode: false,//是否开始调试模式,无需更改 cloudenv: 'PRO',//无需更改2.跳转const url = `../room/room?roomID=${this.roomID}&template=${this.template}&userSig=${this.userSig}&debugMode=${this.debugMode}&cloudenv=${this.cloudenv}&userID=${this.userID}`; wx.navigateTo({ url: url });
- 第六步:以上这些完成的话基本就可以调通本地视频了,调试的话可以使用两个手机预览小程序,然后进入一个房间号,进入房间。如果成功了,那么恭喜你!
- 如果你想深入一点的话建议首先去官网看一下,里面有大部分你可以用的到的功能
这里我用了一个填充功能,记录一下这个坑吧,
我在room.vue里面监听进房成功,触发该事件中加上了填充功能,目的是实现,电脑端用户接入视频时,小程序内镜头太近,显示不了全貌,加入填充之后会进行对应的自适应转换,但是会有黑色边框,不影响效果。
实际效果: 预期效果:


this.trtcComponent.on(TRTC_EVENT.LOCAL_JOIN, event => {
console.log('* room LOCAL_JOIN', event); // 进房成功,触发该事件后可以对本地视频和音频进行设置
if (this.options.localVideo === true || this.options.template === '1v1') {
this.trtcComponent.publishLocalVideo();
}
if (this.options.localAudio === true || this.options.template === '1v1') {
this.trtcComponent.publishLocalAudio();
}
const data = event.data;
this.trtcComponent
.setViewFillMode({
userID: data.userID,
streamType: data.streamType,
fillMode: 'contain',
})
.then(event => {
// 设置成功
console.log('* 填充1111111111111111', event, this.trtcComponent.getRemoteUserList()); // 订阅音频
});
});这里有坑!!!用户在接视频时,挂起小程序,也就是把小程序收起,再重新打开,画面又会回到初始情况,不会重新填充。经我一番研究发现:
components\trtc-room\trtc-room.vue 里面代码有一处这样写:
case 5000:
console.log('小程序被挂起: ', code); // 终端 sdk 建议执行退房操作,唤起时重新进房, 临时解决方案,待小程序SDK完全实现自动重新推流后可以去掉
this.exitRoom();也就是,sdk还不太完善的坑,小程序被挂起时,和产品商量这种方案可行之处,最后还是觉得执行退房操作。
/**
* 退房,停止推流和拉流,并重置数据
* @returns {Promise}
*/
exitRoom: function () {
return new Promise((resolve, reject) => {
console.log(TAG_NAME, 'exitRoom');
this.pusher.reset();
this.status.isPush = false;
const result = this.userController.reset();
this.setData(
{
pusher: this.pusher,
userList: result.userList,
streamList: result.streamList,
},
() => {
// 在销毁页面时调用,不会走到这里
resolve({
userList: this.userList,
streamList: this.streamList,
});
console.log(TAG_NAME, 'exitRoom success', this.pusher, this.streamList, this.userList);
},
);
});
},不足之处还请各位大神多多指教!